
勘でやる、Spark AR
今回は、最近にんじんを回して遊んでいるSparkARの使い方をうっすらと説明する。うっすらな理由としては、自分もうっすらとしか分からないからです。
今回はカメラエフェクトを作るところまでです。
公開まわりなどは各自検索してください!
— しらす (@shirasu_okawari) January 15, 2020
個人的な経験則によると、こういったアプリケーションはある程度勘でなんとかなる(ように作られている気がする)ので、みんなも怖がらずに勘でやってみよう。
最後にお土産としてサンプルファイルを置いておきます。
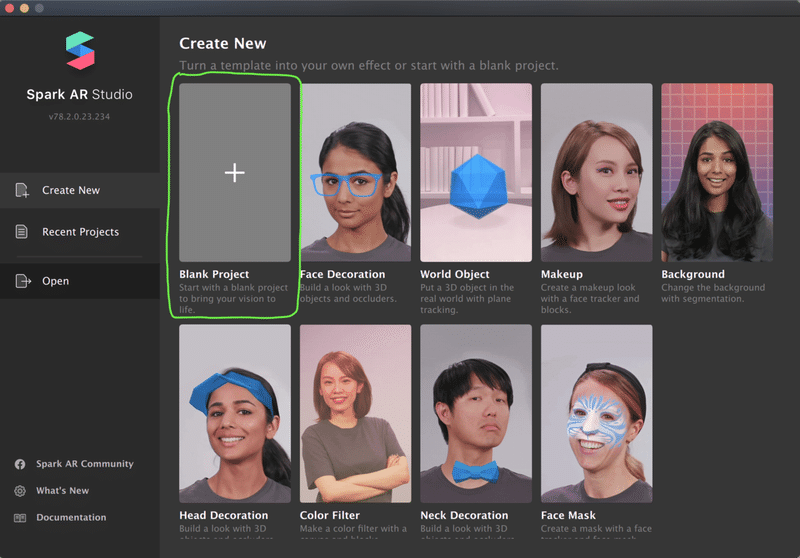
1.プロジェクトを作る
今回は、上にあるにんじんを回すやつを作る手順を再現します。

今回は「Blank Project」で。
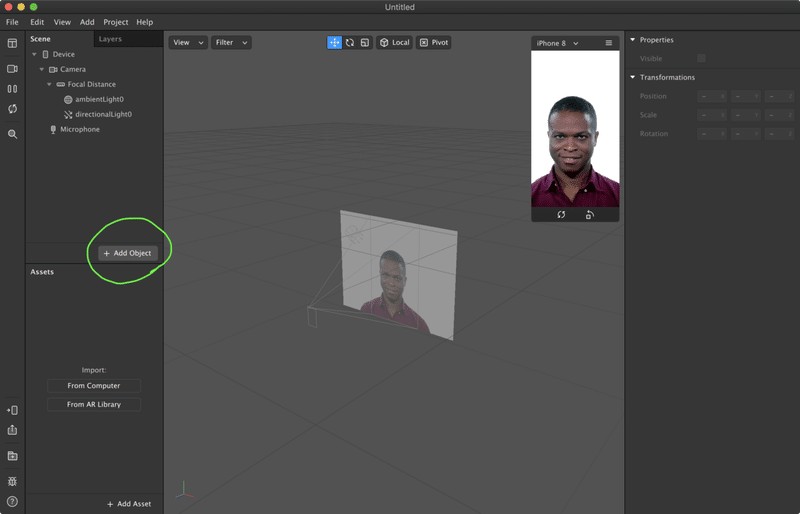
2.オブジェクトを追加する

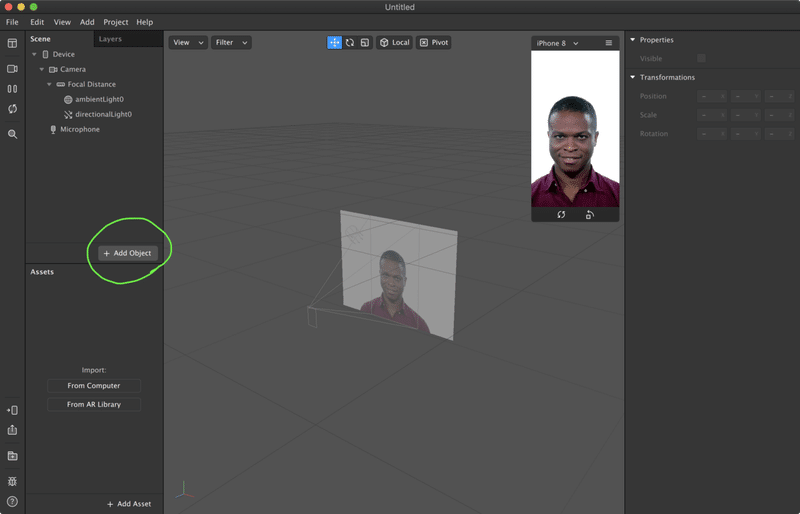
「Add Object」をクリック

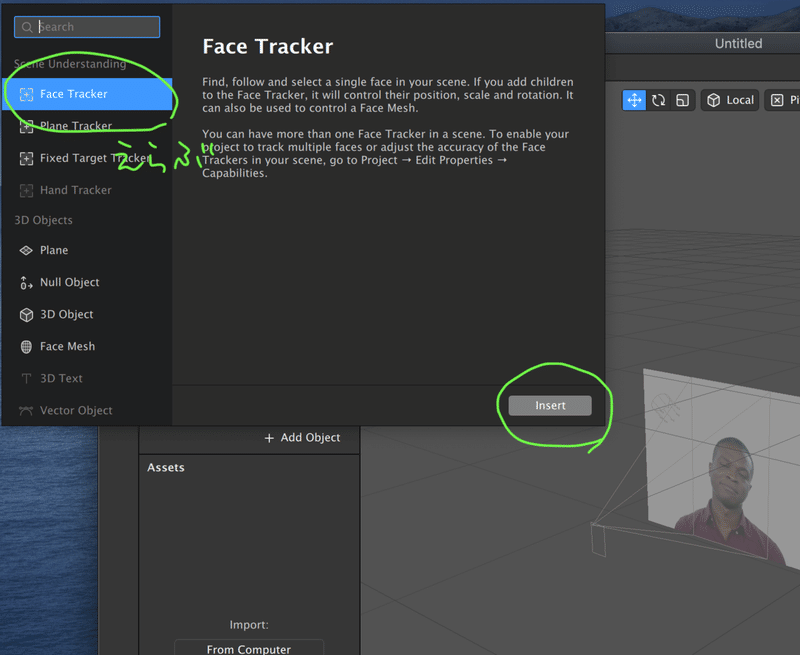
ウインドウが開くので、「Face Tracker」を選択して「Insert」する

