
Figma でお絵描きする時に便利なプラグイン
Figma は基本的に Web サイトやアプリのデザインをする時に使うものですが、ちょっとしたお絵描きというかグラフィックデザインにも多少は使えます。
この記事ではそんなお絵描きに役立った楽しい Figma プラグインたちを紹介していこうと思います。
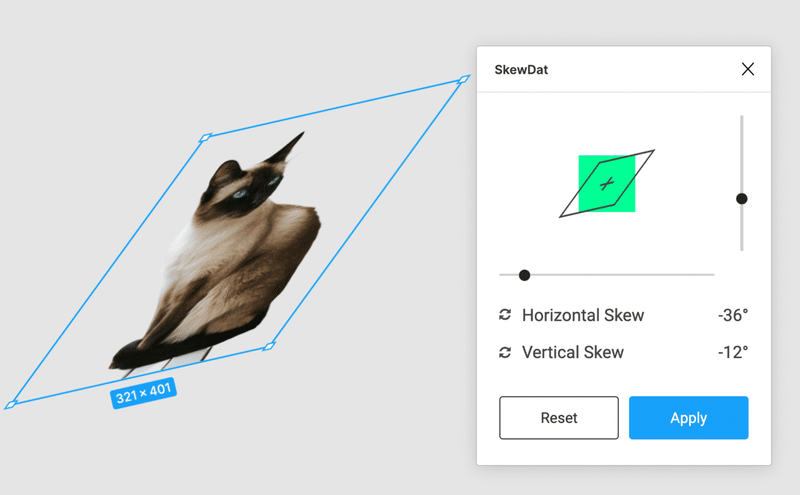
SkewDat
簡単に色んな要素を傾けられる神プラグインです。
猫の画像を用意してみました。

これでプラグインを使って傾けてみます。楽しいです。

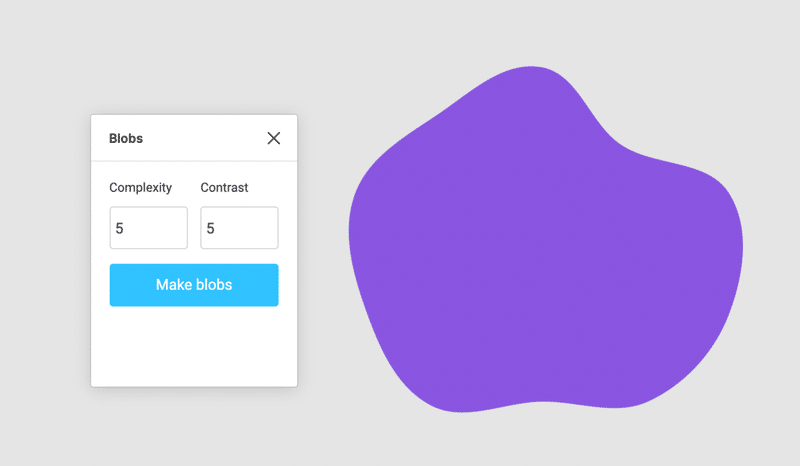
Blobs
モニョモニョした感じの形をランダムで作ることができます。背景にいい感じです。

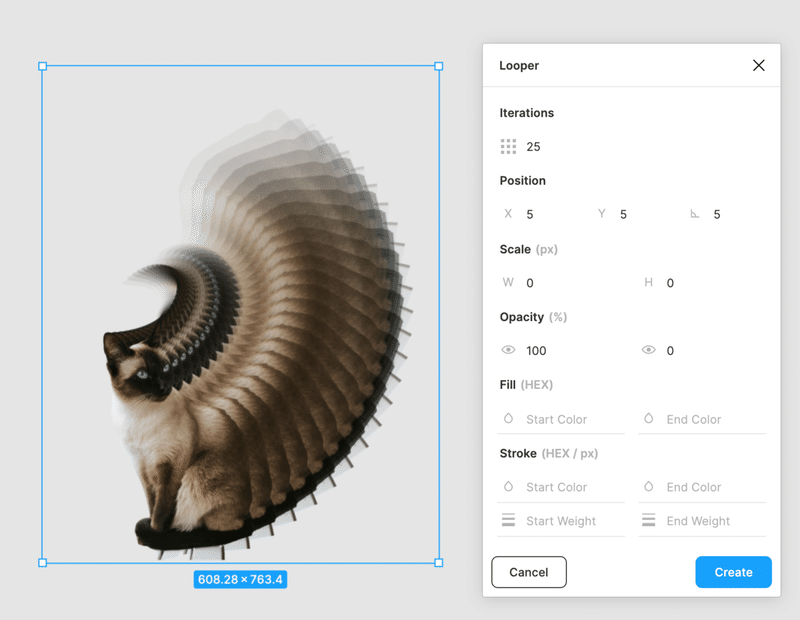
Looper
皆さんは七色のビヨンビヨンするおもちゃで遊んだことがありますでしょうか(あれ名前なんていうの)。あんな感じのエフェクト生み出せる楽しいプラグインです。
例えばこんな感じの猫の画像があるとします。

