
デザイナーが専門性の高いドメインにどう立ち向かうか(SaaS Design Conference 2022 登壇内容書き起こし)
2022年11月26日、株式会社ユーザベース主催 SaaS Design Conference 2022 が開催されました。株式会社 LegalOn Technologies(当時の名称は株式会社LegalForce)は協賛企業として参加。スポンサーセッションにプロダクトデザイナーの鈴木と矢野の2人が登壇しました。カンファレンスは Twitter でも盛り上がりを見せ、大盛況のうちに終了しました。ご参加下さった皆様ありがとうございました。
あらためてセッションの内容を紹介したいと思います。タイトルは「デザイナーが専門性の高いドメインにどう立ち向かうか」です。SaaS開発に関わる人材のうちデザイナーはまだまだ層が薄く、いろいろな業界で活躍するかたに興味を持っていた抱くことに課題があります。その参加意欲の障壁になりやすいのが、ドメインの知識の専門性の高さであることは弊社デザイナーのなかでも度々話題にのぼるイシューです。では、セッションの内容をログとスライドと共にご紹介します!
まず製品の説明をさせてください。LegalForce は契約業務に従事する方々に向けたプロダクトです。このプロダクトをデザインするにあたって、契約業務への理解は不可欠です。一方、士業のなかでも法律や契約に関連する業務は敷居が高く、謎に包まれているイメージがあります。
私がこの会社に参加したタイミングでまず行ったのが、デザイナーとしてその謎を1つ1つ解き明かす作業でした。専門性の高いドメインを知るために私が何をしたのか、順を追ってご紹介します。

開発に参加した当初の状況
私が LegalForce というプロダクトに出会ったのは、2018年の8月。LegalForce はオープンベータ版をリリースする直前でした。
LegalForce には「自動レビュー機能」という、契約書をブラウザにアップロードすると、その契約書と当社が作成したチェック項目とを付き合わせて、リスクのある箇所を洗い出す機能があります。 この時点で、LegalForce のコンセプトと言える自動レビューのコア機能は、代表取締役の角田(彼は弁護士です)を中心に開発を進めており、すでに存在しました。つまり、私が参加したのはこの機能を中心にプロダクトを作っていこうとするタイミングです。
とはいえ自動レビュー機能と言っても、当時は結果が記載されたCSVファイルがダウンロードできるだけという、満足なUIもない機能というには荒削りな状態でした。
当時の私は、社会人歴3年目の夏。大学の専攻は法学…というわけではなくロボット工学。法律も知らないし、契約書を見たことなんてほとんどない。さぁどうしよう。
ステップ1:メインオブジェクトを知る
まず、サービス上で取り扱うオブジェクト「契約書」を知るところから始めました。

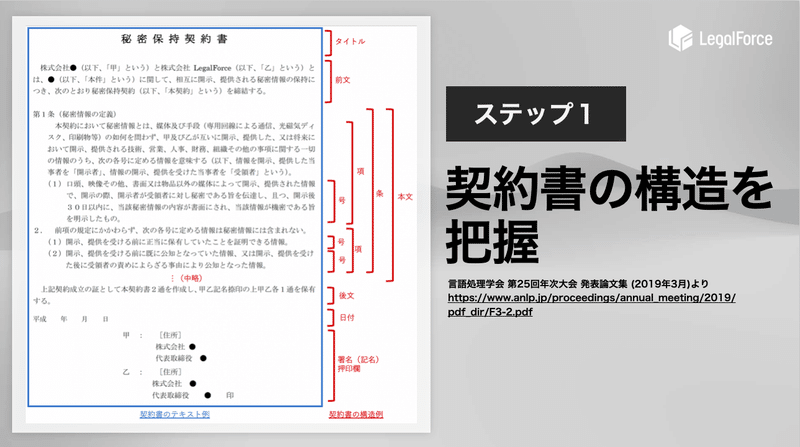
契約書の構造を知る
契約書は構造の「カタ」が決まっている文書で、複数の「条」の組み合わせで構成されています。さらに「条」は、さらに細かい「項」や「号」と呼ばれるものを含むこともあります。このように契約書という文書が基本的な構造を持っているということ、含まれる要素1つ1つの内容には役割や、配置にパターンがあること、などをまず最初に理解しました。
契約書の類型を知る
契約には「類型」が存在し、それぞれの類型がどんな契約にあたるのかが決まっています。例えば「秘密保持契約」「業務委託契約」といったものです。この時点では、ビジネス上よく使われる類型を3つだけ確認しました。
契約書同士の関係性を知る
さらに契約書と契約書には関係性があるものも存在します。元からある契約書の内容を「覚書」というタイトルの簡易な契約書で上書きする。複数の契約で毎回同じ内容になる部分を「基本契約」で結び、個々の案件ごとに異なる箇所を「個別契約」で結ぶといったものなどがあります。その関係性のカタを理解しました。
完全に理解しなくても得るものがあった
これらは、プロダクトのファウンダーの1人である現開発本部長に直接説明を受けたり、企業法務に関する本を読んで学びました。
この時点では完全に理解しておらず、契約書特有の用語を目にしておいたくらいの感覚です。ステップ1はステップ2の「弟子入り的インタビュー」の事前準備だったのですが、業界特有の単語に触れておくことで、相手の話が耳に残りやすくなってインタビューがスムーズに進みました。
ステップ2:弟子入り的インタビュー

