
2.3 METAタグの設定 - 「自分でできるSEO対策」
「METAタグ」とは、GoogleやYahoo!にホームページの概要を伝えるために記述する情報です。ホームページの裏側にかかれているもので、普通にホームページを見ている人は見えませんが、検索エンジンはこのMETAタグを読み取っています。
このように言葉で説明すると、どうしても小難しく聞こえてしまうので、以下はさらっと見る程度でかまいませんが、METAタグの実態を理解するために紹介いたします。
以下は、Google Chrome(グーグル・クローム)でホームページを見ている場合での説明です。
まず、あなたのホームページを普通にGoogle Chromeなどのインターネットブラウザで表示してみてください。
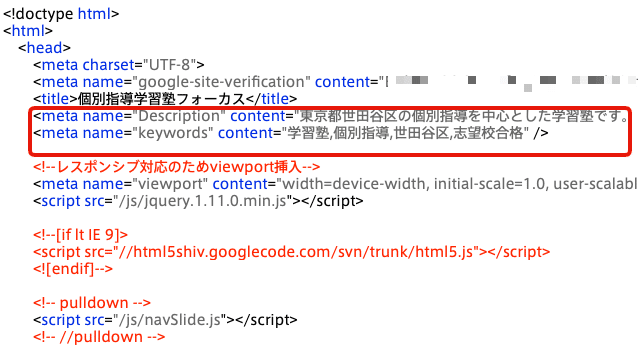
次に、「表示」メニューから「開発/管理」→「ソースを表示」を選びます。すると、以下のような画面になります。

上記のように、
(1)meta name="Description"
(2)meta name="Keywords"
と書かれている部分があるかと思います(もしない場合は、METAタグが今は記述されていないということです)。
繰り返しになりますが、このMETAタグは、必ず入れなくてはいけないものというわけではなく、入れておくことで、検索エンジン側に、このホームページが(1)どんな内容で、(2)どんなキーワードで検索している人に見てもらいたいかを伝えることができるというものです。
よく誤解されがちなのですが、あくまでもGoogleやYahoo!などの検索エンジンにホームページの概要を伝えることができるだけであり、ここに記述した内容がそのままSEO対策としての効果になるわけではありません。どちらかといえば、「検索エンジン側への配慮」と考えておくべきです。
SEO対策に直接効果が期待できないなら、書かなくてもいいのでは?という考え方もあるかもしれません。しかし、私はそれでもMETAタグは記述しておくべきと考えています。その理由は以下になります。
ひとつは、GoogleやYahoo!があなたのホームページの概要を効率よく理解できるようになるため、ホームページの実際の内容と齟齬なく(あなたのホームページの内容が正しい状態で)、検索結果に反映してくれる期待につながること。
もうひとつは、Descriptionは、実際の検索結果画面に利用されることが多く、よい内容のMETAタグを書いておくことで、クリックしてもらいやすくなることです。

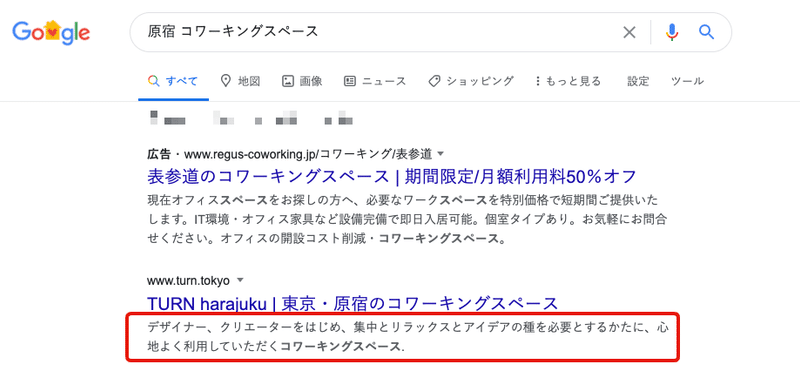
上記は、「原宿 コワーキングスペース」の検索結果画面です。TURN harajukuの下、赤枠で囲った部分には、2行ほどの文章が表示されています。これは、「meta name="Description"」に記述した内容が出てきているのです。
この文章をきっかけにして、「このホームページは良さそうだな」と検索者の興味をひくことができれば、実際にクリックしてくれる可能性がぐんと高まります。結果的に、検索結果からクリック回数が多いホームページは、Googleからの評価も高まり上位表示されていく傾向があるので、間接的にSEO対策として有効だとも言えるのです。
METAタグを設定する
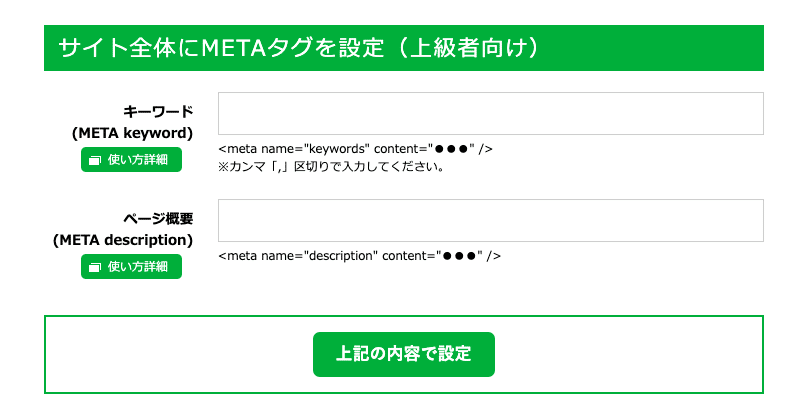
以下は、「とりあえずHP」の場合の設定画面になります。
まず、とりあえずHPの管理画面へログインし、[基本情報の設定]をクリックします。下の方にスクロールしていくと、以下の入力欄があります。

