
送信ボタンの設定に隠される、けっこう複雑な設定とは?【Power Apps】
こんにちは!松井真也です。本日はPower Appsの第33回目の記事です。全体の80%くらいが完了しました。
皆さん、こんなふうに考えますか?
「送信ボタンの設定は簡単そうだな!ボタンを配置して、データを送るアクションをつけるだけなんでしょう!?🙄」
そうですよね、私もそう思っていました。ところが、送信ボタン一つでも色々設定することがあるんですよ。表示方法ですとか、データの更新の仕方ですとか。
本日のポイントは、「必須項目を全て入力できたかどうかが視覚的にわかるように、ボタン色を設定する」です。
気になる方は、読み進めてください♪
前回記事は、こちらです。
1.作業目標の確認
最終目標として、「点検報告アプリ」を作成しています。現在、「編集フォーム」を編集しています。どうそお付き合いの程よろしくお願い致します👍
「編集フォーム」とは、点検結果1アイテム分を入力し、新規追加(又は修正)するための画面です。
今回も、ヘッダーを更新します。具体的には、「閉じるアイコン」と「保存ボタン」のプロパティの一部を変更します❗
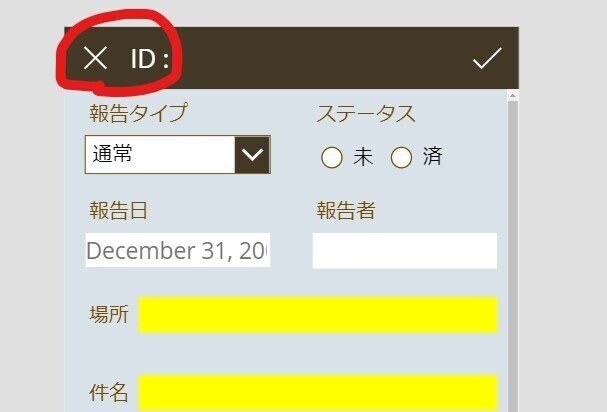
下図は、作業前の編集フォームです。

作業後の編集フォームです。外観上は、保存ボタンが変更になっています。IDも消えていますが、これは後で修正します。

よし、いってみよ~😄。
2.「閉じるアイコン」のプロパティの設定
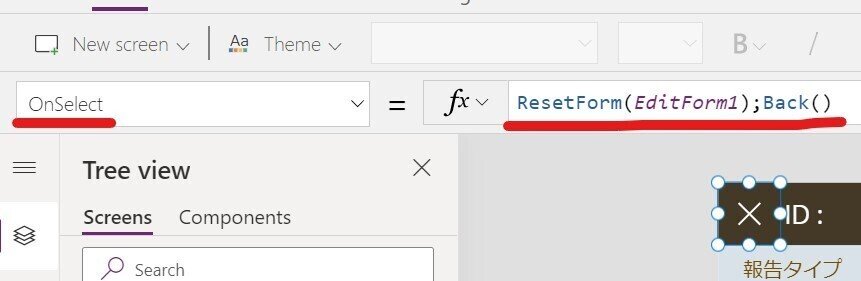
「閉じるアイコン」のOnSelectプロパティを修正します。「このプロパティはデフォルトのままでいいんじゃないの?」と思いますが、ちょっと修正しなきゃいけないみたいですね😅。

では、OnSelectプロパティの内容を確認してみましょう!二つ関数が入っています。それぞれ確認します。
ResetForm関数は、「編集フォームの内容を空にしろ」という意味です。この関数を入れておかないと、改めて新規作成しようと編集フォームを開いたときに値が残ってるのかもしれません。
Back関数は、画面操作に関する関数です。その意味するところは、単純に「一つ前の画面に戻る」というものです。これをNavigate関数に変更します。が、Back関数のままではいけないのでしょうか?

