
【2019年総まとめ】WebデザインギャラリーS5-Styleで秀逸だった国産サイト
WebデザインギャラリーS5-Styleとは、通算7000以上のハイクオリティなWebサイトをキュレーションしているWebデザイナーのためのギャラリーサイトです。
2019年もたくさんのサイトをご紹介してきましたが、今回の記事ではその中でも国産限定に絞って特に秀逸なサイトをピックアップしてまとめてみました。ぜひ、冬休みのヒマなときにでもチェックしてみてください。
なお、ご紹介させてもらっているサイトは、企業や商材の良し悪しは考慮せず、WEBデザインやクリエイティブの点で良いと思ったものを選んでいます。なので可能な限り制作したクリエーターの方々のクレジットを掲載させてもらって、優秀なプロダクションの認知を広げていきたいなーと思ってます。
もしクレジットの追加・修正依頼があればとても助かります。
是非ご連絡ください。
---
それでは、まずこちらのサイトから!
青柳総本家

サイトに訪れた瞬間に始まる水彩画のイラストによるアニメーション演出でまずびっくり。マウスを動かすと水面のようなエフェクトでまたびっくり。クリックしたら水彩画のイラストが動き出す。最高。
下層ページへ進むと、ハイクオリティなスチールで、和菓子や店舗の魅力が120%伝わってくる。
CD : 平井 秀和(ピースグラフィックス) P/D : 服部 友厚(スタジオ ディテイルズ) AD/D : 中村 文隆(スタジオ ディテイルズ) D : 須川 美里(スタジオ ディテイルズ) FD : 細川 新之助(スタジオ ディテイルズ) / 志水 祐紀子(スタジオ ディテイルズ) WebGL : 辻 良平(スタジオ ディテイルズ) C : 岩田秀紀(フリー) P : サジヒデノブ / 東洋プリディア IL : 佐久間友香(フリー) Movie : ミジンコ(フリー) Sound : 島崎 敦史(フリー) Partner : espar
引用元
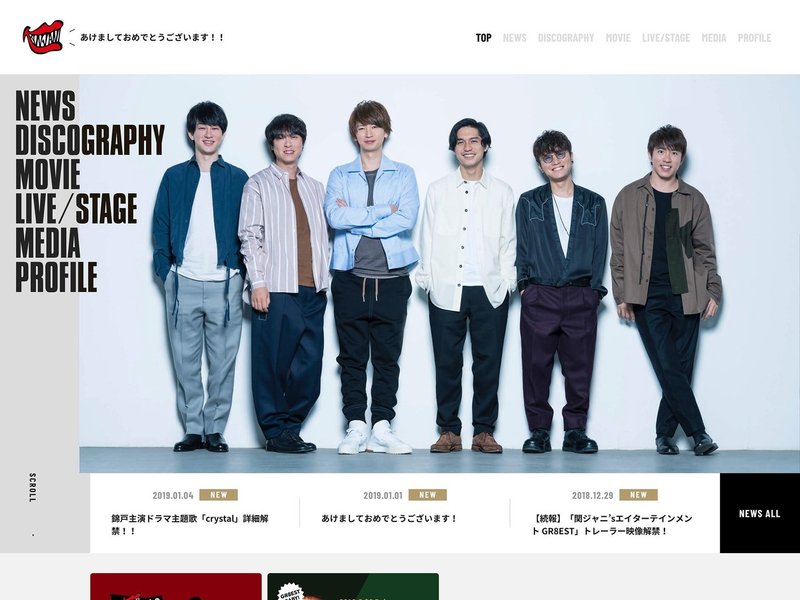
関ジャニ∞ (エイト) / INFINITY RECORDS 公式サイト

ジャニーズが顔出しでWEBメディアに出ること自体ハードル高いことだと思うのに、その期待に十分応えたビジュアル性の高いサイト。
デザイン性の高いタイポグラフィやマイクロインタラクションがのってるけど、写真やUIをじゃましてないバランス。丁度いい。
CMSを感じさせない高いデザイン性。
VI DESIGNER : Ken-ichi Tanaka(Super Crowds inc.) WEB SITE ART DIRECTORS : Yuma Iwakata(Super Crowds inc.) / Ken-ichi Tanaka(Super Crowds inc.) DESIGNER : Ken-ichi Tanaka(Super Crowds inc.) FRONT-END ENGINEERS : Miki Sumino(Super Crowds inc.) / Yuma Iwakata(Super Crowds inc.) / ken-ichi Tanaka(Super Crowds inc.)
引用元
ハーゲンダッツアカデミー since1961

今年は特に見る機会が少なかったスキューモーフィックデザイン。
ゴミゴミとイラストを書いてるように見えてクリックできるところとそうでないところがちゃんと識別できるのはWebデザインスキルが高い証拠だなーと。コンテンツすべてを手書きテイストで作成してることにとても関心。
それでいてちゃんとレスポンシブ。
不明
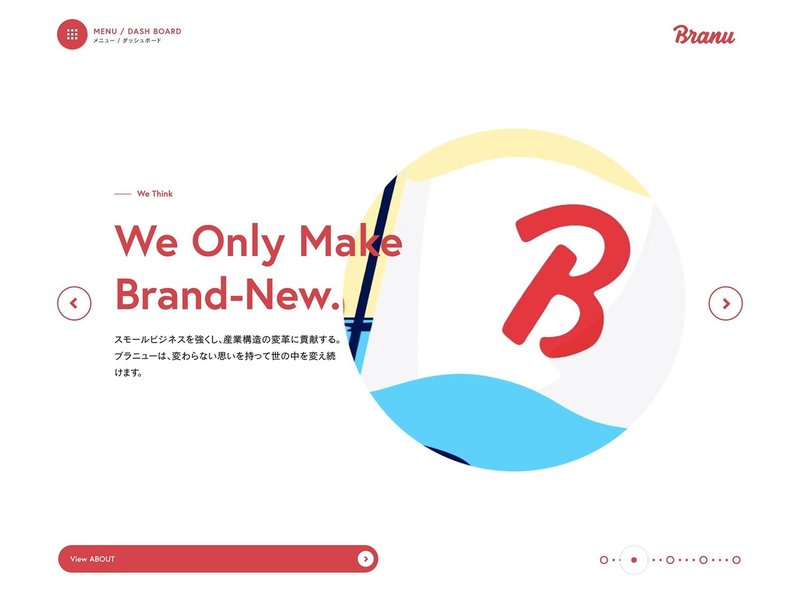
BRANU ブラニュー

シンプルな構成で大胆なレイアウトなのに、色の使い方にメリハリがあってリズムがでてて良い。なにより、マスクのスライドショーとか、ボタンのマウス吸着とか、アールのついたワイプとかの細かいインタラクションがいい感じ。
メニューのレイアウトが大胆で好き。
Planning / Project Management / Art direction / Design / Video / Sound / Technical Direction / Development : SHIFTBRAIN Inc. PARTNERS : Akihiro Morita (SONICJAM.Inc) / Ken Murakami / Paul van Excite
引用元
京都医塾

写真の品質がすごい良い世界観をつくってる。
教室を実際に見たことないけど、きっとフォトジェニックな部屋ではないだろうから、あの教室がこう映るかってくらいクオリティジャンプしてるんじゃないだろうか。
哀愁ある写真に日本語の明朝体がとてもしっくりきてる。
PROJECT CREATIVE DIRECTION : 佐藤 卓(株式会社TSDO) PROJECT ART DIRECTION : 藤巻 洋紀(株式会社TSDO) CONSULTING : 西本 泰司(FOURDIGIT Inc.) CREATIVE DIRECTION/PROJECT MANAGEMENT : 今村 雄一郎(FOURDIGIT Inc.) ART DIRECTION : 米道 昌弘(FOURDIGIT Inc.) DESIGN 田中 宏美/坂本 尚也/吉田 圭助(FOURDIGIT Inc.) DATA ANALYSIS : 水谷 将士(FOURDIGIT Inc.) PARTNER COPY WRITING : 米田 恵子 PHOTOGRAPH : 吉田 周平 DEVELOPMENT : 株式会社つみき
引用元
島の病院おおたに

トップページの、写真のスライドとBGMが病室にいるような感覚にさせてくれる。
トップのルックがファーストビューに収まりつつ、ロゴのまわりにホワイトスペースがあってめちゃ綺麗。それだけじゃなく、下層ページのヘッダーまわりとフッターまわりのルックも、ワンビューに収めた時のホワイトスペースがめちゃめちゃ綺麗。
この上下のフレームが完成されているので、ボディエリアのコンテンツを入れ替えても美しさを保ち続けることができてる。さすが。
ホワイトスペースの匠。
CMS構築 / HTMLコーディング / アートディレクション / ディレクション / デザイン / フロントエンド / プロデュース / レスポンシブ対応 : FULLSCALE Inc.
引用元
映画『WE ARE LITTLE ZOMBIES』

写真も文字も背景もすべてピクセルアートになっていてファミコン時代のRPGを感じさせるサイバーパンクな世界観。
いろんなところがアニメーションしてて芸が細かいし、虹色に色が変わる文字もイケてる。
映画の内容は知らないけど、ワクワクする展開を期待させて観てみたいなと思える。
こんなWEBFONTあるんだ。
不明
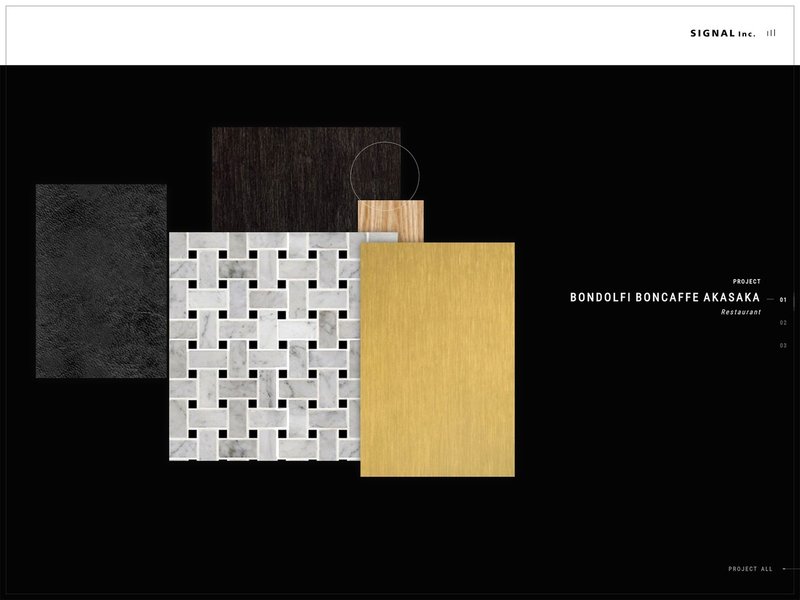
SIGNAL Inc.

