
お絵かき掲示板交流サイトの表示速度を劇的に改善。多くの表示画像をpngからwebpへ。
お絵かき掲示板交流サイトPetit Noteのページの表示速度を改善しました。
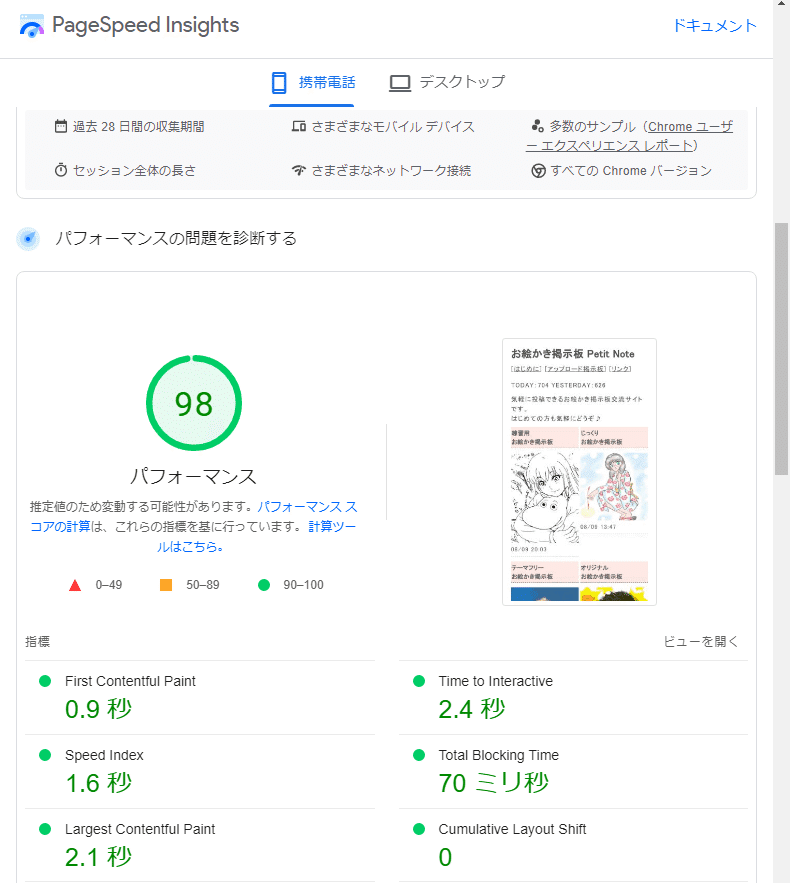
Googleページスピードインサイト
Googleページスピードインサイトでサイトをチェックすると、たくさんダメ出しされます。
Googleはスマホユーザー第一主義を採用しているので、モバイル端末では重くて表示できないサイトに厳しい点をつけます。

がんばって、いろいろクリア。98点を獲得できるようになりました。
対策前は65点あたりをさまよっていました。
webpをすすめられる
ページスピードインサイトでサイトをチェックするとGoogleが開発した画像フォーマットwebpの使用をつよく勧められます。
実際に画像のファイルサイズは小さくなります。
お絵かき掲示板交流サイトのトップページにはたくさん画像がならんでいて、しかもPNG形式の画像がサイズ調整もされないままならんでいました。そのままではいけないと思っていたのと、Googleがそこまでwebpをすすめるのならと考えて、画像がたくさん表示される箇所にはwebpを使う事にしました。
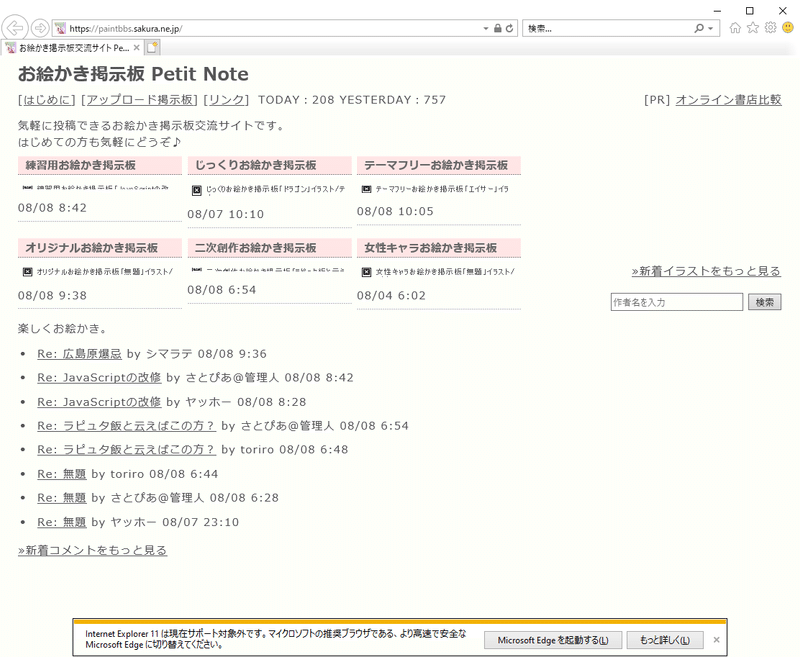
webpを使ったサイトを死滅した筈のIE11で表示してみると

IE11はwebpに対応していないので、画像が全く表示されません。
しかし、2022年6月にサポートが終了したブラウザなので表示されなくても問題は…と思ったのですが、少し古いバージョンのMacOSのSafariというブラウザもwebpを表示できない事が判明しました。
という事はMacユーザーの方がサイトを覗いた時に、「このサイト画像壊れてるじゃん!」と思ってしまうかもしれないという事でそれは避けなければとなりました。
IEでも画像を表示できるようにしました。
— さとぴあ (@satopian) August 8, 2022
IEは終了しましたが少し前のバージョンのMac版Safariでもwebpが表示できないからです。#お絵かき掲示板https://t.co/xxjm4MKcry pic.twitter.com/1rAkv7tqBq
webpに対応しているブラウザではファイルサイズが小さなwebpを、非対応ブラウザの時はpngやjpegファイルを表示するように書き直しました。
pictureタグを使うと比較的容易に、webpが表示できなかったらpngを表示といった事が実現できるんですね。
今回のように切羽詰まらなかったら、面倒そうだなぁで終わっていたかもしれませんが、どうしても必要な事ならなんとか対応できるものですね。
お絵かき掲示板交流サイト
サイトで使う画像のファイルサイズが小さくなるとモバイルユーザーが無駄に大きなサイズの画像をダウンロードして通信料金を支払わなくてすむようになります。
また高速に表示されれば、そのサイトをもっと使ってみようと考える人が増えるかもしれません。
サイトの運営者の自画自賛ですが、かなり改善できたと思いますので、モバイルユーザーの方もPCユーザーの方もMacユーザーの方も、ぜひお絵かき掲示板交流サイトへ来てください。
来てくださいというかぜひ来て描いていただけたらと。
よろしくお願い致します。
この記事が気に入ったらサポートをしてみませんか?
