
リモートユーザーテストにおける3つの工夫
こんにちは。コネヒトでママリアプリのプロダクトマネージャーをしています、おりです。
わたしはユーザーリサーチ大好きマンで、これにおいてはデザイナーの領域にずけずけと入り込むタイプのPMなのですが、
今回は「リモート環境におけるユーザーテスト」の苦悩と実現方法ついてお話ししたいと思います!
ユーザーテストをしたいと思った背景
私のチームでは定期的にユーザーのことを理解するため、また、そのときに抱いている仮説を即座に検証できるようにするために、約2か月に1度の頻度でユーザーインタビューを行っています。
その時々の検証したい内容によって、ママリのユーザーが対象になるときもあれば、ママリを使っていない方が対象になるときもあります。
さて、今回検証したかったことは、「検討しているアプリの新規デザインで、ユーザーは実際にどんな体験をするのか」というものでした。
そのため、ユーザーインタビューというよりもユーザーテストが手法として適していると判断しました。
(ユーザーインタビューは言葉のやりとりの中でユーザーインサイトを深掘りしていくもの、ユーザーテストはサービスのプロトタイプを実際に触ってもらうもの、とここでは定義しておきますね)
もちろんまだコロナの状況的にも、リモートが当たり前になった今現在対象者の利便性的にも、やはりリモートで実施したいわけです。
しかし、これまでユーザーインタビューは基本リモートで行っていたものの、ユーザーテストをリモートで実現したことはなかった私はいくつかの悩みにぶちあたりました。
リモートユーザーテストにおける悩み
①リアルな操作感を観察することが難しい
私自身、これまで他社のユーザーテストに何度か参加したことがありますが、私が経験したのはどれもPC上のプロトタイプ操作でした。これはZOOMを使って実施するイメージが湧きやすいですよね。
ただし、我々のプロダクトはスマホアプリなので、よりリアルなユーザーの操作感を知るためには、プロトタイプをスマホで触ってもらい、その様子を我々が見えるように投影してもらう必要があります。
(もちろんスマホに限りなく近い見た目のプロトタイプをPCで操作してもらうことは可能ですが、指の動きやタップ感などのリアル性は失われてしまいます)
また参加いただくユーザーさんは、PCで参加する方もいれば、スマホで参加される方もいらっしゃいます。
ここで参加方法をいずれかに絞ってしまうと、ユーザーさんの属性に差分が出る可能性があるので、できれば絞らないようにしたいところです。(ちなみに、どちらかというと私たちがインタビューさせていただくママさんは、スマホ参加の方が多い傾向にあります)
そのためどちらの参加方法においても
「参加者にできるだけリアルにプロトタイプを操作してもらい、その様子を我々が閲覧できるようにする」
これを実現する必要があります。
②プロトの制作が難しい
【動作編】
figmaなどを使ってアプリのプロトタイプを制作するときに難しいのが、
「プロトタイプをどこまでリアルなプロダクトに近づけるのか」ということです。
あくまでプロトタイプなので、実際のアプリの挙動通りに動かすことはもちろんできず、一つ一つのタップエリアに泥臭く遷移先を設定していく必要があります。
その際にどこまで完璧に近づけるのか、は非常に難しいなと感じました。
