
【Airtable】スプレッドシートを「再発明」する(6)(ノーコード・ツール)
Airtableの生い立ち第6話です。第1話をご覧になっていない方は、第1話からどうぞ😄!
バーコードで資産管理できるようになる
2015年8月、さらにAirtableは新しいフォームフィールドタイプである「バーコード」を導入しました。

Airtableは16の異なるバーコード形式(QRコードを含む)をサポートしていました。これを使うことで、Airtableユーザーは、物理的な資産を追跡・管理できるようになりました(Airtable blog)。
Airtableを使用して、すぐに資産を簡単に追跡できるようになりましたが、今では、Airtableを使用して、倉庫から図書館まで、さまざまな環境で在庫を管理できるようになりました。

チームワークに革新「カレンダビュー」の導入
次の主要な製品アップデートは、4か月後の2016年4月にありました。今ではお馴染みの「カレンダービュー」が導入されたのです。
これは間違いなく、この期間中の製品に対する最も重要な更新の1つでした。これで、Airtableユーザーは、チームメンバーがデータを日付別に整理できるデータベースを作成できるようになったのです。
これは、的確な日付情報を頼りに仕事をするチームにとって、非常に便利な機能です。刊行物の発行スケジュール、予定の管理、コンテストの締め切り、など、イベントのデータベースを簡単に作成できるようになりました。
さらに便利なのは、それぞれのユーザーの目的に合わせて、カスタムビューを作成できるようになったことです。直感的なUIで、「グリッドビュー」と「カレンダービュー」を簡単に切り替えられました。

2016年9月、多様な改善をリリース
Airtableの次の主要な改善は、翌月の2016年9月でした。
ギャラリービュー、レコードのグループ化、デザインの更新、それに加えて、OSXとAndroidの両方のネイティブアプリの提供…。ツールの進化が止まりません。
ギャラリビュー
特にギャラリービューは、Airtableにとって大きな前進になりました。

この機能を使うことで、レコードが、「大きくて簡単に移動できるタイル」として表示されるようになりました。これは主にUI上の更新でしたが、複雑
で相互に関連するレコード間を移動するのが簡単になりました。
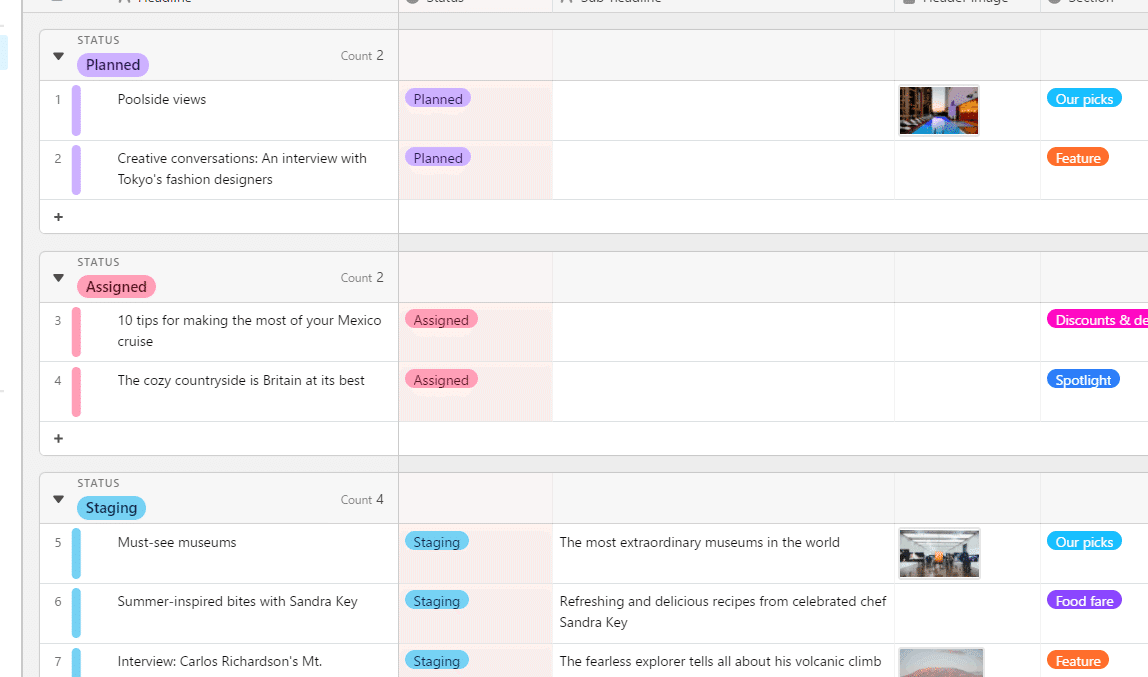
レコードのグループ化
「レコードのグループ化」によって、Airtable内でレポートの作成するのが、一層簡単になりました。

この機能で、ユーザーは、Excelの「ピボットテーブル」のようなテクニックを必ずしも使わなくても済むようになったのです。
今日は、ここまで~。
あとは、代表的なビューである「かんばんビュー」をご紹介して、シリーズ記事を終わらせたいと思います。
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
※主な参照文献は、次の通りです。
How Airtable Became a Unicorn by Reinventing the Spreadsheet
