
基本機能のご紹介 ~HandsOn - Fundamental~
HandsOn - Fundamental は難しいテクニックが不要で初級の内容であると言われます。
シンプルな技で出来ているかがポイントとなりますが、初めてTableauを利用した私にとっては知らなかったことが多くあります。その中でも使っていて面白かった点を3つ紹介したいと思います。
分割 ※Q6に関連
Tableauでは、元のソースデータの項目に誤りがあった場合などにそのデータを分割して利用することができます。

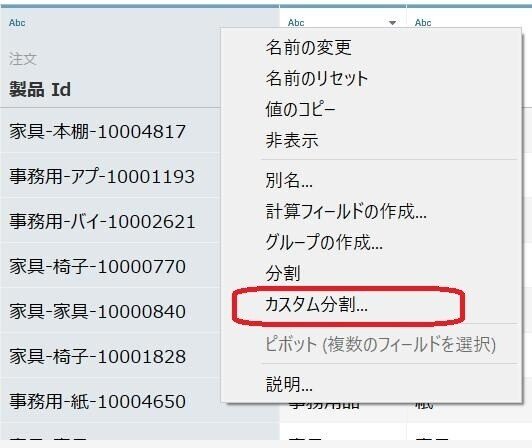
例えばこのデータで「製品Id」の先頭で区切りたいと思ったとき、まずデータを確認すると「家具」や「事務用」など文字数に決まりはないことがわかります。そんな時に「カスタム分割」を使うと便利です。「カスタム分割」は区切りたいデータの上で右クリックをして選択します。

「カスタム分割」をクリックすると下記画面が出るので、区切り文字が何か、そして、その区切り文字が何番目で出たときに区切るのかを選択します。今回の場合は区切り文字が「- (ハイフン)」で分割は「最初 1列」とします。

そうすると分割された文字列で新しい項目ができます。

家具、事務用のように分割したい文字数が異なっても有効なので、汎用性が高いと思いました。
二重軸 ※Q7に関連
二重軸は2つの異なるメジャーの違いを表示できます。しかし、Q7では三重軸のように見せるためにもう一つ複合軸グラフを利用しています。そのためここでは二重軸と複合軸の両方を見たいと思います。
複合軸グラフは1つのスペースで複数のメジャーを比較することができます。