トップで浮遊している写真は、マウスオーバーすることでインテリアの写真とマテリアルの写真が切り替わる。
独特なギミックなのに、それだけで「空間をプロデュースしててディテールまでこだわってまっせ」というのが伝わってくる上手な演出。
サイト全体は画面のワンビューをうまく分けたモジュールグリッドのレイアウトになっていて、Webの特徴を活かした、高級なカタログみたいな印象。
演出の細かさすごい。
PROJECT MANAGER : GIG inc. ART DIRECTION : Kazuki Noda(UNIEL ltd.) WEB DESIGN : Kazuki Noda(UNIEL ltd.) WEB MOTION DESIGN : Kazuki Noda(UNIEL ltd.) / Hirokazu Goto(UNIEL ltd.) FRONT END ENGINEER : Hirokazu Goto(UNIEL ltd.) BACK END ENGINEER : GIG inc.
引用元
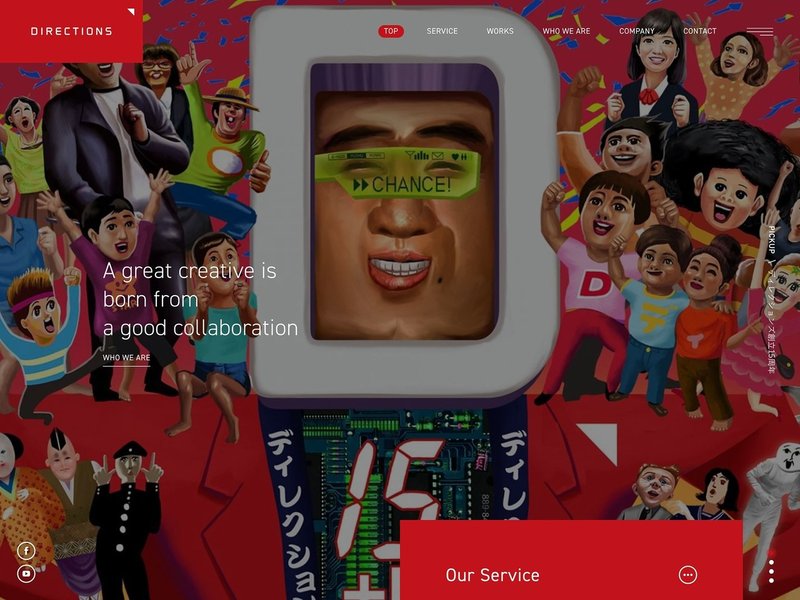
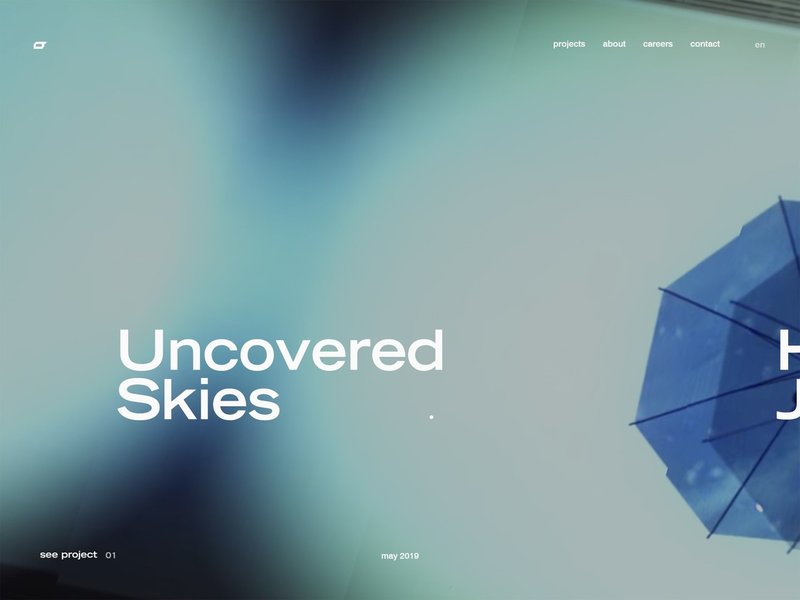
DIRECTIONS, Inc.(株式会社ディレクションズ)

矩形と写真がズレながら重なるレイアウトは2019年にすごく増えたけど、それ系のレイアウトの中で最上位のうまいデザイン。
ファーストビューの右下のOur Serviceは、ズラしてチラ見せすることでスクロールを促して、いざそこを見てみると何枚もレイヤーが重なりつつちゃんとグルーピングを成立させてるし、影の使い方もうまくて、奥行きがあるのでプライオリティもついててわかりやすい。
ズレてるレイアウトなのに、見出しがスクロールに合わせて追従して、ズレながらもグループを保ってるのは、レイアウトを組むスキルが高いからできることだなーと。
マウスに着いてくる丸がかわいい。
Planning/Web Direction/Art Direction/Design : ムラマツヒデキ(QUOITWORKS Inc.) Developer : 磯 大將(Re:design Inc.)
引用元
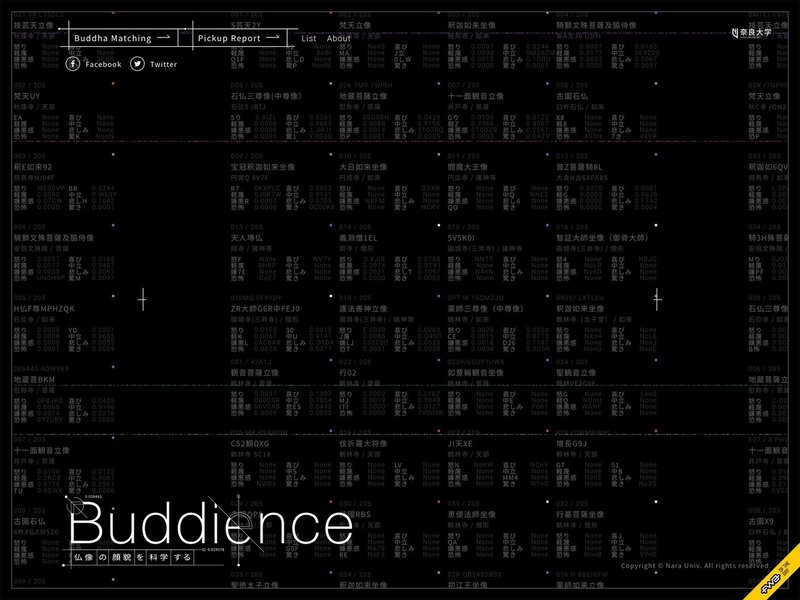
Buddience

文字と線のバランスがめちゃ上手。
こんな華奢な文字なのに小さくても可読性が高くて綺麗。
そんな文字よりも罫線の方の印象を落とすためにザラザラしたディテールにしてる。けど配色をコントロールすることでちゃんと目がいく。
罫線マスター。
代理店 : 博報堂 制作 : 博報堂アイ・スタジオ CD : 赤松卓太 Pl : 露木卓也 AE : 長谷田賢 AD : 竜沢 賢吾 P : 今井康之 D : 尾崎風椰 De : 足守新吾 / 前澤 拓実 / 小坂夏実 TD : 齋藤陽一 / 今渕祥平 BE : 木村清湖
引用元
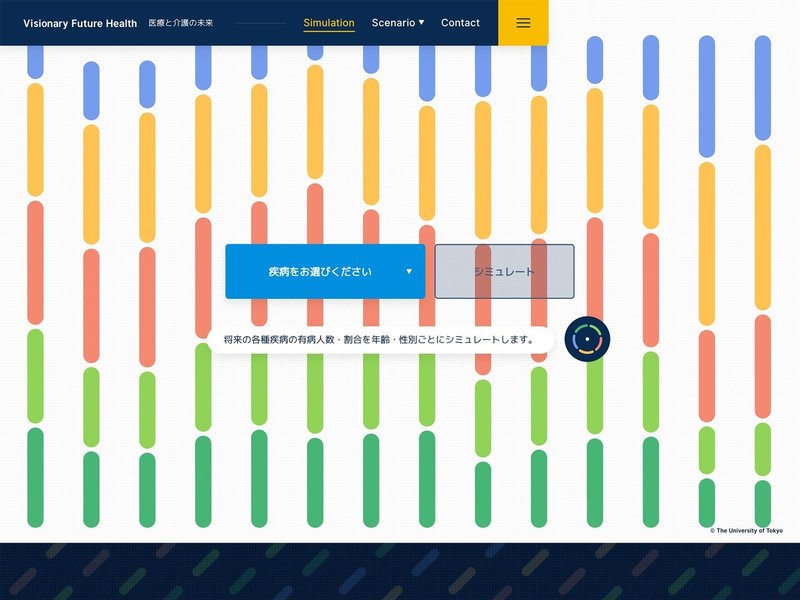
Visionary Future Health | 医療介護需要の将来推計

疾病の将来推計などをシミュレーションできるサイト。シミュレーション結果をアニメーションでみることができて、各ポイントをクリックすると詳細がみれるという手の込んだダイナミックなインフォグラフィック。
グラフやイラストの配色も、いろんな色を使ってるのに清色に少し白を足した色合いにコントロールされててうるさくないし、親近感がある印象だから中身を読みたくなる。
よくみるとイラストの世界観もユニーク。
Agency : 株式会社キャドセンター Produce : 松澤 考論(SONICJAM Inc.) Direction : 福田 豪(SONICJAM Inc.) Art Direction & Design : 濱川 和宏(SONICJAM Inc.) Front-End Engineering : 秋元 大樹(SONICJAM Inc.) / 塘 真理子(SONICJAM Inc.) / 髙橋 明広(SONICJAM Inc.) Back-End Engineering : 進藤 康平(SONICJAM Inc.) Produce : Toru Sasaki(株式会社キャドセンター) Planning : Osamu Furukawa(株式会社キャドセンター) Project Management : Masaki Okamoto(株式会社キャドセンター) Create : Takeru Shinohara / Michiko Satoh(株式会社キャドセンター)
引用元
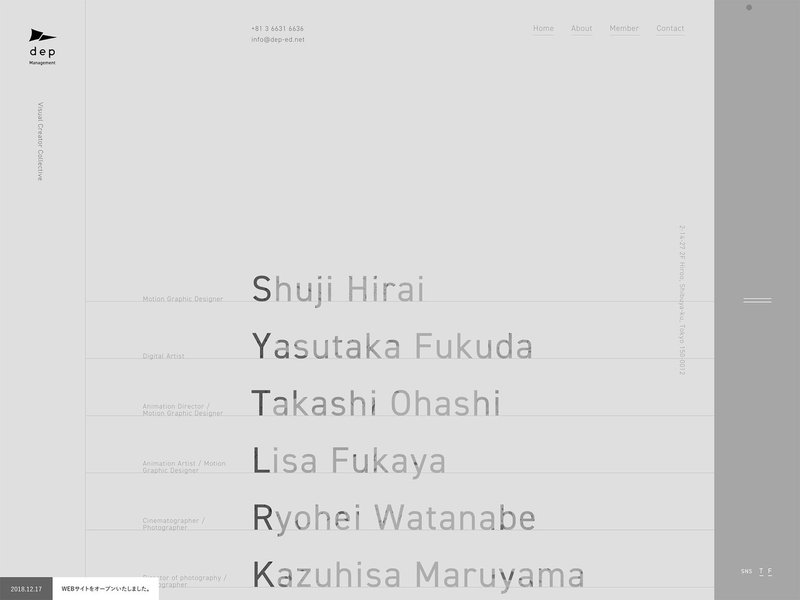
dep MANAGEMENT