これにプラグインを実行すると

こんな感じにくるくるした画像を生み出せます。楽しいですね。
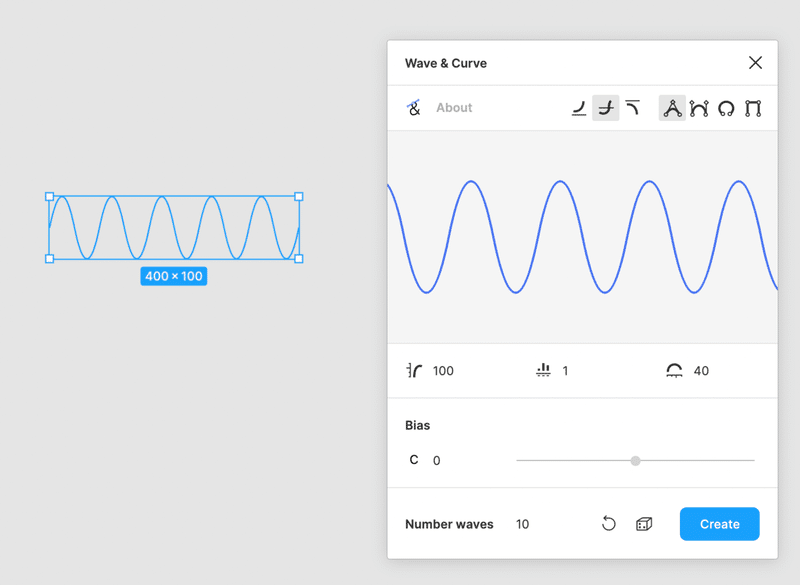
Wave & Сurve
名前の通りなみなみした線を生み出すためのプラグインです。
こんな感じで波波したパスを生成できます。

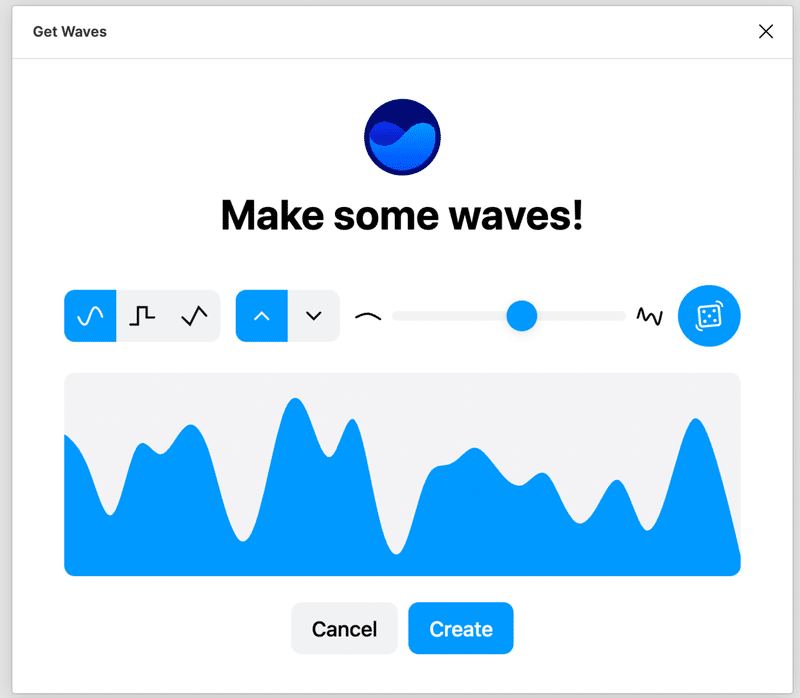
Get Waves
こちらは先ほどとは違って fill された波を生み出すことができます。
こんな感じで並の量や向きなどを調整できます。