次に、契約書レビューがどのような行為を指すのか、「見る」機会を作りました。
具体的には、法務業務を担当している人に、ネットで拾ってきたサンプル契約書をLegalForceでレビューをしてもらい、それを後ろから眺めました。
このインタビューは、社員の知り合いの企業法務を担当している方などに依頼しました。
インタビューの流れ
あらかじめ、本を読んだり本部長から聞いたりした話をもとに契約書レビューの流れをまとめ、質問に対する想定回答を考えながらインタビューシートを作成。当日はそのシートに沿って、普段のレビュー業務についていくつか質問をし、その後実際の操作の様子を観察しました。
質問した内容は、対象者の普段の仕事の内容や経験年数、仕事環境(PCの種類や外付けディスプレイの有無)、レビュー業務の流れなどです。
操作中は、思ったことを口にしてもらいながら(発話法)、LegalForceを使ってレビューしてもらいました。この間に、気になった操作や発言をメモ。操作が全て終了してから記録したメモに沿って質問をしています。
インタビューをして得た発見
実際にレビューしているところを見せてもらうことで、以下のような発見がありました。
①レビュー中に気にするポイントが状況によって変わりうること。②契約書の形式の校正を、効率よく行うための工夫。③Word(ほとんどの契約書はまずWordで書かれています)の機能を駆使してレビューを行なっていること。
これによって、完全に未知の行為だった契約書レビューがどんなものなのか、雰囲気を掴めた気がします。
ステップ3:ターゲットユーザの業務フロー全体をヒアリング

次に、LegalForce クローズドβ を体験いただいていた複数の企業様へ訪問し、普段行なっている契約業務の流れについて教えてもらいました。
前段階のステップ2では、契約書を見てリスクを洗い出す行為にスポットを当てました。ただ、リスクを洗い出すためには、契約書以外の情報が必要だということがステップ2でわかりました。
そのため、ステップ3ではリスクを洗い出すタスクの前後についても、詳しく聞いています。
ヒアリングのポイントとまとめ方
このヒアリングでは、以下のようなポイントを中心に聞いています。
具体的にどんなタスクを、どのような順番で行うか
それぞれのタスクが発生する頻度と、発生するときの状況
タスクを行う際に使用するツール
タスクを円滑に進めるための情報源
各タスクにおけるペインポイント
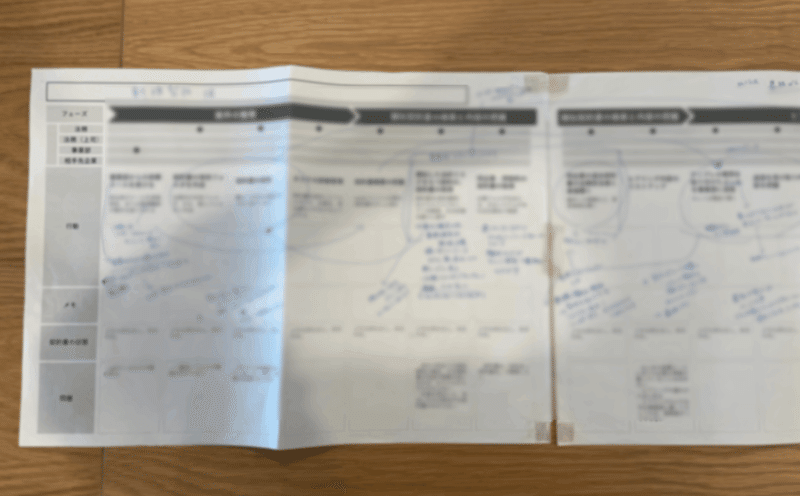
そして、ヒアリングをして出てきた発言を可能な限り付箋に書き出し、グルーピングをし、時系列にまとめた図を作成しました。