Webの良さと紙の良さが混じったようなレイアウトで、縦や横をうまく使ってワンビューのルックが上手に整理されてて見やすい。操作性も高くてサイトの回遊もスムーズに行える。
印刷用レイアウトもいい感じ。
Web Director/Art Director/Designer : ムラマツヒデキ(QUOITWORKS Inc.) Developer : 下山田 光舗子
引用元
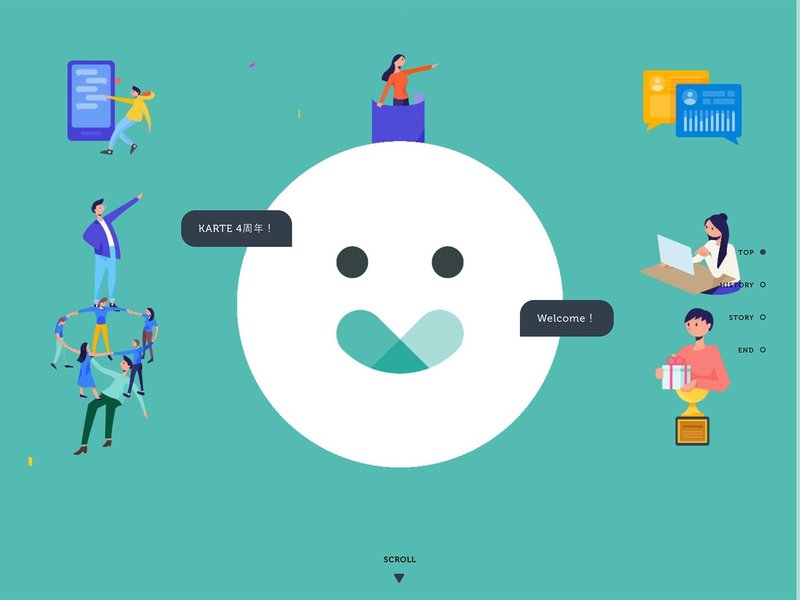
インフォグラフィック2019「データで見るKARTEの軌跡」

インフォグラフィックで企業ヒストリーをみることができるサイト。
本来その企業に興味なければ見ることもない内容なのに、スクロールすると奥へ奥へと進んでその度にかわいい演出が展開されるので、最後まで見たくなるニクいデザイン。
Z軸とY軸を使いわけが上手。
Art Director/Designer : Hiroki Miyamoto(SHIFTBRAIN Inc.) Designer : Arisa Miyasaka(SHIFTBRAIN Inc.) Front-end Developer/Interactive Designer : Wonguen Heo(SHIFTBRAIN Inc.) Project Manager : Umi Teranishi(SHIFTBRAIN Inc.) Account Exective Producer : Takuma Kato(SHIFTBRAIN Inc.) Copy Writer : Akiko Negishi(SONICJAM Inc.) Illustrator : Nao Enomoto(Freelance)
引用元
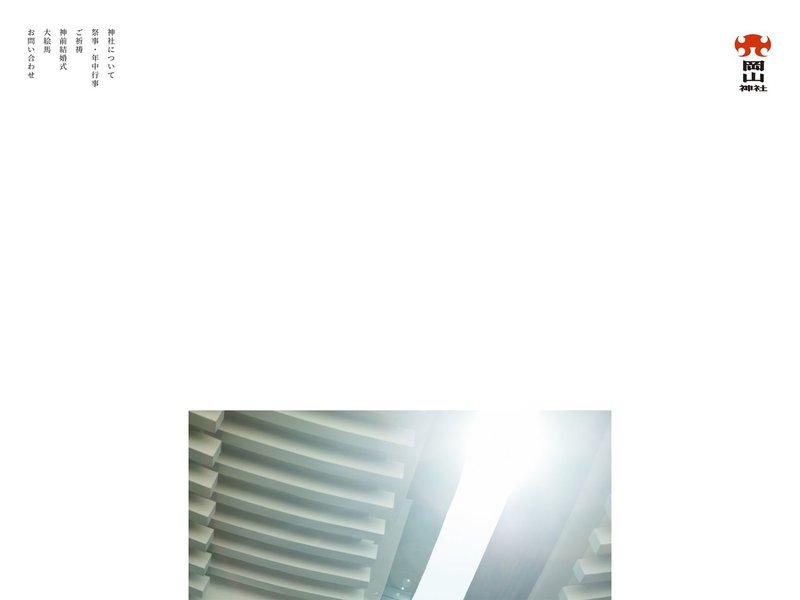
岡山神社(岡山県岡山市北区石関町)

間(ま)の取り方がとても上手。写真と文字を置いてるだけなのに、静かな空気感が漂ってる。間(ま)でデザインしてますって感じ。
見出しも、本文のギャップ率が低いのに読む順番に迷わないのは間(ま)を使うスキルがうまい証拠だなーと。
間(ま)って余白のことね。
余白といってもパディングじゃないよ。
ホワイトスペースのことね。
Website Art Direction : 作元大輔(cifaka,inc.) Design : 作元大輔 / 砂田幸代(cifaka,inc.) Photo : 中川正子 / 内田伸一郎 : Logo type and Sinbol mark Design : 原研哉 PM : 丸山 祐司 フロントエンド/バックエンドエンジニア : 龍弥デザイン
引用元
ハッシャダイリゾート | HASSYADAI.RESORT

タイプフェイスやイラストレーターのテイストが国際的な雰囲気をめちゃだしてる。ターゲット、サービス、時代性が考慮されたアートディレクションのセンスがとてもいい感じ。
Producer : Masakazu Tsuru(SHIFTBRAIN Inc.) Design Director : Keitaro Suzuki(SHIFTBRAIN Inc.) Planner : Masaya Yamamoto / Daiki Machida(SHIFTBRAIN Inc.) Designer : Hiroki Miyamoto(SHIFTBRAIN Inc.) Project Manager : Umi Teranishi(SHIFTBRAIN Inc.) Front-end Developer : Tsukasa Tokura(SHIFTBRAIN Inc.) Back-end Developer : Hiroaki Yasutomo(SHIFTBRAIN Inc.) Photograph/Movie : Kenyu Nakamura(CMC) Drone : Takayuki Nagahama(Sky Synapse) Illustlator : Andrew Joyce WEB CM Director : Yuhei Kuramochi(amana inc.) WEB CM Producer : Jumpei Yamamoto(amana inc.) Programmatic Advertising : Plus Class, Inc.
引用元
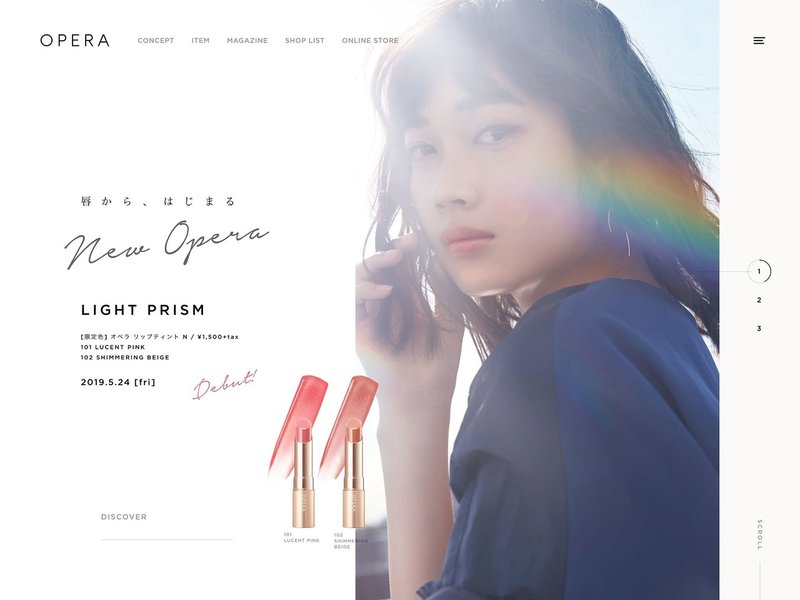
OPERA(オペラ) | コスメティック[公式]

写真のトーンが素敵。
空だけじゃなくて街並みも映ってるところとか。壁の木漏れ日を背景にしてるところとか。人にかかってる光のフレアとか。服の膨らみとか。ぜんぶいい。
あとサイトの写真の置き方、文字のサイズ感、間(ま)の取り方、ピンクのシャドーなど、全体のディテールが上品な空気感とちょうどいいカジュアルさが超いい。
たまにアクセントで使ってる手描き書体もオシャ。
これデザイナーの手描きかな、
もしそうなら相当なオシャデザイナーだ。
菊岡未希子(Garden Eight) / 利倉健太(Garden Eight) / 大工原実里(Garden Eight) / 本間宣光(Garden Eight)
引用元
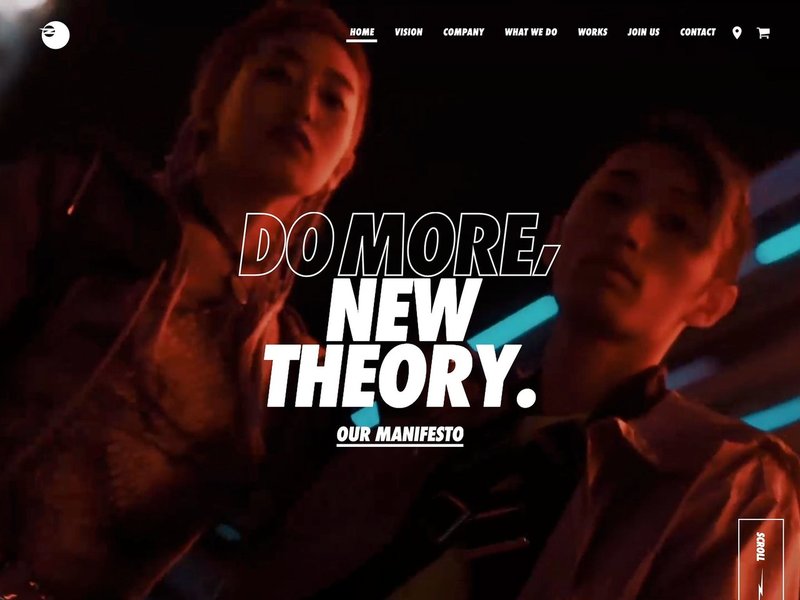
株式会社ON | ON CO.LTD.

