
デザイナーチームからデザインチームへ!ユーザー体験を最高にするチームへの生まれ変わり
こんにちは!kintone Design Teamのsakito(@__sakito__)です!
私は2023年1月からkintone Design Teamのチームリードやプロダクトのデザインプロセスなどを考えることになりました。その中の1つとしてkintone Design Teamの構成を大きく変更しました。
今回はチームの構成を変更した経緯や課題だったこと、変更してから感じている手応えを紹介します。
似たような課題を抱えている方の参考になれば幸いです。
チーム構成変更前はデザイナー主体チームだった
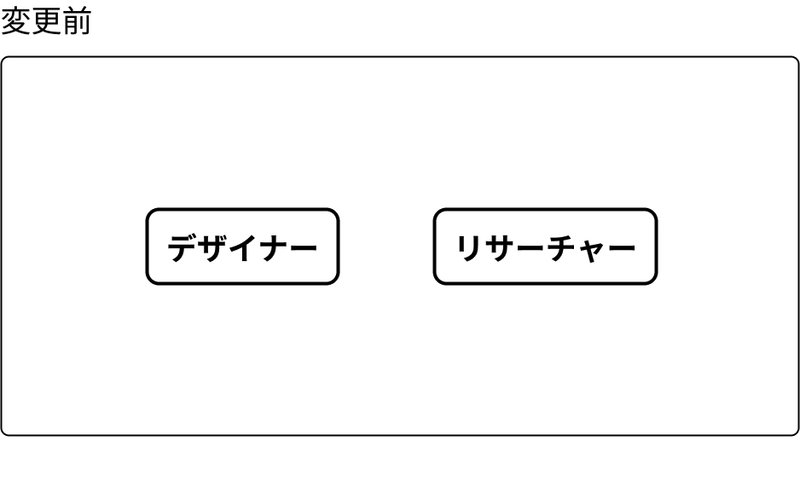
チーム構成を変更する前は次の画像のように、デザイナー職能とリサーチャー職能の2つの職能がいるチームでした。

このチーム構成でもプロダクトのデザインをすることは可能でした。しかし、プロダクトでは2つの大きな課題がありました。
課題1:各職能の分業による手戻り
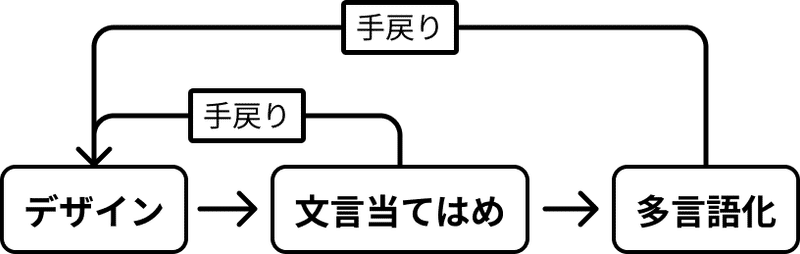
サイボウズにはプロダクトの文言を扱うライター職能、プロダクトの多言語化を扱うローカライズ職能が居ます。そして作業としても機能デザインが完成したあとに、ライター職能が文言を考え、ローカライズ職能が多言語を考えるような流れができていました。
上記の流れの中では、デザインがある程度固まった状態で渡す形になっていたので、文言を当てはめたり、多言語化を行うと、次の画像のようにデザインの手戻りが発生するケースがありました。

手戻りが発生するだけではなく、デザインチームが別チームなのでデザイナー職能以外がデザインに関するフィードバックを返すタイミングも遅れることや、どこまでデザインに口を出していいのか迷ってしまう状況でした。
課題2:デザインシステムチームとの距離
プロダクトでは次のリンク記事のようにデザインシステムを作成しています。
デザインシステム作っているチームは当初プロジェクト的に立ち上げたので、デザインチームとは別チームになっていました。別チームとして独立したことで立ち上げ速度は早く、定期的にデザインチームと情報を交換していました。しかし、立ち上げから1年が経ちデザインシステムの運用が本格化するにあたって、デザインチームとさらに密接にコミュニケーションを行う必要が出てきました。
このデザインシステムを作っているメンバーはデザインテクノロジスト職能として社内では活動しており、エンジニアリングを含めたデザインをフィードバックする役目としてもデザインチームに必要になってきていました。
デザインを扱う混合職能チームへ
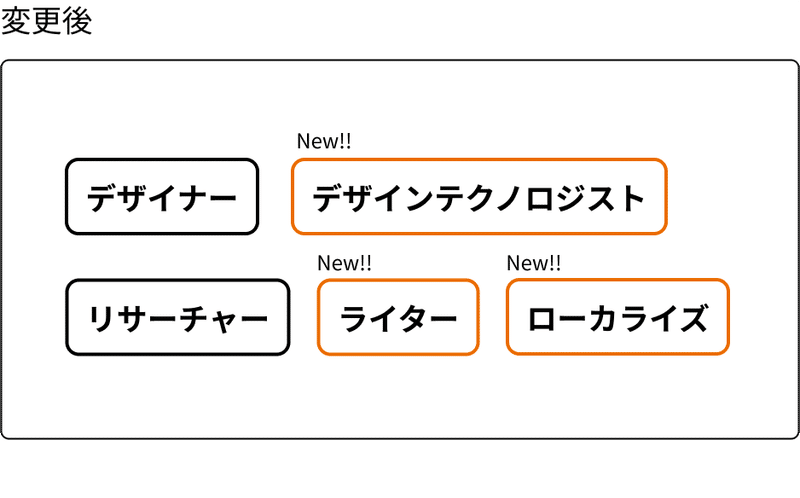
先述した課題を解決するために、次の画像のように各職能の混合チームへ変更しました。