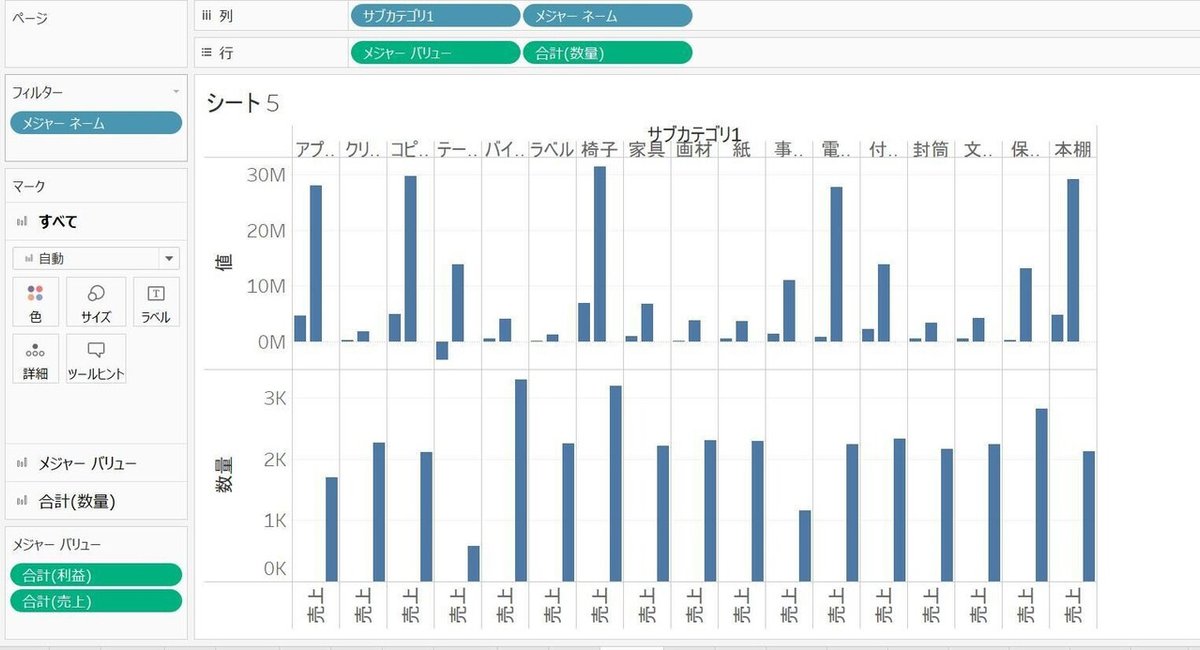
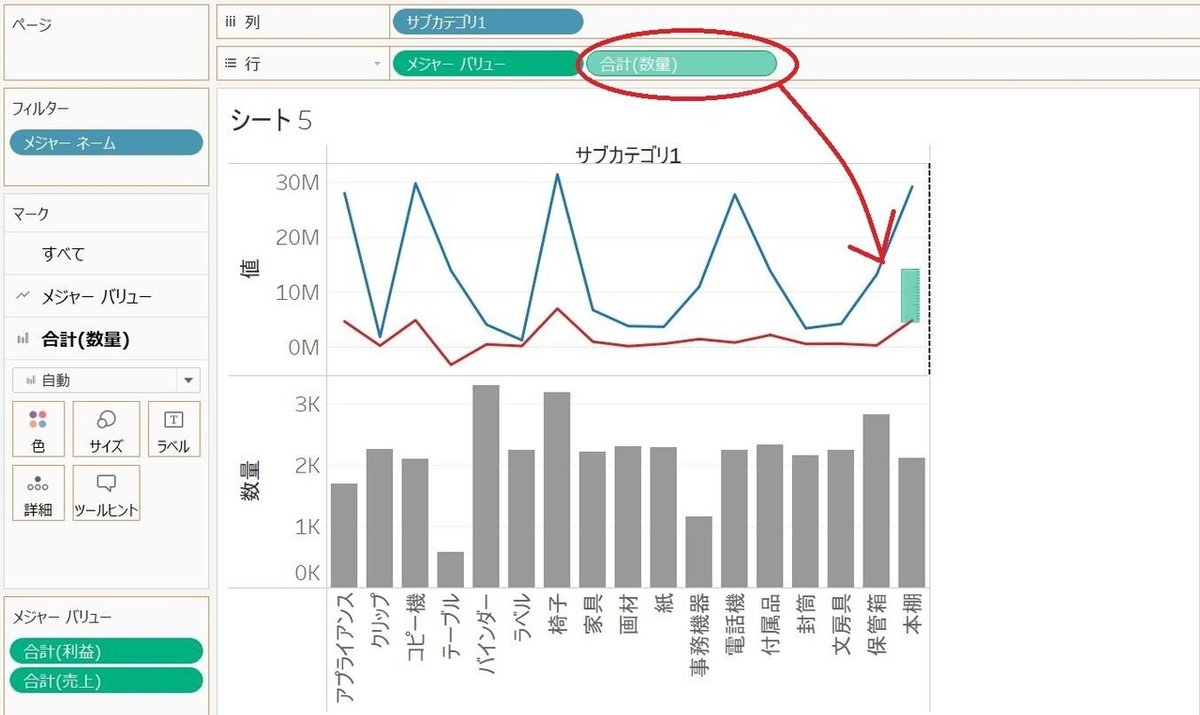
まず、「売上」「利益」「数量」を行に移動し、「サブカテゴリ」を列に移動しました。そこから「利益」を売り上げのヘッダーまでドラッグします。

この2本の定規が目印です。2本の定規が表示されたら「利益」を離すと複合軸ができます。

見た目がわかりにくいのでメジャーネームを色に入れ、線グラフにします。ここでやっと二重軸の出番です。
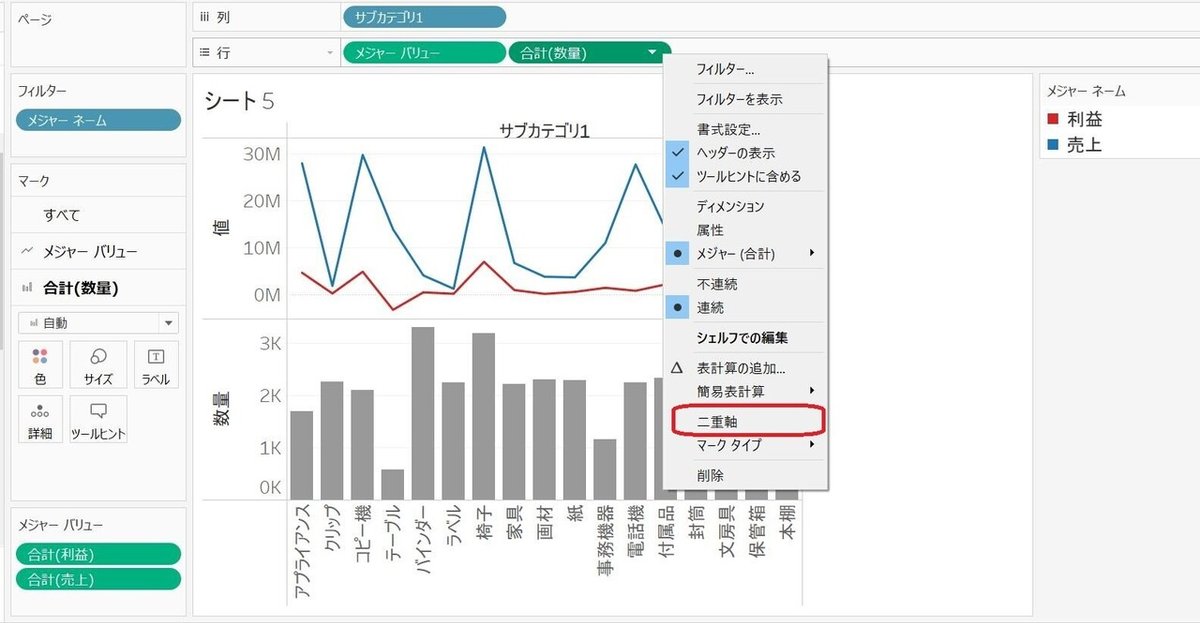
二重軸は「数量」をクリックして選択します。

