
個人Notionの "Home" ページ。 自分なりの使い方を解説してみます | Notion ユースケース #01
Notionのユースケースまとめ [ 個人 / 仕事編 ] をやってみようと思います。
今回は、超メインで使っている「Home」をどうやって使っているか?について解説して見たいと思います。
けっこう厚めに書いてしまったので、目次から気になるところを読んでみていただけると嬉しいです🙏
-----
Notionとの付き合い方
📍 主な用途
主にプロジェクトやタスクの管理。本業で発生するタスクに加え、副業先でのタスクや、趣味制作のスケジュール…などすべてをまとめて整理しています。
📍 Notion歴
おそらく半年ぐらい。
幸いにも(?)、以前までちゃんとノートやタスクを管理する習慣がなかったので、Notionとの出会い+本業以外のお仕事ができたのをきっかけに、タスク管理しっかりできるような大人になりました。Notionありがとう。
📍 方針
飽き性&マメな性格じゃないので、運用だけでしんどくなりそうなことはしない。「毎朝5分以内で運用できるように」を目安にしています。
Home 全体像

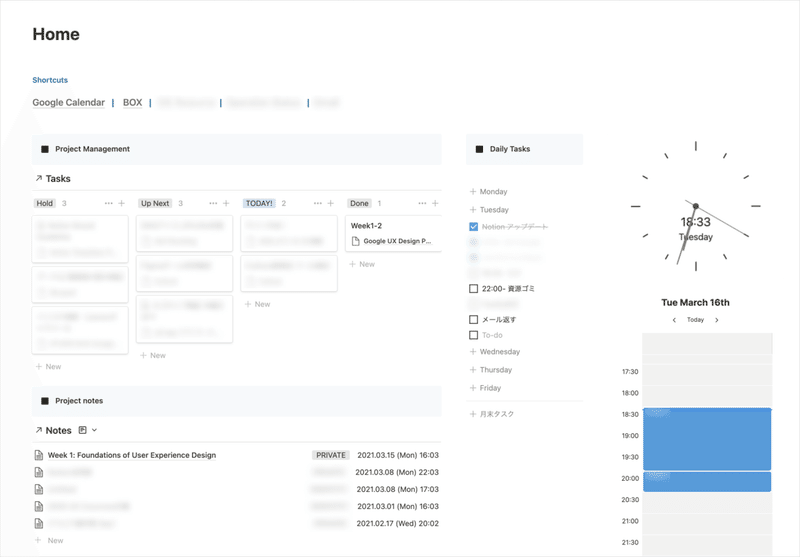
Homeの全体像はこんな感じです。詳細は後述しますが、大きく分けると3つのエリアに分かれます。
1️⃣ Project Management - 案件に紐づくタスク管理
2️⃣ Daily Tasks - 日々のルーティンや、メール返信などの細かいタスク
3️⃣ Project Notes - 直近編集したドキュメント
▼ このレイアウトにした目的
Homeを設けた大きな理由として、
「頻繁にアクセスする情報がずっと視界に入っていてほしい」という点がありました。
そこで、まずモニターのセッティングから考え直し、作業をするメインディスプレイを目の前にセット、そしてセカンドディスプレイに常にNotionを表示させることにしました。

