
スマホがあればアイコンもヘッダー画像もすべて自作できる!
私はTwitterのアイコン、ヘッダー、noteのヘッダーなどで使用する文字・図形の入った画像を自分で作成しています。
パソコンや有料ソフトは使っていません。
スマホと無料アプリだけ。
今回はこちらの画像(↓)を例に、画像加工の方法をご紹介します。

「画像加工なんてしたことない!」という方でも大丈夫。
ひとつひとつ順を追ってご説明していくので、ぜひチャレンジしていただけたら嬉しいです。
オシャレなデザインが豊富に揃う「Canva」

私がいつも文字入れなどに使っているアプリが「Canva」です。
自分の画像に文字やイラストを追加することはもちろん、TwitterやInstagramなどの用途に合わせたデザインが豊富に揃っているので、自分の写真をデザインに貼り付けるだけであっという間にオシャレな画像を作ることも出来ます。
「Pro」という有料機能もありますが、私は無料のままで十分いい仕事をしてくれるアプリだと思っています。
作成手順 ①画像の準備
では早速、作成手順をご紹介します。
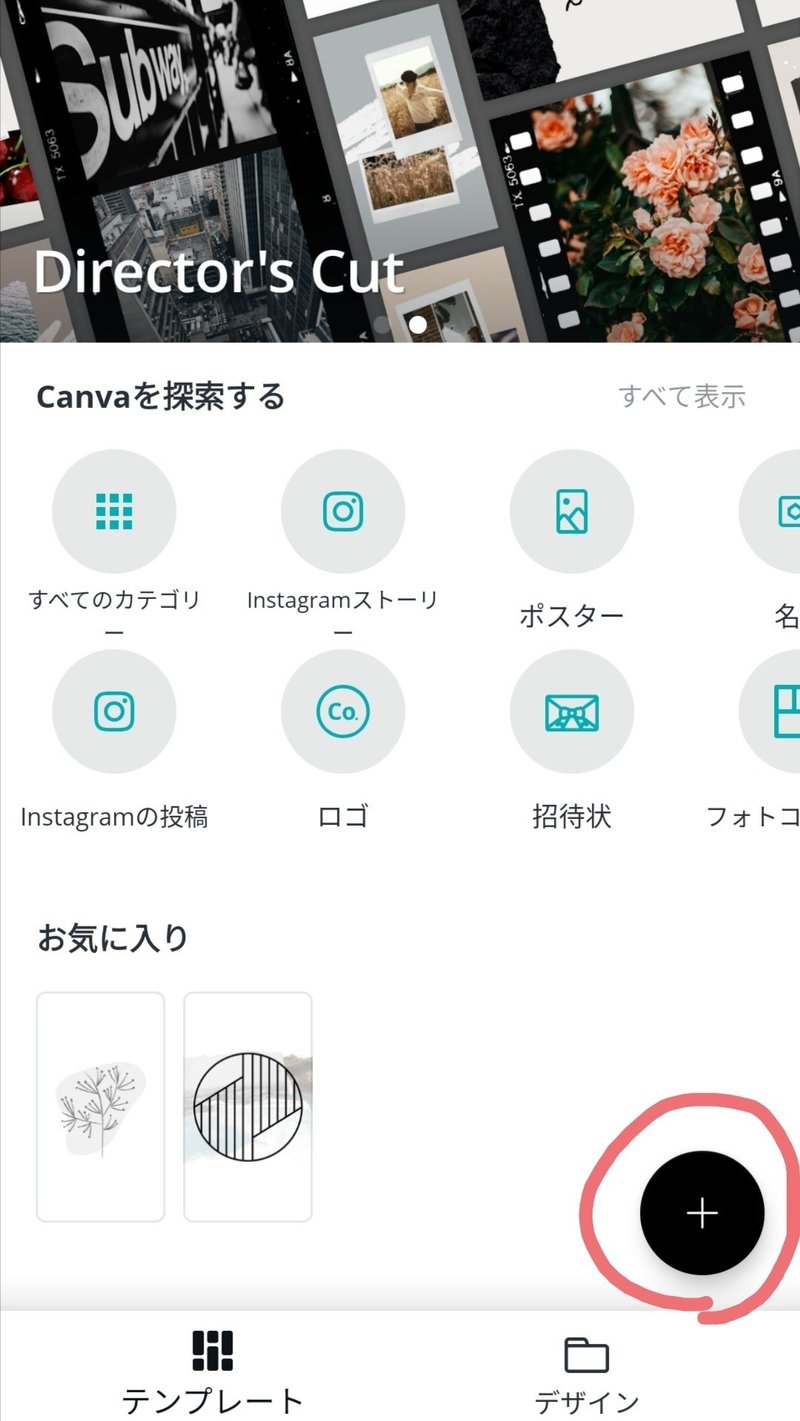
今回はInstagram用サイズ(縦横の割合が1:1の画像)で作成していくので、アプリの右下の「+」をタップして、