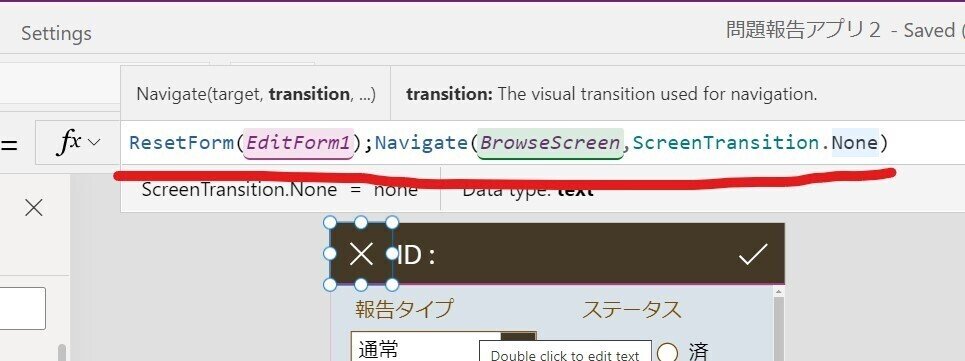
編集フォームに至る動線を思い出します。「スタート画面から、新規モードで開く場合」と、「一覧表示の詳細画面から編集モードで開く場合」がありました。今回は、いずれの場合も統一的に「一覧画面に戻してあげる」ような動線にしましょう!
下図のとおり、設定します。

これでとりあえず「閉じるボタン」は良しとしましょう😄。先を急ぎます。
3.「保存ボタン」を新規に設置する
さて、今度はヘッダー内にあるもうひとつのアイコン「保存ボタン」の方を編集していきます!保存ボタン一つにしても結構奥が深いんですよ~!
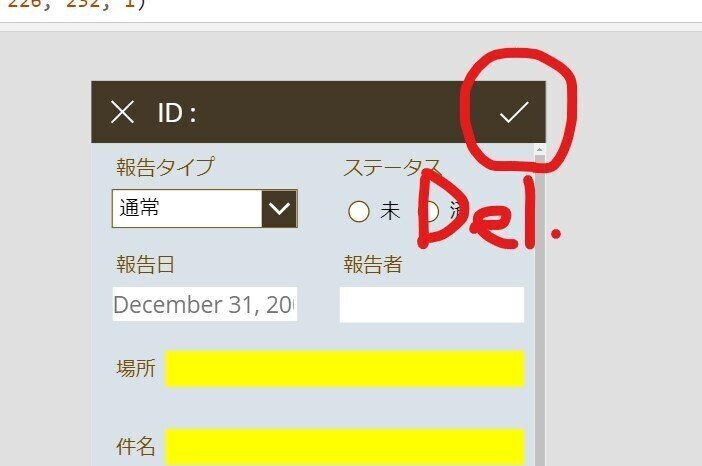
既存のボタンを削除します。

そして、ボタンアイコンを追加します。

ボタンの色やサイズなどは任意に変更します。

4.保存ボタンの表示を変更する
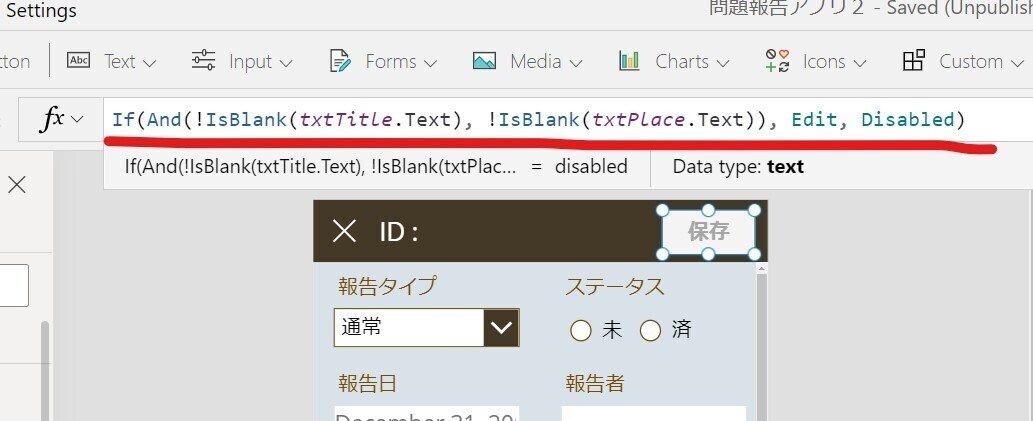
さて、ここからが本日の本番となります!DisplayModeプロパティを開いて次の通り設定します。ちょっと長いので一瞬「うっ」としますが、よく見るというIF関数一個ですよ。