再び「Add Object」をクリック

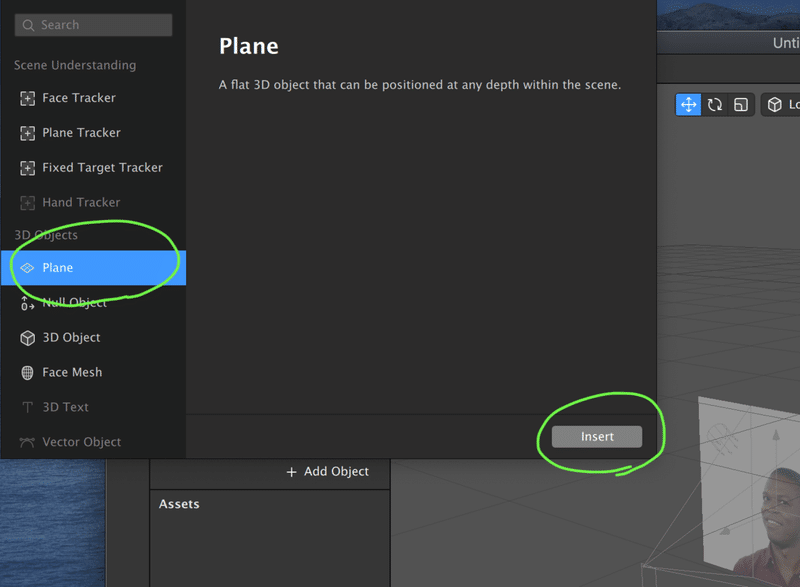
今度は「Plane」を選択して「Insert」

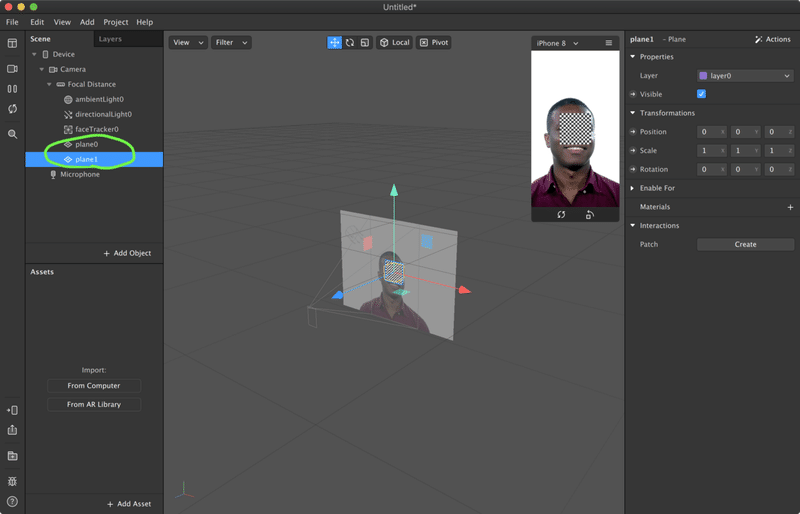
Planeが二つになりました。分かりにくいので名前を変えときましょう。

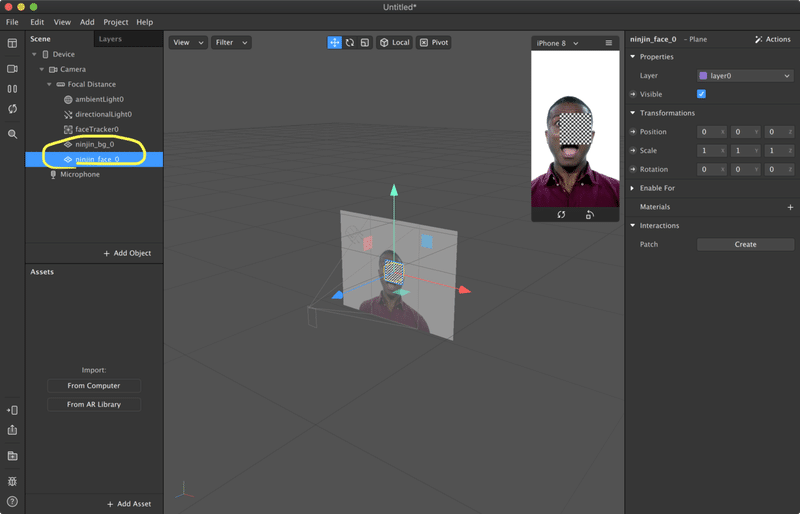
「ninjin_bg_0」「ninjin_face_0」にしてみました。
3.素材を追加する

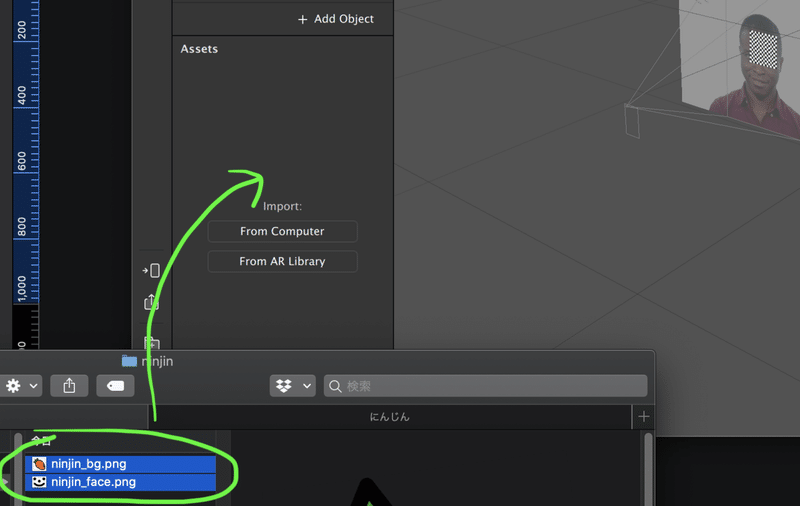
Finderから素材をドラッグアンドドロップ

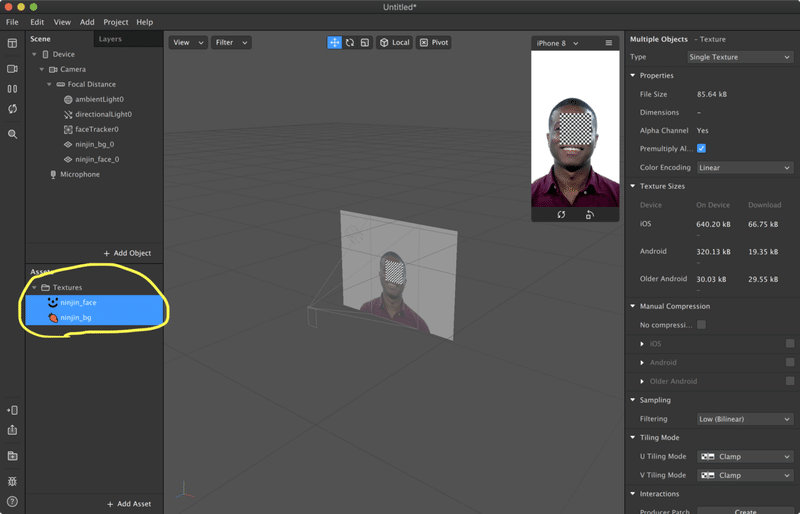
素材がSpark AR Studioに追加されました。ほぼ完成みたいなもんです。
4.素材を表示させる


