
〜ほぼ Daily UI vol.24〜 Boarding Pass
Hint: Design a boarding pass. Consider the origin, the destination, gates, seats, the airline, etc. (As always, it's up to you!)
参考にしたサイト・アプリ
name
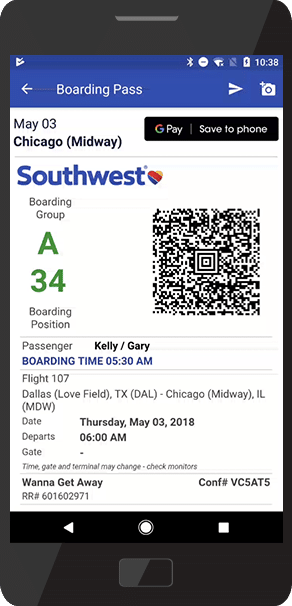
https://www.southwest.com/html/customer-service/airport-experience/mobile-boarding-pass.html

dribbble
ミニマルでよい。
dribbble
リアル紙媒体だとこういうのもアリかも。
デザインを考える上でのポイント
優先度でメリハリをつけた上でなるべく一画面で見られるようにする
デザインの基礎ではあるが、かなり情報量が多いのでちゃんとメリハリをつける。また、ユースケース的にパッとスマホの一画面で見られることが望ましい。
具体的には下記の情報を詰め込む必要がある。
- 基本情報
- 搭乗者の名前
- 航空会社
- フライト番号
- 出発地(空港名 or/and 都市名)
- 出発時刻(出発地での時刻)
- 到着地
- 到着時刻(到着地での時刻)
- フライトにかかる時間
- 乗るまでに必要な情報
- いつまでに搭乗口に入ればいいか
- ゲート
- 出発時に必要な情報
- QR or バーコード
- シート番号
シチュエーション的には「登場時に必要な情報がサッと出せる」というのと「登場までに知りたい情報が閲覧できる」が考えられて、個別に最適な画面考えてもいいかもだが、そんな永続的でないものを一々切り替えてみるのも鬱陶しい気がするので、一枚にまとめる想定で今回は考えみる。
とりあえず瞬時に確認できることの重要性が高い「出発時に必要な情報」は優先度高めで画面の上の方にそれなりの面積を取って然るべきだろう。
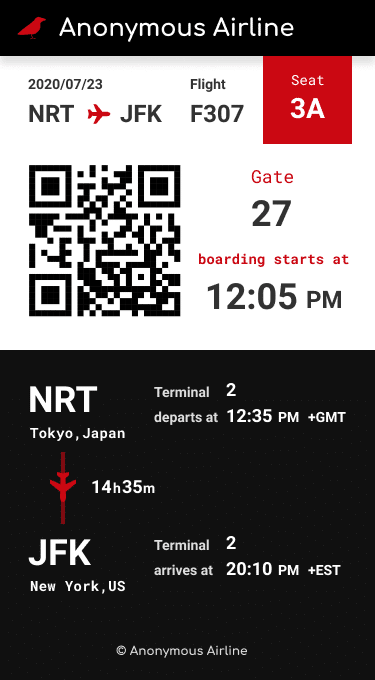
自分のデザイン
配色は某日本の航空みたいにしてみた。
上の方に即時性の高い情報を集めて、下の方に flight の詳細を詰めた感じにした。

思ったこと
- 情報量多い時の要素のレイアウトパターン色々ありそう。引き出しを増やすともっとよくなりそう。
- こういうライトなところとダークモードっぽいところが入り混じってるのあんまよくないのかな。
この記事が気に入ったらサポートをしてみませんか?
