
初心者フォトグラファーがWordPressでお洒落で多機能なサイトを作るなら「Divi」が唯一最高!
初心者フォトグラファーが避けて通れないことの一つがフォトグラファーとしての活動を発信するホームとも呼べる自分のウェブサイトを立ち上げることだと思います。
ウェブサイトを立ち上げるには色々な方法がありますが「人気のWordPressで立ち上げてみたい!」と考えていらっしゃる方もいるのではないでしょうか。
実はWordPressそのものは使い始めるのはそれほど難しくありません。WordPressに対応したレンタルサーバーと契約してWordPressをインストールするだけです。
実は難しいのはその後。インストールしたWordPressを使ってどのようにお洒落で多機能なウェブサイトを作るかです。
今回の記事ではこのお洒落で多機能なサイトを作る方法の一つとして「Divi」という世界で最も売れているテーマ(WordPressのデザインテンプレートの名前)を紹介します。
そもそもWordPressとは
Diviの話をする前にそもそもWordPressとは何か簡単に説明させていただきます。
WordPressはオープンソースと呼ばれる無料で提供されているソフトウェアの一つでブログやウェブサイトを作る時に使われる人気のサービスです。

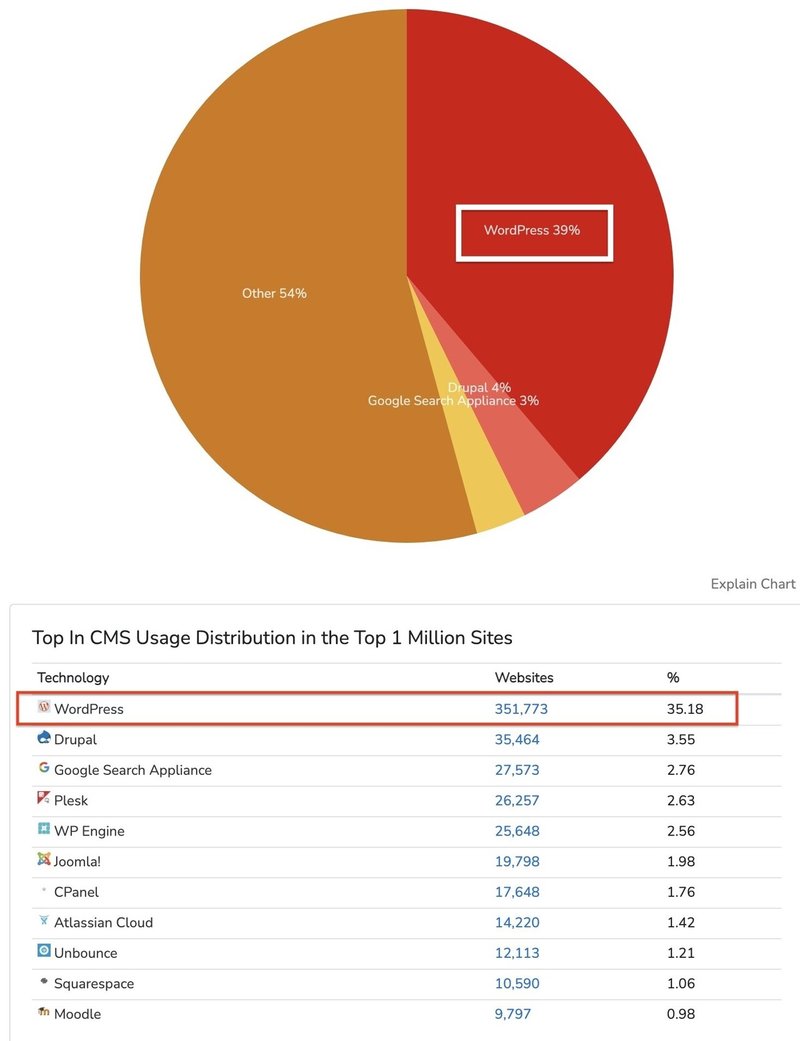
以下は上位100万サイトのうちどのサービスでサイトが作られているのかを調査したデータですがWordPressが突出して利用されていることがよく分かると思います。