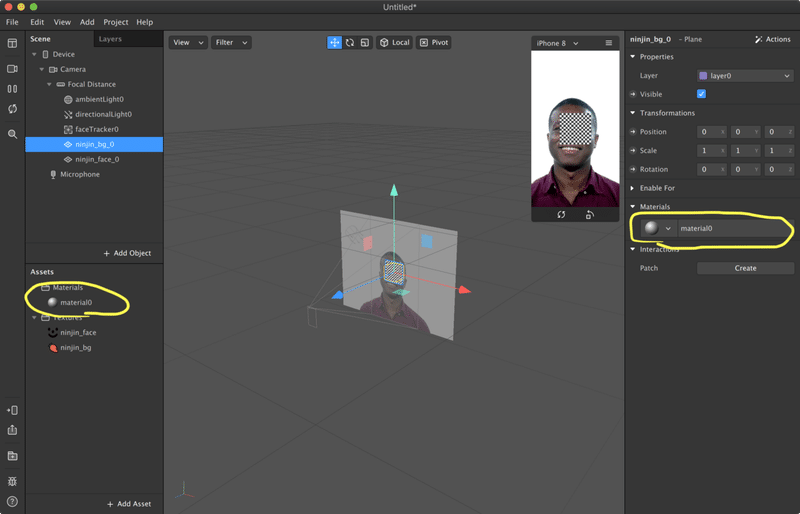
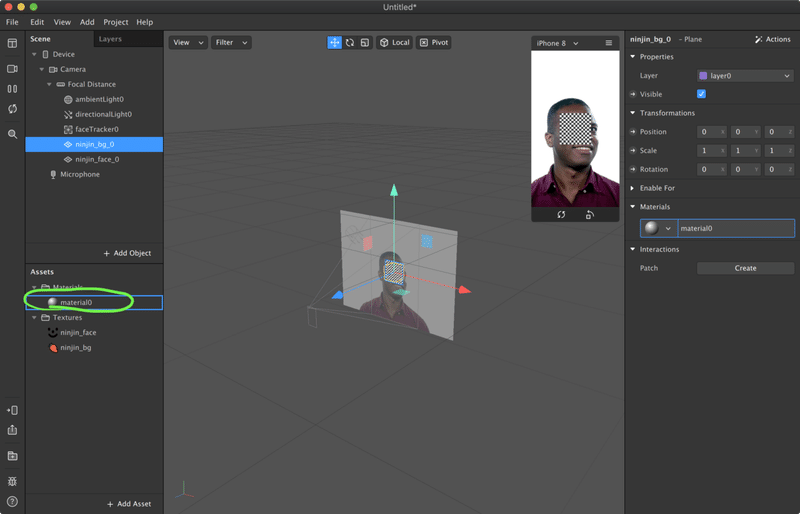
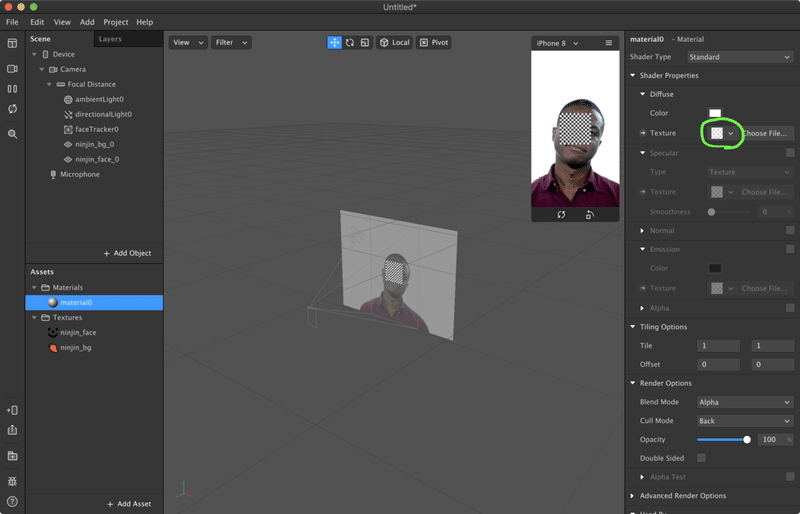
「Material0」をクリック