Remove BG
自動で切り抜いてくれる超便利プラグインです!
コラ画像を作る時などに大変重宝します。
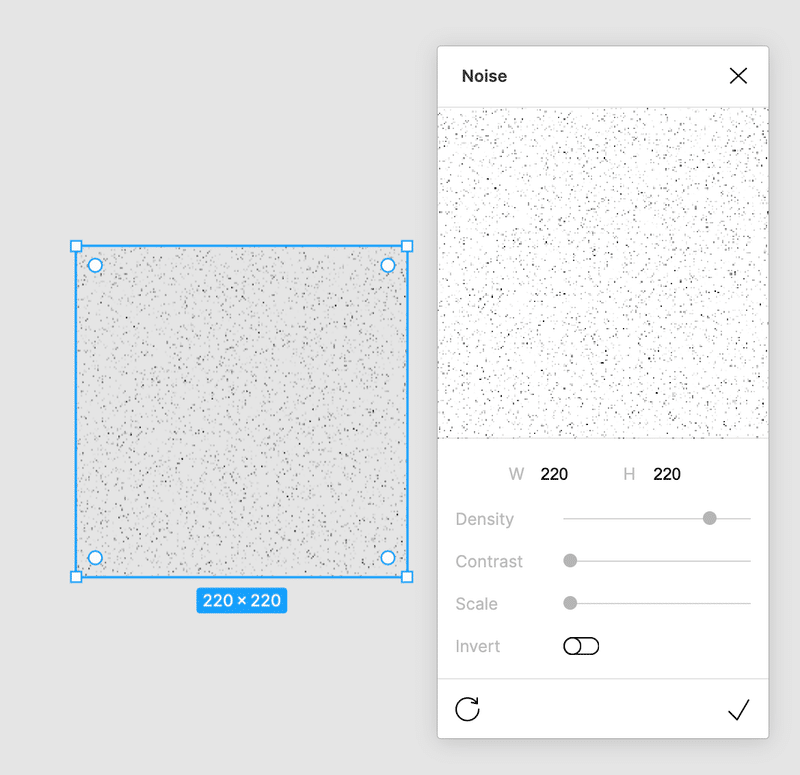
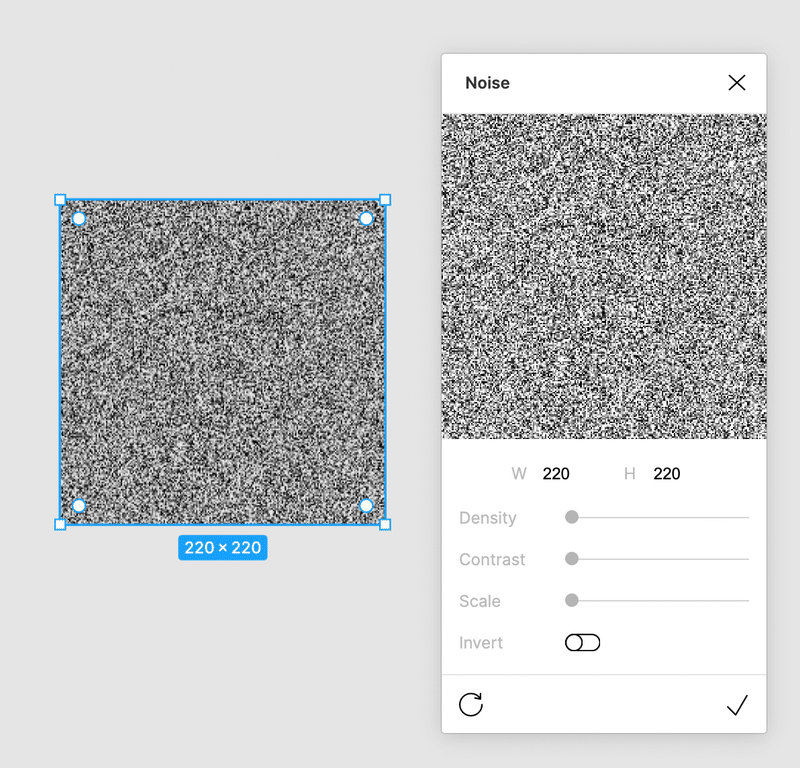
Noise
こんな感じのざわざわしたテクスチャーを作る時に便利です。


