
Webサイトの分析や制作で使えるChrome拡張・ツール10選
このnoteでは、私が実際に使っている&仲間たちに教えてもらったChrome拡張やツールを紹介していきたいと思います!
🔎 世の中のWebサイト分析に使えるもの
🖥 実際に制作で便利なもの
を中心に、デザイナーかどうか関係なく使えるものを選んでみました。
👩 この記事をおすすめしたい人イメージ
Macユーザー且つChromeをデフォルトのブラウザで使っていて、
・いつもいろんなWebサイトを見てはいるけど、もっといろんな観点からインプットをしたい
・いつも参考にしているWebサイトのデザインについて詳しく知りたいけど、どこを見たら良いのかわからない
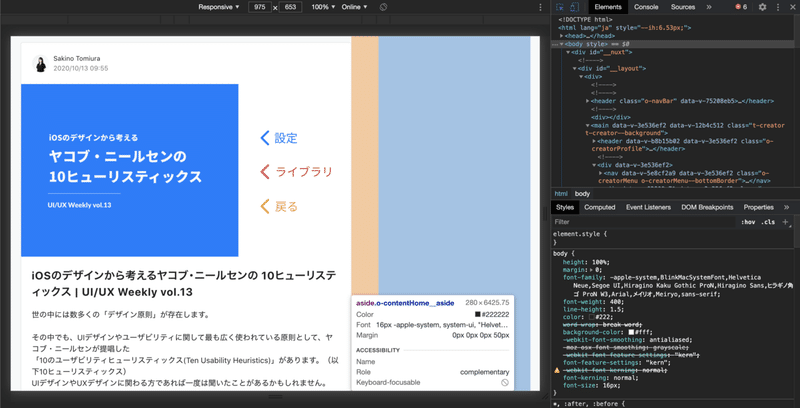
1. Webサイト検証の王道ツール - Chromeデベロッパーツール

Webサイトを見るときに最も高頻度で使う、王道中の王道、Chromeのデベロッパーツールでは、Webサイトのコードを見る以外にも、フォントサイズや色などのデザイン変更テストやソースの確認などができます。
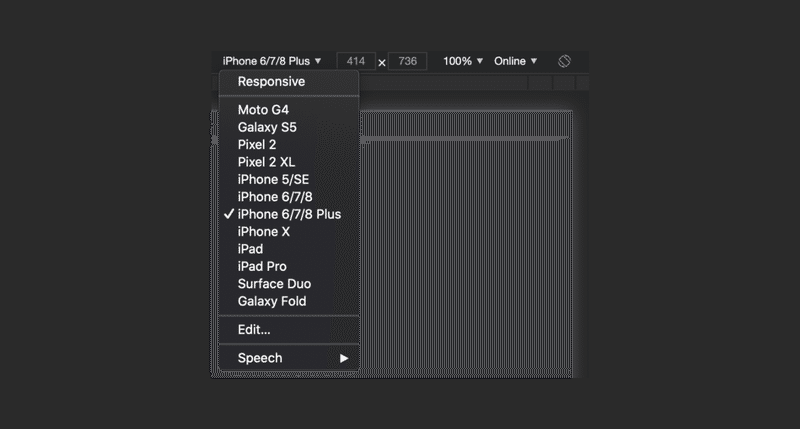
中でも一番多く使うのが、他のデバイスでどう見えるかを確認する機能です。下記のように、iPhoneやタブレットのサイズ、また表示幅を指定することで様々な画面サイズでの見え方をチェックします。

右クリックで [検証 (Inspect)] か、⌘ + Opt + I のショートカットキーで検証画面になりますが、コードを見慣れていないとウッとなるかもしれないので、このデバイスごとの見え方を確認する機能だけでも使えると良いかと思います。
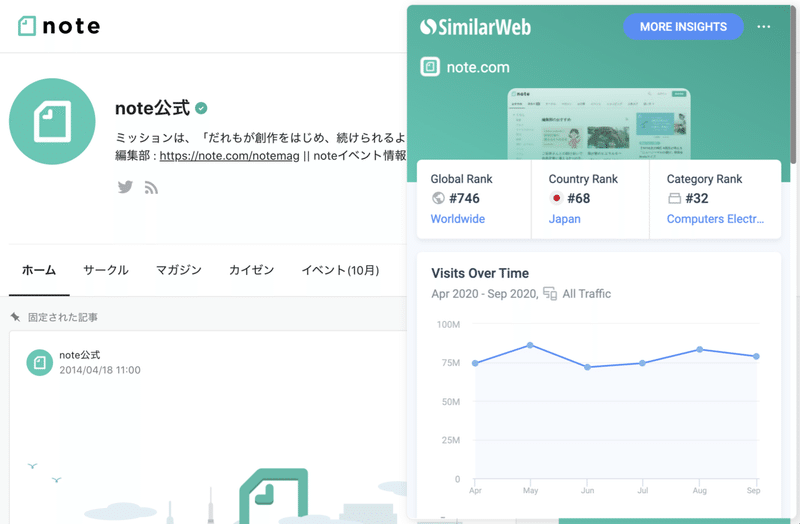
2. サイトのアクセス解析 - Similar Web