表示するサイズも固定なので、画面サイズに最適化したレイアウトにしています。
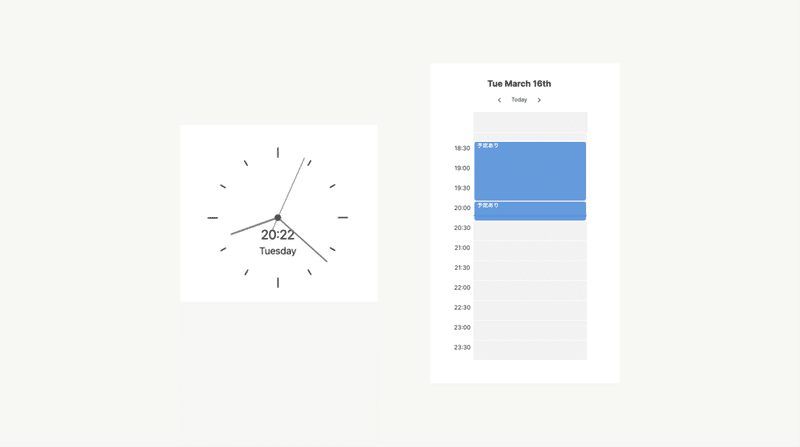
このセッティングにしたため、タスクやプロジェクトの詳細以外にも、一日に何度も見るGoogleカレンダーや、見やすい大きな時計、よくアクセスするNotion以外のツールを表示させたりしています(表示方法は後述)。
各エリアの詳細説明の前に、「Linked database」と「Relation」について少し触れておきます。もう知ってるで!という方はスキップしてくださいませ!
前提1:Linked databaseで見え方をページごとに最適化
「Project」「Note」「Task」という大元のデータベースをそれぞれつくり、「Linked database」を用いてページごとに見やすいビューで表示しています。
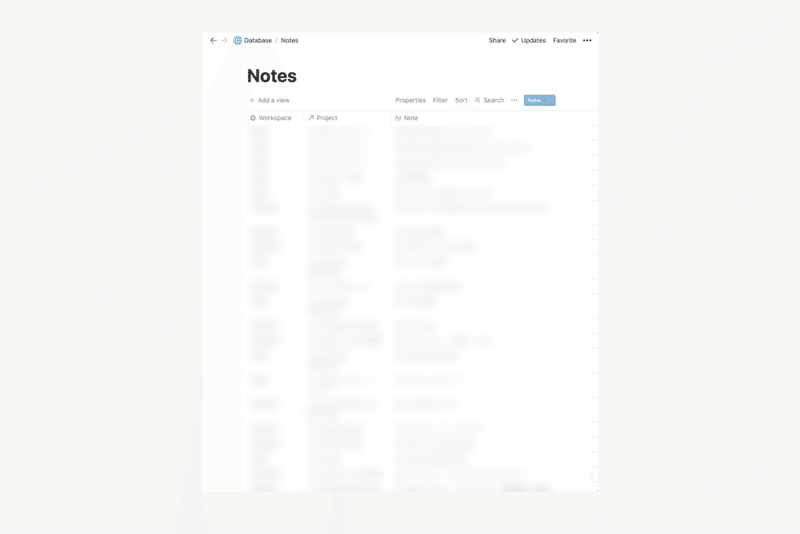
例えばすべてのドキュメントを集約させているデータベース「Notes」はこちら↓ですが、実際ここを開くことはほぼありません。

代わりに、別のページで↓のようにワークスペース(本業 / 副業先の会社 / 個人案件)でフィルタリングしたビューをそれぞれ作って表示させたり、

Homeに直近のデータだけちょこっと表示させたりもしています。↗️ のアイコンが表示されている=Linked databaseです。Notionの中でもかなり大事な概念だと思うので、詳しく知りたい方はこちらからどうぞ!
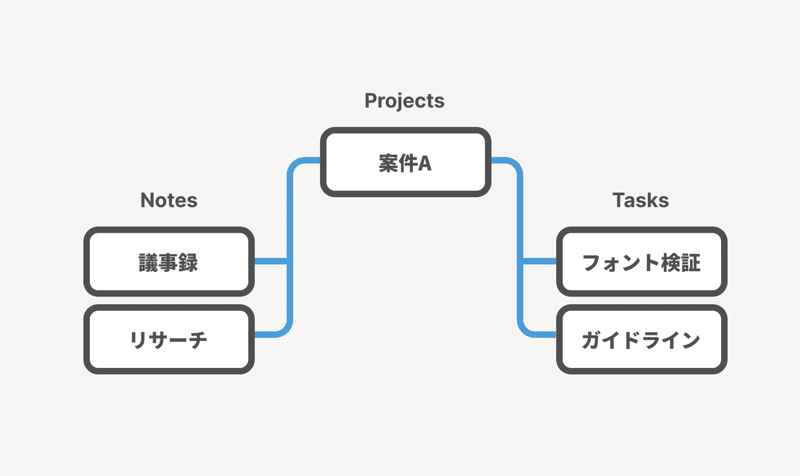
前提2:プロジェクト・ノート・タスクをRelationで紐付け
さらに、本業以外のお仕事や、個人で作っているものなどが増えてきたので、「Project」を軸に、それに関するドキュメントやタスクをRelationで紐付けています。
イメージはこんな感じです:

こうすることで、「案件A」のプロジェクトページから案件Aに紐づくタスクやドキュメントに簡単にアクセスできるようになります。
この紐付けの詳細は、下記の記事で詳しく・わかりやすく解説されています。これを読めば紐付けの考え方や使い所が理解できると思います。
ここからは「Home」をエリアごとに細かく解説していきます。
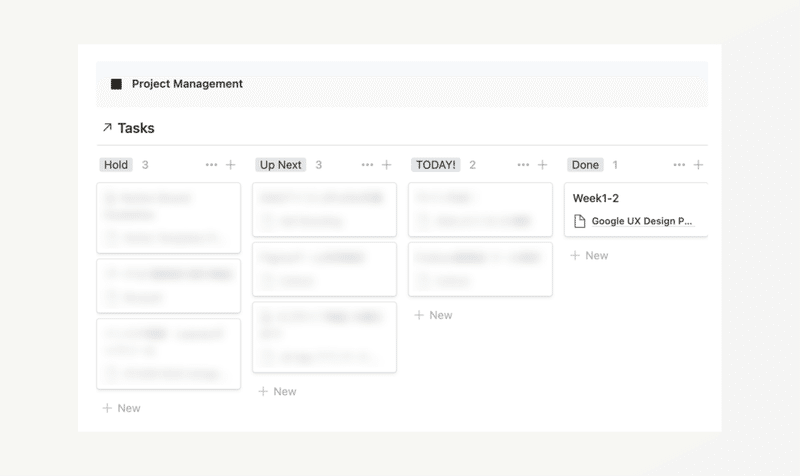
1️⃣ Project Management


この「Project Management」のエリアは、その名の通り案件のステータスとそれぞれに紐づくタスクを管理するエリアです。「Project名」の部分には、Relationで紐付けたプロジェクト名を表示されるようになっています。本業・副業・個人制作問わず、自分が「Project」と見なしているもののタスクはここに入れています。
カードを増やしすぎると気が滅入るので、直近のタスクだけをざっくりめに書いています。だいたい1 Projectごとに1カード、多くて2...という風にしています。
ステータスは、下記のようなイメージで移動させています:
Hold - 別メンバーがボールを持っているorなんらかの理由で保留中
Up Next - 手をつけられるタスク。けど今日はやらない。
TODAY! - 今日やる案件。逆にこれ以外やるな。
Done - とりあえず終わった。良かった。
(Past - 案件として一旦終了しているもの)
毎朝始業時に、このステータスと、次に説明する「Daily Tasks」を整理・アップデートしています。
「月曜日に一週間のタスクを決める」という方も多いですが、自分には向いていないなと思ったのでこの方法で運用しています。
Notionを使ったタスク管理は本当にいろんなやり方がありますが、自分がやりやすい方法を、使いながら探るのがベストだと思っています。
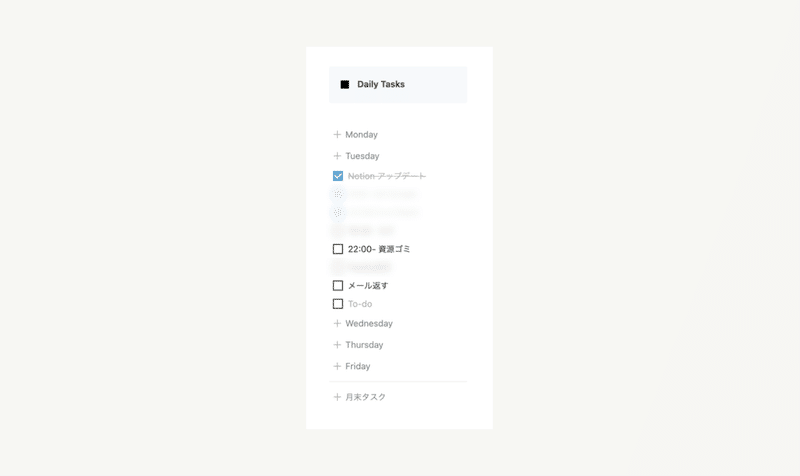
2️⃣ Daily Tasks