写真や動画が映画のワンシーンのような世界観。
ロケーションもモデルもいいし、編集のこだわりもすごい感じる。
サイトでも、ネオンカラーの流星が飛ぶ背景、出現するときに一瞬虹色に光る文字、サムネイルのマウスオーバーの演出など、インタラクションもいい。
ぜんぶひっくるめてネオ渋谷って感じが表現できてて好き。
Creative Director:Satoshi Tsurumoto(ON Co. Ltd.) Art Director:Shogo Tabuchi Designer:Mai Ohtani(ON Co. Ltd.) Frontend Engineer:Tomoya Takahashi(orunica) Photographer:Akito Mori Illustrator:Shiho So Animator:Hiromu Oka MOVIE(Teaser) Director : Kota Watanabe / Yoshihito Kato Camera/Edit : Kota Watanabe Hairmake : Megumi Kuji Model : MES
引用元
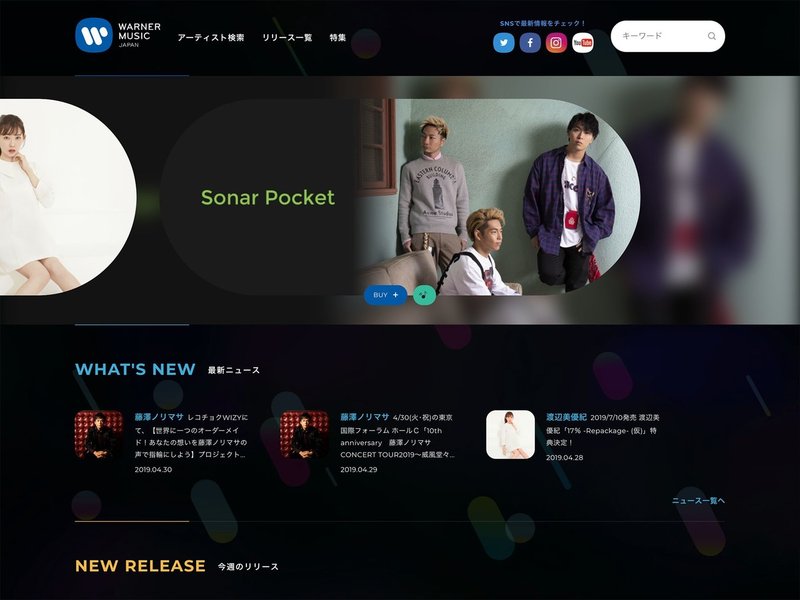
ワーナーミュージック・ジャパン | Warner Music Japan

ロゴの楕円形のアイデンティティを、デザインモチーフのルールにすることでワーナーらしい個性が出せてていい感じ。
ロゴと同じようにアールがついた楕円と、直線的な楕円をうまく使い分けてる。楕円形は、写真のトリミングとか、隣り合う文字との組み合わせとか、バランスを保つの大変だと思うのに、ここまで統一しつつバランスを保ててるのはすごいなー。
不明
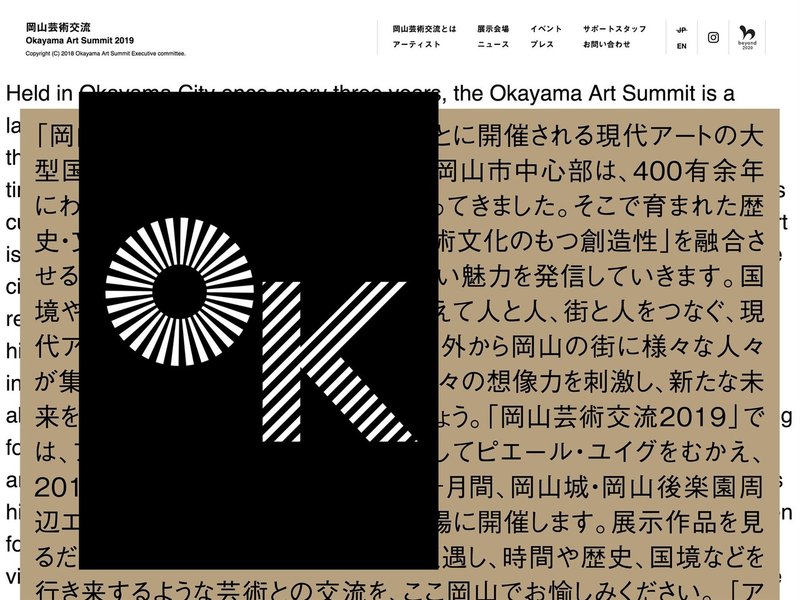
岡山芸術交流 OKAYAMA ART SUMMIT 2019

トップページではたくさんの文字が羅列していて、文字をデザインとして扱ってる感じが芸術交流サイトらしいユニークさがあって素敵。
それでさらにナビゲーションをクリックすると、トップページは残りつつその上に他のページのウィンドウが乗ってくる。どんどん乗ってもそれがそのままサイトのルックとして成立してるからすごいいい。
不明
マウスコンピューターのある生活

この子が誰かは知らないんだけど、アンバサダーである女の子のキュートさと、サイト全体のUIデザインのボールドさがアンバランスなのがいい味になってる。
デザインに女の子らしさはまったくないのになぜか成立してる、それが何故なのか説明できないけど、不思議な魅力があるデザイン。
Account Planner 白井 淳(PLUS-D Inc.) Director/Planner 脇 慶太朗(PLUS-D Inc.) Assitant Director 中村 亜香梨(PLUS-D Inc.) Writer 田中 康紘(PLUS-D Inc.) Movie&DesignPartner (THINKR)
引用元
ようこそ、銀座七丁目の広告会社へ。

トップページでは、絵の世界観に合わせてUIが看板や人物として配置してあって、映画の活劇の一部のような舞台設定を感じさせる。没入感があってすごい良い。
下層ページではかわいいジオラマイラストを背景に、前面にコンテンツのレイヤーが乗る感じでレイアウトしてる。下層ページによってはコンテンツを囲うウィンドウを紙とかのモチーフにしているけど、ジオラマとスケール感が合わせられずに嘘っぽいチープさがでてる気がするので、別のページでデザインしてる吹き出しとかみたいな、ジオラマの世界には無いものをウィンドウとして扱うの方が良いんだなーと思った。
ザ・スキューモーフィック。
めちゃすき。
D : 河野直之 AD : 浅野元気 De/3DCG/Il/PG/HTML:野尻 雄太(ワルツ) Vi : 豊永豪(アクセルフィルムズ)
引用元
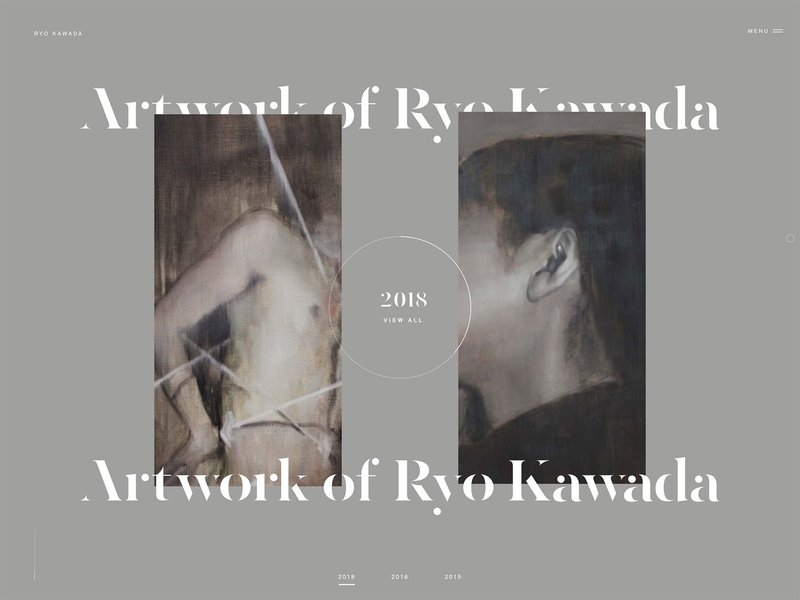
Ryo Kawada - Artist / Painter

かっこよすぎ。
過度にデザインしてるように見えて、不必要な装飾は一切ない超ミニマルなデザイン。だけどルックのインパクトがあるのは、タイプフェイス・レイアウト・インタラクション全部がめちゃめちゃスキルが高いから成せてるんだと思う。
とりあえず見て欲しい。
Mitsugu Takahashi
引用元
ARCHI SITE MOBIUS

円をモチーフにしたスライドショーやページ遷移のダイナミックなアニメーションがすごい迫力。この建築家さんの作品の価値観はわからないけど、さぞ品質の高い作品を仕上げてくれるんだろうなぁと想像してしまう。
あと気づきにくいところだけど、aboutページの書体がすっごい視認性が高い。華奢なのにくっきりしてる。堂々とした感じがする。
画面設計/構成/ディレクション/アートディレクション/デザイン : 井関俊介(baqemono.inc.) クニカルディレクション/CMS実装/JavaScript/HTML : 吉村太郎(baqemono.inc.)
引用元
このこえを、この子へ。

Webで物語を読んでいくようなサイト。笑い声が聞こえてきそうなくらい人物の暖かさが溢れてる写真と、それに添えてある言葉。時間のあるときにゆっくり見たくなる。
サイトを見て回ってると、最後には実家の母に会いたい気持ちになってる。
CreativeDirector : 服部友厚(スタジオ ディテイルズ) Art Director/Director : 安藤真理(スタジオ ディテイルズ) Designer : 野澤美菜(スタジオ ディテイルズ) Lead-Frontend-Developer : 辻良平(スタジオ ディテイルズ) Frontend-Developer : 細川新之介(スタジオ ディテイルズ) / 志水祐紀子(スタジオ ディテイルズ) / 森山正崇 / 小泉知幸 CopyWriter : 巽洋子 Photographer : 武藤健二(LUCKIIS) Stylist : 新関陽香 Hair&Makeup : 中澤久仁子 Narration : 中山克己 / 玉越佳弘 / 原みなほ
引用元
もぐし海のこども園

ものっすごい、かわいい。
イラストとコンテンツを、セクションごとに切り替えながらレイアウトしてるのが上手。コンテンツにも目がいくしイラストにも目がいくしリズムがでて、隙間に入ってくるイラストのバランスもちょうどいい。
シンメトリーなレイアウトが、すごい安定感。
Branding/Web/Responsive/CMS : 株式会社モンブラン
引用元
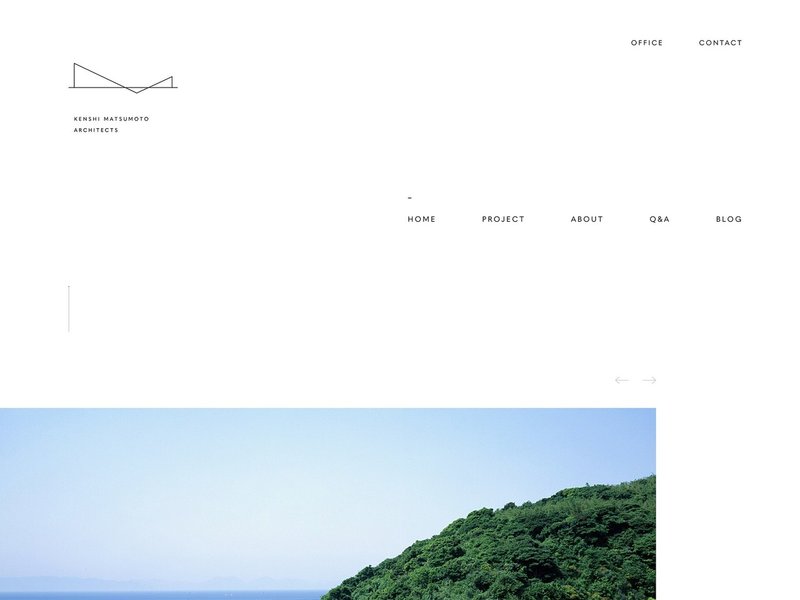
KENSHI MATSUMOTO ARCHITECTS(松本健志_建築設計事務所)