もちろん作業時間をかければかけるほど近づきはするのですが非常に泥臭いですし、デザイナーのリソースをどこまで割くのかは悩ましいです。
【コンテンツ編】
また、もう1点難しいのが、「プロト上に表示するダミーコンテンツ・ダミーテキストの選定」です。
ママリではユーザーさんの状況に応じてあらゆるところにレコメンド機能が働いています。
フィード状に表示されるQ&A投稿、記事、検索ボックスのサジェストキーワード、などなど・・・
今回のユーザーテスト目的はデザインの検証ですが、このコンテンツ部分にユーザーの印象が左右されてしまう可能性もあります。
(例:この記事は全く興味がないな、と感じられるとその印象に感想が引っ張られてしまう)
そのためコンテンツに左右されないようにするための工夫が必要でした。
③本音を引き出すのが難しい
これは少し個人的な話も含まれてしまいますが、私はユーザーインタビューは結構数を重ねていると自負しています。
そのため、実際のユーザーの行動事実をヒアリングし、事実に沿って心理を深掘りしていく、ということには割と慣れています。
一方ユーザーテストはあまり経験がなかったこともあり、プロトに対する感情面の部分を、どこまで本音で引き出せるのか?という不安がありました。
プロトを触るタイプのユーザーテストだと、ユーザーの目線がアドバイザー目線になり、本音ではなくフィードバックになりかねないかも・・・と思っていました。
そのため質問設計も工夫する必要がありました。
意味のあるユーザーテストにするために行った工夫
これらの悩みと向き合い行った工夫をご紹介します。
①ユーザーのリアルな操作を観察するための工夫
まずはリアルな操作をみるために、「スマホでのプロト操作」は必須だとした上で、参加デバイスごとに画面を共有してもらう方法を決めました。
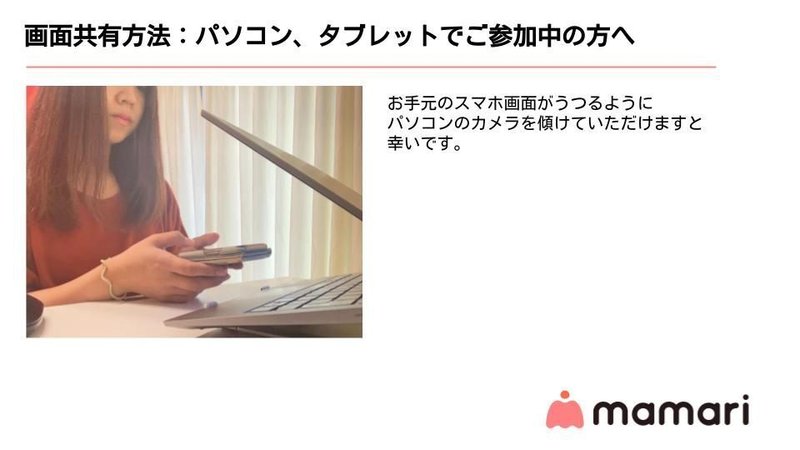
・PC:画面上のQRコードを読み取ってもらい、スマホで操作。PCのカメラを傾けて操作画面を見せてもらう
・スマホ:ZOOMのチャットからURLを開いてもらい、スマホで操作。ZOOMの画面共有機能を使ってもらう


参加者にとって慣れない操作であるため、上記のような説明のスライドを用意したり、事前のメールでこういったことをお願いしますと頭出しをしたりしました。
②プロト制作における工夫
プロトをできるだけリアルなプロダクトに近づけるため、
・主要導線について、デザイナーとPdMで認識合わせ
・導線をつなげるのは基本デザイナー、PdMは必要なダミーコンテンツやダミーテキストの用意
・完成したものをみんなでチェック
・補えていない部分は口頭でフォローしようね、と決める
という流れで作業しました
すごく大量の導線をはったプロトになってしまい、デザイナーをほぼ1日拘束してしまいましたが、
ユーザーにできるだけ操作に集中してもらうため必要だとみんなで判断し、PdM側はできることをフォローするようにしました。
そのフォローの一つがダミーコンテンツ・ダミーテキストの用意です。
ユーザーの感情がコンテンツ内容にあまり左右されないようにするために、シチュエーションをできるだけ詳細に指定し、なりきってもらい、そのシチュエーションのユーザーに表示されるコンテンツを選定しました。
具体的には下記のようなシチュエーションを指定しました。