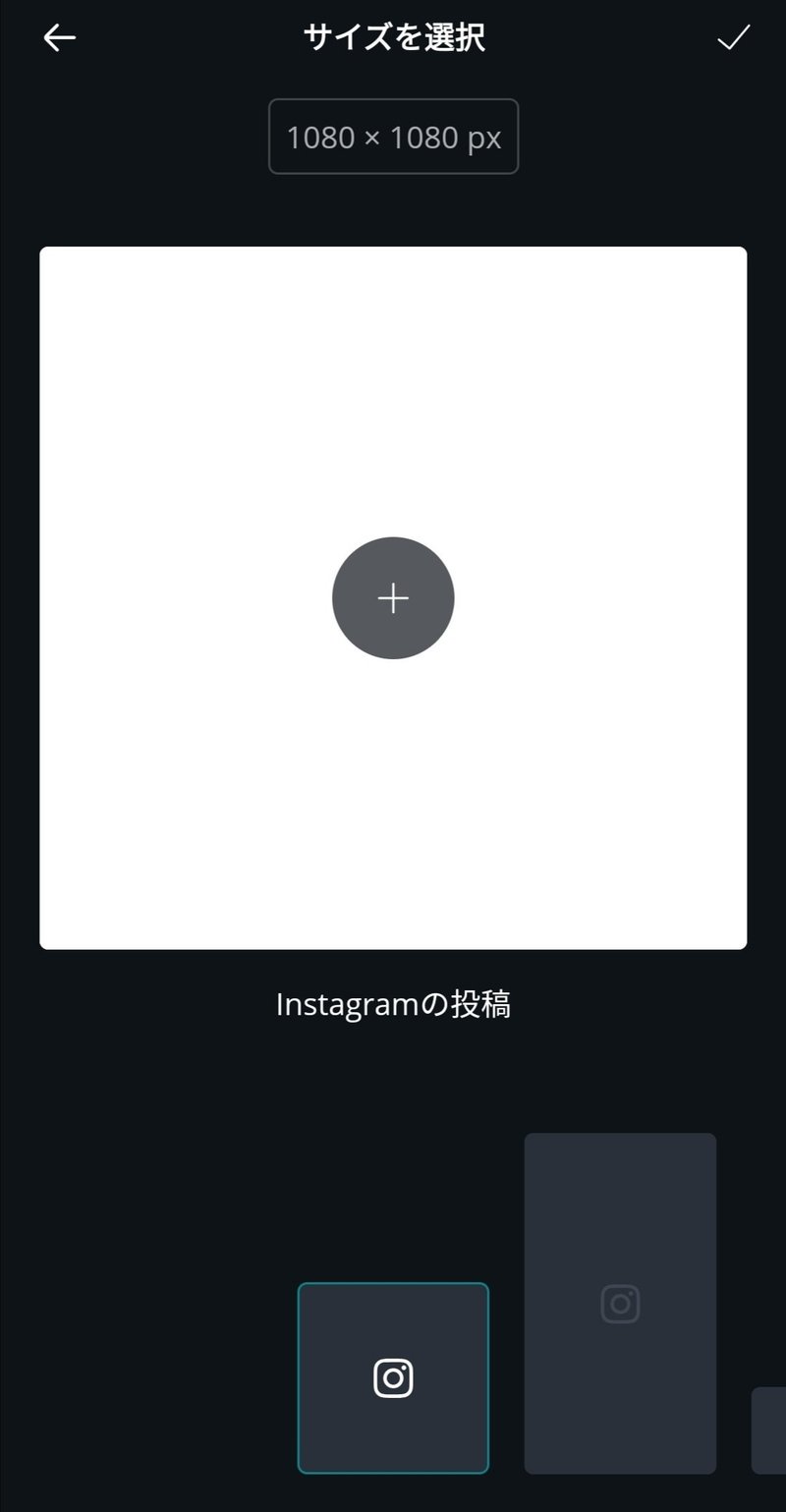
「Instagramの投稿」を選択し、中央の「+」をタップします。

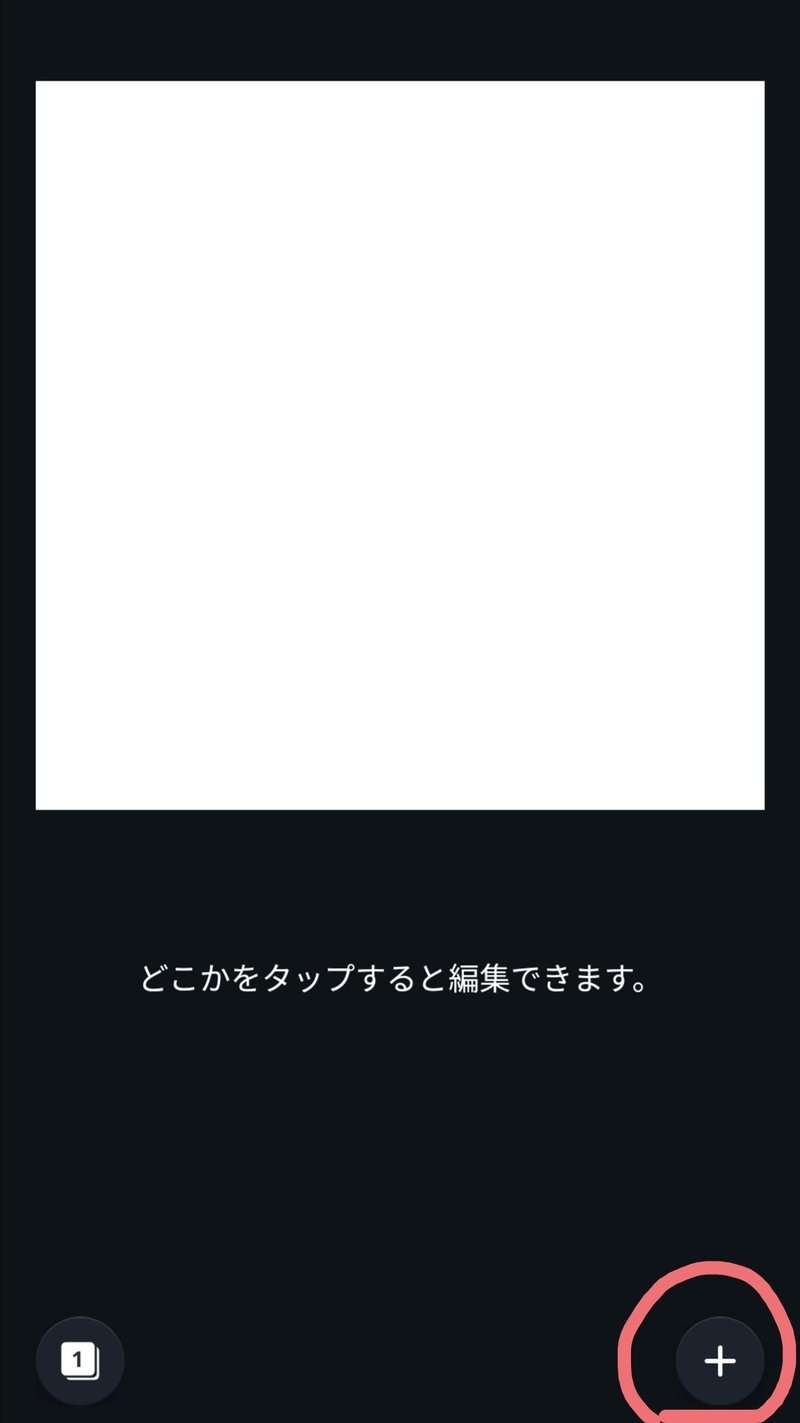
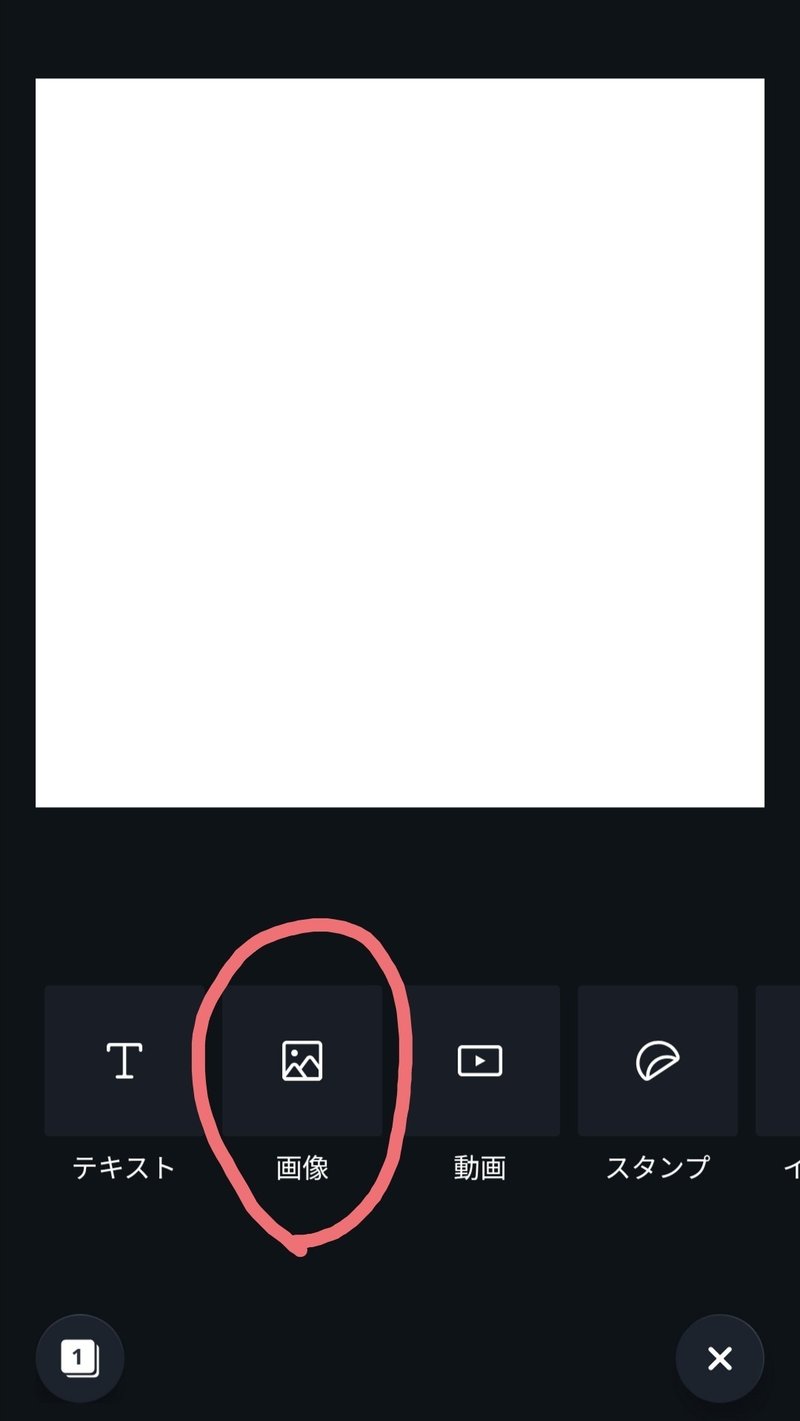
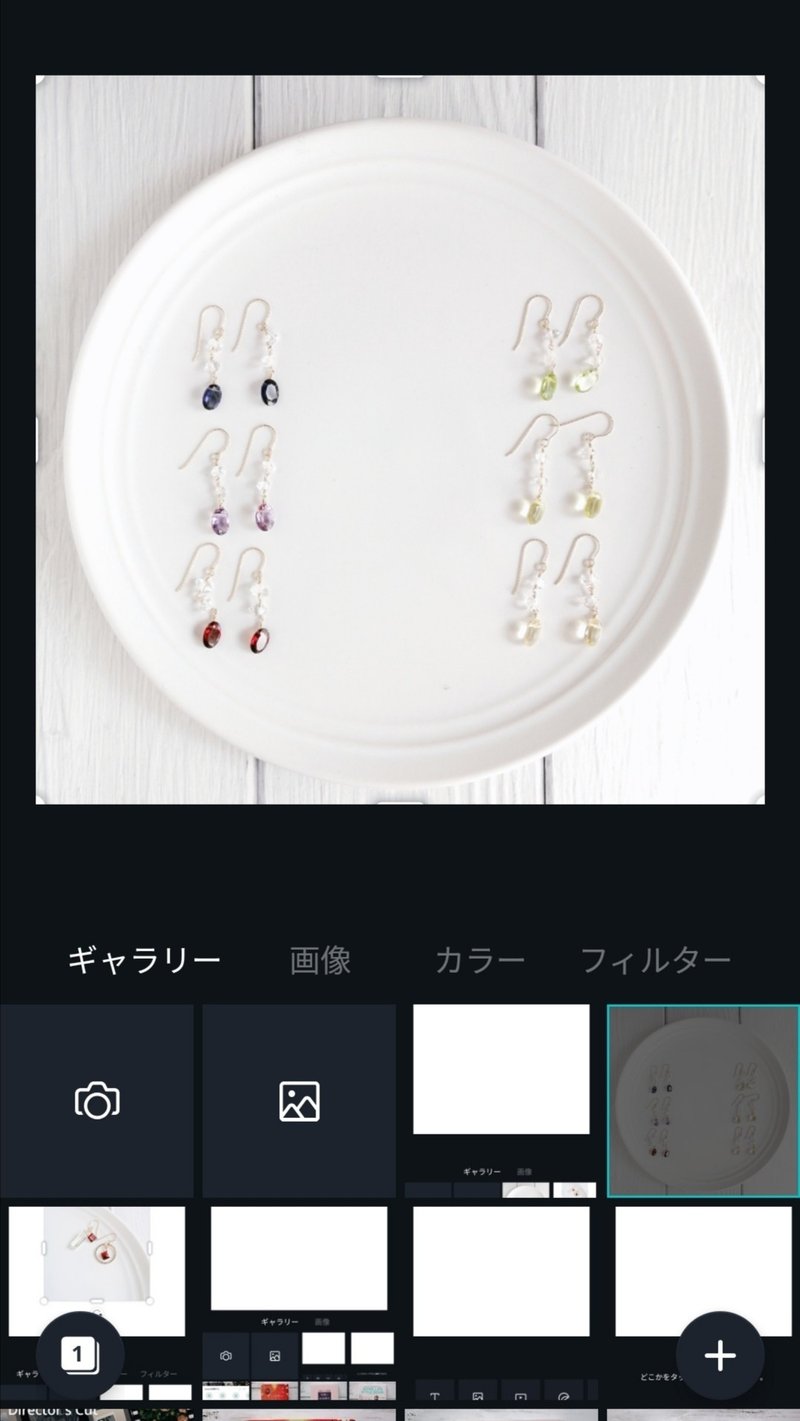
するとこのように真っ白い四角だけの画面に切り替わるので、右下の「+」をタップし、「画像」を選択します。