贅沢なほどの間(ま)をつかったレイアウト。
凛とした空気感がすごい良い。
この場合の間(ま)は、ホワイトスペースのほうの間(ま)ではなくて、
見てる人に次に書いてることは何だろうと考える余地を与える
「行間を読ませる」間(ま)。
Logo/Planning/Design/HTML/CSS/WordPress : UNDERLINE
引用元
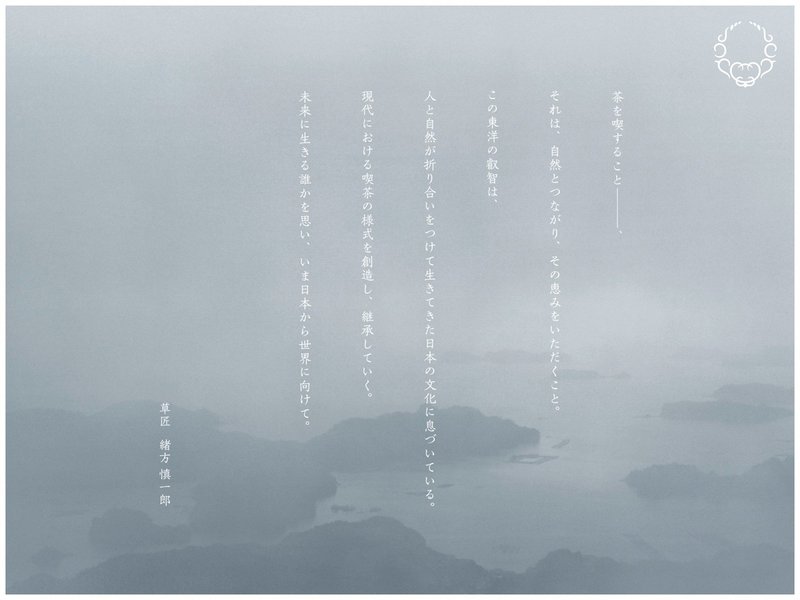
茶方會 - SABOE

すごい絵ぢからのある写真。
添えてある言葉にも目がいく。
テキストに目をいかせるホワイトスペースの間(ま)と、次へ次へと読み進めたくなる行間の間(ま)の合わせ技で、こんな縦に長く続くサイトなのに、どんどん下まで読み進めてしまう。
おそるべし。
不明
伊藤之一|Photographer

写真のテイストに合ったとても静かなレイアウトのデザイン。
ページを移動したとき、モジュールグリッドの線をひいて面を区切りながらコンテンツが展開されていき、ページによって左や右、上や下に主題が移動して、単調な印象にならない工夫がとてもいい。
Art Direction/Web Direction/Design : ryota kikuchi(NODACT)
引用元
aircord

動画を左右にドラッグすると隣り合う動画に斜めの視差効果がありながら切り替わるのが気持ちいい。動画をクリックして下層ページへスムースに繋がるのが気持ちいい。プロジェクトの一覧からサムネイルが画面いっぱいに広がってくるのが気持ちいい。下層ページの画面脇をクリックすると隣り合う別ページへ横移動できるのが気持ちいい。
動きがぜんぶ気持ちいい。
制作 : 利倉 健太(Garden Eight)
引用元
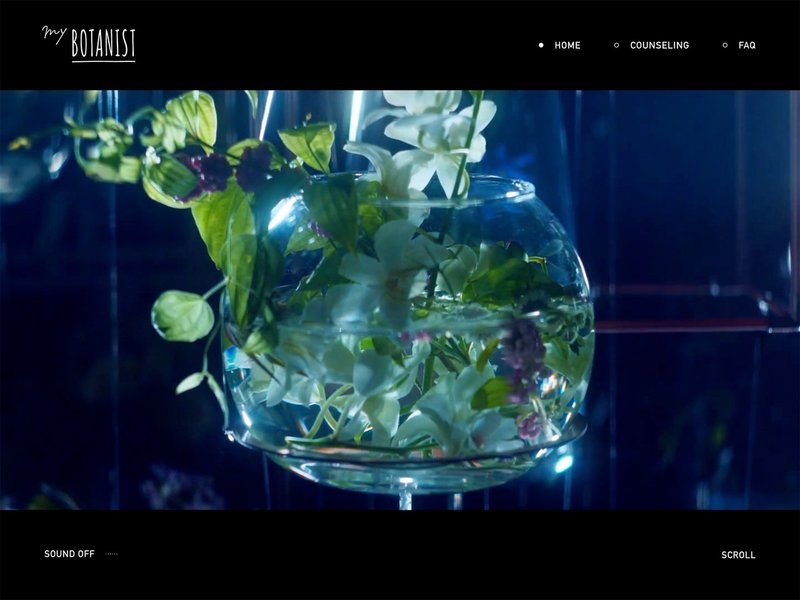
My BOTANIST

まずスーパースローで再生されたシズルたっぷりの動画に引き込まれる。
スクロールするとその世界観のまま写真やテキストが流れてきていつのまにかカウンセリングのフローまで続いていく。オーダーメイドシャンプーのプレゼンテーションと、それをつくるためのカウンセリングがシームレスに繋がっていて、世界観に浸ったままついつい答えてしまう設計が上手。
Agency : I-ne Direction : 藤原 明広(メフィラス) Planning : 藤原 明広(メフィラス) Art Direction : 藤原 明広(メフィラス) Design : 大藤 晃司(メフィラス) Technical Direction : 川上 直毅(メフィラス) Programming : 川上 直毅(メフィラス) / 金納 達弥(メフィラス)
引用元
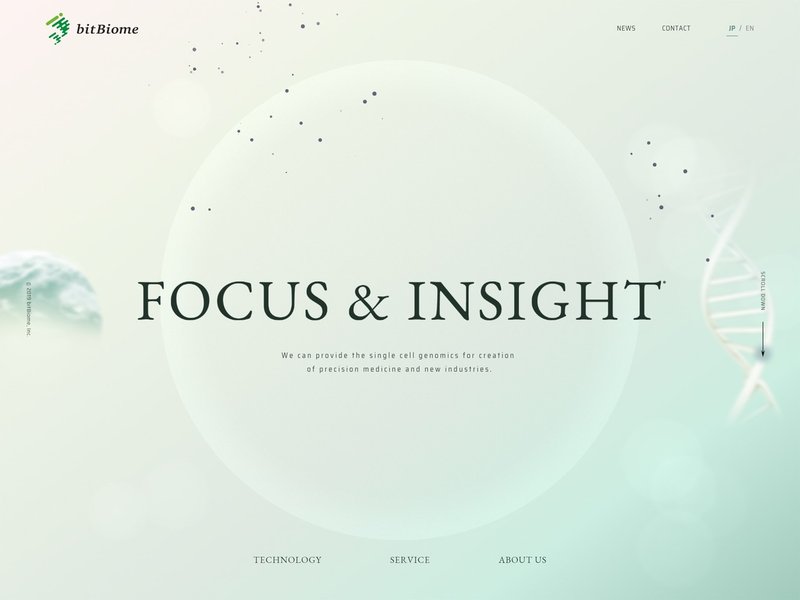
ビットバイオーム株式会社 | bitBiome

グリーンの淡いトーンがすごい綺麗。
トップページでは、球のまわりをパーティクルが浮遊してたり、文字が組み合わさるように集まってきたり、3つのオブジェが回転したりと、けっこう動くものがたくさんあるのに、とても静かな感じがする。
グリーンの濃淡の配色が絶妙だからかな。グラデーションやフレアもまったく主張せずすっごいさりげない濃さでデザインされてるけど、こうゆう細かいディテールが綺麗なトーンをつくりあげてるんだろうなぁ。
Creative Director 海部 洋(スタジオ ディテイルズ) Project Management 久保 慶護(スタジオ ディテイルズ) / 武井 遼太郎(スタジオ ディテイルズ) Director 久保 慶護(スタジオ ディテイルズ) / 武井 遼太郎(スタジオ ディテイルズ) Art Director 野澤 美菜(スタジオ ディテイルズ) Desingner 野澤 美菜(スタジオ ディテイルズ) / 吉田 竜輔(スタジオ ディテイルズ) / 中村 彩夏(スタジオ ディテイルズ) WebGL 斎藤 健二(フリーランス) Lead-Frontend-Engineer 細川 新之助(スタジオ ディテイルズ) Front-end-Engineer 志水 祐紀子(スタジオ ディテイルズ) / 森山 正崇(スタジオ ディテイルズ) / 小泉 知幸(スタジオ ディテイルズ) / 三木 亮平(スタジオ ディテイルズ) / 中原 洋子(フリーランス)
引用元
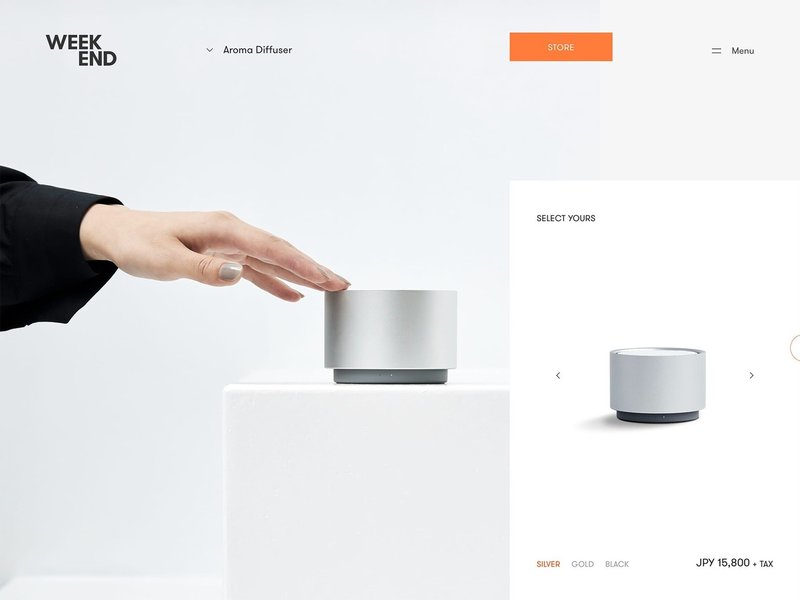
Aroma Diffuser - WEEK END