また、「数量」を売上と利益の複合軸の右側にドラッグしても二重軸は作成できます。ここでも1本の定規が表示されることが二重軸が表示できる目印となります。

複合軸と二重軸が完成しました。二重軸を作ると最初に円で表示されてしまっているので、ここでは棒グラフを表示します。また、色も設問通りなるよう設定します。

単位が異なるものを同じフィールドに入れると見づらくなることもありますが、エクセルで出来るグラフがTableauでも再現できるとわかりました。
アクション ※Q15に関連
アクションでは、例えばダッシュボードで複数のシートを表示させた状態で片方のデータを触ることで特定の年月だけの売上を表示させるようにすることができます。
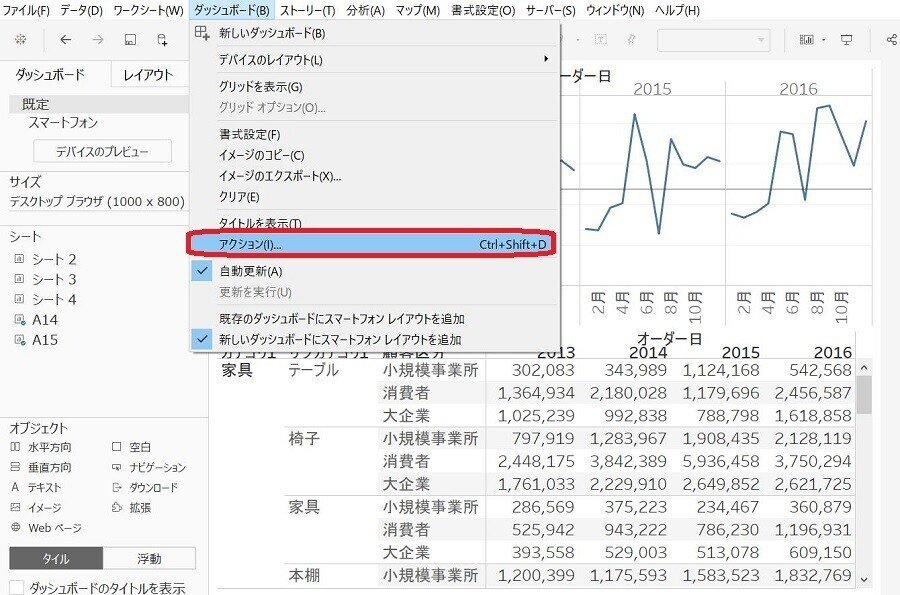
アクションは上部の「ダッシュボード」>「アクション」を押下して設定します。

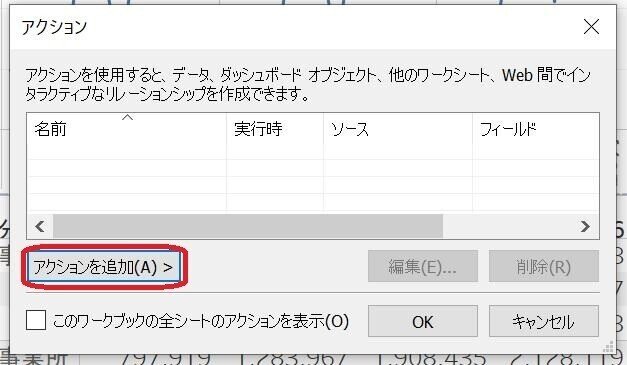
「アクション」を押下すると下記ポップアップが表示されます。この「アクションを追加」を押下して「フィルター」を選択します。