スマホの写真が出てくるので、そこから使いたい写真を選びます。

選んだらその写真のサイズを大きくして、画面いっぱいになるよう調整します。

これで画像の準備はOKです。
作成手順 ②文字入れ
次に、文字を入れていきます。
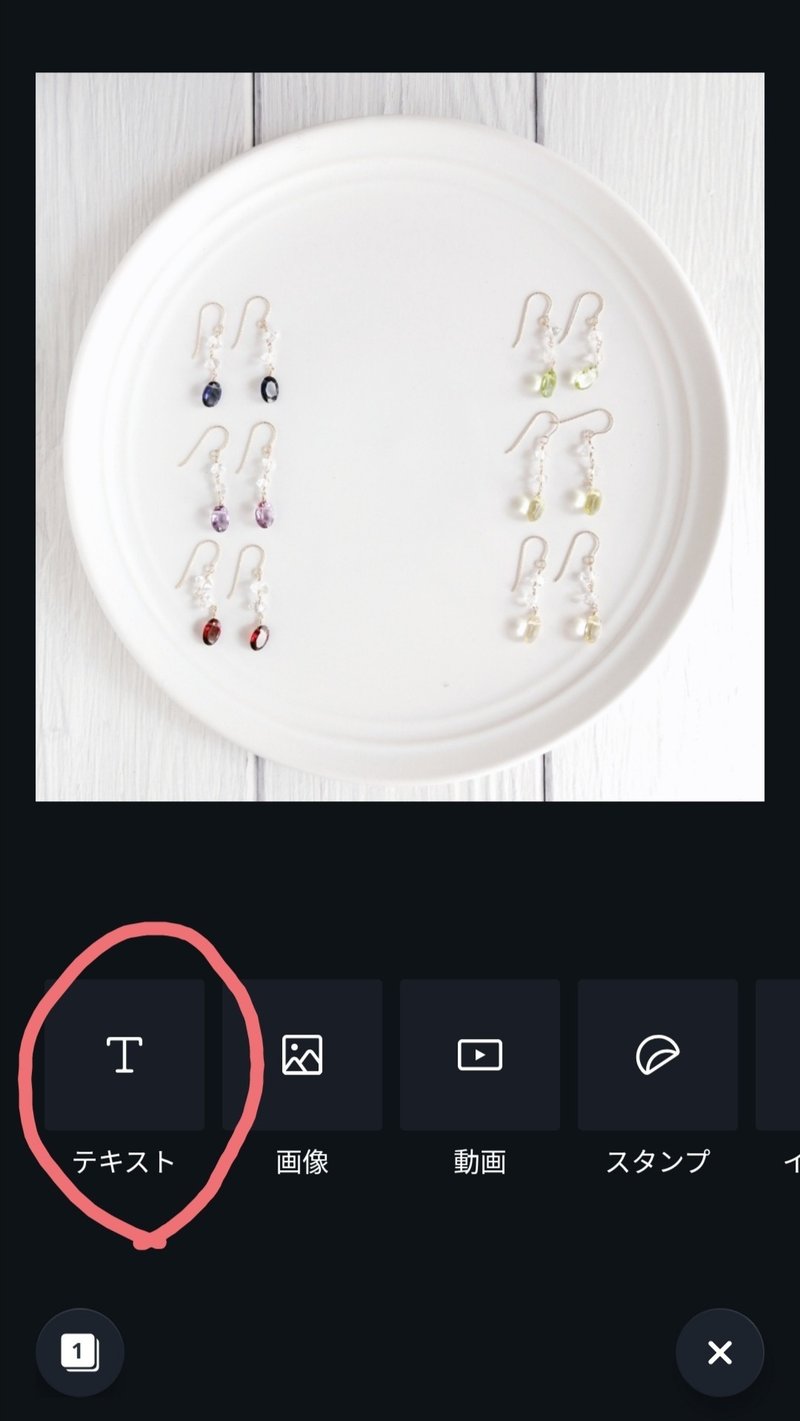
右下の「+」をタップしたら、「テキスト」をタップ。