光が背後までまわりこんだコントラストの弱いフラットなフォトディレクションが良い感じ。落ち着いた印象を与えてくれる写真。
日常に週末のような安らぎを。というコンセプトのとおり。
スクロールすると煙のようにさりげなく揺らぐのも素敵なポイント。
Strategic planner : Genki Imamura(B&H) Art director/Designer : Ryosuke Tomita(B&H) Shooting Director : Takako Nagai Programmer : Keita Yamada Photographer : Kenichi Aikawa Hair and make-up : Arina Nishi(Cake.) Model : Sekine Yu(FLOS)
引用元
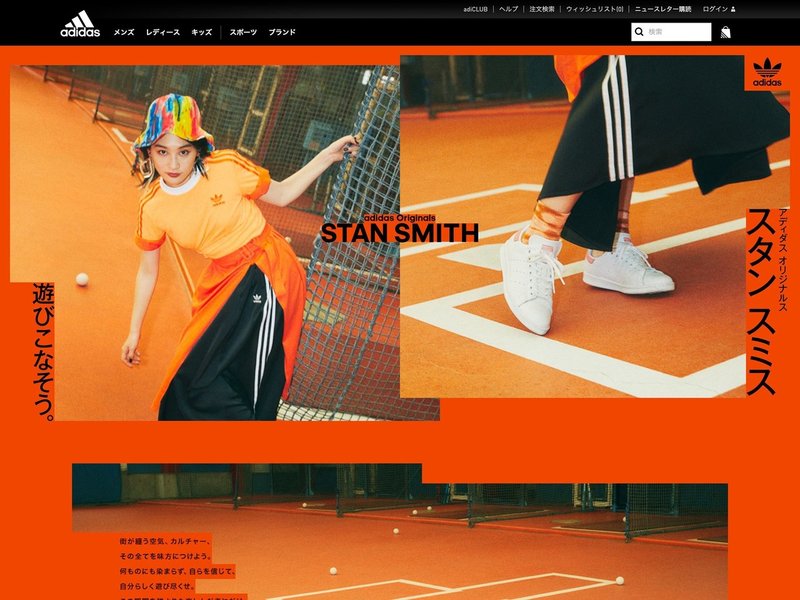
STAN SMITH(スタンスミス)

攻めててかっこいい。
写真同士を重ねてできる緊張感。文字の余白を詰めてできる緊張感。ビビットな配色からできる緊張感。カリスマ性のあるモデル写真から感じる緊張感。
緊張感を足していくとこんだけ攻めたデザインになるのね。
不明
TOKUJIN YOSHIOKA + TYD

ポートフォリオの作品撮りのレベルがすっごい。
空間作品の写真は構図完璧だし、プロダクト作品の写真は反射が綺麗だし、炎もしっかり映ってるし。
とくにプロダクトはやばい。
資生堂とかで物撮りしてる人たちが撮るようなレベルの写真群が並んでる。
Art Direction : TOKUJIN YOSHIOKA Design/Programming : FORM::PROCESS
引用元
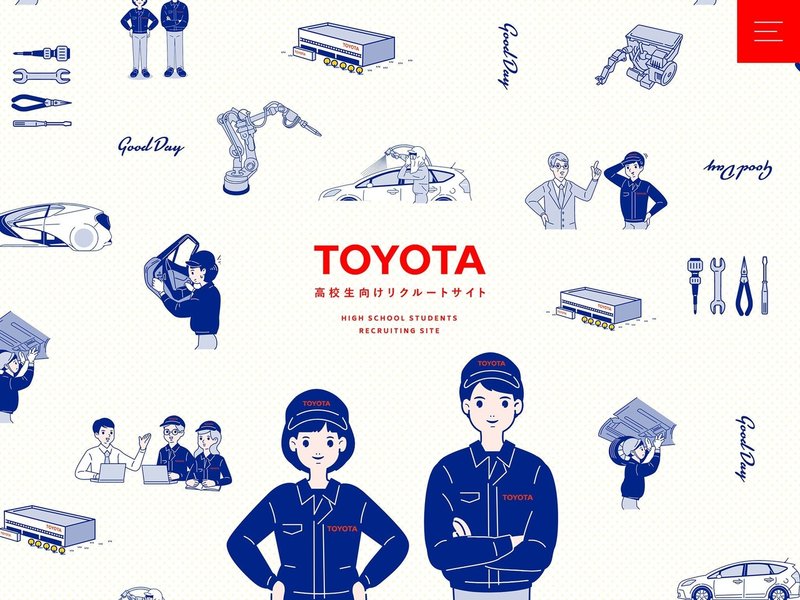
TOYOTA 高校生向けリクルートサイト

高校生用だからかなと思うけど、掲載している要素がほんと少ない。要点だけに絞りこんでる感じがする。上から下にまっすぐ読めばいいだけの導線設計になってるし、シンメトリーなレイアウトが安定感があるから迷いなく読み進められる。
ほんとわかりやすい。
リクルートコミュニケーションズ / キューコーポレーション
引用元
女子美術大学・女子美術大学短期大学部

写真がめっちゃいい。
ポートレートなんだけど表情を引き出すというよりは素の一瞬を撮ってる感じ。人物の他にも、屋根とか窓とか足とかの写真もあるけど、見ると何か物語がありそうな感じがすごいしてくる。
写真を全部一枚ずつゆっくり見ていきたい。
企画/制作/フロントエンド構築 : 日本デザインセンター オンスクリーン制作室 クリエイティブディレクター : 関口 裕(日本デザインセンター) プロジェクトマネージャー : 山道正明(フリーランス) ウェブディレクター : 土屋綾子(フリーランス) アートディレクター : 横田泰斗 コピーライター : 秋山智憲、佐藤優海 フロントエンドエンジニア : 林 洋介(HAUS) テクニカルディレクター : 廣橋徹次(フリーランス) フォトグラファー : 岡庭璃子(日本デザインセンター) イラストレーター : 岡崎由佳 プロデューサー : 稲垣 美智子
引用元
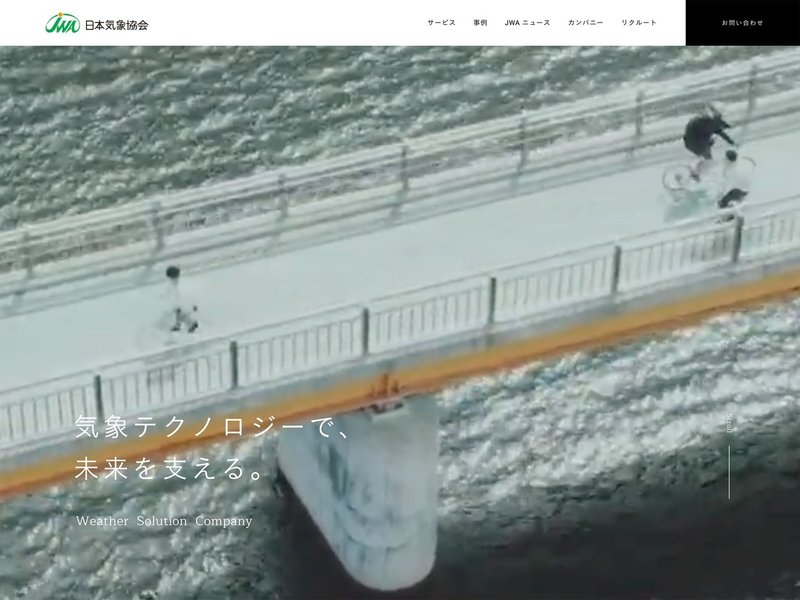
日本気象協会

Webのレイアウトはけっこうオーソドックスなんだけど、そこに入ってくる写真や動画の空気感がすごくいい。構図がめちゃ安定してるのと、ピン浅めな感じが素敵。
デザインは余白たっぷりで、レスポンシブで綺麗に余白が縮まっていくのがいい感じ。
CONSULTING/CREATIVE DIRECTION:西本 泰司(FOURDIGIT Inc.) PROJECT MANAGEMENT:井手 さやか(FOURDIGIT Inc.) DESIGN SUPPORT:若菜 郁彌(FOURDIGIT Inc.) / 野村 愛弥(FOURDIGIT Inc.) TECHINICAL SUPPORT:永井 翼(FOURDIGIT Inc.) ART DIRECTION/LEAD DESIGN:宇都宮 勝晃 PHOTOGRAPH/MOVIE:吉田周平 CODING/CMS DEVELOPMENT:株式会社シーブレイン MASS PRODUCTION:トゥルージオ株式会社
引用元
GRAND /S/TAGE by APIA

スチールと思いきや、マウスを移動すると奥行きがあるようにパースがかかる。すごい不思議な感じだけど、アーティストが躍動的にみえてくる。
それに画面が移動するときの流れるような写真のエフェクトがかっこいい。
Creative Direction/Technical Direction : 木村 幸司(STARRYWORKS) Plannig/Direction : 佐藤 晋司(STARRYWORKS) Art Direction/Design : 木富 慎介(STARRYWORKS) Programming : 村野 勝哉(STARRYWORKS) Photo/Movie Plannig/Direction : 佐藤 晋司(STARRYWORKS) Direction/Edit : 木村 幸司(STARRYWORKS) Assistant : 若林 佑希(STARRYWORKS) Dancer : Taisuke Music : jucy(HIFANA) Camera : 栗原 康 Drone : 増田 勝彦(EUREKA) Lighting : 松本 匡司 Hair Make : 日野 泰治
引用元
hair make ONE - ヘアメイク ワン

オープニングの演出がすごい良い。
マスクの矩形が拡縮するアニメーションは味があってすごい良いアイデアだなと思った。ページ遷移のダイナミックな演出もいい。
全体的にグレイッシュな配色にまとまりつつ、白をアクセントとして使ってるのがとても新鮮な感じ。
Creative Director : Masaya Yamamoto(SHIFTBRAIN Inc.) Planner: Wataru Urakawa(SHIFTBRAIN Inc.) Project Manager : Umi Teranishi(SHIFTBRAIN Inc.) Art Director/Designer : Roming(SHIFTBRAIN Inc.) Front-end Developer/Motion Designer : Junichi Nishiyama(SHIFTBRAIN Inc.) Back-end Developer : Hiroaki Yasutomo(SHIFTBRAIN Inc.)
引用元
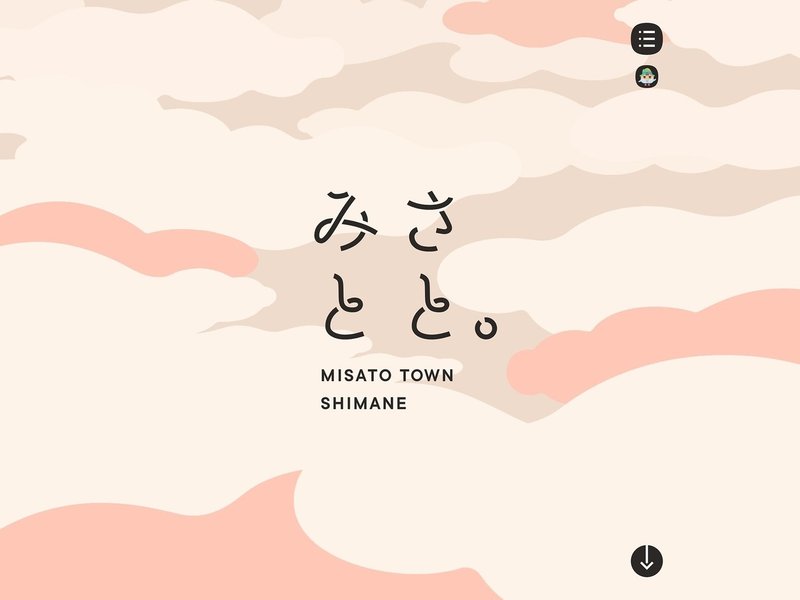
みさとと。

