
ビジュアルコンセプトレビューの実例
私は今GMOペパボのEC事業部で、グロースチームにいます。
文言やタッチポイント、デザインレビューなど行う機会が多いのですが、
今回はその中でビジュアルコンセプトレビューをしたときのお話です。
(デザインはややデフォルメして簡素化してます)
あるチームから依頼がありました。
今ユーザーが申込時にモーダルでアンケートをとっており、その完了画面をリッチにしたく、画像イメージを入れたい。イメージしている案があるのでレビューしてくれませんか?
🖌 ビジュアルにより到達したい目的を確認する
制作会社時代、「なんか寂しいから絵入れてよ」とか「いい感じのビジュアルがほしい」といった目的が曖昧なオーダーがよくありました。
エンドクライアントの場合は、なかなか目的が聞きづらいこともありますが、同じ社内ですので、もちろん掘り下げてヒアリングをします。
完了画面をリッチにしたいというのは、どういうことか掘り下げて聞いてみると、下記のようにお話ししてくれました。
ネットショップを作成するサービスの申込時にアンケートがあり、アンケートの完了画面で、ネットショップを最短で開設できるマニュアルへのリンクが出ており、ビジュアルを入れることで、ユーザーのモチベーションを上げて、そこに誘引したいです。とりあえずシンプルなイラストを置いてみました。
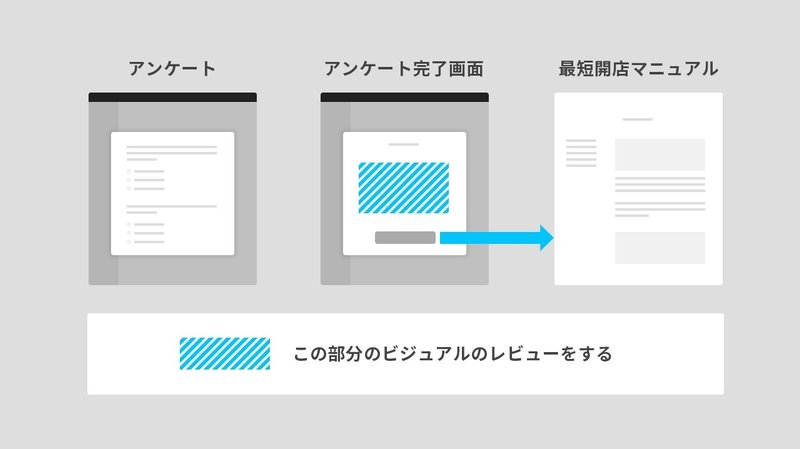
実際の画面キャプチャーなどもいただいて、前後関係を確認します。
図解するとこのようになります。