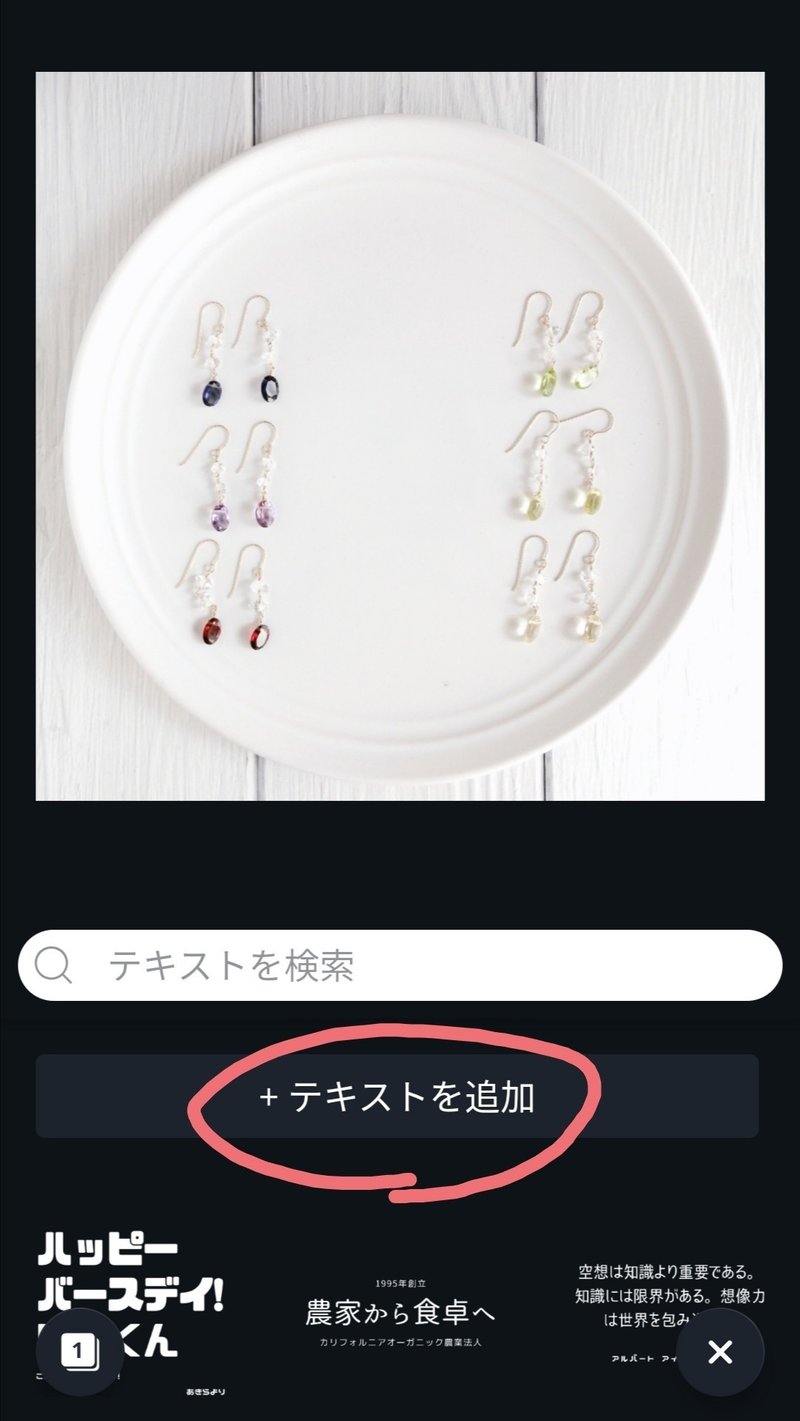
次に「+テキストを追加」をタップします。

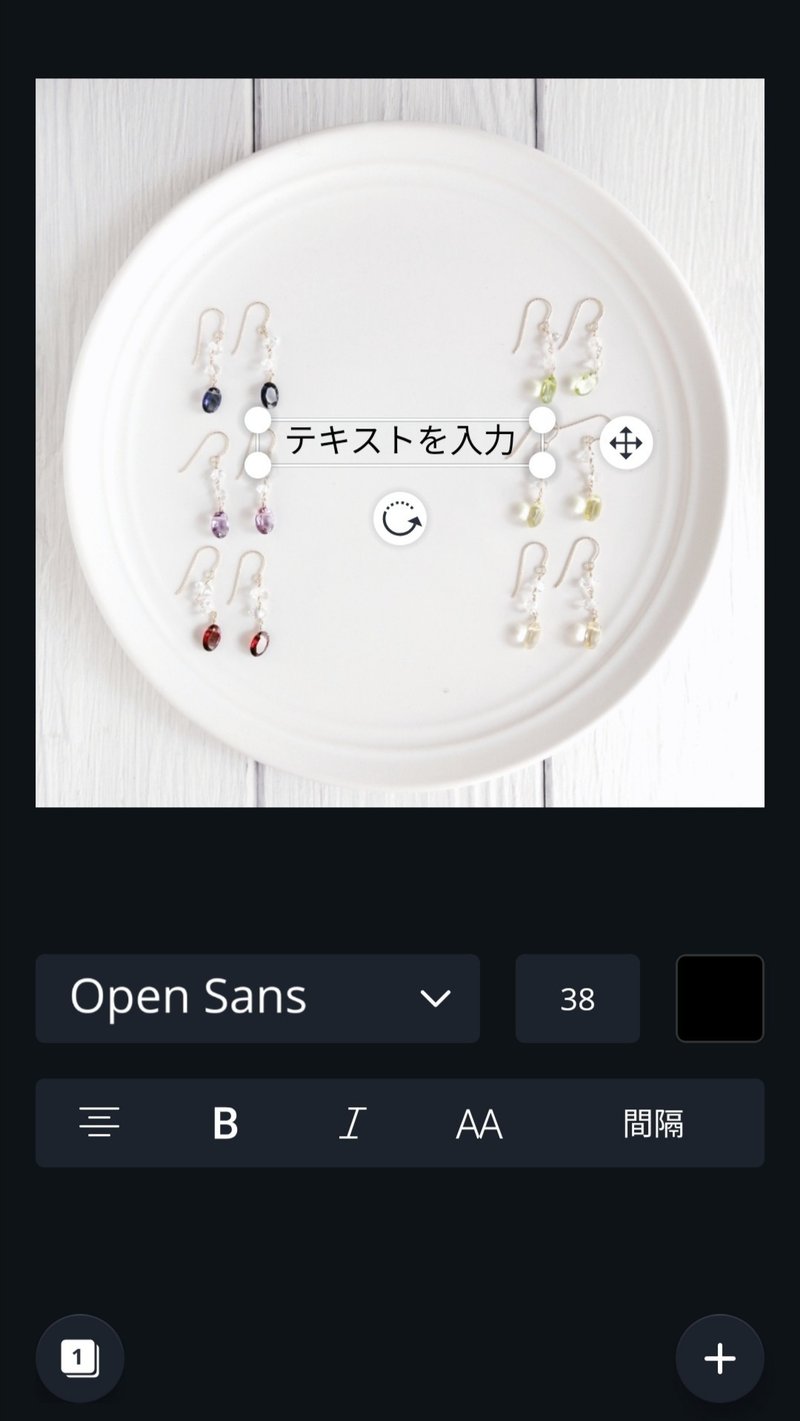
「テキストを入力」と出てくるので、そこに好きな文字を入れます。

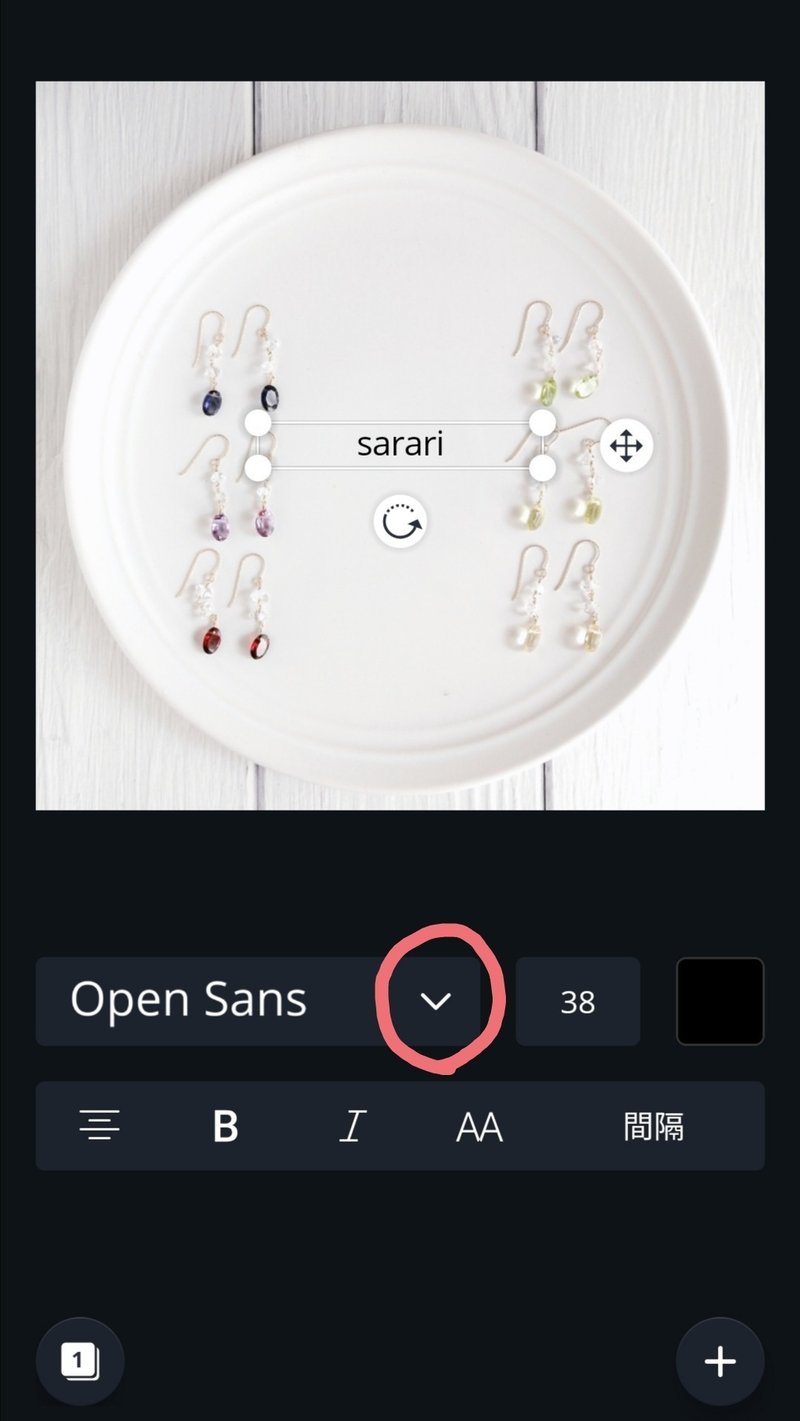
文字を入れたら、次はフォントの変更と文字の大きさの変更です。
画面下の「Open Sans」の右側にある「V」マークをタップして、好きなフォントを選んでいきます。