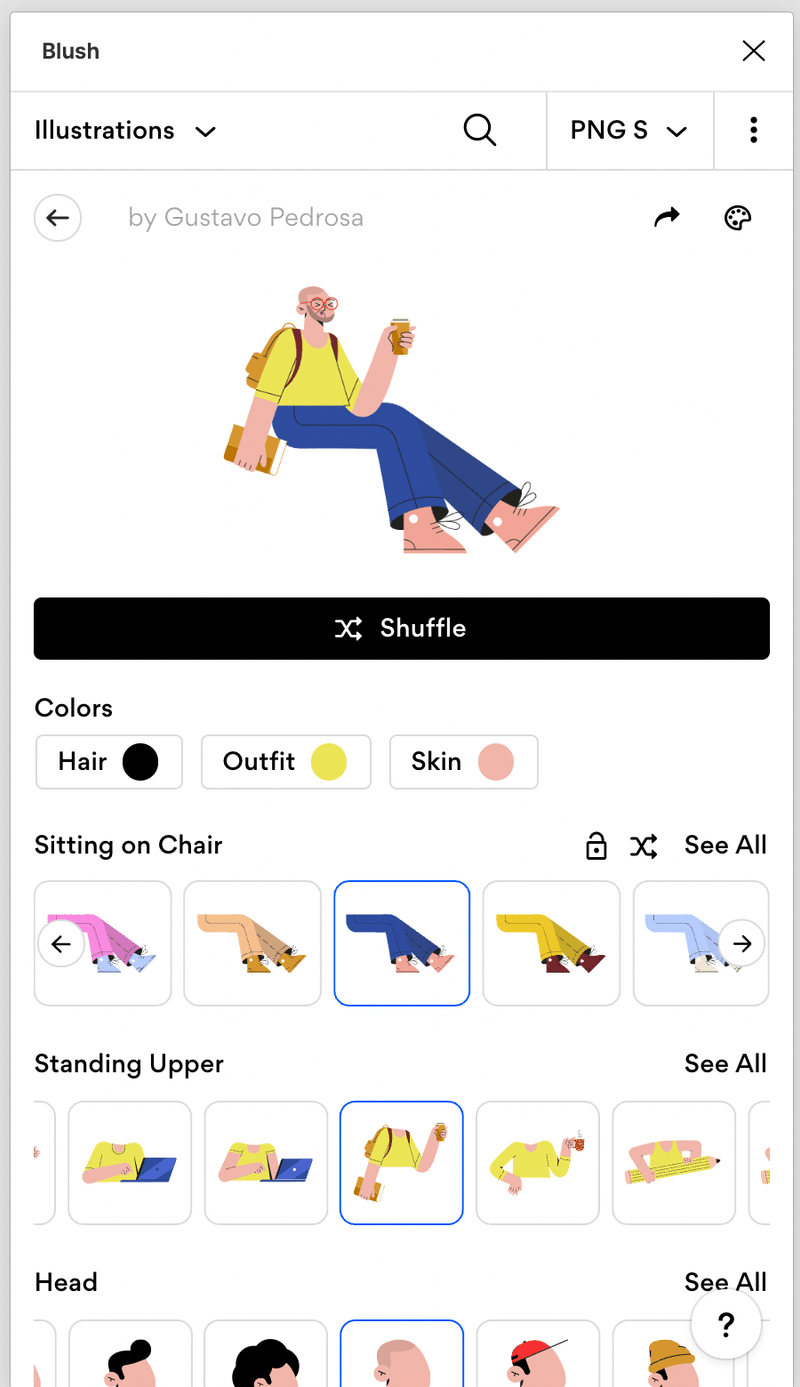
Blush
キャラクターのイラストを微調整しながら作ることができます。

イラストや写真ゲット系
基本どれも商用利用可だったはずですが、念のためご自分でご確認ください。
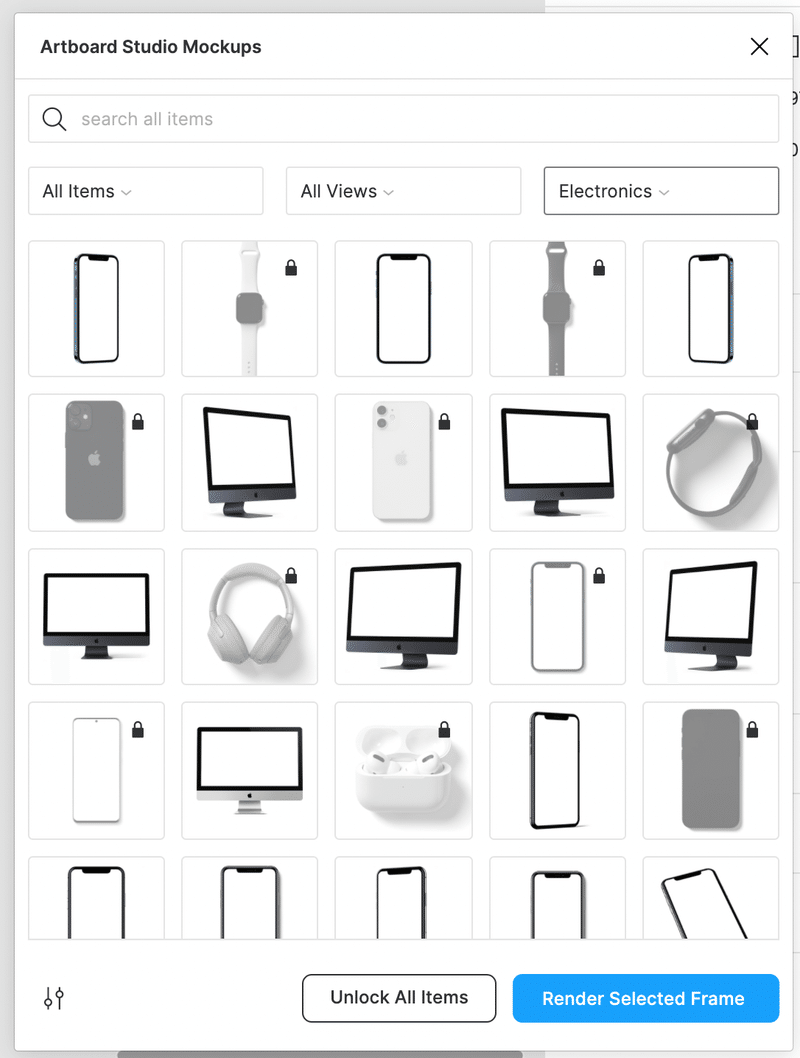
Artboard Studio Mockups
スマホやPCの画面などに作ったデザインを埋め込むモックアップが簡単に作れる神プラグインです。