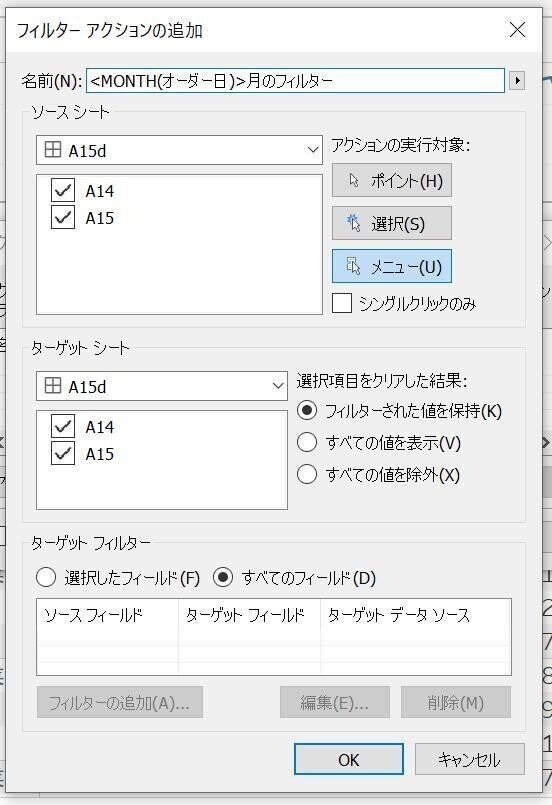
次の画面では、どのアクション(ポイント、選択、メニュー)をしたときにどのシートにフィルターをかけるかを選択します。
今回は先ほど表示していたダッシュボード(Q15用に作成したもの)に表示されているA14(年月ごとの売上の線グラフ)、A15(売上のクロステーブル表)の2つのシートどちらにもフィルターをかけたいのでこのままソースシートでA14とA15を選択したままにしています。また、アクションの実行対象ではオプションを選ばせるような画面を表示させたいので「メニュー」を選択します。

また、オプションを選択するメニューの画面で何が選択できるのかわかるように、フィルターに名前を付けます。フィルターの名前にはダッシュボード上で選択している具体的な年月の値を出すこともできます。
例えば月を表示させたいときには、名前の右側にある矢印を選択して「MONTH(オーダー日)」を選択します。

そしてわかりやすいように「<MONTH(オーダー日)>」のあとに「月のフィルター」と続けて記載します。

これでメニュー画面から月をフィルターして表示させることができたので、同様に年でフィルターして表示させるアクションを追加します。
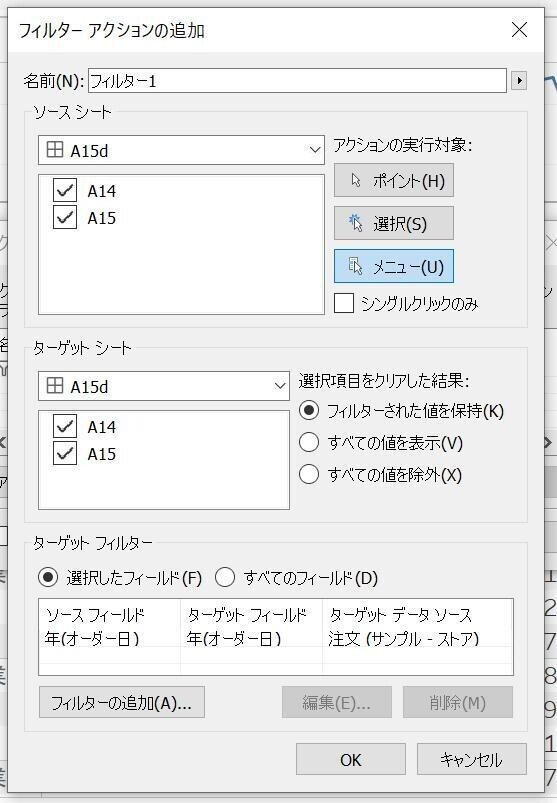
「ダッシュボード」>「アクション」を開き「アクションを追加」を押下して「フィルター」を選択します。そうしたら今度は年のデータを表示させるために、下部にある「ターゲットフィルター」から「フィルターの追加」を押下します。「ソース」>「フィールド」のプルダウンから「オーダー日」>「年(オーター年)」(#と日付の2つありますが、#のほうです)を選択します。

上記のように設定して「OK」を押下すると、ターゲットフィルターにも表示されました。

先ほどと同じようにフィルターアクションの名前を「<YEAR(オーダー日)>年のフィルター」とすることで区別しやすくなりました。

これでアクションの設定が完了しました。正しく設定がされているかどうかダッシュボードで確認してみます。

ちゃんとメニュー画面に「2016年のフィルター」と「7月のフィルター」の2つが出ています。また、フィルターを選択するとしたのシートの数値も連動して変わりました。
このようにTableauを利用すればデータを動的に見ながら分析できて新たな発見につながりそうです。
フィルターアクションの「メニュー」以外のアクションも面白そうなので、また別の機会にまとめられたらと思います。まずは下記記事を見て私も勉強します。
ここまで閲覧いただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