If(And(!IsBlank(txtTitle.Text), !IsBlank(txtPlace.Text)), Edit, Disabled)
この数式は何を言っているんでしょうか?「件名と場所のテキストボックスが空であるときは、編集にする、それ以外の時は無効にする」という意味ですね。なるほど、送信が準備できた時にだけボタン表示を「有効」にするわけですか。
少し腹落ちしないのは、第2引数が「Edit」になってることです。これは表示の設定ですよね。であれば、直感的には「Enabled」みたいな値になってるのが適切なような気がします。わからないことがたくさんあります💦。これはおいおい勉強していきます❗
実際にプレビューでどう動くかを確認してみましょう。場所と件名が入力されていない時には、「保存ボタン」がグレーアウトしています。

一方、場所と件名両方とも入力すると保存ボタンが青くなりました🎉。設定は適切にできてるようですよ!

5.保存ボタンの送信時のアクションを設定する
続いて、「保存ボタン」のOnSelectプロパティを修正いたします。ボタンがタップされた時に起こるアクションを決めるのですね!
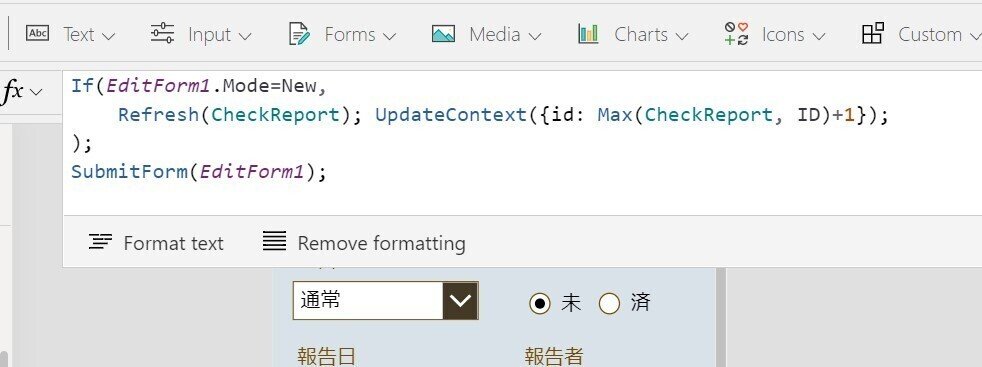
次のとおり入力します。また長いのきたねー😅。
If(EditForm1.Mode=FormMode.New,
Refresh(CheckReport); UpdateContext({id: Max(CheckReport, ID)+1});
);
SubmitForm(EditForm1);

刮目してよーく見ています。大きく、IF関数とSubmitForm関数があります。SubmitForm関数は、入力した値をデータソースに送信することですね。
ここでは、IF関数を見ていきますよ!
曰く、「編集モードが新規作成ならば、データソースを最新の状態にする、加えて、データソース内のID列の最大時に一つを加えた値をコンテキスト変数idにセットせよ」でしょうか。
Max関数なるものを使って、新たなID番号を付与するとは、なかなか粋ですね!普段見ているいろんなアプリの、実際のプログラム設定が想像できます。これは面白い😆。
はい、本日は以上の通りとなりまーす。ボタン一つでも色々やらなきゃいけないんだなぁ😑。

まとめ
本日はここまで!本日の学びは、「必須項目を全て入力できたかどうかが視覚的にわかるように、ボタン色を設定する」ということです。
日頃、色々なアプリ上でよく見かけるこの機能ですが、自分が設定する側になると結構大変ですね。
では、ビーダゼーン!
※私のやる気アップとブログの品質向上につながりますので、記事が気に入られた方は、「ポチっ」と好きボタンを押してくださったり、フォローいただけますと幸いです🙇。
参考
書籍『ひと目でわかるPower Apps ローコードで作成するビジネスアプリ入門 改定新版』(日経BP、2020年6月、奥田理恵著)第3章と第4章を参考に、ノーコード・ツールPower Appsで「点検時の問題報告アプリ」を作ることにしております。
Power Appsはどんなノーコード・ツールなのか、ご関心がある方は、ぜひ同書を手に取ってお読みください!
この記事が気に入ったらサポートをしてみませんか?