ママリでは、上記の属性のユーザーさんには「妊娠初期におすすめ」「つわり、無痛分娩のトピックにひもづくおすすめ」の投稿をレコメンドするようになっています。(オンボーディングで予定日や興味のあるトピックを選択してもらっています)
そのため、妊娠初期に関する実際の投稿を参考にダミーコンテンツを用意しました。
こうすることで、「この記事は全く興味がないな、と感じられるとその印象に感想が引っ張られてしまう」といったような、参加者がコンテンツに左右される現象を最小限に抑えることができました。
ただしシチュエーションはニッチな設定や細かすぎる設定だと、なりきる難易度が高まってしまうため、「あ〜わかる」と思えるような設定が理想だと思います。

③本音を引き出す工夫
当日のテストの流れは以下のように設計しました。
・アイスブレイク
・ユーザーさんご自身の状況(ご妊娠・ご出産)についてヒアリング
・プロトを触るシチュエーションについてインプット
・プロトをさわってもらいながら呟いてもらう
・点数つけてもらう
・点数について深掘り
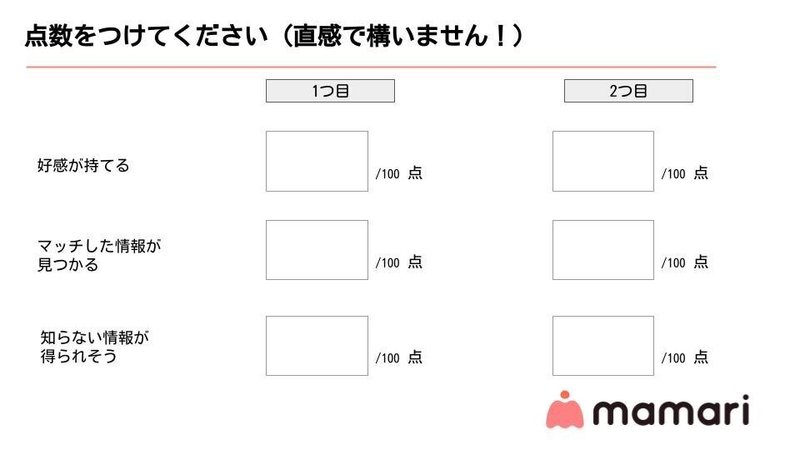
ここで工夫した点は、「点数制」です。
今回は2種類のプロトタイプを用意し、どちらの反応が良いかを見ることも目的だったのですが、
それぞれに対して各項目100点満点で点数をつけてもらうようにしました。
項目は、今回のデザインリニューアルの目的から以下の3つを設定しました。
・好感が持てるか(=ママリを知ってもらえているか)
・マッチした情報が得られるか(=今の自分に合っていると思ってもらえるか)
・知らなかったことが知れそうか(=新たな発見があると思ってもらえるか)
直感で点数をまずつけてもらうことで、
・なぜこの項目ではAパターンよりもBパターンの方が高いのですか?
・80点ということですが、どこが改善されると100点になると思いますか?
といった深掘り方ができるようになります。

ユーザーテストから得られた学び
こういった工夫を重ねたことで、今回のユーザーテストではとても良い発見がありました。
・我々が当たり前に使っている表現に対してユーザーが抱く感情が想定外だった
・タップしてもらえると思っていた新設エリアが意外とヒキが弱かった
・デザインリニューアルにはいろんな要素が含まれていたが、ユーザーの反応から優先順位が付けられた
ちなみに今回の参加者はママリ内外双方からリクルーティングしました。
それによって、幅広い視点でのテストができたのも良いポイントでした。
ママリを使用しているユーザーさんについてはアプリ内のお知らせの機能を使って募集していますが、
ママリを使用していないユーザーさんのリクルーティングは、いつもこちらのサービスを使っておこなっています。
安く、早く、たくさん集められるのでとってもおすすめです!
あ、過去こういったインタビュー記事にも載りました
意味のあるユーザーテストを
もちろんこれらの方法が全て正解というわけではありませんし、私たちもまだまだ試行錯誤の身です。
ただ、検証したいことと、その時に持ちうるリソースの中でできるベストを尽くせたのではないかなと思っています。
ぜひ、今後リモートで意義のあるユーザーテストをしてみたい方にとって参考になると幸いです☺️
最後に宣伝です。
プロダクトマネージャーとしてこちらのイベントに登壇します!
初心者PMに向けた内容をお話しする予定ですので、ご興味ある方は是非見にきてください!
この記事が気に入ったらサポートをしてみませんか?