「Texture」横の四角をクリック

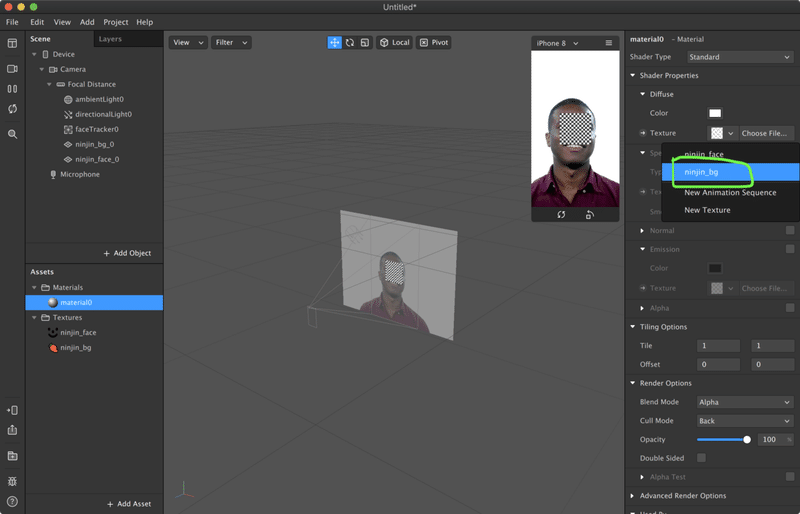
「ninjin_bg」を選びます

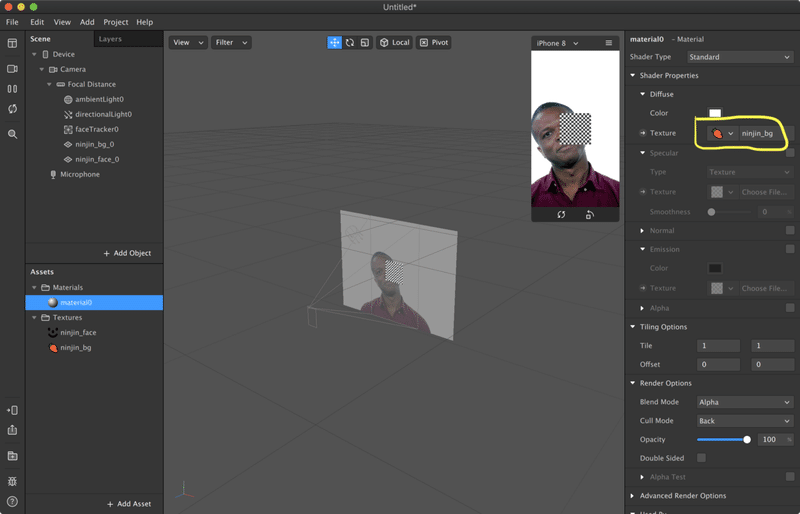
にんじんの背景がmaterial0につきました

続いて、faceのほうもやっていきます
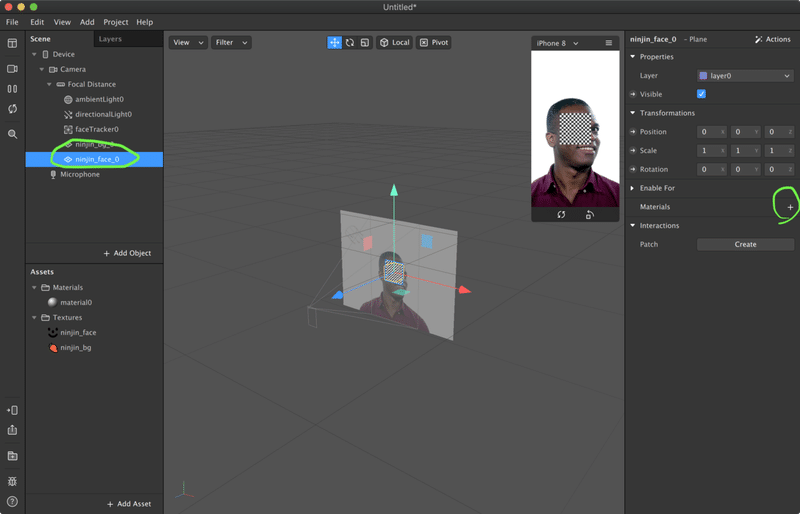
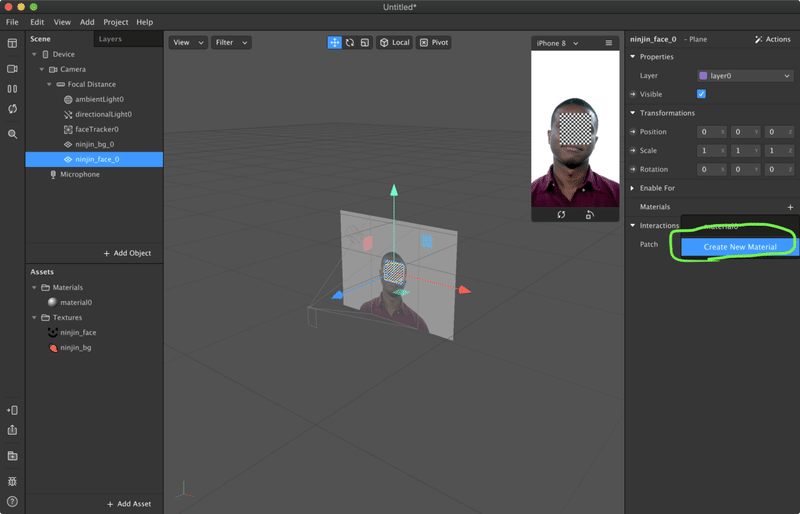
「ninjin_face_0」の「Material」横のプラスをクリック

「Create New Material」します。

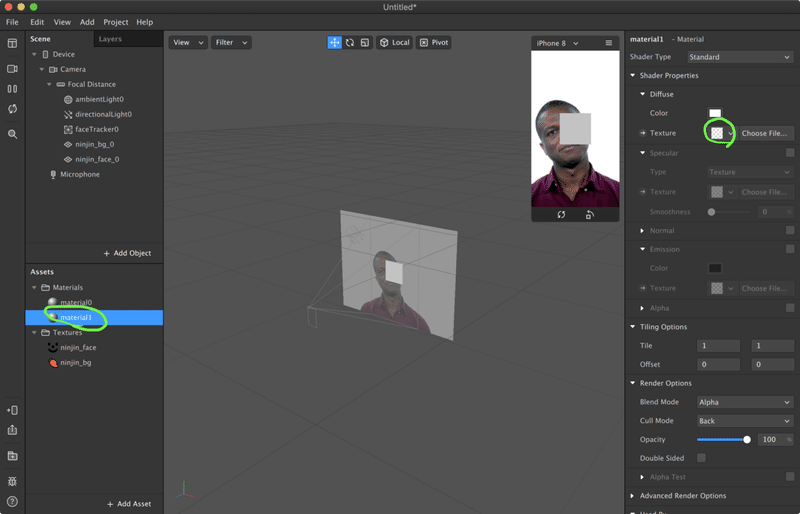
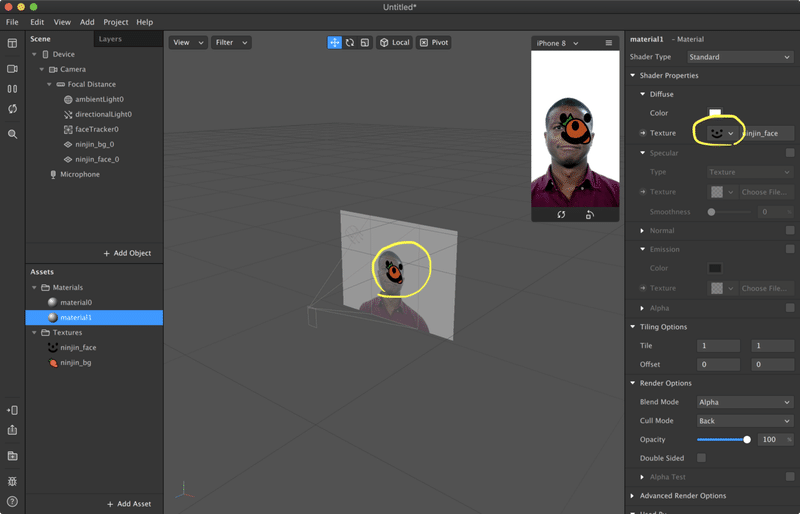
「Material1」の「Texture」を、先ほどと同じように変更します。

顔部分が表示されました。

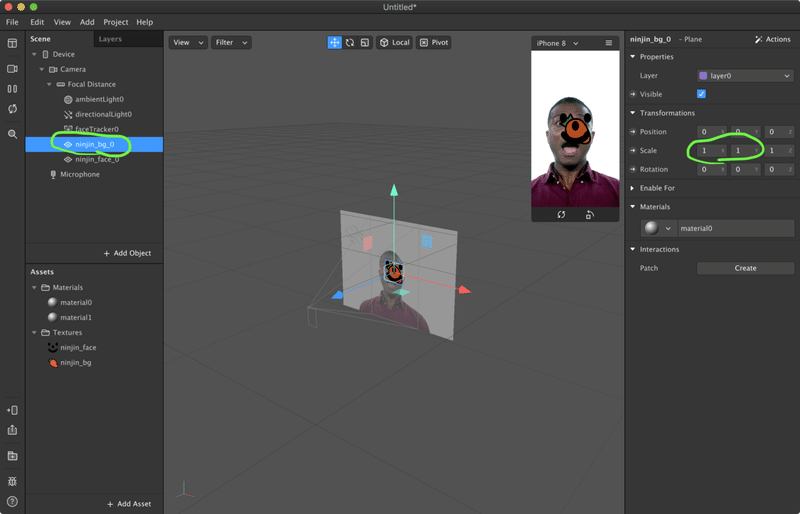
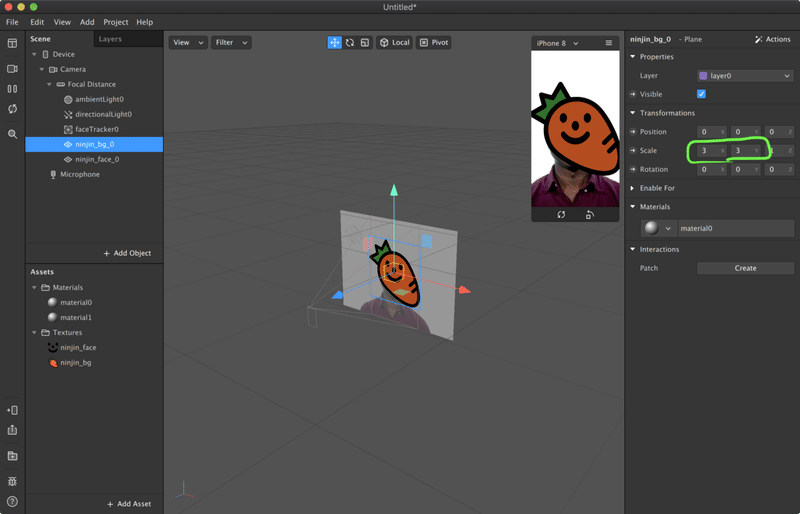
「ninjin_bg_0」の「Scale」を調整します。