画像には図が2つ載ってますが、どちらも契約書レビュー業務をフェーズに分け、そのフェーズで達成したい目的、行動、課題時系列でまとめたものです。
画像の下にある図はそれらに加えて、当時のLegalForceが解決できている部分や、次はこんな機能を作ったほうがいいんじゃないかというソリューションを書き加えています。

ヒアリングとヒアリングの間に、作成した業務フロー図を印刷して訪問先に持っていき、話を聞きながら一緒に修正をしてみました。この方法は普通にヒアリングをするよりも、盛り上がった気がします。
業務フローの理解に加えて「気持ち」のインストールが大事
自分が法律の専門家になるのはハードルが高く、100%同じ立場になりきるのは難しいです。業務への取り組み方や工夫、ペインポイントを深掘り、相手の気持ちの動き方を少しでもインストールする必要があります。このヒアリングは、まさにそのための工程だったと思います。
このステップ3に行った最後のヒアリングで「詳しいですね、法務経験あるんですか?」と言われて嬉しくなったのを、今でも覚えています。
ステップ4:デザイナー視点でUIを最適化
ステップ3の後ちょっとしてから、正社員として LegalForce に参画。このあたりから機能やUIの設計に関わり始めました。
2019年4月の正式版リリース後、幸いなことに親切なユーザーさんに恵まれて多くのヒアリングの機会をいただき、要望を伺いつつ機能開発を進めました。
その中でも、きちんとプロタイプを作り、それをもとにヒアリングをして機能を作り込むことで営業数字にもしっかり効果が現れるのだと実感した、自動レビュー機能のリニューアルをご紹介します。
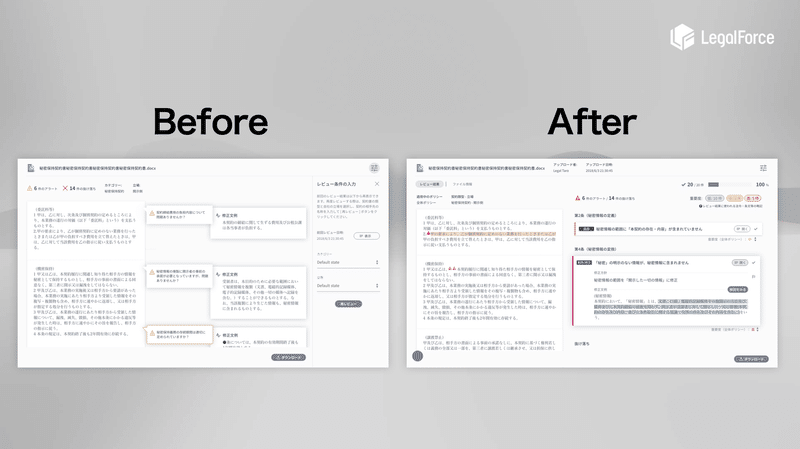
自動レビュー画面の Before / After
初期の画面UIはこちら。

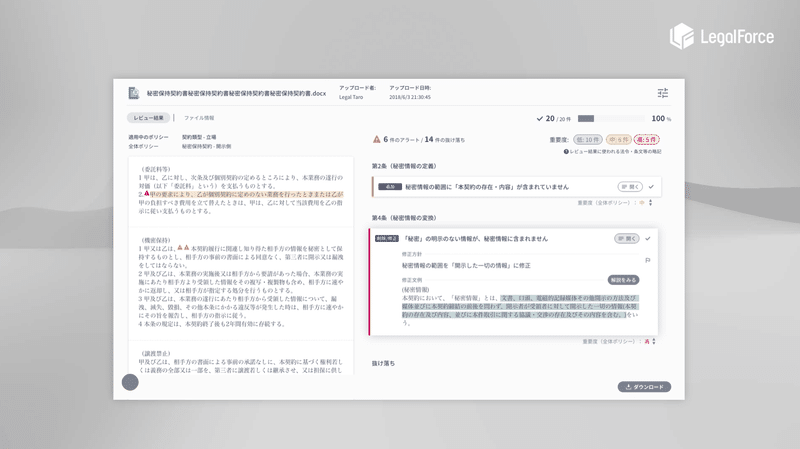
ここでおさらいですが、「自動レビュー機能」とは、アップロードした契約書と当社が作成したチェック項目とを付き合わせて、リスクのある箇所を洗い出す機能のことです。この結果画面には、画面左に契約書本文、その横に契約書の確認した方が良いポイントや修正するときに利用できるサンプル文(これらを全部を合わせて「チェック項目」と呼びます)が載っています。 この画面のリリース後、機能追加に加え、チェック項目の文言はより長く・より詳しくなり、画面の文字量が増えてどんどん使いづらくなっていきました。
リニューアル後の画面はこちら。レイアウトを変更、それぞれのチェック項目が含むコンテンツを増やし、チェック項目の文言をほぼ全てリライトしています。