WordPressの特徴
ではWordPressにはどのような特徴がありどんなことができるのでしょうか?以下がWordPressの特徴とできることです。
・無料で使える (*サーバー代は別途かかります)
・プラグインによりサイトの機能追加ができる
・テーマと呼ばれるデザインテンプレートを適応して好みのサイトを作れる
Diviについて
DiviはElegant Themesという会社が販売している有料テーマの一つです。有料のテーマは数多くありますがDivi世界で最も人気のあるWordPressテーマです。
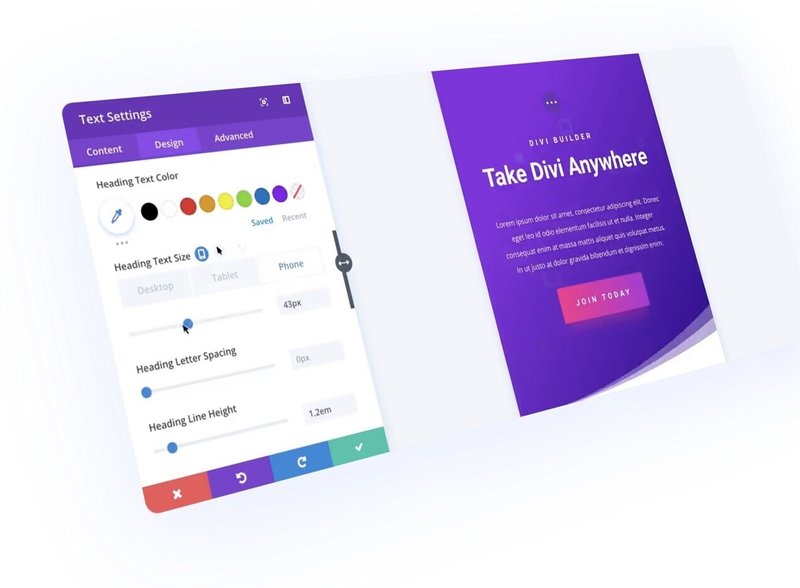
Diviの特徴その1:視覚的にサイトを作ることができる
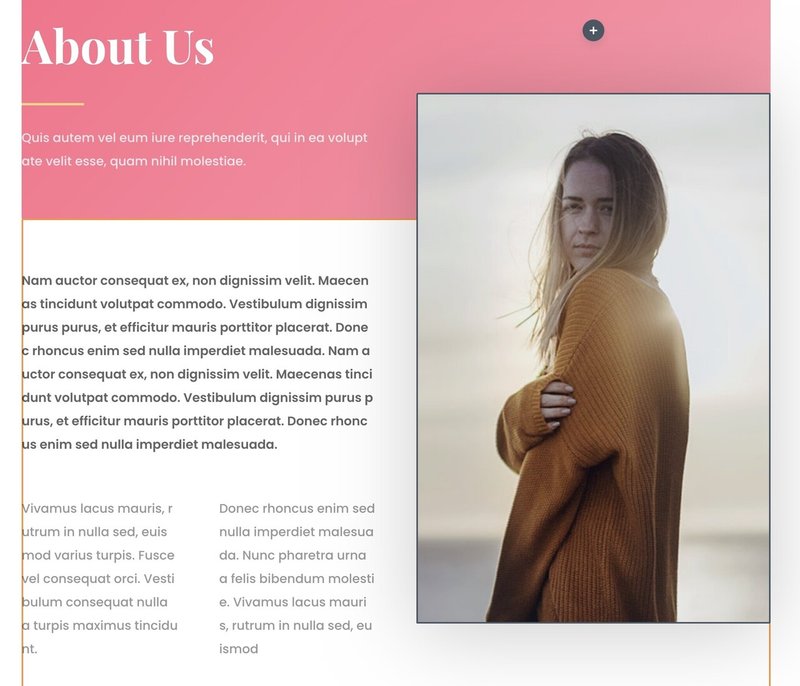
Diviは、視覚的にサイトを構築することができます。HTMLなどのコーディングの知識や技術は全く必要ありません。Webサイト上で簡単に要素を追加、削除、および移動することができます。

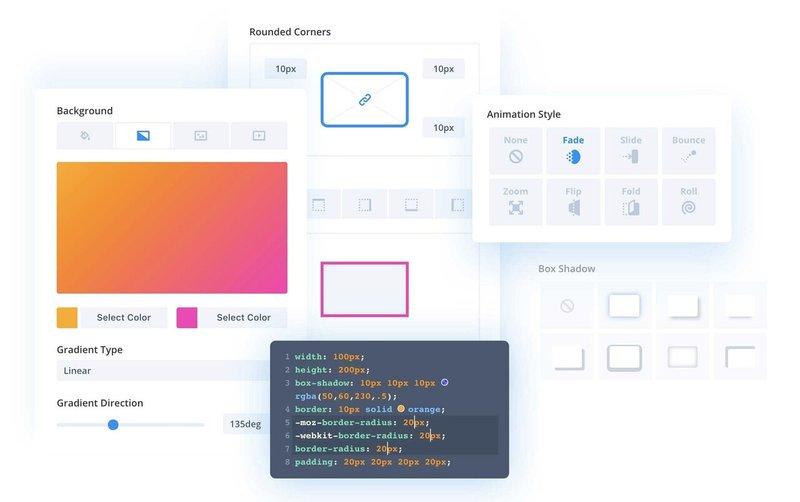
Diviの特徴その2:カスタムCSS
カスタムCSSとはテーマファイルを直接編集することなくテーマに任意のスタイルシートを追加できる機能のことです。
スタイルシートはウェブサイトのデザインを決定する役割を持っているファイルですが自分が使いたいデザインを使っているスタイルシートで対応できない場合はカスタムCSSで追記することができます。
Diviの特徴その3:レスポンシブ対応
レスポンシブ対応とは一つのデザインでパソコンやスマホなど異なる画面サイズに柔軟に対応できるサイトのことです。Diviは全てのデザインテンプレートがレスポンシブ対応となっているのでどんなデバイスで見られても問題ない仕組みになっています。