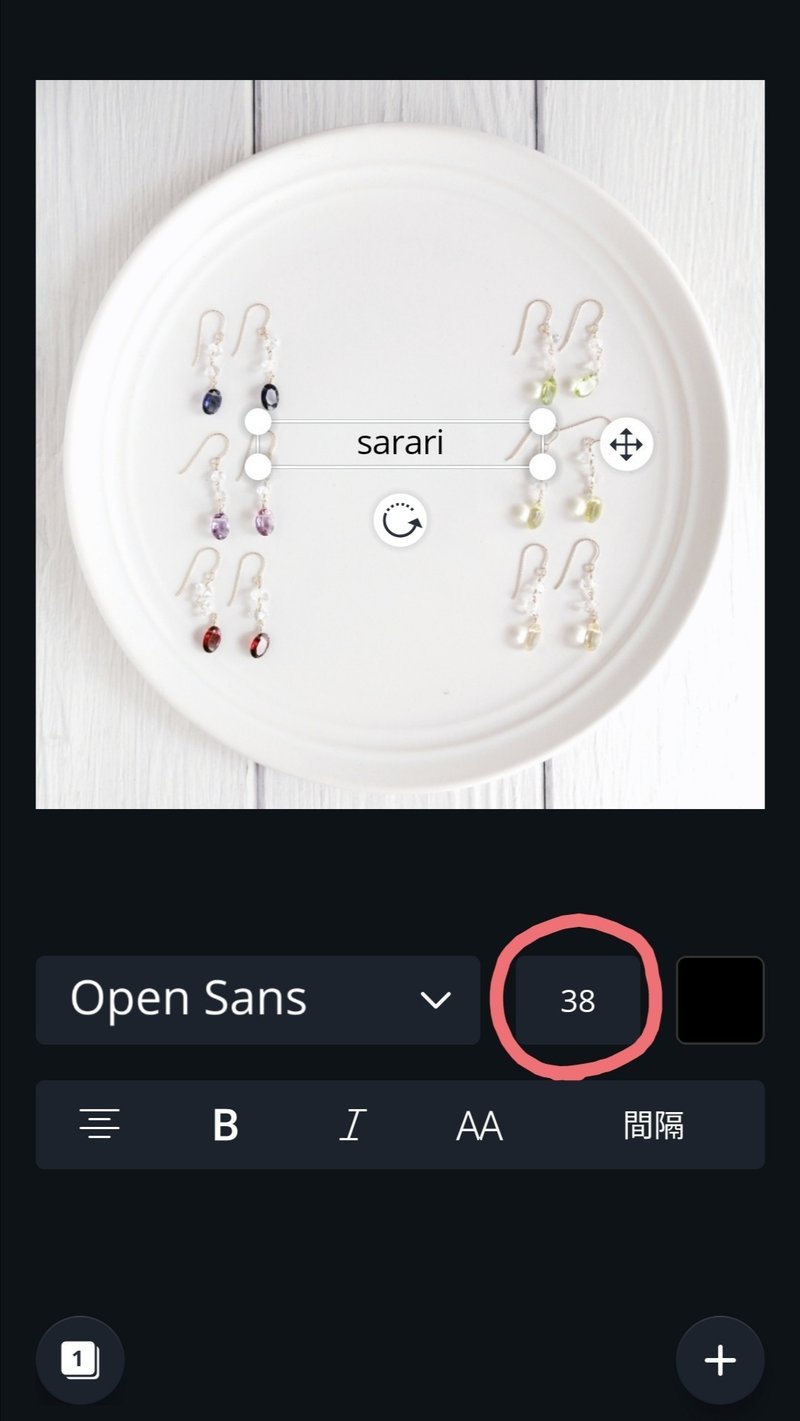
あとは「38」と書いてある場所をタップして、文字を大きくします。

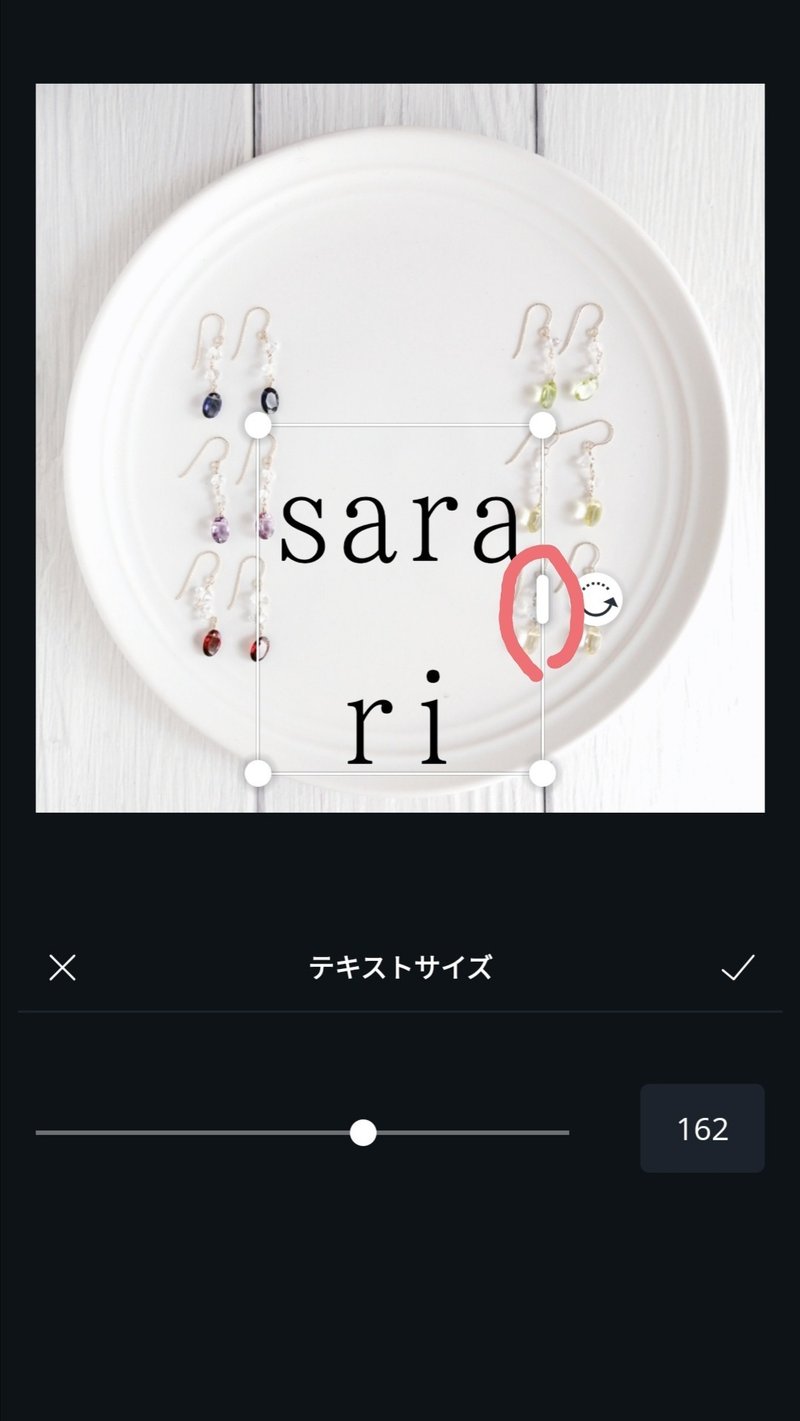
もしこんな風に二段になってしまったら、文字を囲っている箱の右側をスライドさせれば調整が出来るので大丈夫です。