「Scale」をいい感じに調整します。今回は3でした。
ちなみに、faceの方はそのままでもちょうどいい大きさだったので変えてません。
5.フェイストラッキング

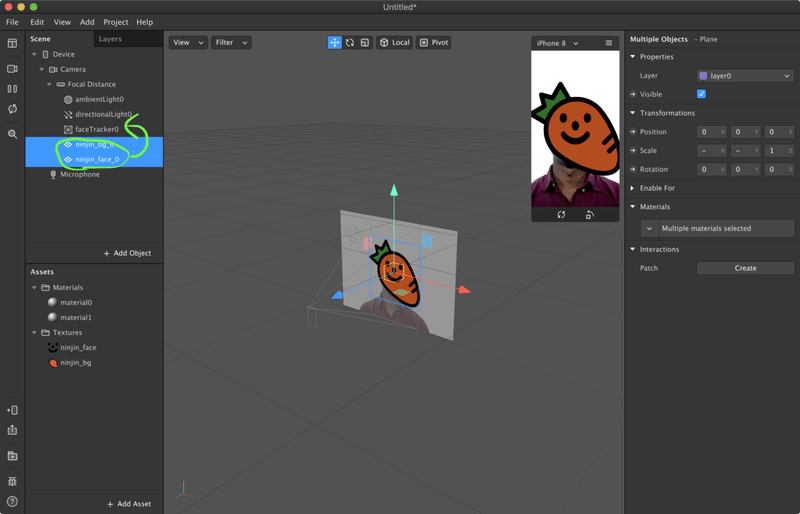
「ninjin_bg_0」と「ninjin_face_0」を「Face Tracker0」にドラッグアンドドロップ

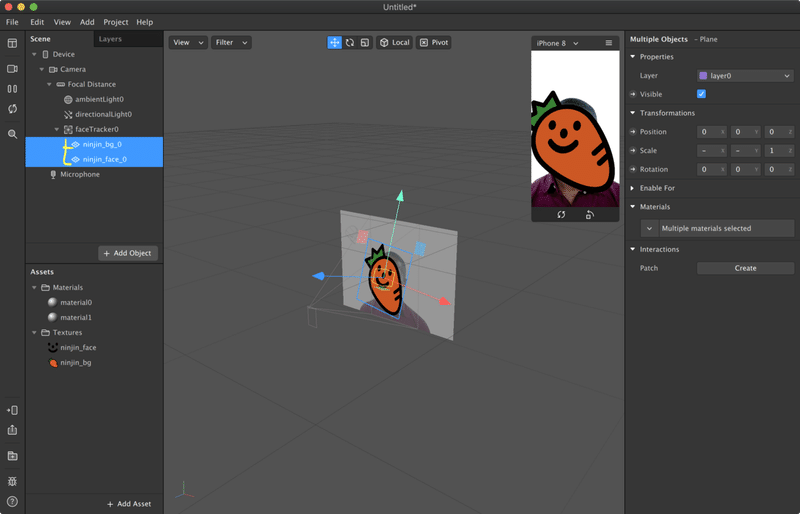
「Face Tracker0」の中に入りました。
プレビューのにんじんが顔に張り付いてます。
6.口を開けると回転するようにする

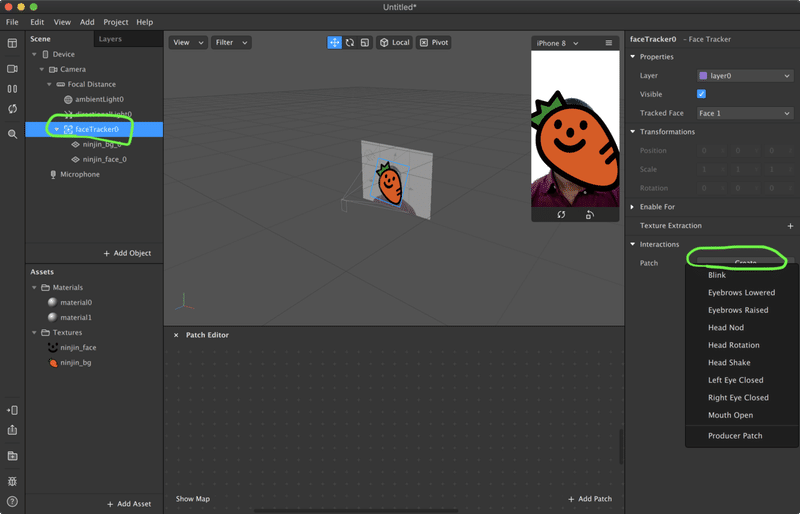
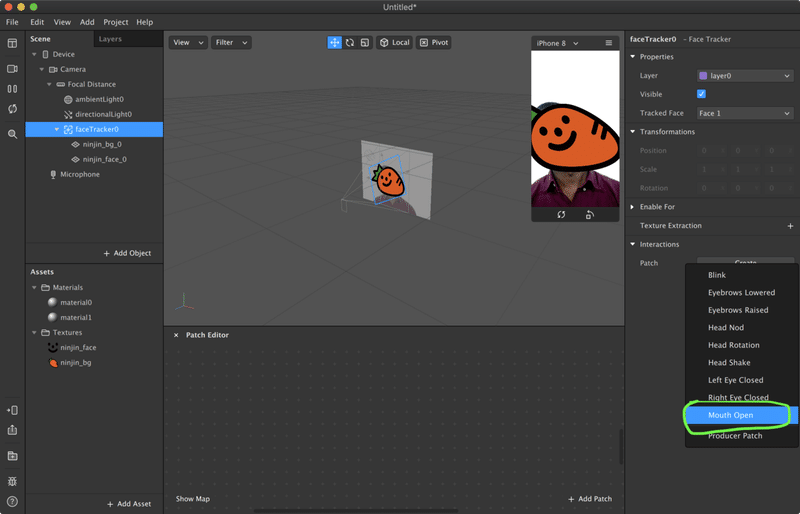
「Face Tracker0」を選択して「Patch」の横にある「Create」をクリック

