
〜ほぼ Daily UI vol.10〜 Social Share
Design a social share button/icon and be mindful of the size, imagery, placement, and purpose for sharing.
App Iconに続くちっちゃめなお題
参考にしたサイト・アプリ
note

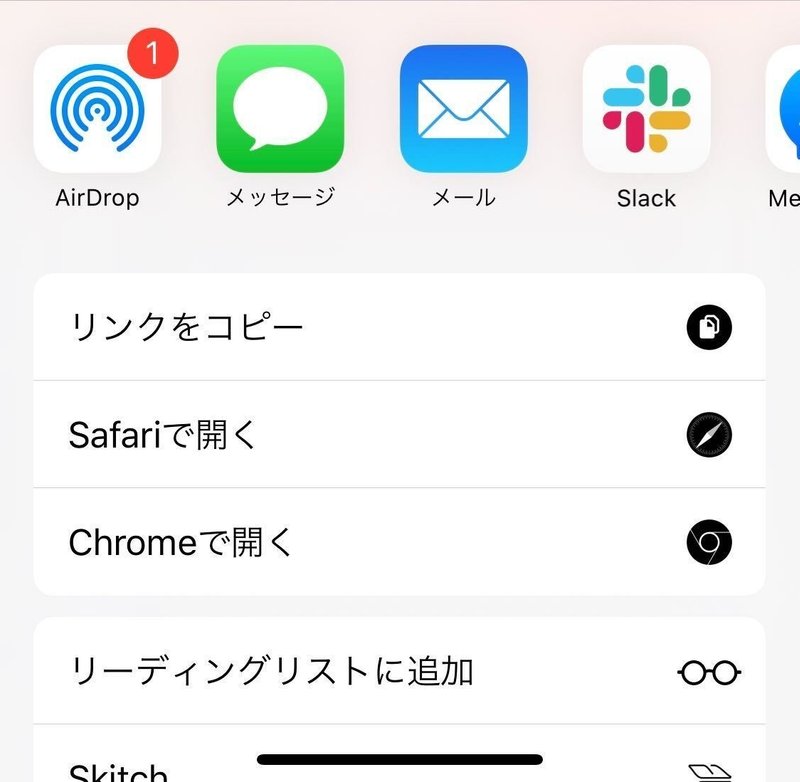
iOS

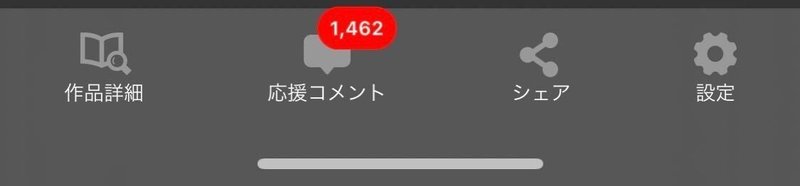
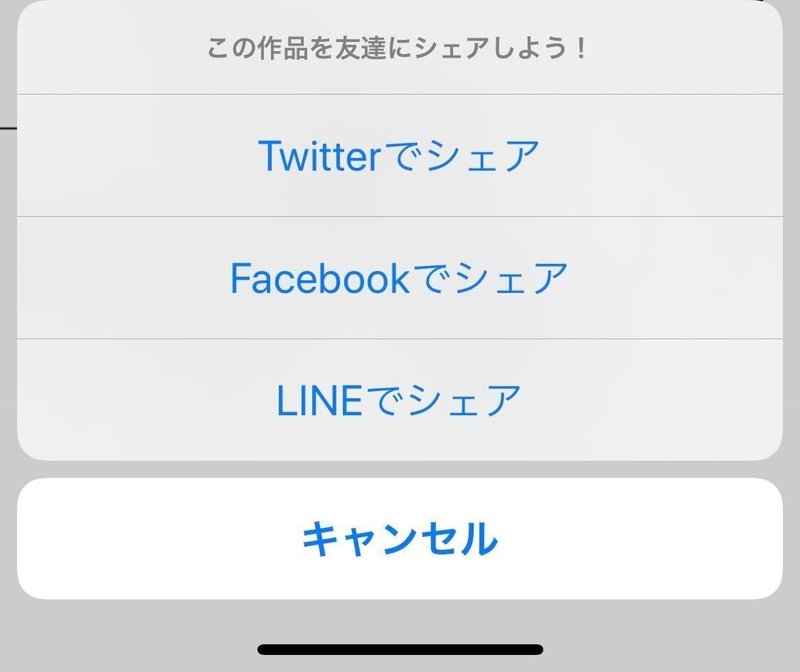
少年ジャンプ+