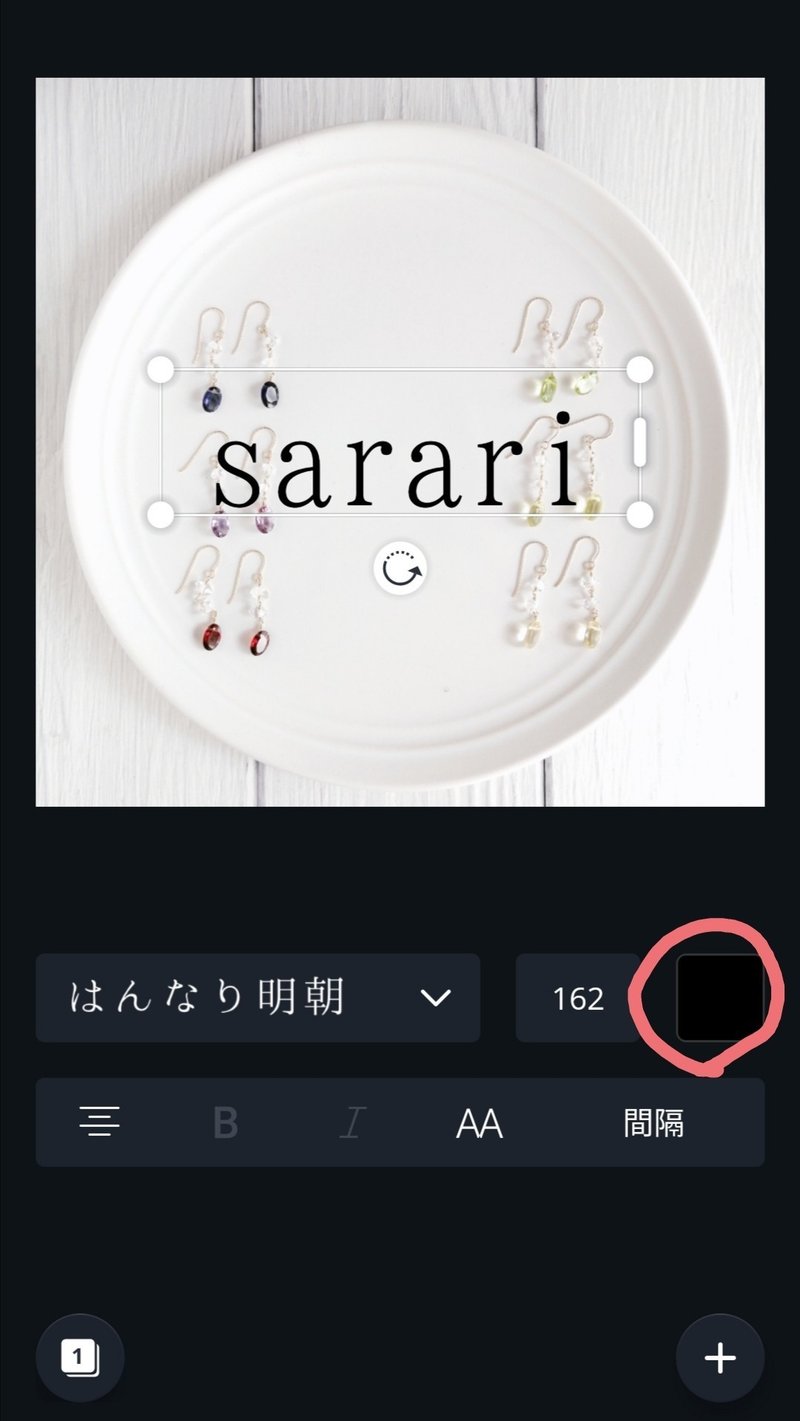
また、文字が画像の真ん中に来るように動かして調整します。
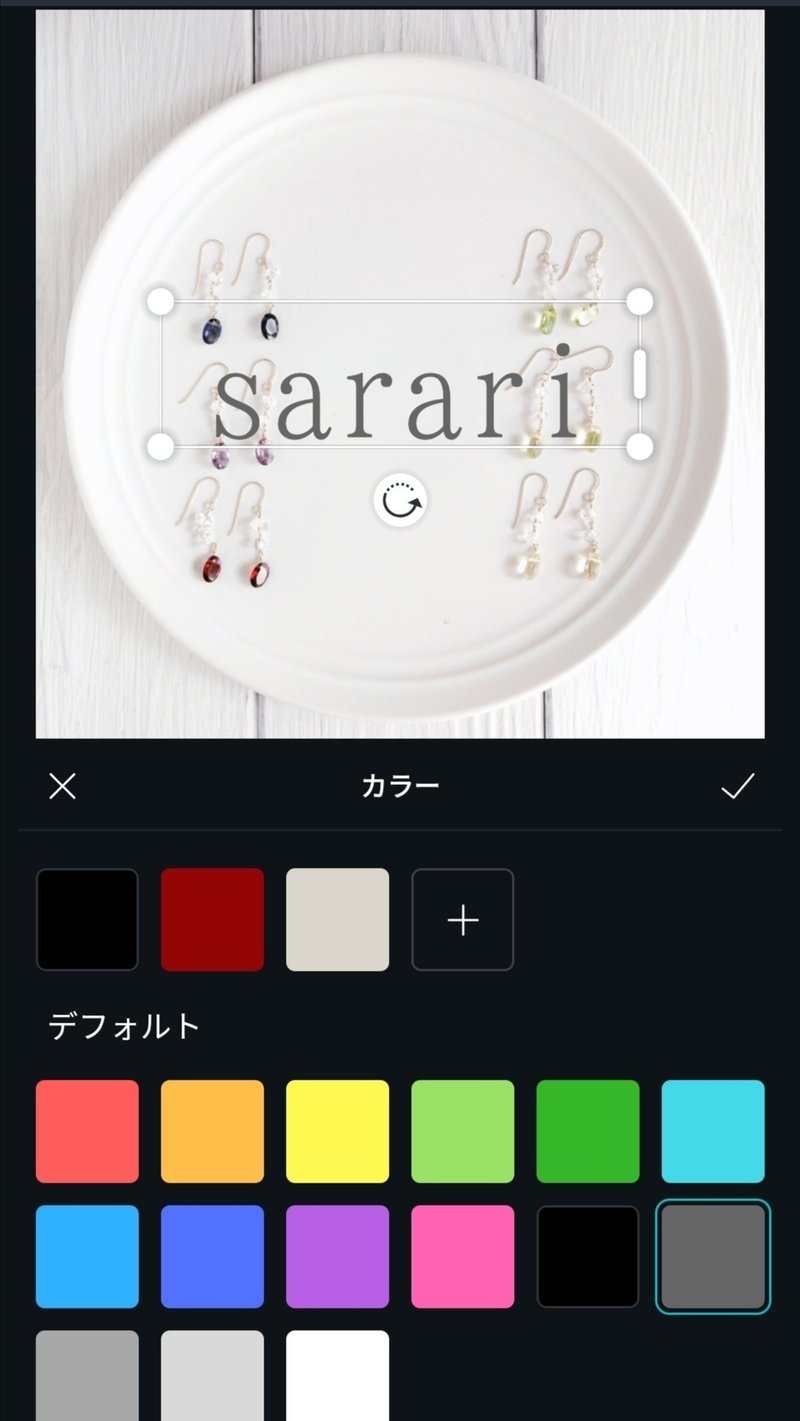
最後に、文字の色を変更します。