リニューアルをするときに気をつけたこと
一番気をつけたことは「ファーストビューの情報量(文字量)をいかにして減らすか」でした。
当社には、PD(法務開発)と呼ばれるチームがあります。このチームには弁護士資格を持ったメンバーなどが所属し、法律の知識を活かしてこのチェック項目などを作成しています。(法務開発組織についてはこちらを参照)
リニューアル前のチェック項目の文言は、正確性を強く意識していた分、分量がかなりボリューミーでした。それがファーストビューで全て表示されていたので、そりゃあ見づらいよね、と。

プロトタイプを利用したヒアリング
弁護士さんの正確性に対する高い意識によって文言が長くなったのであれば、法務経験のない私の視点は何か役に立つかもしれない。
ただ、私自身がチェック項目の文言修正に加わるのであれば、チェック項目が何を意味しているのか理解しないといけません。そこでまず、2つの類型のチェック項目を、全てPDに解説してもらいました。
この画面は開閉ボタンやスクロールなど動きの多い画面なのですが、このプロトタイプをデザインツールで作るのは難しく即放棄。いくつかレイアウトを検討後、自分でhtml・css・jsを書いてプロトタイプを作りました。
作ったプロトタイプに、PDと一緒に考えた文言を挿入して、ブラウザ画面での見え方をチェック。これを使って、社内にいる法務経験者にプロトタイプを触ってもらいながらヒアリングをしました。当社は法務部に限らず、法務経験者が社内のいろんな部署にいるのがいいところですね。
プロトタイプを触りながらチェック項目を見ているときの思考の過程を細かく聞き、以下のことを探りました。
チェック項目内のコンテンツが目に入る順番が、思考の過程に沿ったものになっているか
表示しているコンテンツで十分か、もしくは必要ないものがあるか
コンテンツの文言は意味がわかる表現になっているか
ヒアリングしてはプロトタイプを修正し、完成形まで持っていきました。
より詳しいドメインの理解で、できることの幅が広がった
ここにきてようやく、「契約書に書かれていることの意味」に触れた機会だったと思います。法律そのものの知識がなくでも業務フローを理解していればUIは作れましたが、少しでも法律の知識を知ることで、できることの幅は広がるのだなと思いました。
契約の目的はビジネス
当社のサービスが対象としている契約書は、企業や個人の間で発生するビジネスを円滑に進めるために結ぶものです。ということは、契約書を作成する目的はビジネスで、ビジネス自体を理解しないことには契約書レビューの観点だったり、どんなユーザー(企業)がいるのかを本当に理解することはできないのではないかと最近思っています。
なかなか先は遠いですが、自分なりにできるところから触れたいなと思います。
まとめ

契約業務は専門性が高くて、自信が完全にユーザーになるにはハードルが高いドメインです。おまけに守秘義務のある業務なので、本当に仕事をしているところを見せてもらうのが基本的に難しい。
ただ、多少実際の業務環境と違ってもいいので、実際に操作している様子を見せてもらったり、一緒に作業をしながらワイワイと話すことで、ちょっとだけユーザーの気持ちに触れられたかなと思います。
百聞は一見にしかず。ユーザーが手を動かす様子を見にいきましょう。
2022/12/17にデザイナー向けのイベントを行います!
今回登壇した話に似通っているような、そうでもないような話ですが、デザイナー向けのイベントを 2022年12月17日(土)20:00 からオンラインで行います!
ユーザーヒアリングやインサイトの発掘などに課題を抱えている方におススメです。土曜日の夜ですので、ソファにでも寝転がりながら、ゆるゆるご参加ください!
この記事が気に入ったらサポートをしてみませんか?