上記に、入力するだけで、METAタグの設定ができます。
キーワード(META keyword)には、目安として4つくらいの単語を半角カンマ(,)で区切って入力します。基本的には、「2.1 検索キーワードの発掘」で見つけたキーワードの中から重要なものを入力すればよいでしょう。
ページ概要(META description)には、ホームページの内容を表す文章を30〜40字程度で入力します。あまり長い文章を入れすぎると逆効果になりますので注意してください。
たとえば、以下のように入力してみます。
(以下は個別指導が特徴の学習塾のホームページの例です)
キーワード(META keyword)
学習塾,個別指導,世田谷区,志望校合格
ページ概要(META description)
東京都世田谷区の個別指導学習塾です。志望校合格を勝ち取りましょう。
[上記の内容で設定]を忘れずにクリックして、設定完了です。これでホームページ内のすべてのページに共通したMETAタグが設定されますが、余裕がある場合は、各ページごとに個別にMETAタグを変えて設定することもできます。やり方は上記とまったく同じです。以下で紹介していますので、参考にしてみてください。
ページごとにMETAタグを設定する
タイトルタグを設定する
SEO対策を強化することにおいては、METAタグよりも、タイトルタグの方がより重要です。話が前後しますが、タイトルタグのつくり方は、前回の記事「2.2 新規アクセスを増やすタイトルタグ」を参照ください。
ここでは学習塾の例で、以下のようなタイトルタグを作成したとします。
世田谷区の個別指導学習塾フォーカスで志望校合格
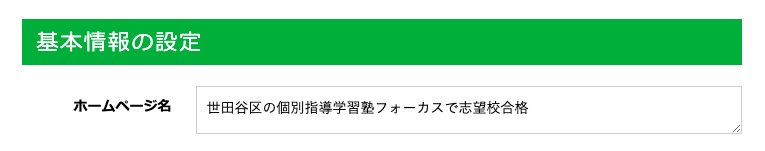
こちらについても、とりあえずHPの場合での、設定方法を復習的に紹介しておきます。とりあえずHPの管理画面へログインし、[基本情報の設定]をクリックします。

とりあえずHPの場合は、[ホームページ名]に入力した内容が、そのままタイトルタグとして設定されます。ここに、上記のように入力します。
しかし、このままだと以下のように、実際のホームページの名前の部分が少し長くなってしまい、見た目のバランスが悪くなる可能性もあります。

やはり、ホームページは見た目もとても大切ですので、ロゴマークを設定してデザインを整えます。ロゴマークの画像ファイルを用意し、もう一度、管理画面の[基本情報の設定]に戻り、[ロゴを選択する]というボタンをクリックし、ロゴマークをアップします。

※ロゴマークがない場合は、この機会にぜひ作成することをおすすめします。ご自身でロゴをつくることが難しい場合は、プロに依頼することもおすすめです。とりあえずHPの場合は、無料相談会で、ロゴの作成についてのアドバイスもさせていただいています。
ロゴを設定すると、ホームページ名に入力した文章が、ロゴマークに差し替わり、以下のような見栄えになります。

この状態で、以下の設定状況になっています。
・[ホームページ名]に入力した内容→タイトルタグに反映される
・[ロゴマーク]→ホームページの(見た目の)タイトル部分に反映される
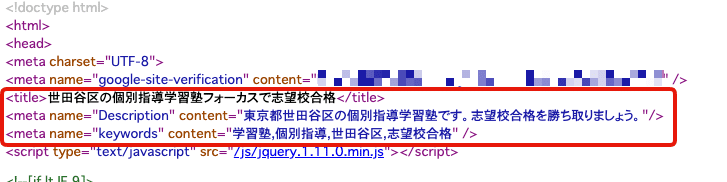
念のため、タイトルタグとMETAタグを目視で確認してみます。Google Chromeで、「表示」メニューから「開発/管理」→「ソースを表示」を選びます。

しっかりと、[ホームページ名]に入力した文章が、<title></title>の間に設定されています。これで狙い通りにの設定になりました。
とりあえずHPの場合は、タイトルタグもMETAタグと同様、各ページごと個別に設定することができます。しかし、特別な理由がない場合以外は、タイトルタグの設定はこれだけでOKです。
各ページの設定は、自動的に、
個別ページ名 | 世田谷区の個別指導学習塾フォーカスで志望校合格
というように設定されるようになっています。この形式がSEO対策としてベストになります。ページごとにパターンのない自由な形式になってしまっていると、Googleが、「このホームページは情報整理されていない」と判断してしまう恐れがあり、SEO対策としてマイナスになりかねません。
とくにタイトルタグは、30文字前後で発掘したキーワードを含む自然な文章にしておき、あとは、上記のような形式で、まとめることがおすすめです。
次は、「検索キーワードを意識したページの作成」についてです。
この記事が気に入ったらサポートをしてみませんか?