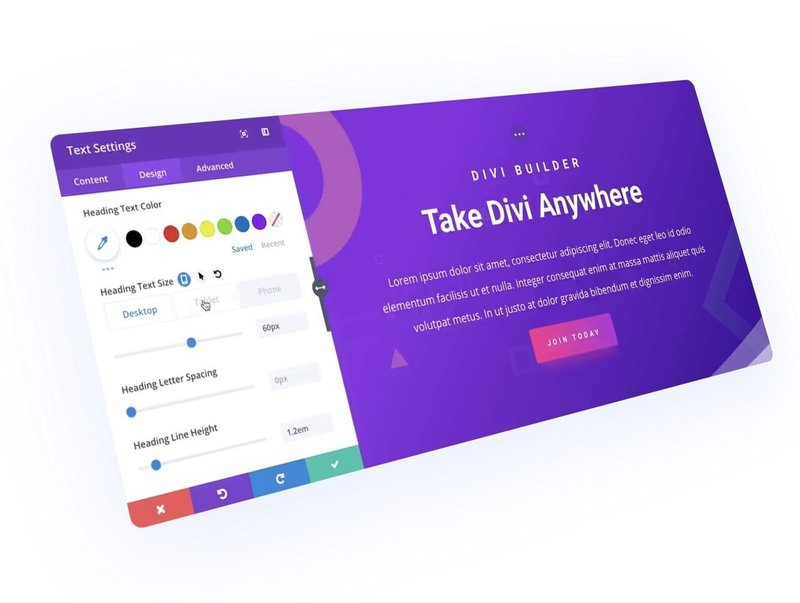
Diviの特徴その4:デザインオプション
Diviは各要素に細かいユニークなページ要素と何千ものデザインオプションが用意されています。スペースや線の太さやスタイル、カラーなど自分の好みに合わせて編集することができます。もちろんプログラミングの知識は必要ありません。

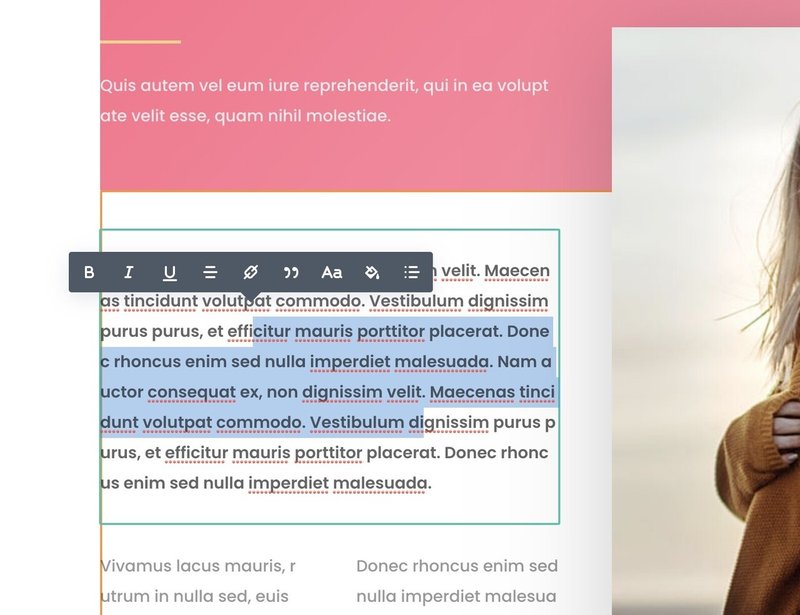
Diviの特徴その5:簡単なテキスト編集
テキストの追加も自分が編集したい場所をクリックして入力を開始するだけです。とても簡単に入力することができます。