デザインプロセスを変更したり、プロジェクト制に変えることも考えましたが、各職能が行っていることも1つのデザインだと思っており、それがデザインチームと別になっていることに違和感を感じたため、1つのチームとして合流することにしました。
次の文は1つのチームとして合流する思いを社内で公開した実際の文章です。
kintoneのデザインを「デザイン」に関わるすべての人で良い体験になるようにしていきたい。
それにはUI、文言、アクセシビリティ、エンジニアリング、リサーチに携わる人がそれぞれ力を合わせる必要がある。
全員で協力して1つの理想、物を作るのは大変だけど、議論を重ねていくことで、デザインの力が集結したものになる。
色んなプロフェッショナルの意見でデザインをブラッシュアップしていきたい。
そんなチームを目指していきます。
これに合わせてkintone Design Teamのミッションを「kintoneのユーザー体験を最高にする」というものにしました。
デザインはデザイナーだけがするものではありません。このミッションを実現するためにもデザインに関わるすべての職能の人たちでデザインをよくする1つのチームになるのがベストだと考えました。
チームを変更して得られた効果
デザインを扱う混合職能チームに変更し、約3ヶ月ほど活動をしてきて得られた成果を紹介します。
デザインに関するフィードバックコミュニケーション量が増えた
混合職能チームになる前はデザイナー職能のみがFigmaを使用していました。要はデザインツールとしか使用されていなかったのですが、いろんな職能のメンバー全員でFigmaを使い、フィードバックコミュニケーションもFigma上で行えるようになってきました。
これにより、デザインがプロトの状態で文言を当てはめたり、多言語化を検討、実装を考えたエンジニアリング関連のフィードバックができるようになりました。
また、必要に応じてチームのSlackでデザインについての質問が職能をまたいで飛び交うようになりました。
これらのコミュニケーションが増えたことで、最終的なデザインの成果物の質と生み出す時間の速さがよくなってきたと感じています。
同じチームになったことで、朝会などの定期的な会も一緒に行っており、デザインについて走り出す前から同じ情報得れるようになったので、プロダクトでデザインについて何が行われているのかが、それぞれの職能で同じ情報量を持つことができるようにもなりました。
デザイナーだけではなく、みんなでデザインを良くしていくような状態になってきています。
デザインシステムの加速
チーム変更のタイミングでデザインシステムを扱っているデザインテクノロジストメンバーも合流しています。今まではデザイナーしかデザインシステム触れていなかったのですが、文言や多言語化に関する情報もデザインシステムに組み込むため、各職能によるデザインシステムのワーキンググループが立ち上がるようになりました。このワーキンググループでは、デザインシステムへいまあるナレッジを言語化していくことが取り組まれています。
その他にもデザインに関するプロセスや日々の活動で発生している言語化されていない部分をデザインシステムへ還元していくコミュニケーションが増え、デザインシステムのコンテンツが増えていく効果がありました。
最後に
デザイナーチームからデザインに関することを扱うチームへ変更したことで得られた効果は大きかったです。なによりデザインについていろんな情報が増えて厚みが増したと感じています。
デザイナーじゃなくてもデザインにフィードバックをしていい状態を作るために、1つのチームにして文化ごと巻き込んだのは1つの事例として参考になるのかなと思います。
そんなデザインチームで一緒に働きたい方、お待ちしております!
気になる程度でお話も大歓迎です!
この記事が気に入ったらサポートをしてみませんか?
