普段使っているサイトの紹介
普段使っているサイトを紹介します。
こちらはクライアントサービスを作成するために必要なUI構築のためのJavaScriptライブラリであるReactのAPIドキュメントです。
React 16.8で追加されたフック(hook)を中心に、UIをより効率よくrenderするための機能が説明されています。
こちらはRedux-ORMというフレームワークのAPIドキュメントです。
Reactが扱うUIの状態(stateという)を管理するJavaScriptライブラリとしてReduxがあるのですが、通常のReduxの機能だけではReactが扱うUI(コンポーネント)のデータの受け渡しのコストが重いのがネックです。それを解決したのがRedux-ORMで、Sessionと呼ばれるデータベースを用いてデータを一括管理し、そのデータをどのコンポーネントからでも使用可能にすることができるようになりました。
上記のライブラリを用いているため、当然言語はJavaScriptで書くことになるのですが、構文やその仕様を確認したい場面が何度も出てきます。その際に使用しているのがこちらのサイトのデモの欄です。
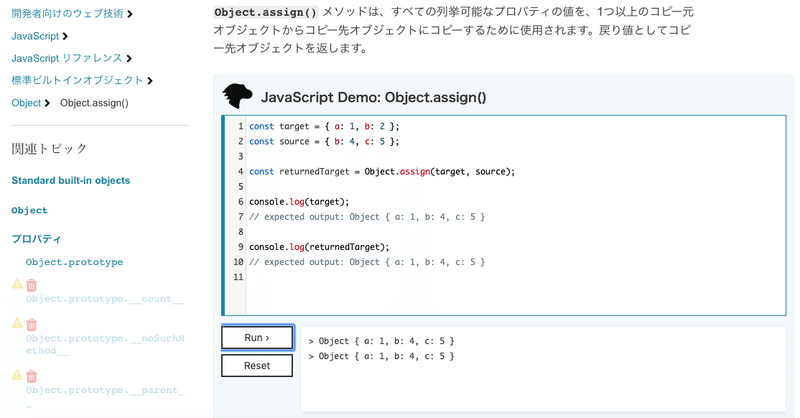
次の画像は上記サイトのリンク先のページです。ここではJavaScriptのObject.assign()メソッドについて説明されていて、デモも用いてその挙動が説明されています。

このデモ欄を使って様々なJavaScriptの構文とその挙動を確認することが可能です。

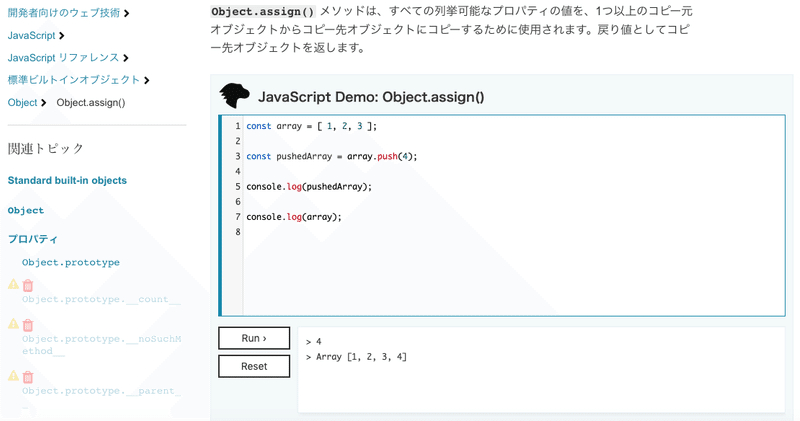
このように、Object.assign()メソッドのデモ欄でArray.prototype.push()メソッドの挙動確認を行うことができました。
いかがだったでしょうか。個人的にはデモ欄を用いた挙動確認は非常に使い勝手がいいのでおすすめです。
この記事が気に入ったらサポートをしてみませんか?