Diviの特徴その6:自分のデザインを保存して管理できる
自分で作成した無制限のカスタムデザインを保存して管理することができます。一度作ったページのデザインは別のページを作成する際に呼び出して再利用することができます。
Diviの特徴その7:安心の編集履歴
Diviでは編集履歴を記録しています。もし間違えて何かを消して更新してしまったりした場合は編集履歴から過去のバージョンを呼び出すことができます。
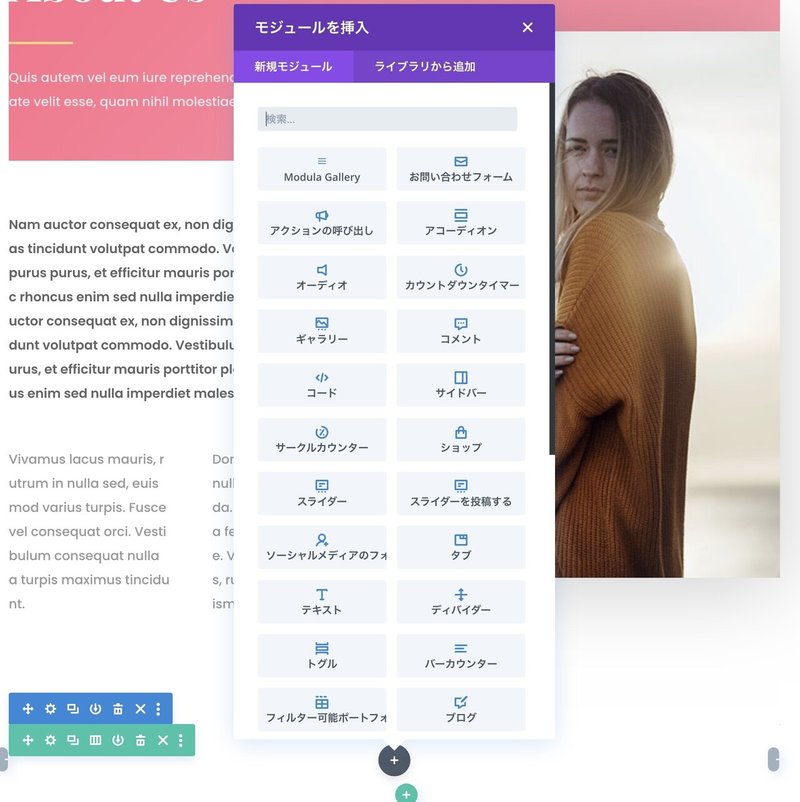
Diviの特徴その8:豊富すぎる機能
Diviは様々な追加機能を追加することができます。この追加機能はモジュールと呼ばれています。ボタン追加や問い合わせフォーム, ギャラリーなど他のプラグインを入れなくても使える機能がとにかく豊富です。

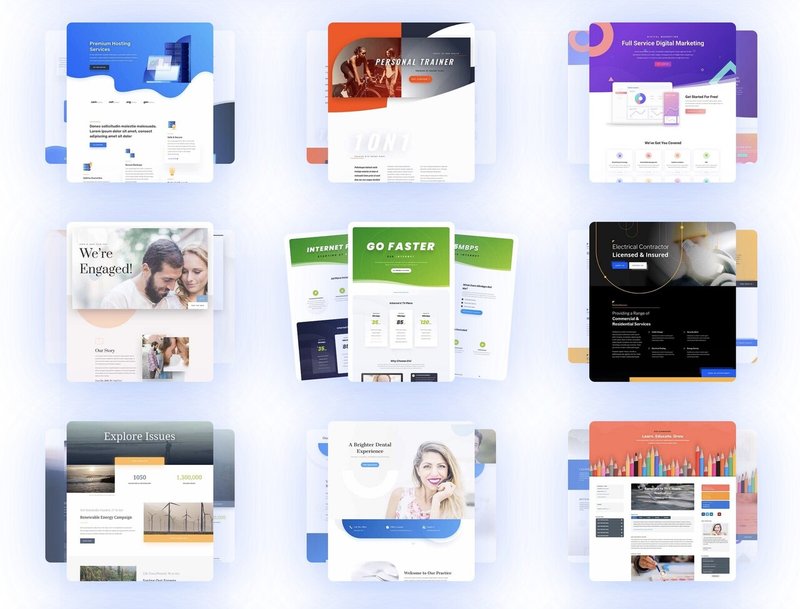
Diviの特徴その9:デザインレイアウト多数
何と800以上の既製のウェブサイトのレイアウトが無料でDiviに含まれています。これらのレイアウトでは、ロイヤリティフリーの写真、アイコン、イラストで構成されているため安心して利用することができます。

