
【Glide】中間テーブルはルックアップだらけの巻:イベント管理アプリを作ろう!
前回記事からの続きです。
前回は、ユーザープロフィールを作りました。ちょっとだけ、アプリに着手できてほっとしました~。
が、まだデータの作り込みが終わってないのです。というか、これからが本番でございます。
というのも、下図のうち、「参加」テーブルがまったく作りこめてません。

この「参加」テーブルを加工していきます。何を隠そう、もとい、何も隠すつもりはありませんが、この「参加」テーブルこそ、アプリの中心となるテーブルです。
IDしかカラムがないのに?ふふ、そこに秘密があるのです。気になる方は続きをどうぞ~。
※もしデータが欲しい方がいましたら、イベント管理(note1)というテーブルを共有しますので、ごご自由に取得ください。Computed Columnsは、仕様上、共有できませんのであしからず。
「中間テーブル」は仕方なく作られた
この「参加」テーブルの位置づけは何でしょうか?
そう、「生徒」と「イベント」の多重度が、「多対多」(ひとりの生徒は複数のイベントに参加し、ひとつのイベントには複数の生徒が参加する)になってしまったので、その間に仕方なく設置した「中間テーブル」でした。そう、仕方なく、ですね。
中間テーブルは、「多対多」の関係を「1対多」に転換するための存在です。この仕方なく作られた存在の「参加」テーブルの現在の外観は、こうです。

どうやら次のカラムで構成されています。
主キーの「参加ID」
外部キーの「イベントID」と「生徒ID」
リレーションシップのために設置した「R_イベント」「R_参加」
ナニコレ?何の役に立つのこのテーブル…と思った方、あなただけではありません。私もそうでした。でも違うんです。ここから、「怒涛のカラム追加」をしていきます!
ルックアップカラムの「オンパレード」
何のカラムの追加をするのでしょうか?これは、中間テーブル。データを参照先から引っ張てくるのが、その役割です。
となれば?そう、ルックアップでございます~!
まずは、「イベント」テーブルのカラムを片っ端から参照できるようにしますよ~。
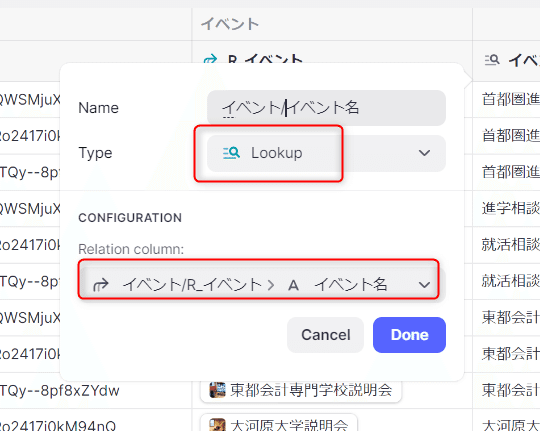
下図は、「イベント」テーブルの「イベント名」カラムを参照するためにルックアップを設置している様子です。

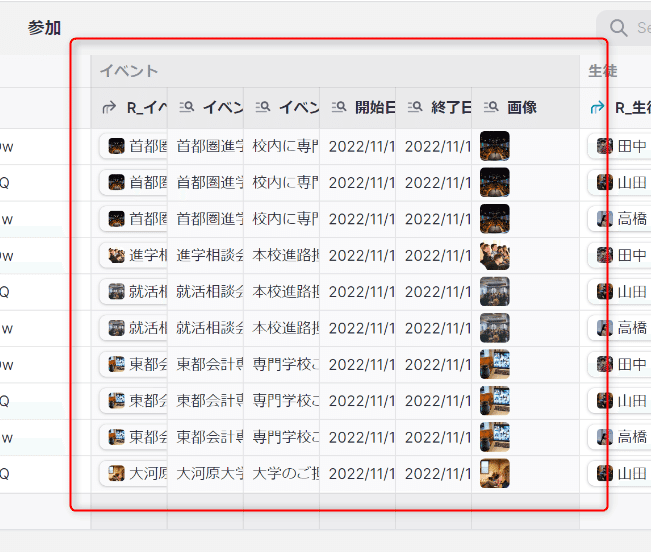
「イベント」テーブル中の、残りのカラム4つについても、同じようにルックアップカラムで参照します。結果は、次の通りです。

いや、急に、にぎにぎしくなりましたね~。ポイントは次の通りです。
カラムを束ねるためにフォルダを作ります(カラム名を、「フォルダ名/カラム名」とするだけです)
ルックアップを作るときは、作成済みのルックアップカラムの列見出しにあるドロップダウンを表示して、Duplicateを選びましょう。(作成の手間が大幅短縮できます)
あと、ルックアップカラムは、水平方向に場所をとるので、フォルダを畳んでおきましょう。フォルダをクリックすれば、畳めます。

さあ、この後は?そう、予想通り、「生徒テーブル」にも同じことをします。
が、長くなってきたのでここでいったん切りましょう。次回は、「生徒テーブル」のカラムを参照できるようにします。が、実は、「イベント」テーブルと事情がちょっと違います。何でしょうね?
ではまた。
Glide学ぶなら、Udemy
Glideで急いでアプリを作りたいけど、どうすれば?お気持ち察します。でも、心配いりません!UdemyならGlide初心者向けの動画コースが受講できます。このブログ300記事をベースにして生まれました。期間限定のキャンペーンもあります。気になる方は、チェックしましょう!
この記事が気に入ったらサポートをしてみませんか?