今回は口を開けたときに回したいので「Mouth Open」をクリック

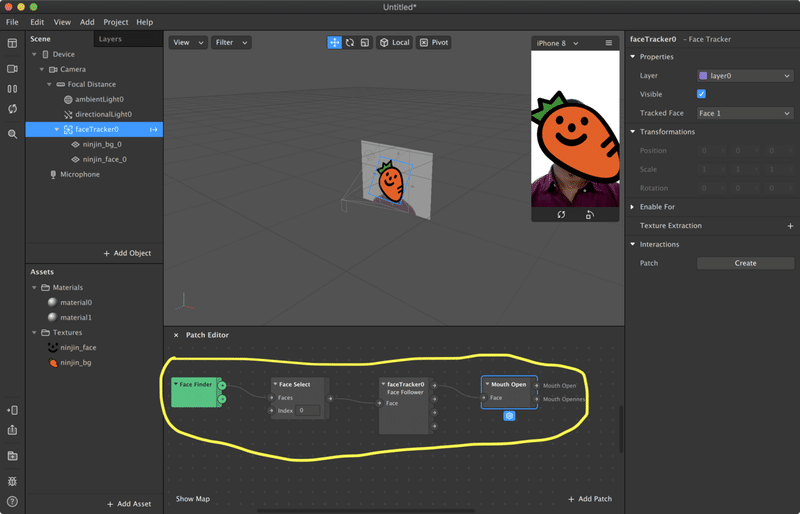
Patch Editorなるエリアにいろいろ出てきました。

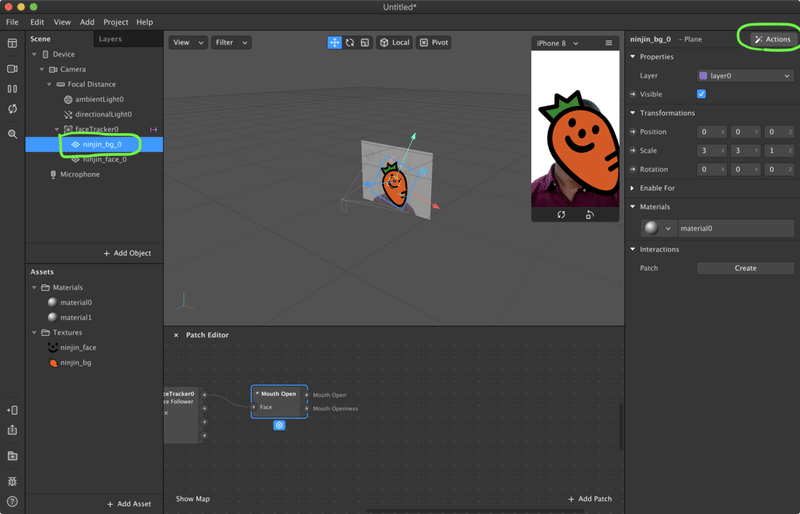
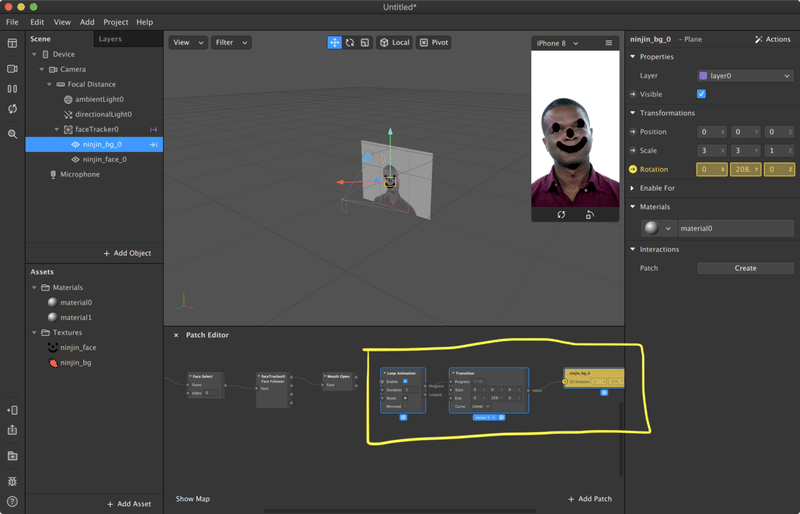
「ninjin_bg_0」を選択して「Action」をクリック

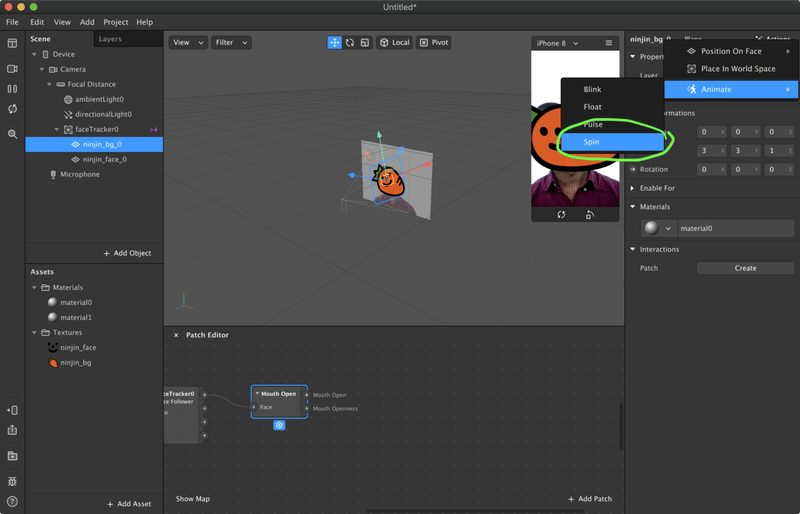
「Spin」を選択します。
暇なときに他のやつも試してみましょう。

Patch Editorに新しいのが出現しました。

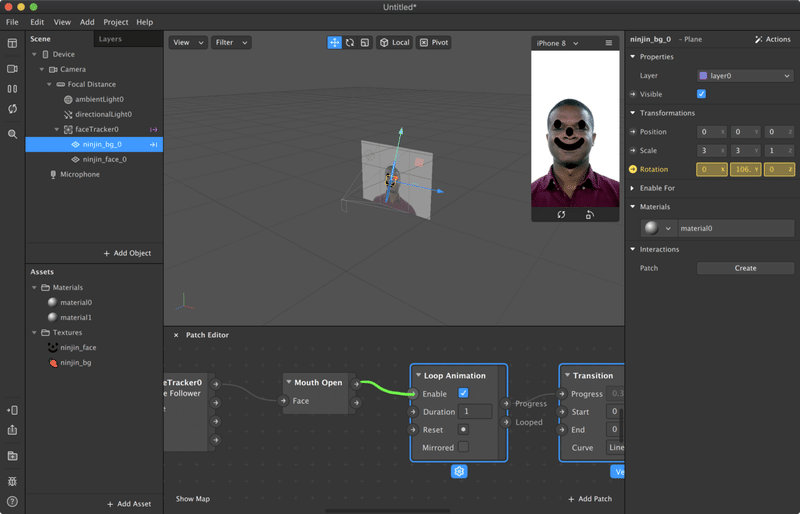
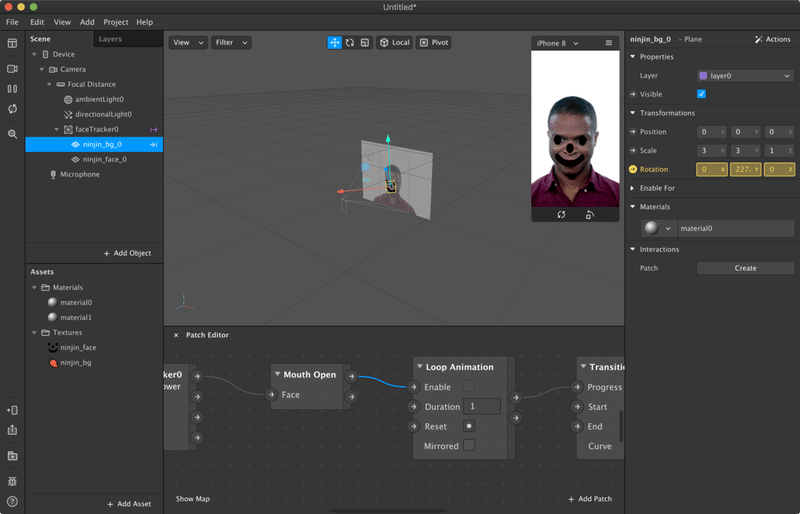
「Mouth Open」の右上にある矢印から「Loop Animation」の左上の矢印まで線を伸ばします。