はてなブログなんか崩れてる

他の人たちの
https://dribbble.com/tags/daily_ui_010
これはオシャ。
デザインを考える上でのポイント
1.そもそも自作する必要があるのか
ちょっとこのお題の目的をぶち壊しな考えだが、アプリなら尚更だしWebでも最近はWeb Share APIが使えるようになってきているので、気合入れて作るメリットは薄いかもしれない。
デバイス標準のシェア機能を使う場合は、その機能を立ち上げるためのワンタップ -> シェア先を選ぶとワンアクション増えるので、それを削るために特に推したいシェア方法などがある場合は独自にデザイン作ってもいいかもしれない。
2.シェア数を表示する必要があるか
思うにシェア数はそのページの人気の指標として機能しているのではないかと思う。ブログサイトとかで記事がたくさんリストとして表示することがあるサイトだと、どの記事が人気があるか分かって良いみたいなところ、あると思います。
ただ、シェア促進に繋がるかと言われると分からないので、大体のケースでミニマルにアイコンだけでいいのではないかなぁと思う。
3.シェア対象のサービスのデザインガイドラインを守る
シェア対象のサービスのアイコンの色が自サービスに合わないとちょっと変えたくなるものだが、あくまでデザインガイドラインには則った上で整える。
割と読み物としても面白い
https://en.instagram-brand.com/assets/icons
自分のデザイン
サイトの性質によってどんなサービスにシェアして欲しいかが変わると思うのでそれっぽいお題を考えてみる。
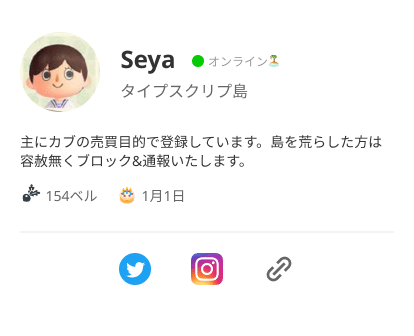
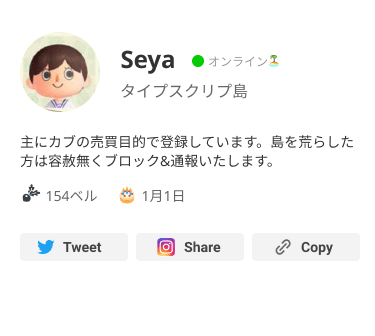
どうぶつの森でパスポートをTwitterでシェアするみたいなムーブをたまに見かけるのだが、そんな感じで自分のプロフィールを作ってそれをシェアするみたいなサイトをイメージしてみる。リアルな例だとLaprasとかRESUMEみたいなものが近い。
シェア対象は Twitter, Instagram, Copy
案1

案2
とりあえず作ってみたが、そこまでプライマリーなアクションでないのに主張が強めだった(主にインスタグラムが)ので、dribbbleを参考にちょっと薄めにしてみた。

思ったこと
多くの文脈でSocial Shareはプライマリーでない & 他サービスのデザインガイドラインを守らないといけないので、控えめにするいい塩梅のデザインが求められるのではないかと思った。
この記事が気に入ったらサポートをしてみませんか?