✅ 何ができる?
Webサイトのアクセス解析ツール、Similar WebのChrome拡張です。
大元のSimilar Webでは、世の中のWebサイトのトラフィックや流入経路がより詳細にわかりますが、Chrome拡張を使うことでそれらのOverviewをワンクリックで見ることができます。
3. Webページ全体のキャプチャ - GoFullPage

✅ 何ができる?
Webサイトのページ全体、ヘッダーからフッターまでキャプチャしてくれて、1枚の画像に書き出せるChrome拡張。
スクショじゃ収まりきらない範囲をキャプチャしたい時や、サイトの構成を考えているとき、ページ全体の配色などを考えるときに重宝します。
ほぼ同じ機能を持つFireShotもあります。
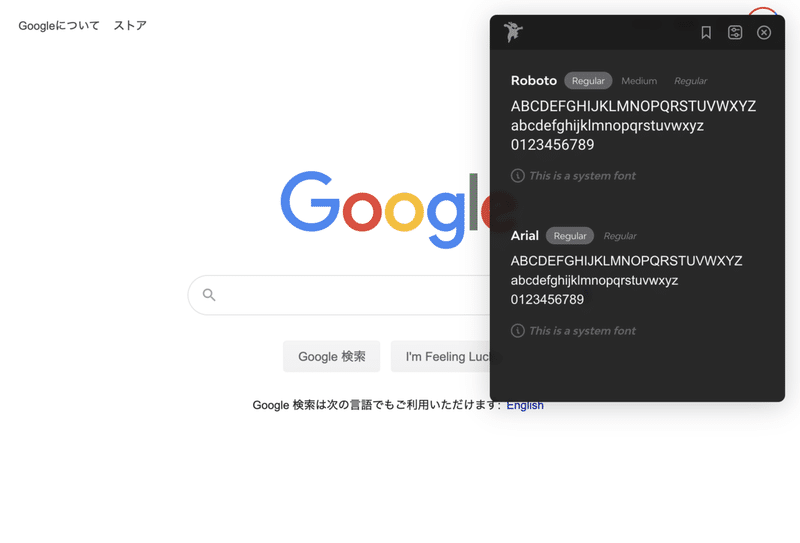
4. サイトで使われているフォントが分かる - Fonts ninja

✅ 何ができる?
サイト上で使われているフォントが1クリックで分かるChrome拡張。前述したChrome検証ツールでももちろん使用フォントはわかりますが、もっと簡単に、しかもフォントごとのプレビュー付きで確認することができます。
ちなみに、画像になってしまっているフォントを知りたい/近しいものを探したい場合はPhotoshopのマッチフォント機能を使うと便利です。
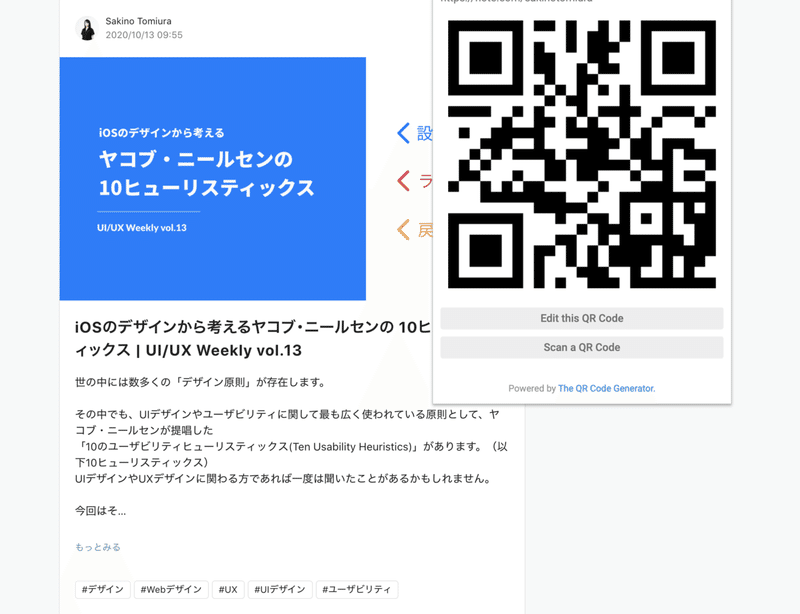
5. 今見ているページのQRコードをすぐ生成 - QRコードジェネレータ