さらに新しいウェブサイトのデザインは毎週追加されています。
このデザインレイアウトについては動画を作成してみましたので参考にしてみてください。
Diviの価格と購入方法
Diviの価格
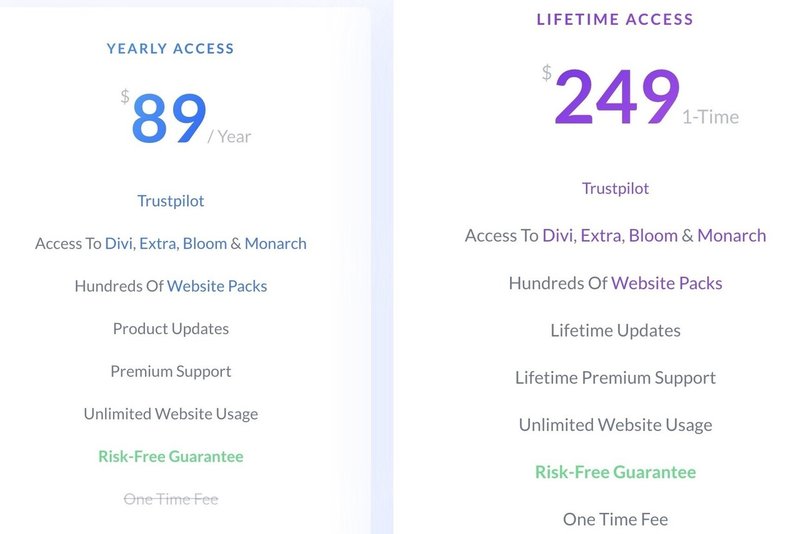
Diviの価格ですが2つの種類があります。89ドル(1万円弱)を支払う1年ライセンスか249ドル(3万円弱)支払う永年ライセンスです。

3万円はちょっと高いと感じるかもしれませんが3年以上使うことを考えると間違いなく永年ライセンスの方がお得です。
また利用できるサービスの違いはどちらのライセンスも違いはありません。
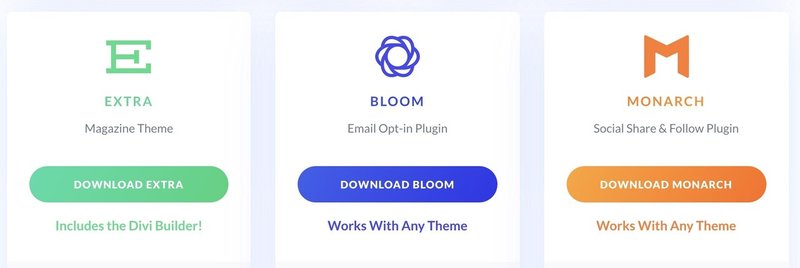
またこのいずれのライセンスでもDiviだけでなくElegant Themeが提供するExtraやBloom, Monarchなどの他のWordPressのテーマも利用することができます。

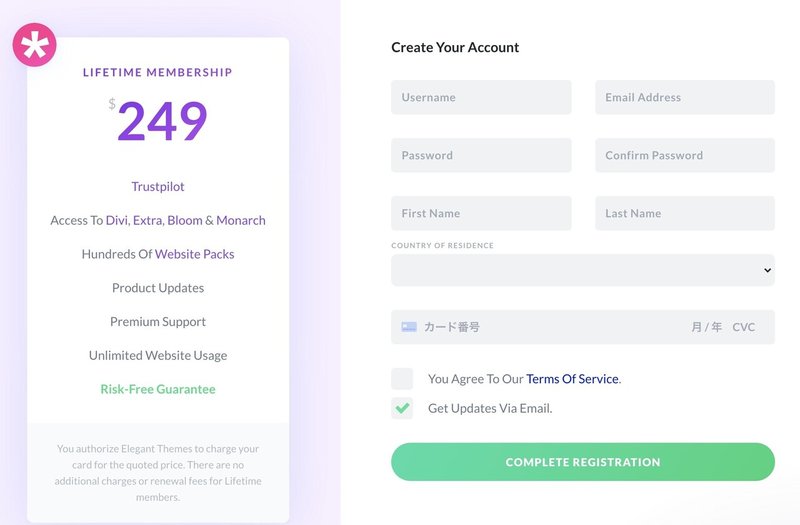
Diviの購入方法
Diviの購入方法は簡単でクレジットカードがあればすぐに購入することができます。