奥行きを巧みに使ってて没入感やばい。
最初のスクロールで、このサイトはスクロールをして進んでいくってことがわかって、そのあとはひたすらスクロール。奥に奥にどんどん進んで流れるようにコンテンツを見ていく。
イラストのトーンもとてもいい。日本の地方をプレゼンテーションするために国際的にも関心が強そうなテイスト。センス高。
あと最後にぐるっと上を向くところ、地面はパースがついていくのに、雲は2Dのままなのがいいなー。
Creative Director/Copy Writer : Masaya Yamamoto(SHIFTBRAIN Inc.) Producer /Project Manager : Masakazu Tsuru(SHIFTBRAIN Inc.) Art Director : Masashi Fujiyoshi(SHIFTBRAIN Inc.) Designer : Noboru Oikawa(SHIFTBRAIN Inc.) / Roming(SHIFTBRAIN Inc.) Motion Designer : Junichi Nishiyama(SHIFTBRAIN Inc.) Technical Director : Takeru Suzuki(SHIFTBRAIN Inc.) Front-end Developer : Yuhei Yasuda(SHIFTBRAIN Inc.) Back-end Developer : Hiroaki Yasutomo(SHIFTBRAIN Inc.) Project Manager : Gen Shibano(SHIFTBRAIN Inc.) Editor team : HEAPS Photographer : Yusuke Nishibe(SHIFTBRAIN Inc.) Illustrator : Studio Tipi
引用元
カルティエ、時の結晶

マクロの世界に入り込んだような世界観が素敵。
弦楽器の音楽が流れる中で、カルティエのプロダクトから、違うプロダクトへ、クリックするごとに流れるようなトランジションで奥へ奥へ進んでいく。結晶のように散っていく演出や、クリックするごとに毎回音程が違う弦の音など、細かい演出のひとつひとつでサイトへの没入感の深度がすごい。
narrative direction/Eugene Kangawa : 山中 亮介(THE EUGENE Studio) creative direction : イム ジョンホ(mount inc.) planning/art direction/design : 米道 昌弘(mount inc.) project management : 吉田 耕(mount inc.) assistant : チェン ユウシェン(mount inc.) technical direction/development : 岡部 健二(nirnor inc.) HTML coding : 眞野 東紗(nirnor inc.) editing/writing : 鈴木 芳雄 movie direction/produce/edit:maxilla cinematograph : 関森 崇(Office Imura) lighting direction : 古川 隆(Lucky Lighting) composer : 佐藤 礼央 photograph : 小野 祐次
引用元
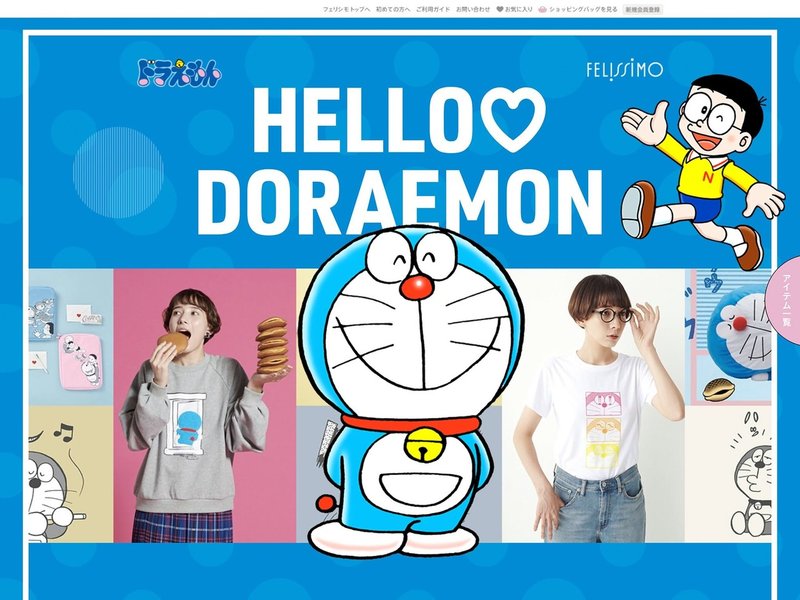
ドラえもん | フェリシモ

キャッチコピーやプロダクトのレイアウトが雑誌などの文字組をイメージさせるけど、まとまり的には横画面に収まるようになっているので、スクリーンでみた時のビジュアルのバランスがとてもいい感じ。スマホでは縦のレイアウトに変わって、上から下方向に見ていくと成立するように組み直しててすごい整理されてる。
あと、装飾や模様や配色など、デザインひとつひとつがめちゃかわいい。
Direction : 原田 大地(メフィラス) Planning : 原田 大地(メフィラス) Art Direction : 大藤 晃司(メフィラス) Design : 大藤 晃司(メフィラス) Partner : 堤 大洋
引用元
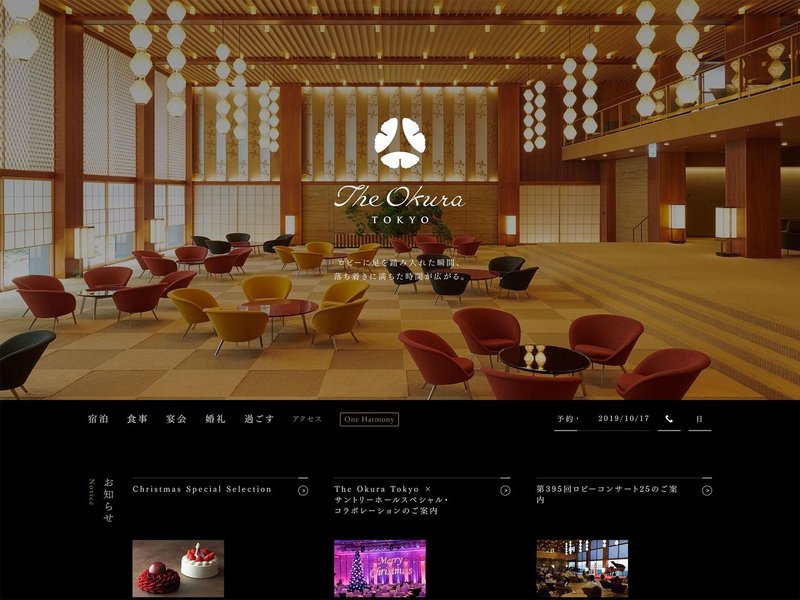
The Okura Tokyo

堂々とした写真に、縦組みの文字がとてもぴったり。
文字を縦に組んでても、目線の流れに違和感なく読み進めていけるのがとてもいい感じ。和柄もうるさすぎない丁度いい濃度。
デザインすべてが老舗のホテルに相応しいディテール。
executive creative directionc : イム ジョンホ (mount inc.) creative direction/art direction/planning : 林 英和 (mount inc.) technical direction : 梅津 岳城 (mount inc.) information architecture/assistant : 叶野 菖 (mount inc.) design : 常 程 (mount inc.) project management : 吉田 耕 (mount inc.) assistant : 芦内 晴香/チェン ユウシェン (mount inc.) planning : 西川 里枝/山田 研一 (Y inc.) information architecture : 山田 研一 (Y inc.) design : Saet-byeol Lee/Jiyei Shin/Mare Sawamura (D.FY Tokyo) development : 森崎 健二/藤本 圭 HTML coding : 金本 正美/上瀧 悠平/兜森 沙弥香/丹代 黎 (Iret) editing : 西川 里枝 writing : 土田 貴宏/西川 里枝 photograph/videography : 山崎 泰治 photograph : 川面 健吾 photo retouch : 古田雅彦(amana digitalimaging.inc) photo produc : 尾見 真哉/有馬 知良/中澤 竜也/市川 悠 (JXL) infra engineering : 若松 剛志/安田 浩之 (Iret) CMS development : 小谷松 丈樹/銀屋 要一/野原 崇/尼子 宏 (Iret) text translation : 川上 純子/ザール 平和 セスナ (ソリコンサルタンツ有限会社)
引用元
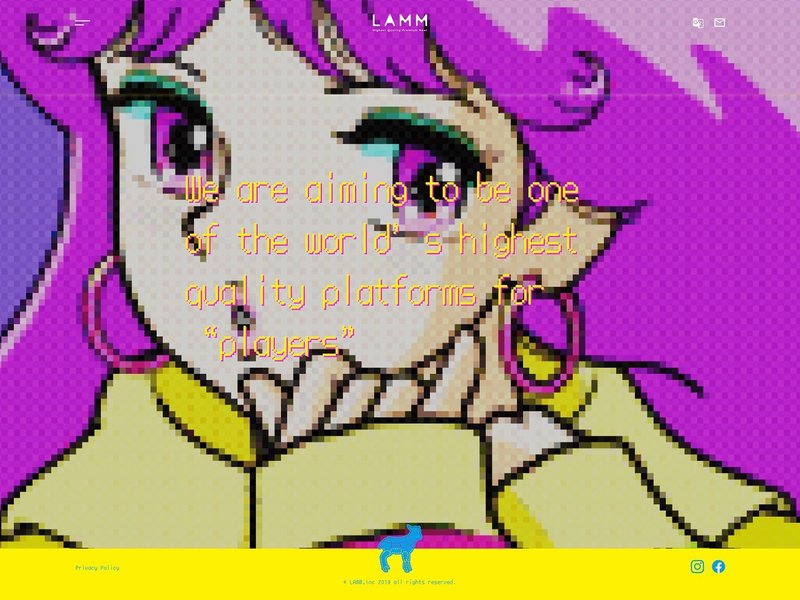
LAMM,Inc