案としていただいたイメージはこちらでした。

🖌 みんなでレビューする
こういうときは、実はチームの認識合わせのチャンスです。
別チームの案件ということで、余計しがらみなくフラットな発想や意見を出しやすい。全員が第三者視点での集団レビューはとてもおすすめです。
どのように目的を把握して、コンセプトを決めていくかという思考プロセスのすり合わせができます。せっかくなのでチームのデザイナーの二人にもコミットしてもらって、一緒にレビューをする場を設けました。
【Aさん】
アンケートが終わったタイミングで、ソファーのような寛いだイメージをみると一旦気持ちが落ち着いてしまう。次へのアクションをとるというよりは、お疲れ様という感じ。もっとやる気を出すようなイメージの方があっているのでは?
【Bさん】
アンケートを受けてきたので完了した!達成した!という意味で、チェックマークを出してみては?チェックマークならすでにアイコンがあるし、デザインルールに則ったデザインになりそう
二人からはこのような意見をもらいました。
Aさんはイメージからうけるエモーション、Bさんはデザインルールの視点も含めてレビューをしていました。どちらも必要な視点です。
二人が何を「目的」としているかの視点でも違いが現れています。
🖌 目的に焦点を合わせる
Aさんは完了したことではなく「次へ向かう期待感」の表現を提案していて、Bさんは、案として出されたイメージと同様「完了したこと」を伝えることを目的として、違う案を提案しています。
レビュー上では様々な視点がありますが、視点の順番が大切です。
見た目の感覚的な雰囲気やデザインルールやコストについて最初に視点を持っていくと、最終目的からズレた成果物ができあがってしまいます。
ビジュアルコンセプトのレビューは、まずは目的に焦点を合わせます。
今回ビジュアルが解決する課題は、ショップ開店に向けてモチベーションを高め、最短開店マニュアルの存在に気づき、活用してもらってショップを開店してもらうことになります。
🖌 ユーザーの前後の動きを考え、コンセプトを確定
次にユーザーがこのビジュアルを目にする前後の行動と思考を確認します。
ユーザーは「ネットショップを作成したい」という気持ちで申込み、その後アンケートに答えます。アンケートが終わった後、ユーザーが戻りたい行動は「ショップを作成する」という行為です。そして、誘引しようとしている先も「最短ショップ開設のマニュアル」なので、アンケートの前の状態に意識を戻せると良さそうです。
よりショップ作成の意欲を高めてもらいたいということで、今回のビジュアルコンセプトは、「ショップ開店」に決まりました。
🖌 エモーションからモチーフを導きだす
コンセプトは「ショップ開店」に決まったので、次はモチーフを選びます。
「最短開店マニュアル」を認知させ、ユーザーのモチベーションを呼び戻し、ショップ開店へのモチベーションをより加速させます。
早くお店を作りたい、開きたいという気持ち
新しいショップを作るときのワクワク感
どんなネットショップができるんだろうという期待感
どのくらいお店を開くまで時間がかかるんだろうという不安感
マニュアルは難しいかな?簡単かな?という期待と不安
これらの気持ちから、ポジティブな方向へ向けられるモチーフを考えます。
ショップがすぐできるスピード感を表現したもの
出きあがったショップイメージ
上記でモチーフが出てきたので、これらを組み合わせてデザインします。
🖌 デザインルールを確認する
カラーやイラストなどは、デザインルールに則ることでサイト内の統一感を崩さずに訴求をすることができます。既存のイラストやカラールールに従って、デザインをします。私が担当しているサービスでは、デザインシステムにより、カラーパレットが決められているため、色に迷うコストが削減できます。モチーフに関しても、イラスト素材がいくつも用意されているので組み合わせるだけで簡単に作成することが可能です。
🖌 ビジュアルを提案
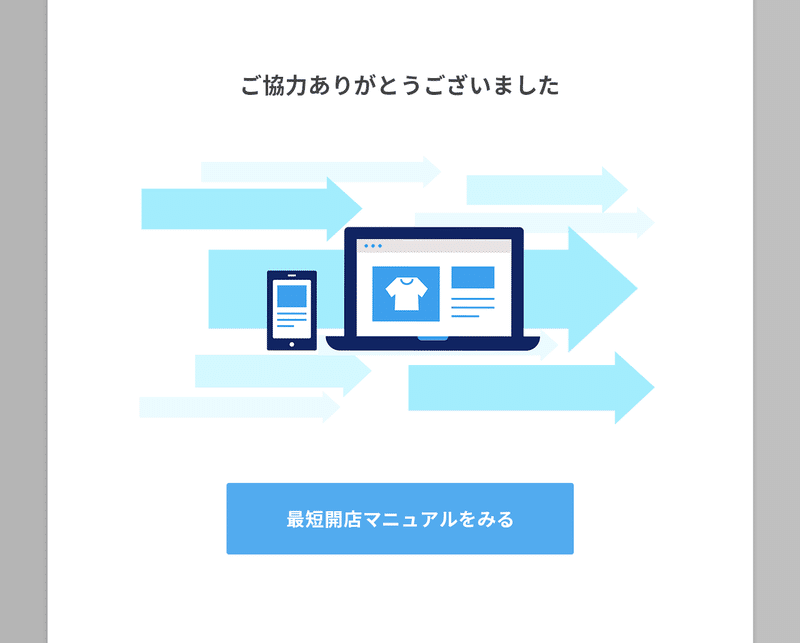
表現を組み合わせて下記のようなビジュアルイメージを提案し、採用していただきました。

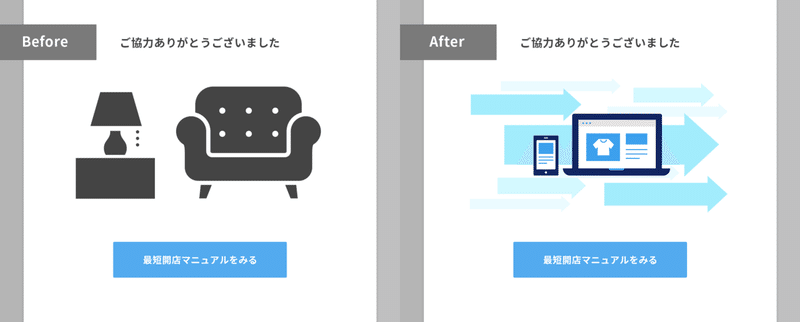
下記比較イメージです。心の向きが変わるような感覚、なんとなく伝わりますでしょうか。

集団レビューを行うと、主たる目的を達成するためにどのようにコンセプト設計に至ったのか、それぞれのデザインの思考プロセスについて理解が深まります。
もちろんこの案も決まった正解などではなく、トライアンドエラーの一つです。最短マニュアルをモチーフにして、マニュアル本のイメージなども有効かもしれません。結果のFBもふまえ、モチーフの選び方や思考プロセスがマッチしてるのかPDCAをしていくと良いでしょう。
以上、ビジュアルコンセプトレビューの実例でした!
別チームからの依頼がきたらチャンスと思って、ワイワイ集団レビューがオススメです!
この記事が気に入ったらサポートをしてみませんか?
