
ポートフォリオサイトをアップデートしました🎉
はじめに
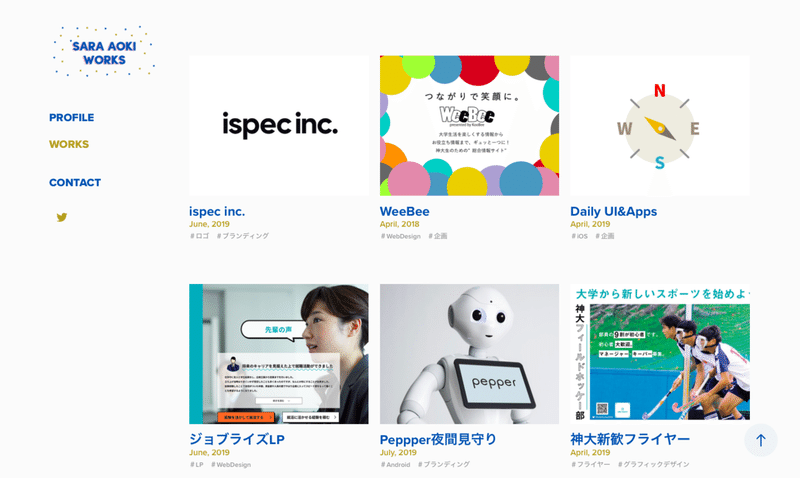
この度、ポートフォリオサイトをアップデートしました。
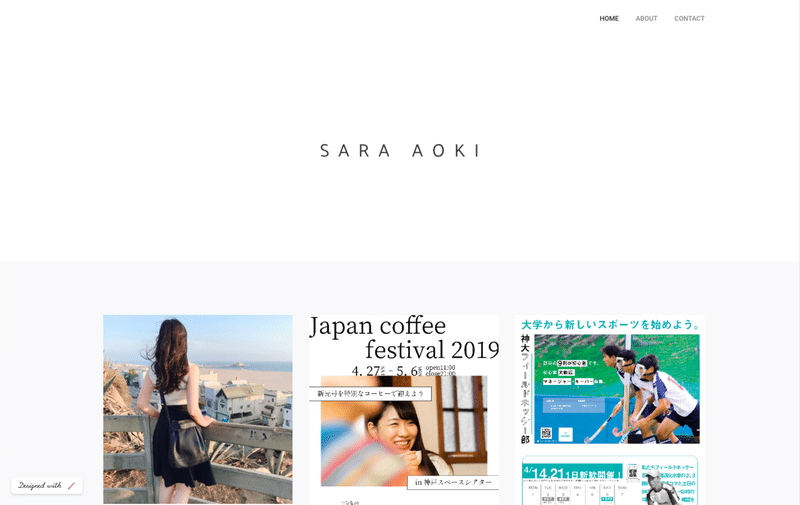
アップデートしたポートフォリオサイトはこちらです💁♀️
せっかくなのでポートフォリオ作りについてラフにまとめてみます。
これまでのポートフォリオ📘
🗓2018年7月〜2019年3月
2019年3月まではGashooというサービスのポートフォリオを使用していました。https://gashoo.jp/Sally
🗓2019年3月〜2019年6月
昨年の3月にデザイナー就活を始め、STUDIOで自分のドメインのポートフォリオつくりましたが、その時のポートフォリオは、本当にただただ制作物を並べていました。(無個性すぎる...)

🗓2019年6月〜2019年12月
Adobe portfolioで作リ始めたのがこの頃から。
この頃のポートフォリオは、サマーインターンで「デザインプロセス」を見るような企業を受けていたこともあって、ひとつひとつの制作物に説明をつけはじめました。が、何をどう書いていいのやらわからず、ターゲットやどう見られたいとか何も意識できていませんでした。
ポートフォリオを作る目的👈
「ウィンターインターンの選考を進みたい」
「クライアントに依頼したいと思って欲しい」
ターゲット👱♂️
IT企業の人事とクライアント
ポートフォリオを通してこんな私にみせたい🙋♀️
①デザインのクオリティ高いって思ってもらいたい
②作品自体より「こんなふうに考えて作ったのか」と思ってほしい
③いろんな雰囲気のデザインができるんだなと思ってもらいたい
苗字が青木だということもあって "青" は絶対に使うことは決めていました。
青は真面目やクール、冷たいといったイメージがありますが、
私らしいポップさ、上品さ、若さを伝えるデザインにしようと考えました。

ポートフォリオ全体のデザイン🎨

カラー
背景色:#FBFBFB(グレー)
メインカラー:#045BAD(ブルー)
サブカラー1:#B29B3B(ゴールド)
サブカラー2:#ECB8CB(ピンク)
フォント
フォントはProxima Novaを使用しました。
FuturaとAkzidenz Groteskを足して2で割ったような、丸みを帯びたグロテスク風デザインがかわいいです。
ここがこだわりポイント🕵️♂️♀️
🔍こだわりポイントその1
ロゴにカーソルを合わせると...!
左上にカーソルを合わせるとロゴがちょっと大きくなってぴょこっとします。
🔍こだわりポイントその2
動画をgifで見せる
映像制作を担当したSMARTECHのページがgifで動きます。モノトーンでかっこいい感じに仕上がりました。
🔍こだわりポイントその3
右下のBack to Topの矢印
薄いブルーの丸に青の矢印が乗っかってるのですが、カーソルを合わせると金色になるんです、PCからぜひ見てみて欲しいです!
Google analyticsと連携し、改善してみた🔗
(人事の人に見られたのを確認したい...!)という下心からGoogle analyticsを連携しました。
まず、オーディエンスの地域から市区町村を選択し、どこの地域から見られているかをチェックします。
人事に見られたことを見分けるコツ🕵️♂️♀️
・オフィスがある地域(渋谷とか)
・ページセッションが多いもの
は人事である可能性がだいぶ高いです。
次に、行動からサイトコンテンツを確認します。
どのページが多く見られているかを一目で確認できます。
必ずしもポートフォリオの上から順に見られているわけではなく、自分が見せたいページと実際に見られているページが違うことを実感し改善点が見えてきます。
彼らがどのページを見たのか、それぞれのページの滞在時間はどのくらいかを見て、データをもとにして一覧での並べ順を変えてみたり、説明を足したりしています。
さいごに
ここまで読んでくださってありがとうございました!
👇👇👇
ポートフォリオサイトに遊びにきてくださいー!
👆👆👆
これからもどんどんブラッシュアップしていきます!💁♀️
サポートは「書籍購入」や勉強のための「活動費」に充てさせていただき、またnoteで還元したいと思います!!!よかったらポチッとよろしくお願いします🦉