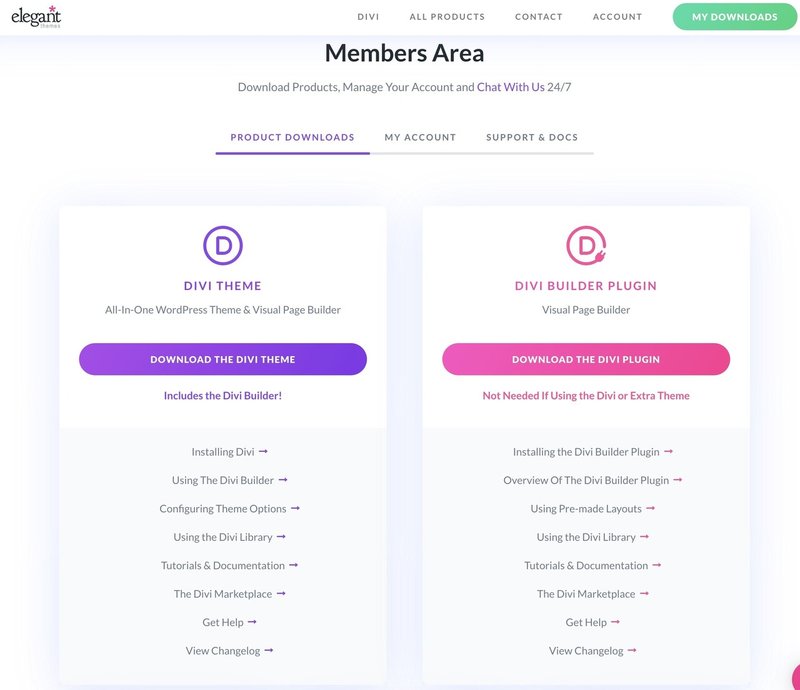
購入が完了するとメンバー専用ページにログインすることができます。

Diviの使い方とインストール方法
Diviには2種類の使い方がある
メンバー専用ページにログインするとDiviのテーマのダウンロードメニューとDivi Builder Pluginのダウンロードメニューの2つが出てきます。

ゼロからDiviを使ってWordPressのサイトを作る方はDiviのテーマをダウンロードしてインストールすることになります。
一方Divi Builder Pluginは「既に他のテーマをWordPressにインストールしていて基本的なデザインは現在利用中のテーマを引き続き使いたいけれども, ページの中身だけDiviの機能を使いたい!」そんな方におすすめの機能です。
私の活用方法|2つの機能を用途に応じて使い分け
ちなみに私は2つの機能を用途に応じて使い分けています。メインのサイトでは既にお気に入りのテーマを使っていたため撮影プランやコンタクトフォームだけDivi Builder Pluginを使っていいとこ取りをしています。

一方期間限定のフォトセッションのお申し込みなどは別のドメインでDiviのテーマを使ってシンプルかつデザイン重視のサイトを立ち上げて使っています。

Diviテーマのインストール方法
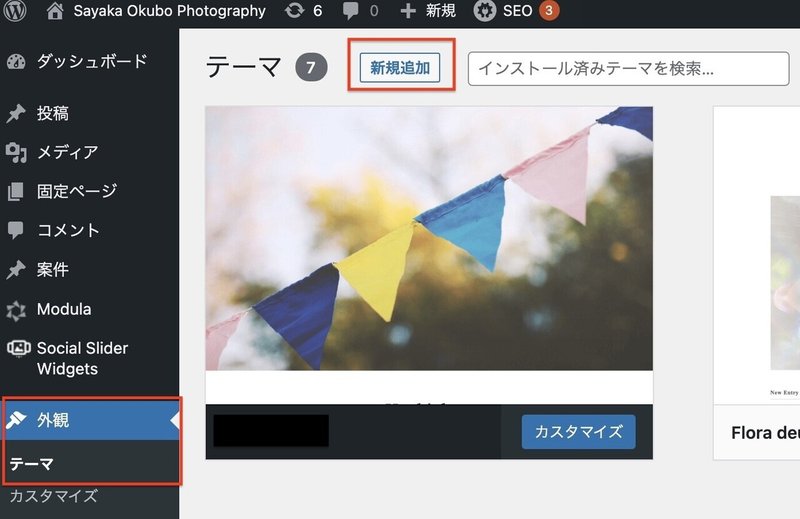
テーマをインストールするには管理画面の左の「外観」から「テーマ」を選択します。すると上に「新規追加」というボタンが出てきます。

