
【Glide】参加者集計の巻:イベント管理アプリを作ろう!
前回記事からの続きです。
イベント管理アプリを作っています。前回までは、生徒の参加登録状況を確認できる画面を更新しました。
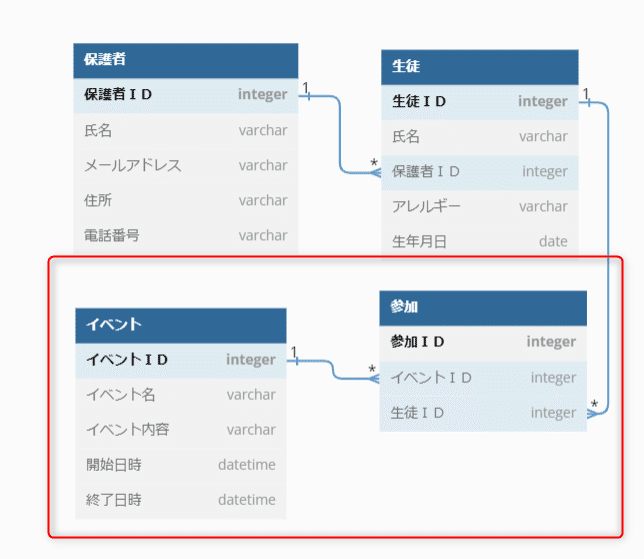
今回は、イベント情報の画面を作る下準備として、「イベント」テーブルを更新します!下図の赤枠のリレーションシップを活かして機能を追加しますよ。

イベントテーブルは、参加テーブルを参照しています。イベントテーブルが、多重度「1」になります。
多重度「1」側のテーブルでは、とても便利なあることができるのですよ!あることって?気になる方は続きをどうぞ~。
リレーションカラムをどう生かす?
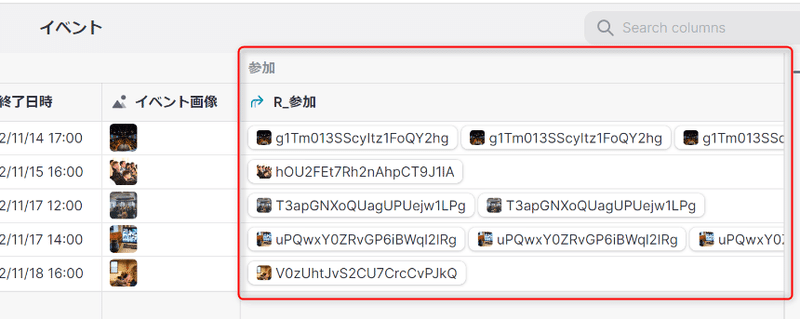
さて、下図がイベントテーブルです。リレーションカラムを一つ置きましたね。

さあ、このリレーションカラムを活かして何ができるでしょうか?
このリレーションカラムは、参加テーブルの主キー(参加ID)を参照しています。しかし、参加テーブル上の生徒情報(生徒名など)を参照することは可能ですが、あまり使い途はない気がします。
それよりも、「このイベントにどれだけ参加登録があるのか」の方が重要な情報ですね。そう、参加者の集計をやりましょう!
集計は、多重度「1」側テーブルでやろう
さて、リレーションカラムに着目します。イベントテーブルが「1」側ですから、Match MultipleはONになっています。複数の参加登録と紐づいていますね。

となれば、集計はそんなに難しくありません。
一つのカラムの値を上から下まで集計(カウント、合計、平均など)するためのカラムと言えば、、、覚えていますか!?
ロールアップカラムでございます!これを使いましょう!
一発集計!ロールアップカラム
それでは、下図のようにロールアップカラムを設定します。

集計対象カラムは、参照先の「参加ID」です。
集計方法は、カウントでOKです。
Precisionは、「1」です。小数不要なので。
単位は「人」としておきます。テンプレートカラムみたいな機能です。
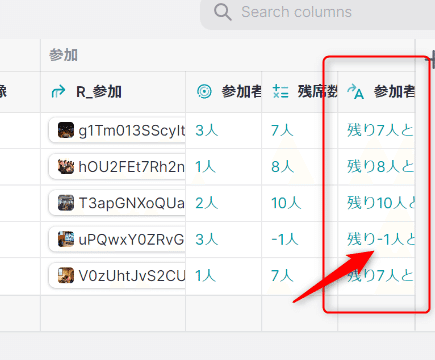
するとこうなります。
はい、ちゃんと参加者が集計できましたね~。