これで口を開くと回転するという動きができました。

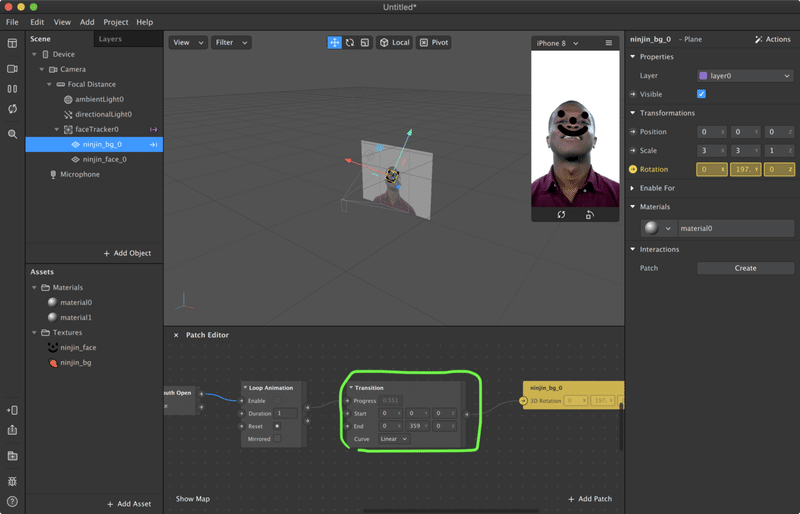
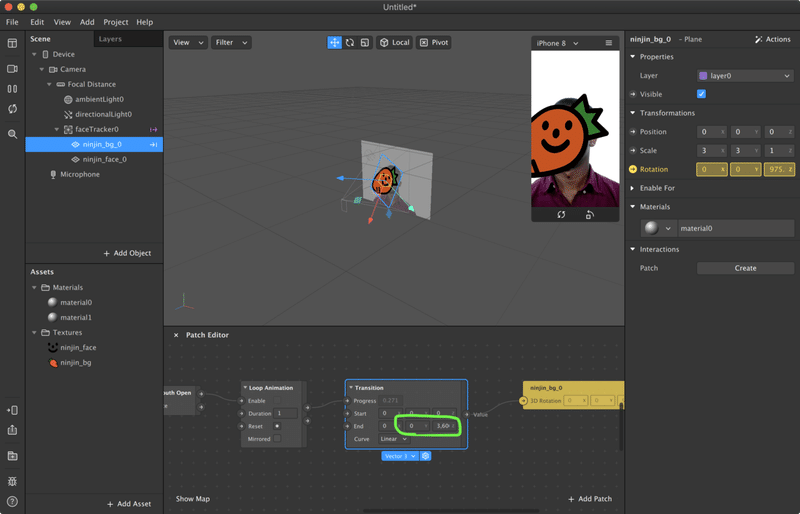
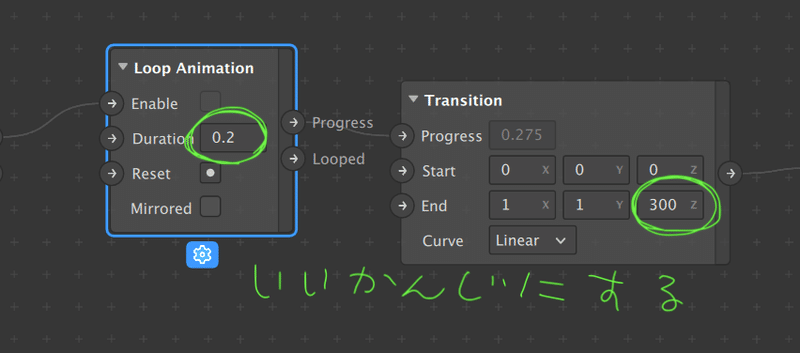
「Transition」を調整します

プレビューをみてるとわかるんですが、Y軸の数字が変わっていると違う方向にグルグル回ってしまうのでY軸の数字を0に変更し、X軸の数字を変えます。
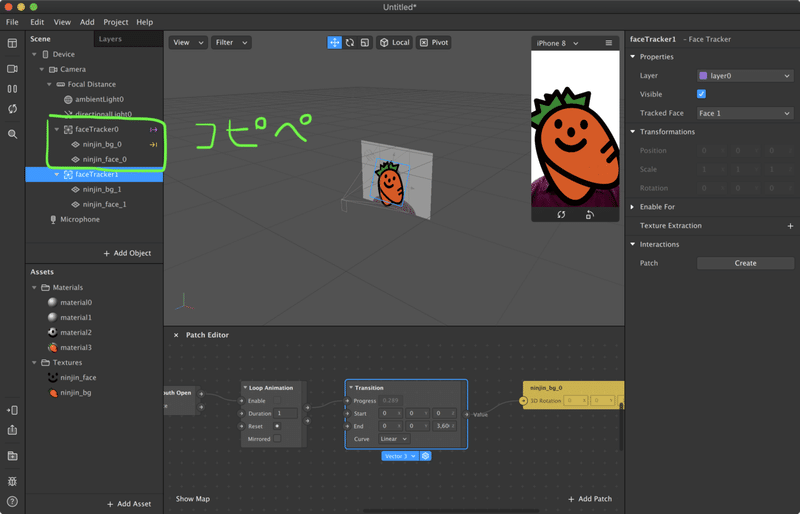
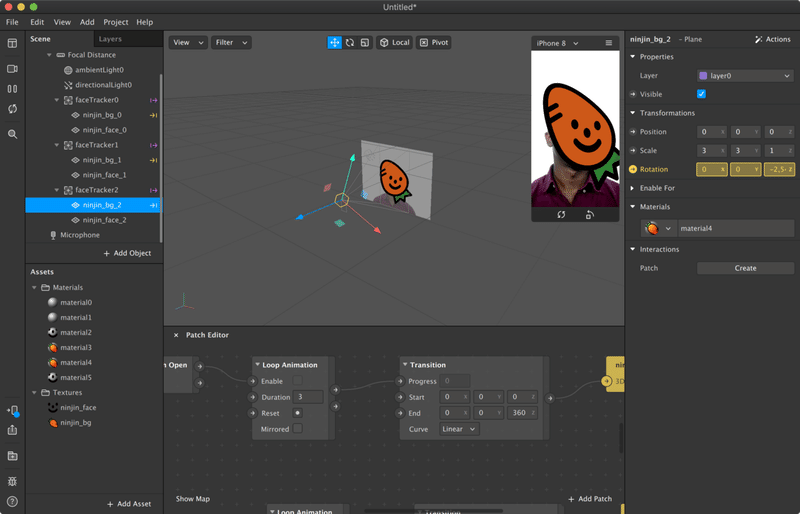
6.増やす

頑張って作った「FaceTracker0」をコピーアンドペーストで分身させます。
分身させたら「ninjin_bg_01」とか数字を変えとくと分かりやすいです。
一人分でよければ、この辺はスキップしてください。