プラグインを実行するとこんな感じのモックアップに使えるもの一覧が出てきます。とりあえず iMac を選んでみます。

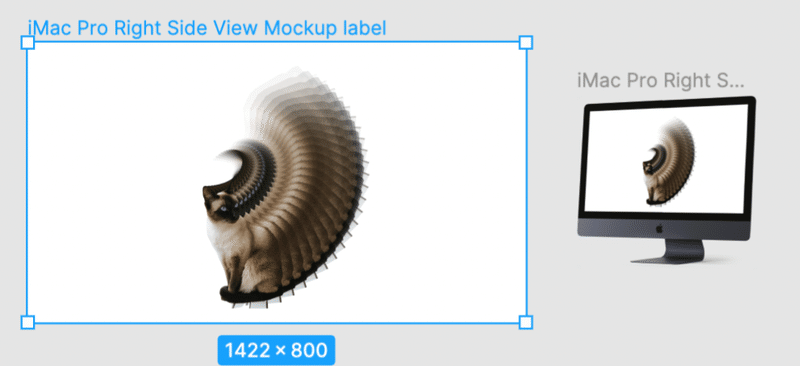
するとこんな感じの真っ白な Frame と iMac が出てくるので、先程の猫を Frame 内に入れてからプラグインの Render Selected Frame を実行すると iMac の中に猫が登場しました。神の所業です。

おわりに
以上です。
他にも面白いプラグインがあればぜひ教えてください!
この記事が気に入ったらサポートをしてみませんか?