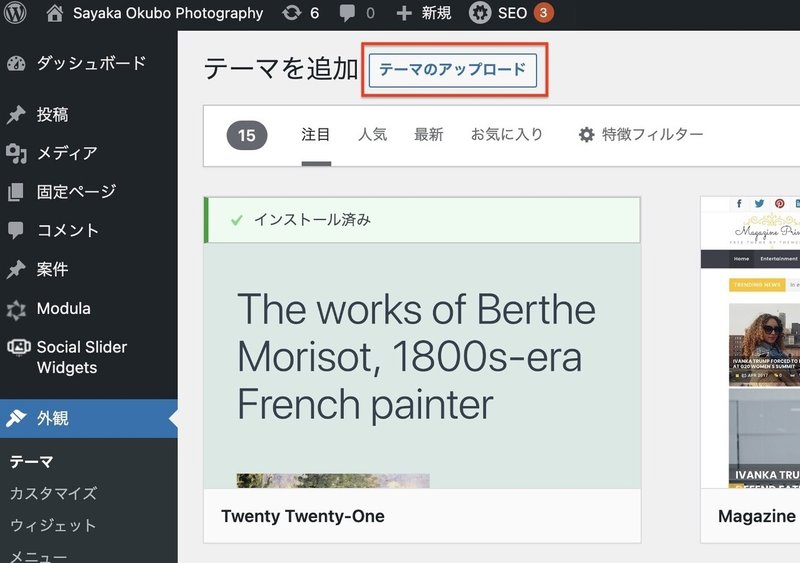
「新規追加」ボタンをクリックするとテーマのアップロードというボタンが出てくるのでここからダウンロード済みのDivi.zipファイルをアップロードします。

インストールが完了したら「有効化」ボタンを押すとデザインが反映されます。

Divi Builder Pluginのインストール方法
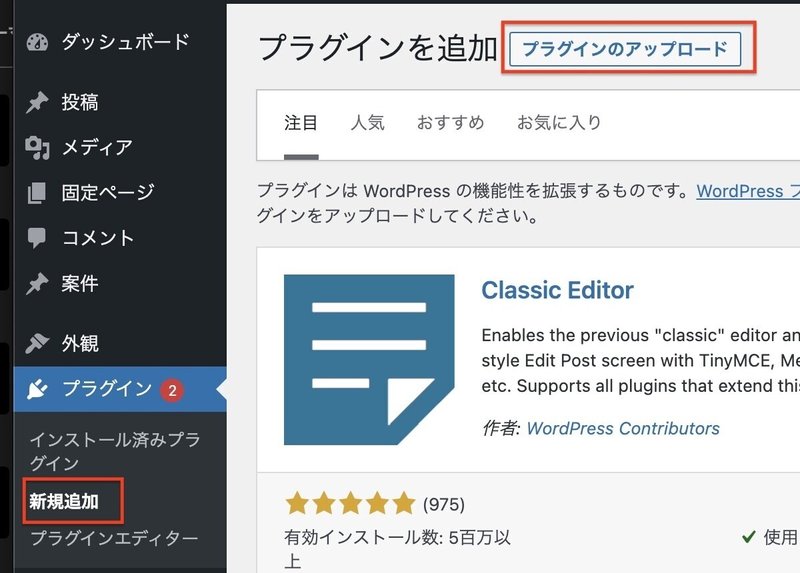
Divi Builder Pluginのインストール方法ですが「プラグイン」メニューから「新規追加」を押します。その後「プラグインのアップロード」からdivi-builder.zipファイルをアップロードします。

アップロードが完了したら「インストール済みプラグイン」メニューからDivi Builderを探して「有効化」ボタンを押します。

ユーザー名とAPIキーを入力して更新
テーマとプラグインいずれの場合もに忘れずに設定したいのがユーザー名とAPIキーです。
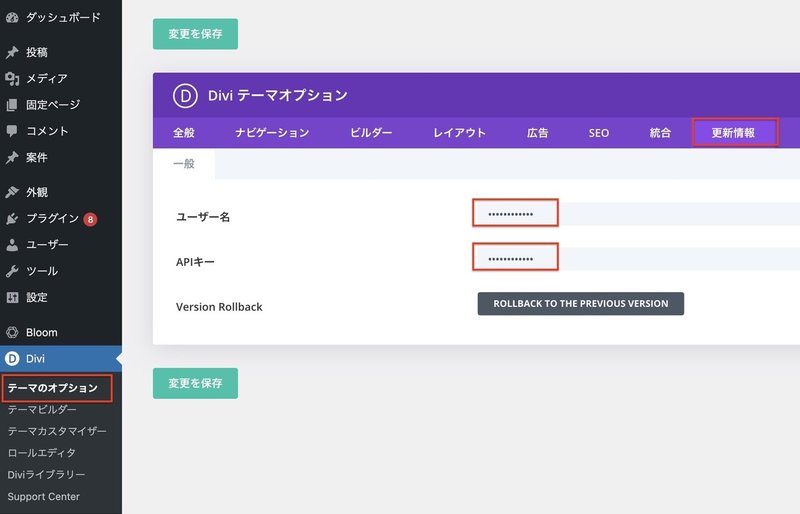
インストールが成功すると左メニューにDiviの設定画面が出てきます。「テーマのオプション」から「更新情報」を押すとユーザー名とAPIキーの入力画面が出てきます。