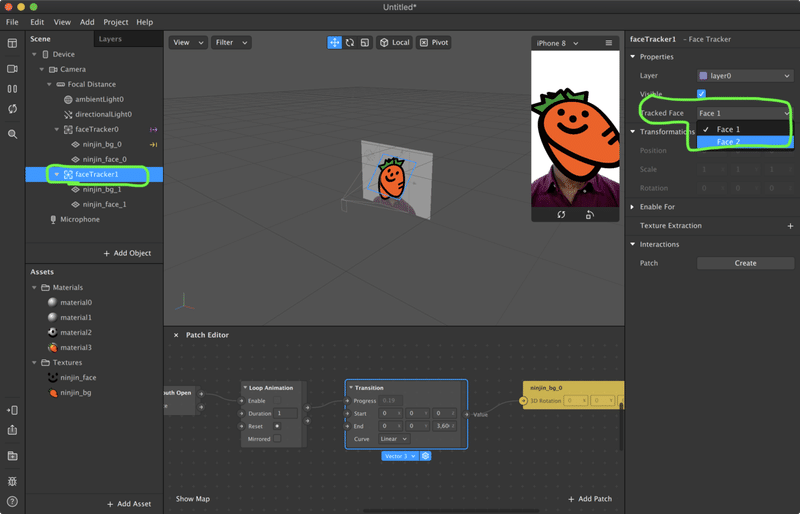
「Tracked Face」を「Face2」に変更。これで二人目の顔を認識するトラッカーになりました。3こめは「Face3」にすること。

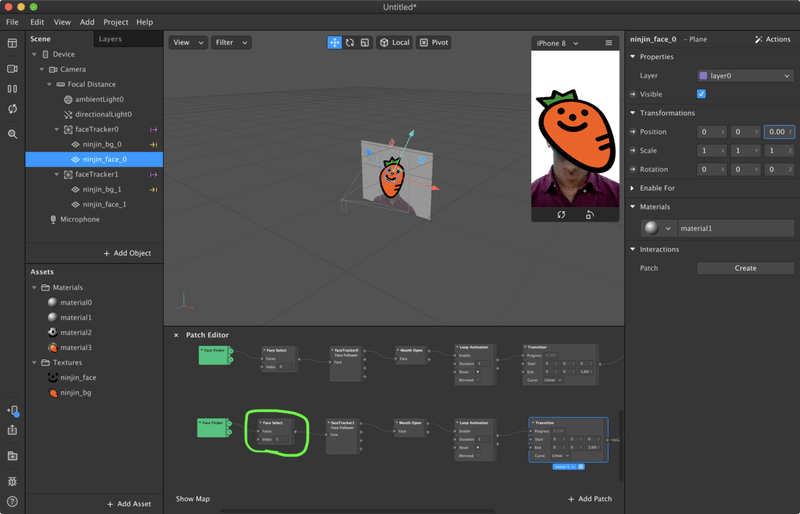
ここの「index」を1にします。
3こ目を増やしたら、3こ目のやつは「index」を2にしましょう。

繰り返すと回るにんじんが増えます。

この辺いじって周り方をいい感じにする
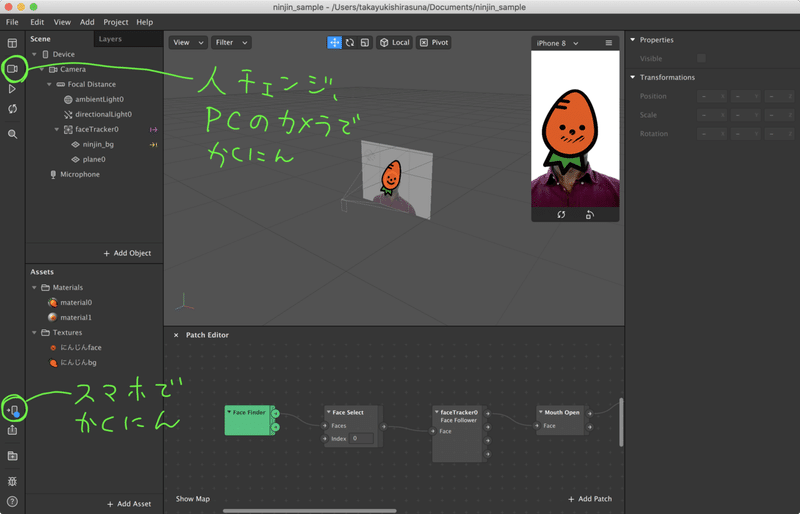
7.確認してみる

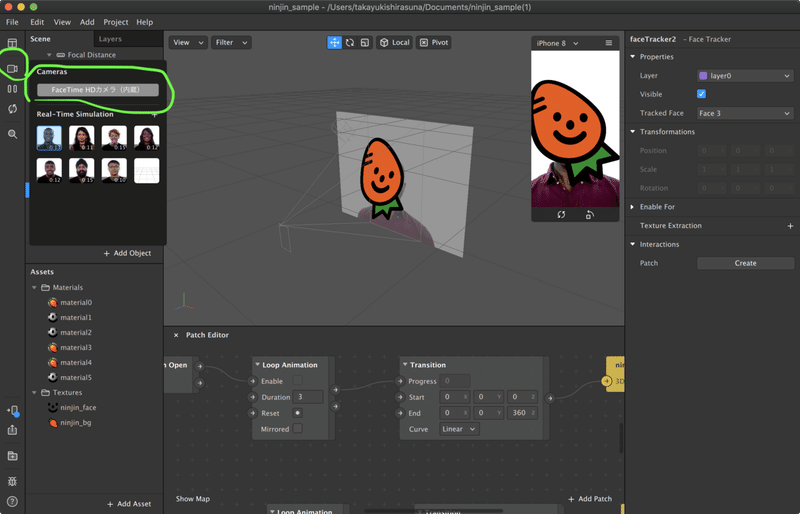
この辺で、自分の顔を使って確認もできる。
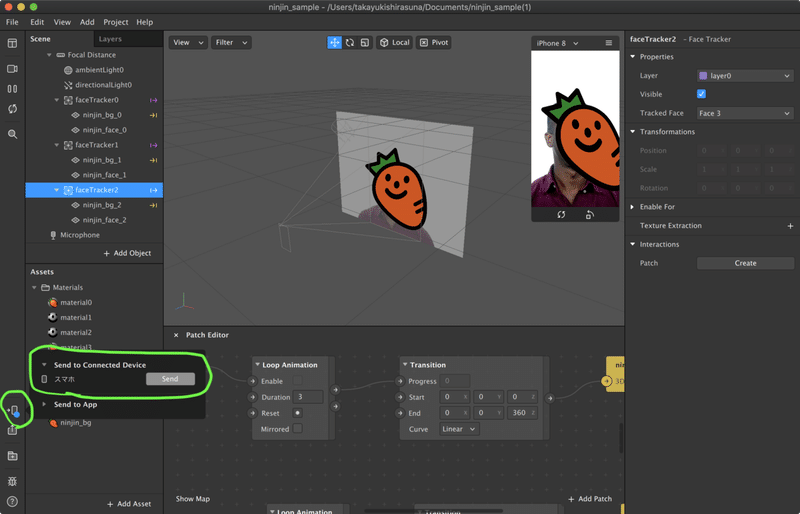
スマホで確認したい場合は、スマホにSpark AR Playerをいれること

スマホをPCにつないで、アプリを起動してSendすると使った感じがわかるよ
申請するときに動画が必要なので、これで録画するのがおすすめ

PC上で自分の顔で確認したい場合はこちらからどうぞ
サンプル素材
今回作ったにんじんを回すサンプルはこちら。
今後、にんじんを増やしたりする方法も書くかもしれません。
参考文献
— Takurou Okuyama (@ninesan) December 21, 2019
これを見たせいでエフェクトを作り始めてしまった
周りの人がやってるとやりたくなっちゃうよね
頂いたサポートはおもちゃを買うのに使用されます