ブロックノイズを多様してめちゃかっこいい。画像が歪むだけではなくて、タイプフェイスも数種類のピクセルフォントにさし変わってるのも新鮮。
しかもスクロールしてるときだけノイズのエフェクトがかかるので、スクロールを止めればテキストを読むことができる配慮がされてるのがよいなー。
TakeshiYoshimori(BLOCNOIZ.com)
引用元
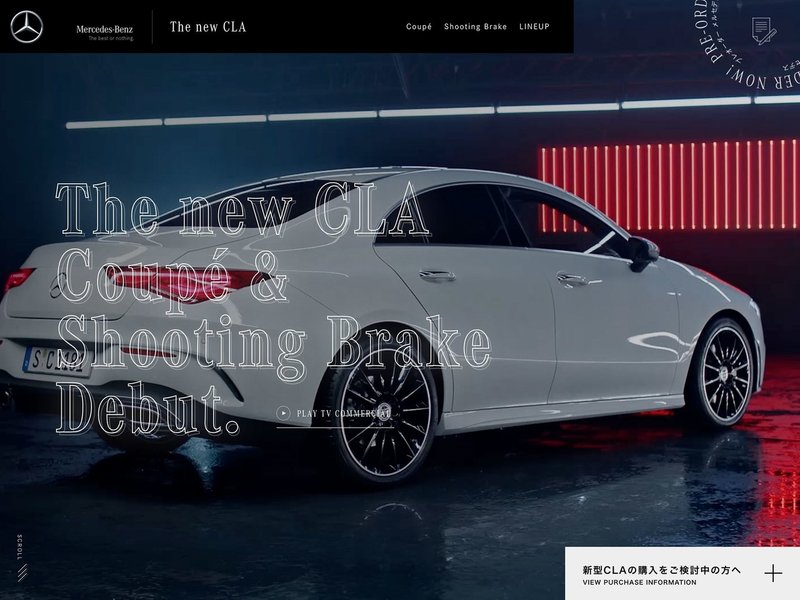
The new CLA.唯一無二のフォルム、新型CLA登場。

ベンツらしからぬ攻めたアートディレクション。
広告グラフィックでは野良文字の看板の前で撮影してたり、赤いネオン照明の前で撮影してたりと、遊び心があってすごい良い。
サイトでも同じようなトーンでまとめていて、文字の出現の仕方もネオンが点灯するときのようなアニメーションになっていて細かいこだわりが利いてる。
博報堂アイ・スタジオ
引用元
パティスリー GIN NO MORI

森の中に迷い込んだような世界観が素敵。
奥に進むようなトランジションのオープニングで中に入っていくと木々に囲まれた木陰にお菓子が出現する。スクロールすると前ボケしてる枝や葉が通りすぎたりと視差効果をうまく使ってスクロールするのが気持ちいい。
たまにリスの手がでてきたり、枝が画面を縦断したりと、長いページを下までスクロールしたくなる仕掛けがたくさん盛り込まれている。
Creative Director : 鹿子木 寛(DENTSU) Art Director : くぼた えみ(DENTSU) Copywriter : 島森 奈津子(DENTSU) Account Executive : 松山 洪文(DENTSU) Account Executive : 峰岸 惇(DENTSU) Graphic Designer : しおたにさやか(freelance) Graphic Designer : 高木一矢(freelance) Photographer : 山崎 彩央(amana) Photo Producer : 錦木 稔(amana) Retoucher : 首藤 智恵(amana) Prop Stylist : 永井 梨佳(freelance) Interaction Director : 田渕 将吾(AID-DCC) Interaction Designer : 田渕 将吾(AID-DCC) Web Designer : 中川 美香(AID-DCC) Front-end Developer : 高橋 智也(Orunica) Back-end Engineer : 高橋 智也(Orunica)
引用元
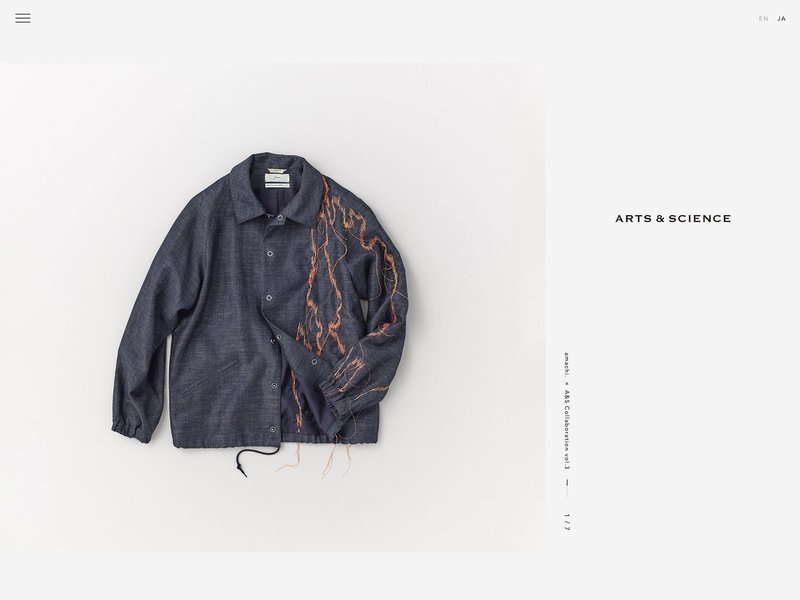
ARTS&SCIENCE

冬のホリデーを楽しむ犬たちがたくさんでてくるアニメーションがむちゃくちゃかわいい。
犬たちが見たくて商品ページを次へ次へとクリックしてしまうなー。
商品の写真もすごい素敵で、バックの中からプレゼントがはみ出してたりと、冬のホリデーを意識したフォトディレクションをたまに見つけることができるので探してみるのもおすすめ。
Produce:Shohei Enya(discovery go) Direction:Osamu Kawata / Ushijima Asami(fullsizimage) Design:Tomomi Onodera(fullsizeimage) Photo:Kazuya Sudo(discovery go)
引用元
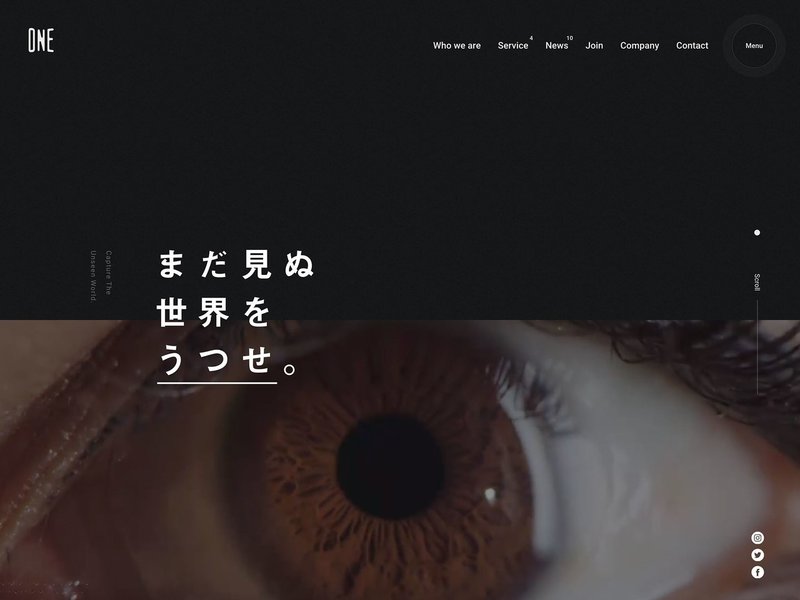
ONE MEDIA Inc.(ワンメディア株式会社)

面構成がとても上手。
横いっぱいレイアウトしたり、左に見出しがあったり、右にナビがあったり、いろんなフォーマットのレイアウトがあるのに、要素がズレたり重なったりすることでグループをうまく保ったまま成立させてる。
Learn moreのアイコンがかわいい。
Produce/Project Management/Planning/Web Direction/Art Direction/Design : ムラマツヒデキ(QUOITWORKS Inc.) Assistant designer : 渡辺俊(QUOITWORKS Inc.) Developer : 渡辺 清彰(Re:design) Photographer : 五十嵐 絢哉
引用元
DDD HOTEL

コントラストの強い写真、コントラストの強いタイポグラフィ、コントラストの強い配色で、めちゃめちゃコントラストの利いたデザインになってる。
そんで写真がめちゃかっこいい。
モノクロの写真は色があるときじゃわからない光の濃度を考えて撮るからとても難しいんですって知り合いのカメラマンが言ってたのを思い出した。
制作 : Mikiko Kikuoka(Garden Eight) / 利倉 健太(Garden Eight) 写真 : 滝川 一真
引用元
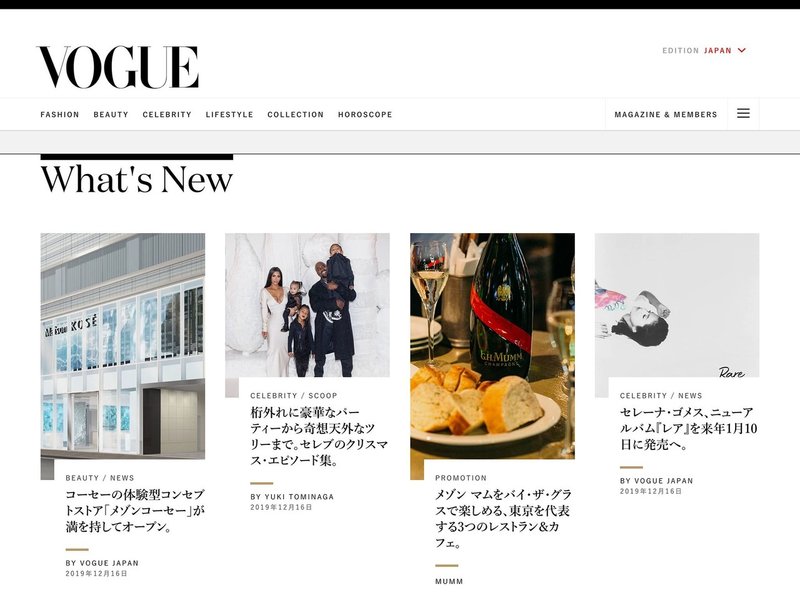
【VOGUE JAPAN】

VOGUEのモードな印象がそのままWebメディアになった感じがする。
タイプフェイスや罫線の入れ方が、ミニマルだけどディテールにちょっと癖があって、すごい良い。
記事ページのカラム幅も、既視感のあるWebメディアの記事ページのレイアウトとは違って、ホワイトスペースがうまく使われててすごい良いなーと思った。
不明
Yuto Takahashi

最初のルックもインパクトあってすごい良いし、中にはいっていくときに流れるような疾走感もすごくいい。スクロールが気持ちいいのでずっとし続けてしまう。
作品ひとつひとつのルックもいいので、サムネイルが絵映えしてるなー。
Yuto Takahashi
引用元
やー、まとめを整理する前は、10点〜15点くらいかなと思ってたけど、あれも素敵これも素敵とまとめてたら50点にもなってしまいました・・。
ただ、これ以外にもたくさんご紹介したいものがあって、S5-Styleで更新しきれていないキュー待ちのサイトがたくさんあるのです。
ご紹介しきれなかったものは2020年にサイトを更新させていただきますので、ご了承ください〜
ではでは、良いお年を。
執筆者情報
--
田渕将吾 Twitter
S5-Style Site/ Twitter / Facebook
この記事が気に入ったらサポートをしてみませんか?
