
備忘録22:Rails-CSSを個別に適用する
転職のための3月6日から某スクールにでプログラミング学習を始めた32歳のおっさんです。オリジナルアプリの開発が終わって一息。
C#とPHPの学習もしたい。
1:開幕の自問自答
①CSSってページ毎に分けらんないんすか…
⇨何事ですか
②RailsのCSSって全部読み込まれちゃうじゃん…
そのせいでクラス名がとっ散らかりすぎてやばいんす。
⇨なるほどですね。
③で、ページ毎に適用するCSS分けらんないんすか
⇨分けられます
④マジすか?もっと早く教えてくれよぉ!!!
⇨えぇ…
と、言うわけで今回はCSSです。
デフォルトだと全CSSを読んでしまい非常に都合が悪いため
使用するCSSを各View毎に別々に設定します。
もっと早く知っておけば…と思った知識筆頭です。
2:環境
OS:Mac BigSur
Rails:6.0.0
3:全体の流れ
①application.cssの編集
②assets.rbの編集
③変更の適用
④各Viewファイルへの追記
⑤終わりに
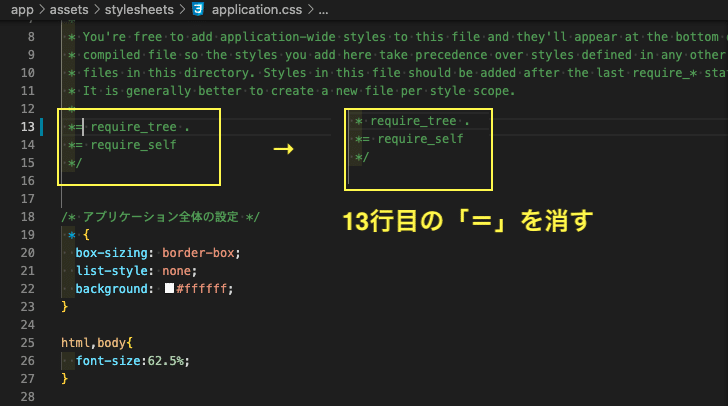
4:application.cssの編集

application.css の *=require_tree から = を消す。
これにより
「全てのCSSを読み込む。」
という処理が行われなくなる。
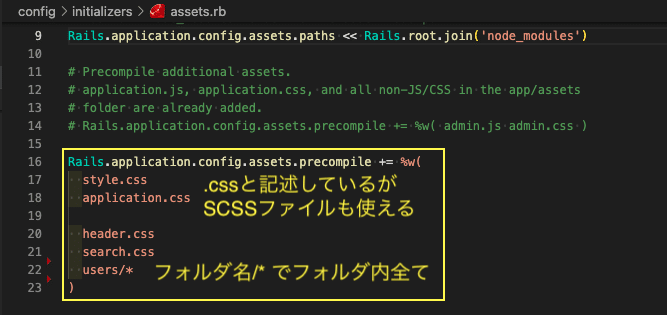
5:assets.rbの編集

config/initializers/assets.rb を編集する。
デフォルトでは16行目以降は存在しない為、自分で記述する必要がある。
中に使用するCSSファイルの名前を記述する。
「.css」と記述しているが、この記述でSCSSファイルも使用できる。「フォルダ名/*」で指定フォルダ内のCSSを全て使用出来るようになる。
いちいち全てのファイル名を書くのは面倒なのでとても便利。
6:変更の適用
・変更した内容を反映させる
rails assets:precompile
もしくは
rake assets:precompileこのコマンドを実行する。
これにより「config/initializers/assets.rb」で変更された内容を反映する。
これを行わないと、後述するViewファイルへの記述内容を読み込めず
エラーが出る。
assets.rbに追記を行なった際に行う。
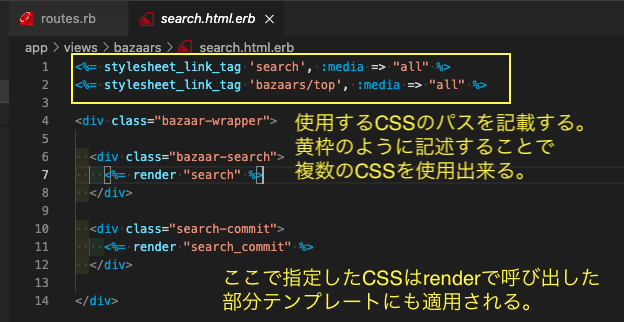
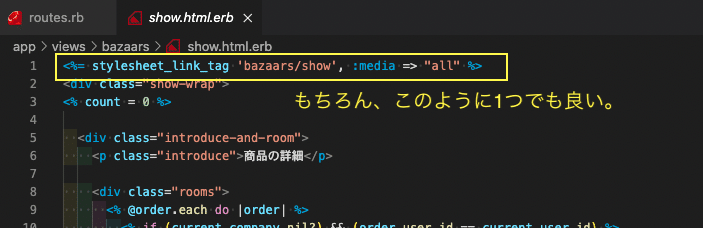
7:各Viewファイルへの追記


このように記述することで、使用するCSSファイルを個別に設定出来る。
繰り返しになるが、使うファイルはCSSでもSCSSでも構わない。
8:終わりに
こんな感じでView毎のCSS/SCSSの適用方法は終了です。
「もっと早く知っておけば良かったなー。」
と言う知識筆頭でした。
だって、他のViewファイルを意識しつつ
クラス名が被らないようにするのとてつもなく面倒なんですものっ!
これからは新規プロジェクト作成したら真っ先にやります。
「少しでも不便に思ったら真っ先に調べろっ!」
という良い教訓になりました( ˘ω˘)
終わり!!!!!!!!!!!!!!!!!!!!
この記事が気に入ったらサポートをしてみませんか?