✅ 何ができる?
今見ているページのQRコードをワンクリックで生成できます。そんなにQRコード必要になることある?って思われそうですが、今PCで見ているページをスマホで見たい!というときにかなり重宝しています。
Airdropや、Chrome同士だったらページ共有機能もありますが、うまく動かない時がたまにあるのでこのQRコード生成だと毎回確実で、速いです。
6. コンテンツや画像のサイズを測る - Page Ruler

✅ 何ができる?
今見ているページのコンテンツや画像のサイズを測るツールです。定番ツールで、類似ツールもたくさんありますが、Chrome拡張のアイコンとして一番わかりやすいのでこれを使っています。
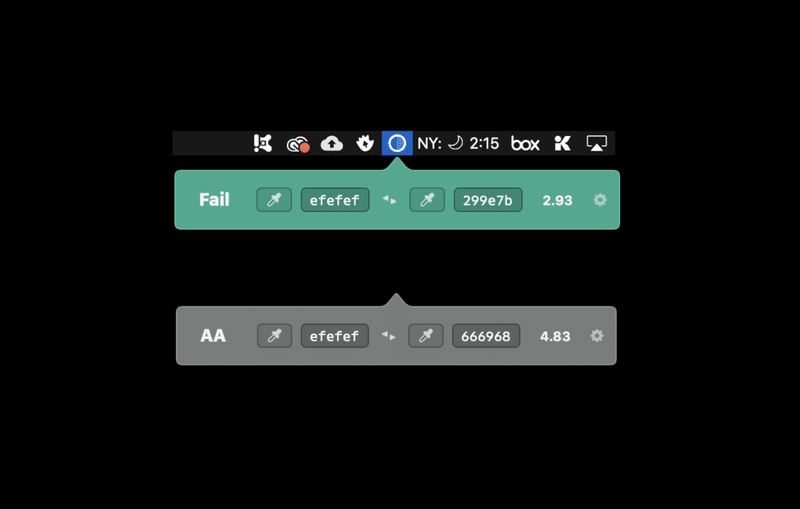
7. Macのメニューバーから使えるコントラストチェッカー - Contrast

✅ 何ができる?
こちらはMacのアプリケーションで、ダウンロードするとあらゆるUIのコントラストチェックが一瞬でできてしまいます。
以前Webアクセシビリティについて書いたnoteでも紹介していますが、
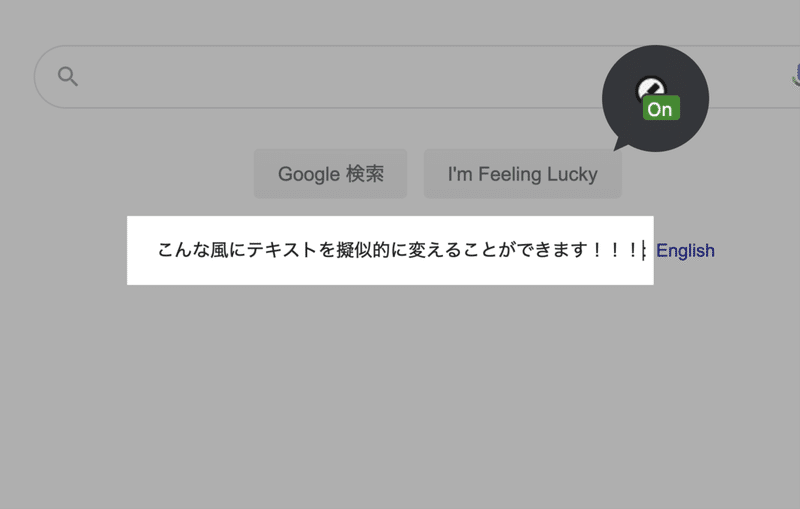
8. Webサイトのテキストを擬似的に変更 - Design Mode