これで画像に文字を入れる加工は完了です。
作成手順(応用編) ③イラストの追加
「何か物足りない」と感じた時、イラストを追加することも出来ます。
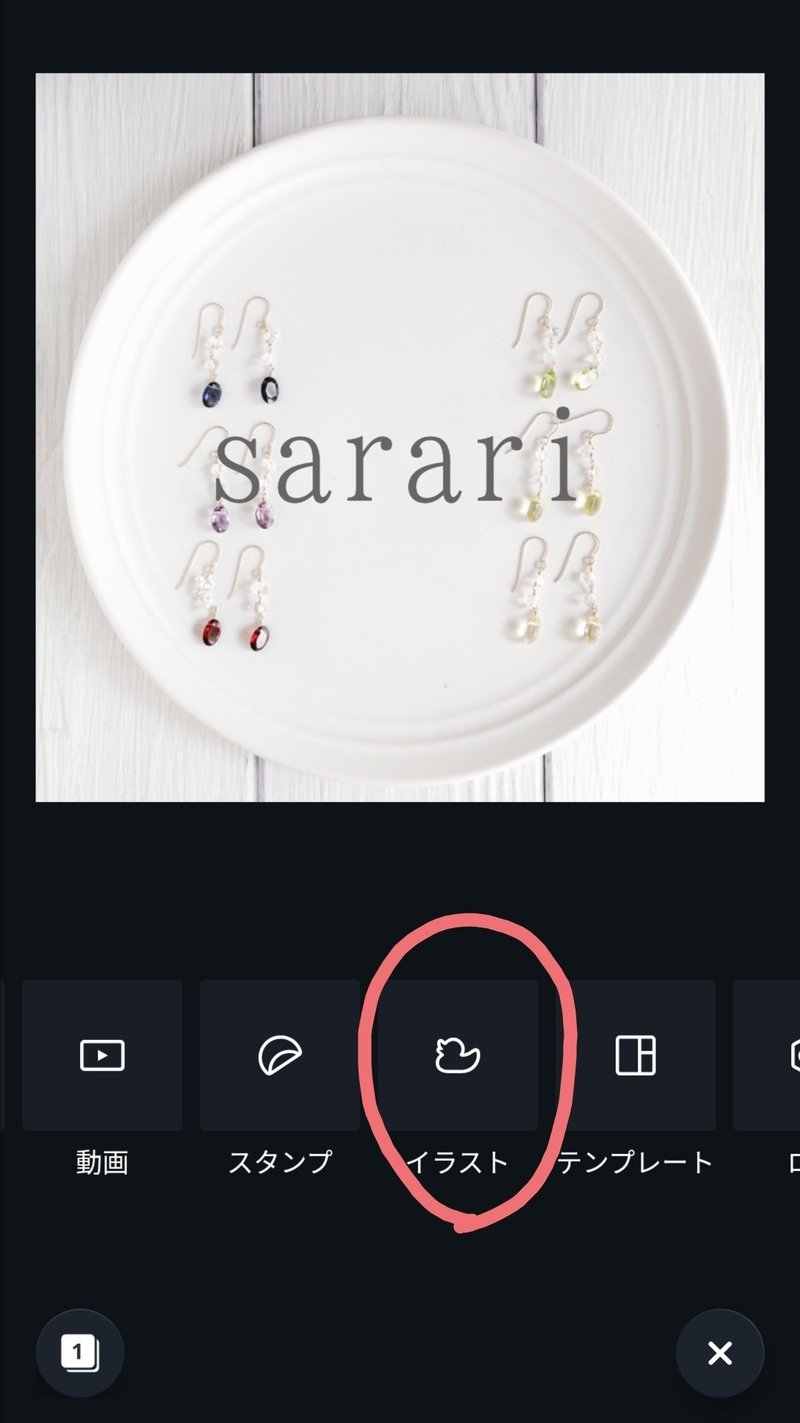
右下の「+」をタップしたら、「イラスト」を選択します。