となれば、あと何人参加登録できるか…を知りたくなりますね~。やってみますか!
定員との差分を追加すれば、残席が分かる!
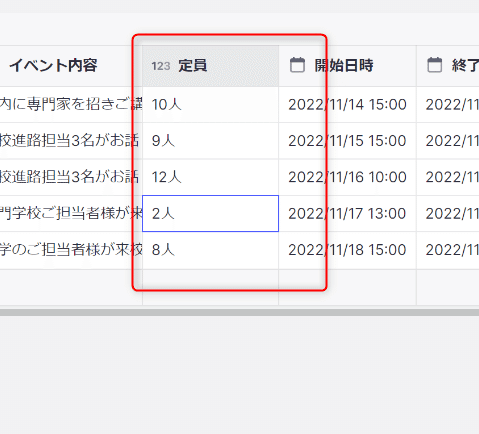
定員のカラムを追加しました。これは説明不要ですね。

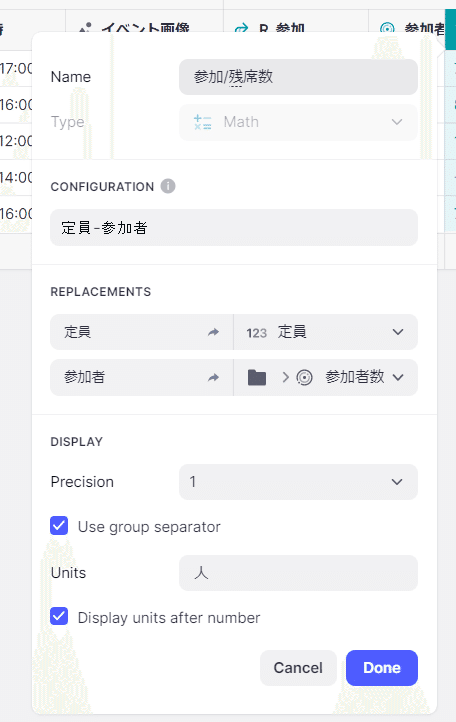
Mathカラムで定員と参加者の差分を計算します。

差分を計算できましたね。

表示用のカラムを準備
でも、このまま表示はできませんね。「-1名」って何よ~となります。ようは、満席になりました、ということですね。
では、表示用のカラムを作らないといけません。条件分岐させてね。
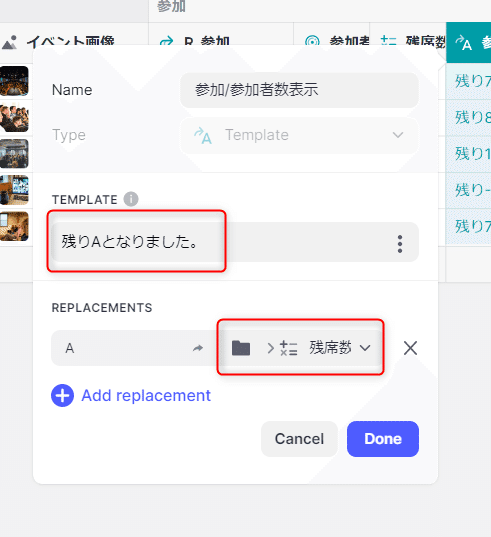
まずはテンプレートカラムから。

はい、残席表示用のテキストができました。しかし、残席が1未満の場合は、「満席となりました」としたいですね。

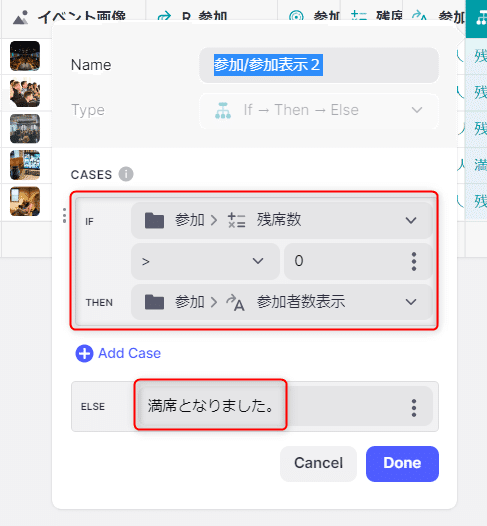
では、If then elseカラムで表示を条件分岐します。

やりましたね~。残席がなくなったアイテムは、満席と表示できましたね。

はい、本日は以上となります。いやいや、レイアウトエディタ側で設定する前にデータの下準備をすることが大切であることが分かる例でしたね。
ここまで頑張れば、あとは表示させるだけですから。
ということで次回は、イベントのページを作ってみましょう!
Glide学ぶなら、Udemy
Glideで急いでアプリを作りたいけど、どうすれば?お気持ち察します。でも、心配いりません!UdemyならGlide初心者向けの動画コースが受講できます。このブログ300記事をベースにして生まれました。期間限定のキャンペーンもあります。気になる方は、チェックしましょう!
この記事が気に入ったらサポートをしてみませんか?