✅ 何ができる?
サイト制作で、文言を変えて見た目を確認したいときに、擬似的にテキスト変更ができます。コーダーさんに依頼するのもなあ...検証ツール使うほどでもないなあ...みたいなときに重宝しています。
類似プラグインでEditという有料ツールもあり、Design Modeの機能にプラスで色やフォントを変える機能もついています。
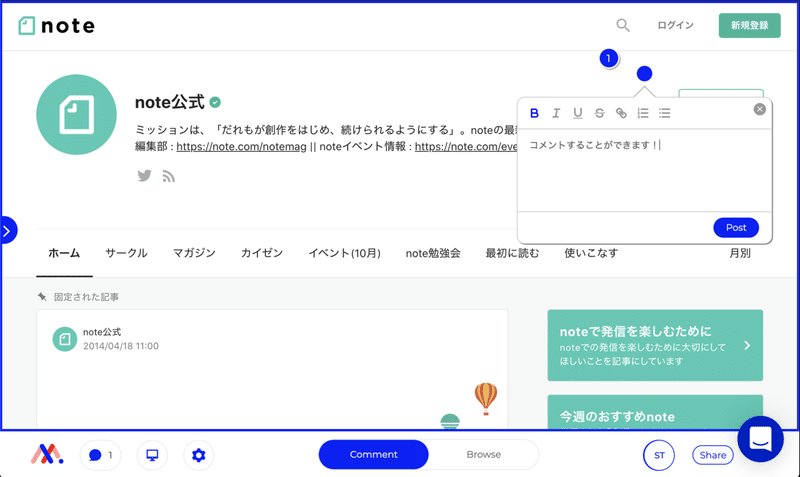
9. ライブサイトにコメントしてチームで共有 - MarkUp

✅ 何ができる?
実際のWebサイトにコメントして、しかもチームで共有できちゃう、ライブサイト版Zeplinです。実際に案件で使ったことはまだないですが、チームでフィードバックを共有するときに「○○ページの見出しが...」とテキストで共有するより遥かに効率が良さそうです。
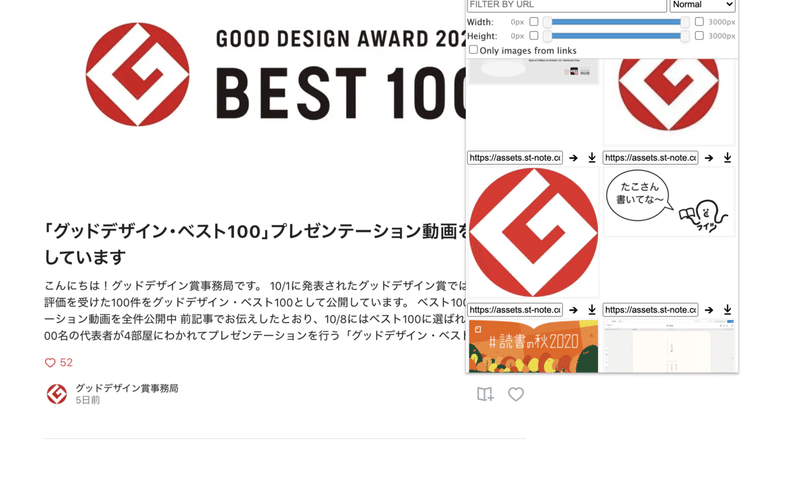
10. サイトで使われている画像を一括表示&ダウンロード - Image Downloader

✅ 何ができる?
見ているサイトで使われている画像をまとめて表示し、ダウンロードすることができます。提案時のデザインに使いたい時など、入れておくと何かと便利です。
その他のオススメChrome拡張
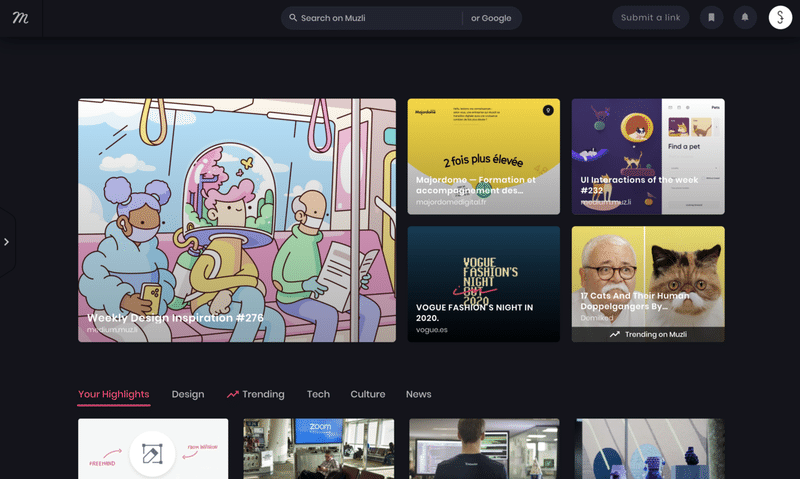
▼ Muzli 2 - 毎日のデザインインスピレーションに
Chromeで新規タブを開くと、デザインの様々なインスピレーションや記事を表示してくれます。