ユーザー名とAPIキーをWordPress側に設定することによりライセンスの認証や自動更新などが有効になります。
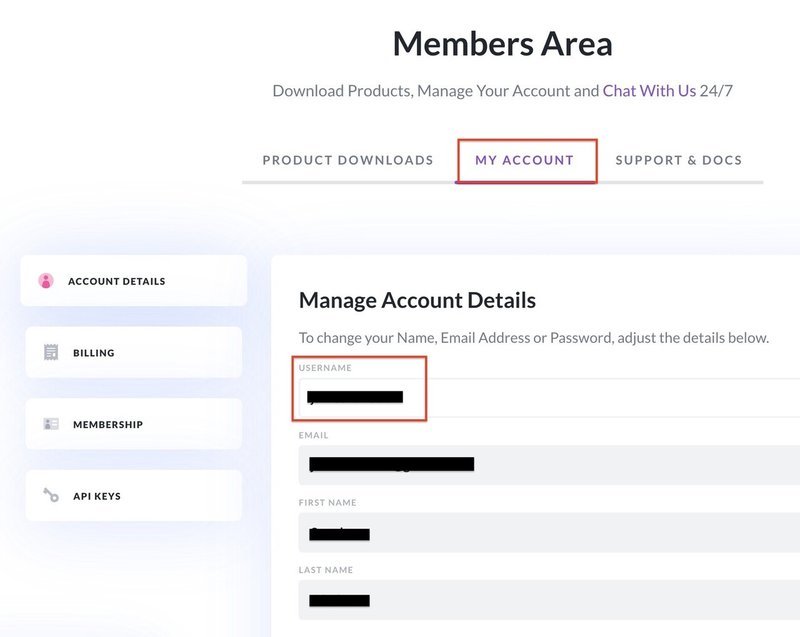
ユーザー名とAPIキーは会員限定ページで確認することができます。
My Accountを押すとユーザー名が確認できます。

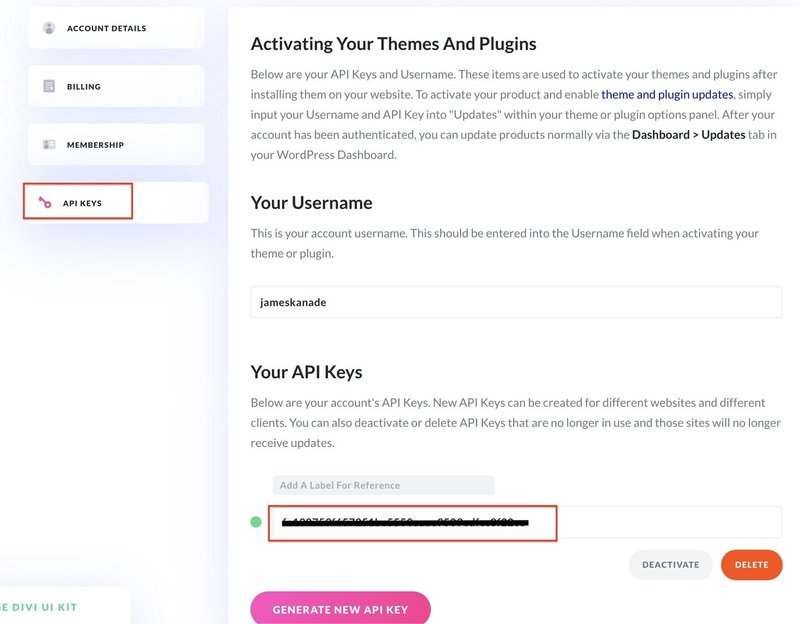
APIキーはAPI KEYSを押すと表示されます。万が一ユーザー名やAPIキーが流出したりした場合はここで既存のものを使えないようにして新しいキーを再発行することもできます。

まとめ
私がDiviを購入して使い始めてからもう3年が経ちましたが本当にコスパのいいサービスです。Diviがあるので高い外注費もかけずに洗練されたウェブサイトを自分で簡単に作ることができています。
なおDiviの購入画面やメンバー限定画面は英語ですが、Diviそのものは日本語対応しているので安心して使うことができます。日本語の説明マニュアルとかはありませんが、とにかく直感的に分かりやすいのでマニュアル等はほとんど必要ないはずです。
とにかく、Diviはフォトグラファーをされてる方はもちろん、様々なビジネスを展開されている個人事業主の皆さんに自信を持って紹介できるサービスです。
Diviについての詳細は以下のリンクを参考にしてみてください。
この記事が気に入ったらサポートをしてみませんか?