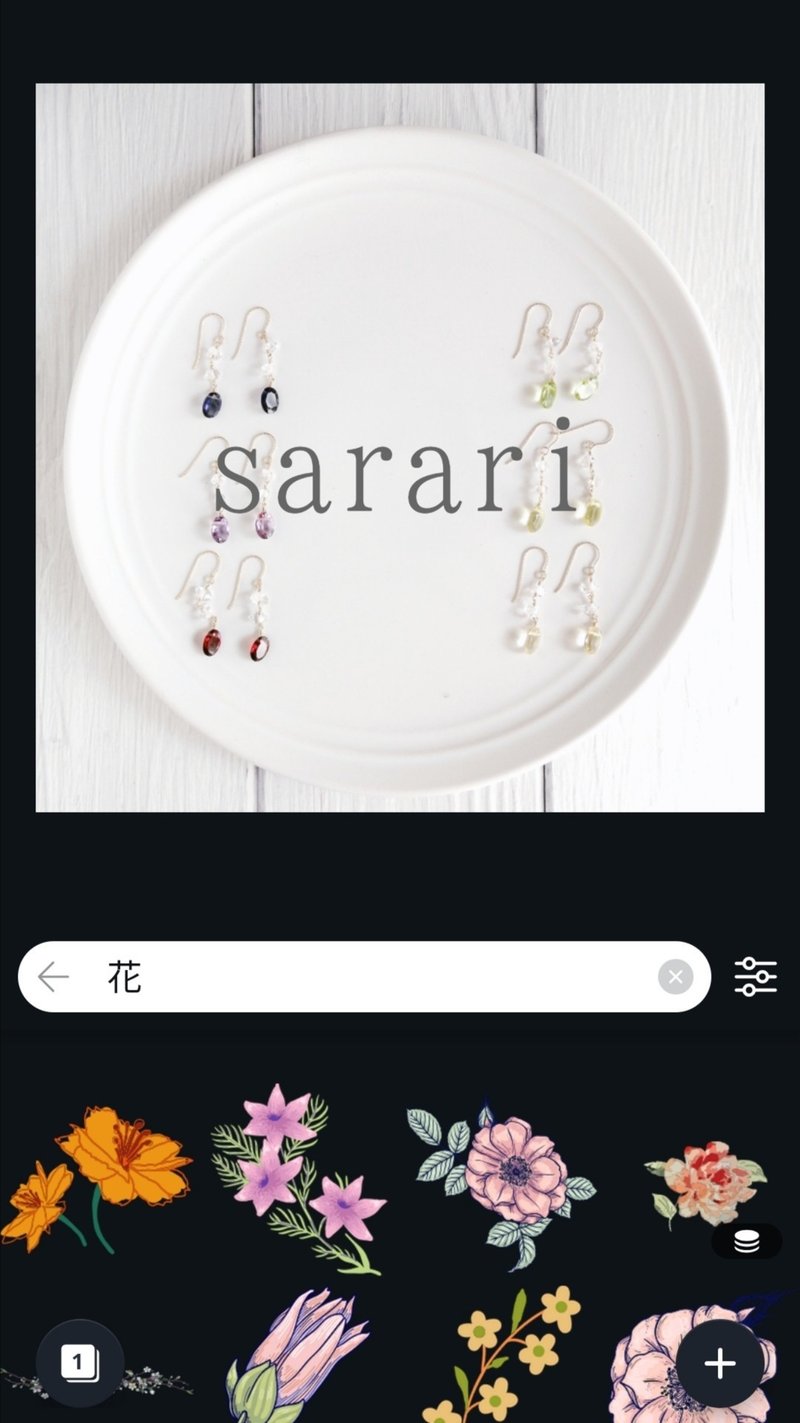
今回は花の画像を追加したいので「花」で検索。

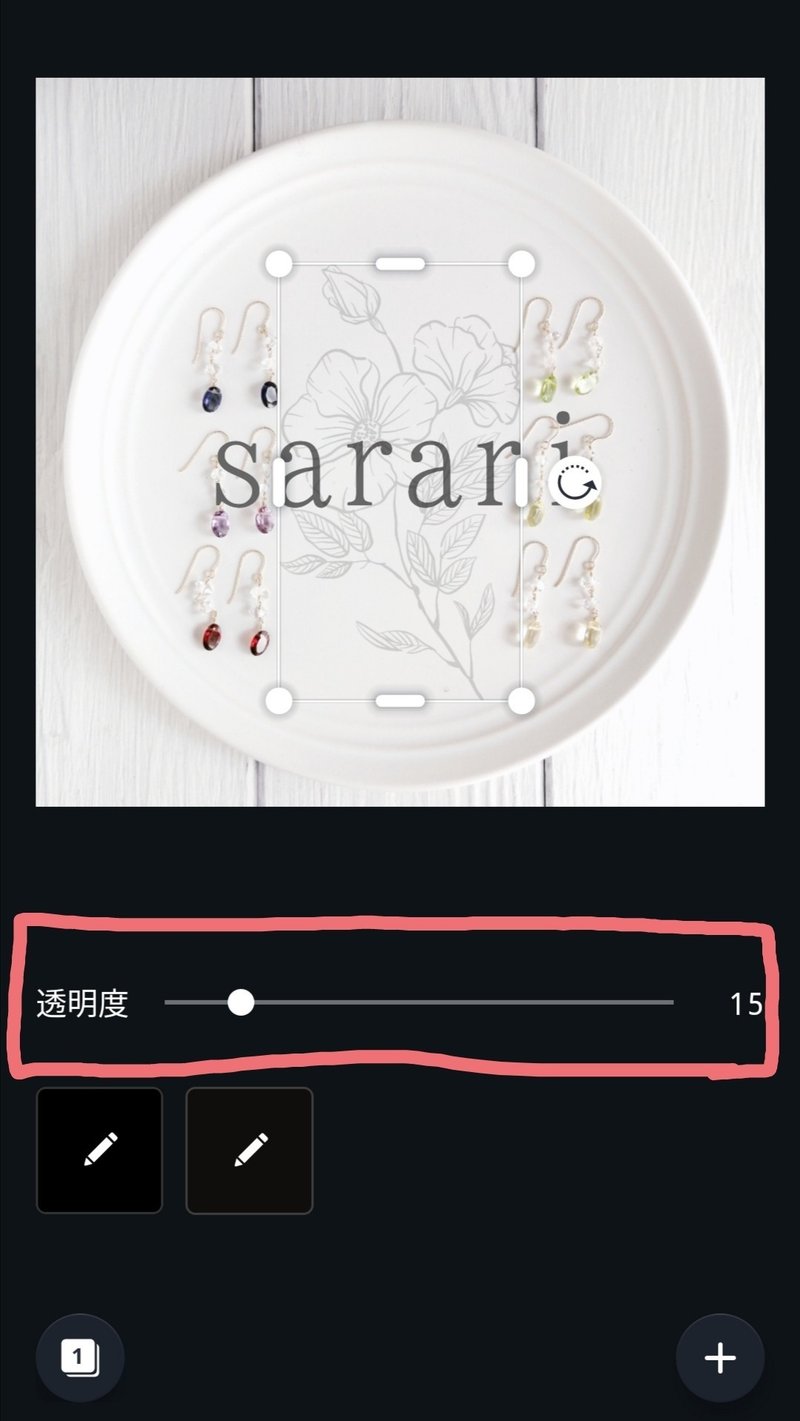
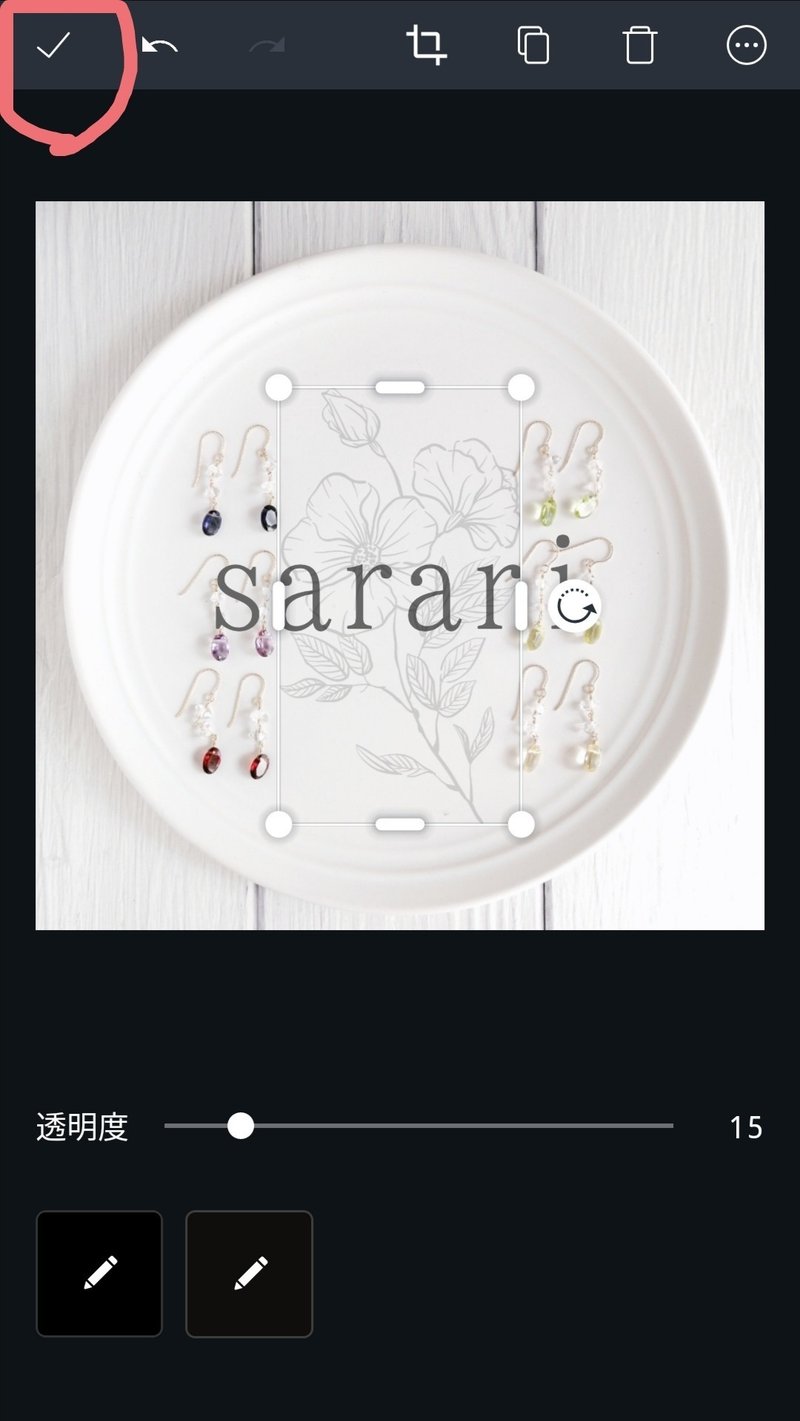
追加したいイラストを選択したら、今回は文字の下にイラストを追加するので「透明度」を調整し、文字が引き立つようにイラストの線を薄くします。

これでイラストの追加も完了です。
完成した画像の保存方法
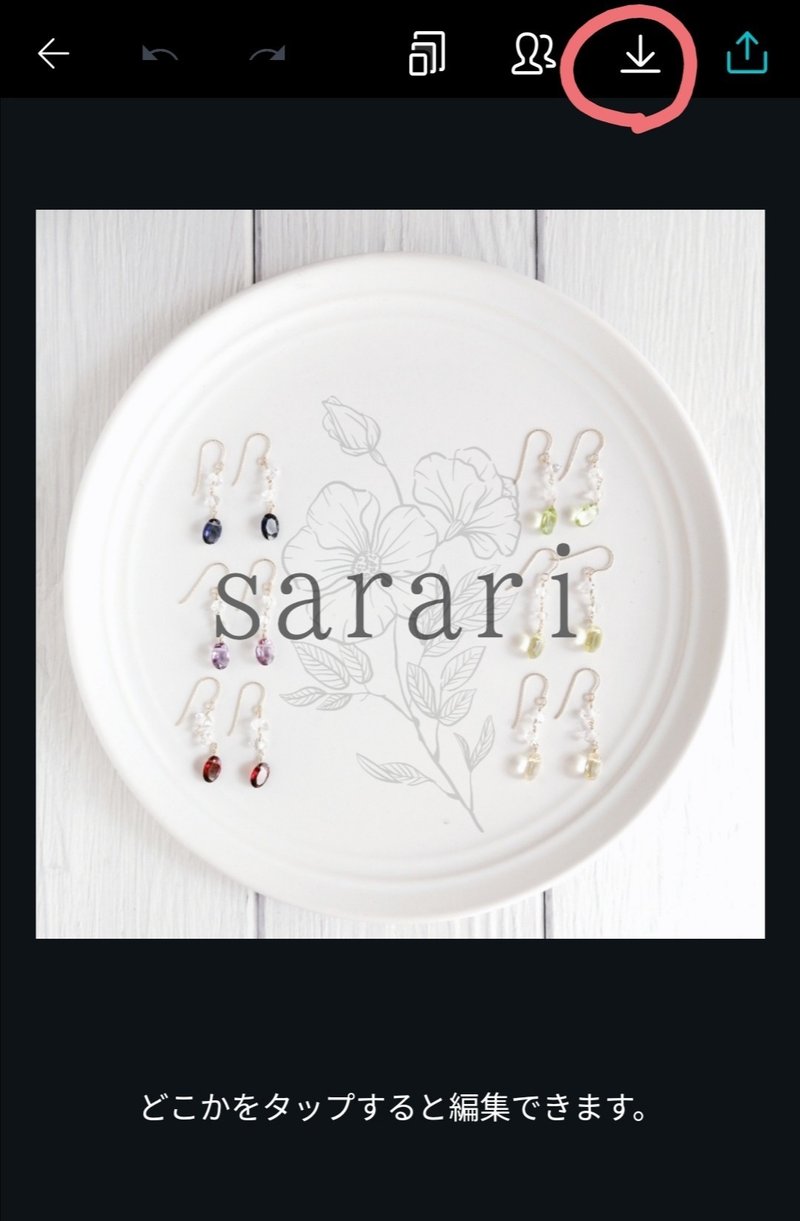
完成したら右上のチェックマークをタップし、次に左上の右から二番目のマークをタップします。


これで保存も完了しました!
フォントも豊富に揃っていますし、イラストやフリー素材の画像も割と自由に使えるので、オシャレな画像を作るのにもってこいのアプリです。
作品を魅力的に見せる画像の加工を楽しんでいただけたら、嬉しいです!
私の活動に関心を寄せていただき、ありがとうございます◎サポートでお寄せいただいたお金は、作家活動費として活用させていただきます。