▼ Product Huntプラグイン - プロダクトに関する情報収集を気軽に
上記のMuzli2と同じように、Chromeの新規タブでProduct Huntに投稿されている情報が見られます。

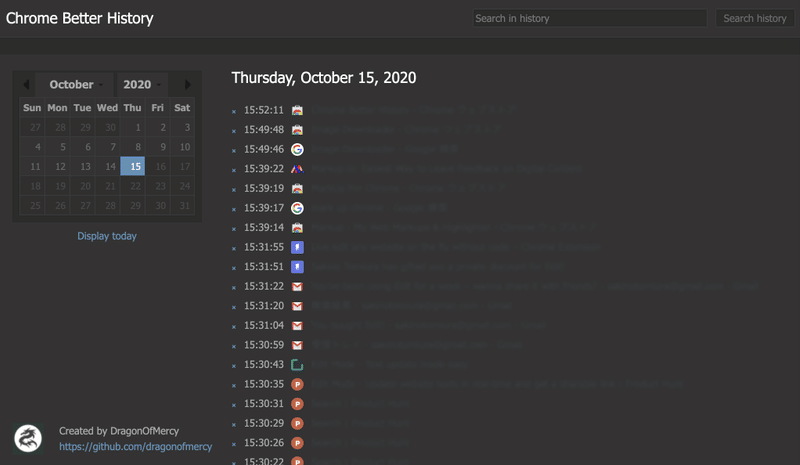
▼ Chrome Better History - Chromeの履歴を見やすく
Chromeデフォルトの履歴を、カレンダーで日付指定できる等使いやすいデザインになっているものに変えてくれます。最近教えてもらって重宝しています。

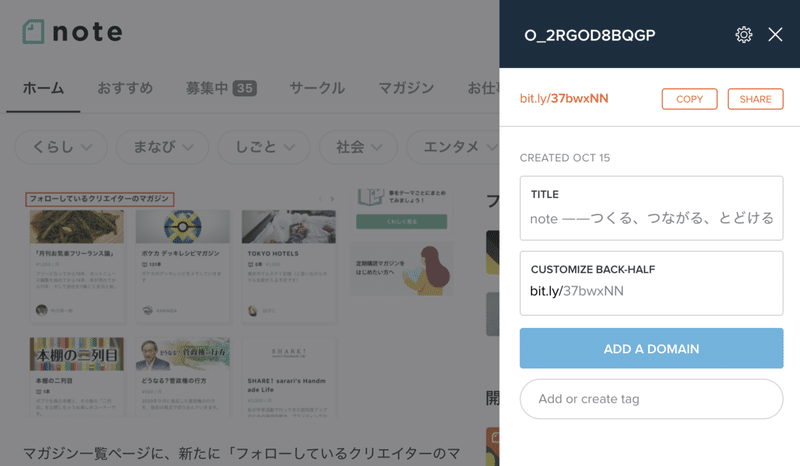
▼ Bitly - URL短縮をChrome拡張で
これまでわざわざ毎回「URL短縮」と検索していたのですが、最近教えてもらってとても役立っている、URL短縮のChrome拡張です。

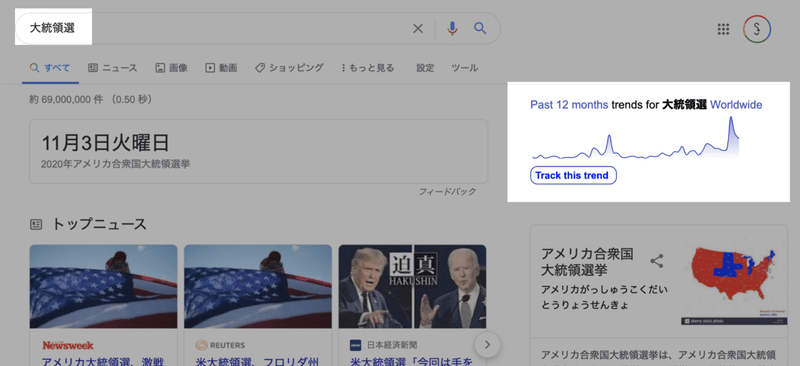
▼ Trends Everywhere - 検索ワードのトレンドがわかる
Google検索結果に検索ワードのgoogleトレンドグラフを表示してくれて、押下でGoogle Trendsの詳細が見れます。入れておけば勝手に毎回の検索結果に表示されます。「みんな同じこと検索してる!」みたいなのがわかったりすると楽しいです。

この記事が気に入ったらサポートをしてみませんか?