こちらの「Daily Tasks」では、日々ルーティン的に発生するタスクや、細かいタスクを分けて記載しています。
ここに記載するタスクの例
・Notionアップデート
・メールやSlack返信(受け取ったタイミングでできない場合)
・ゴミ出し
・読書やオンラインレッスンなど毎日行うもの
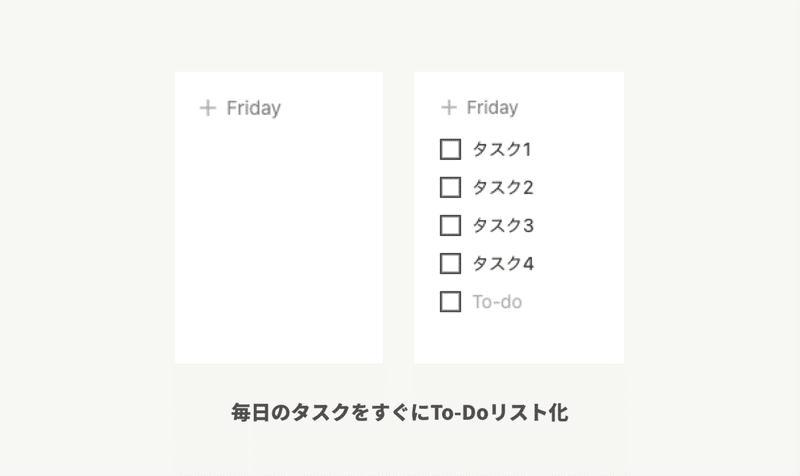
ゴミ出し等の曜日ごとに決まっているタスクや、毎日習慣化したいものに関しては、毎朝打ち込むのが面倒なので、曜日ごとのタスクをすぐに生成できるようにしています。

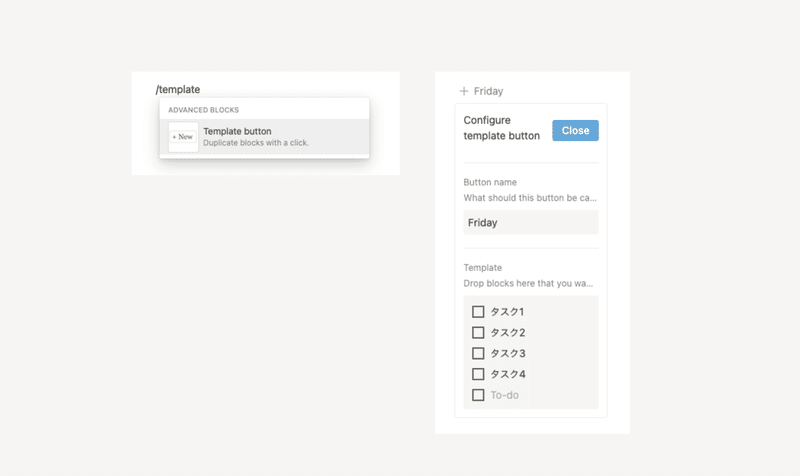
+Friday をクリックすると、金曜日のタスクがずらっと並びます。Notionの「Template button」を用いて、曜日分のボタンを用意しています:

曜日ごとではなくても、毎月月末に発生するタスクもこの方式でリスト化できるようにしています。
経費精算、請求書送付、月報...などなど、月末に毎回タスクリストを生成して、常に視界に入れるようにして忘れないようにしています。
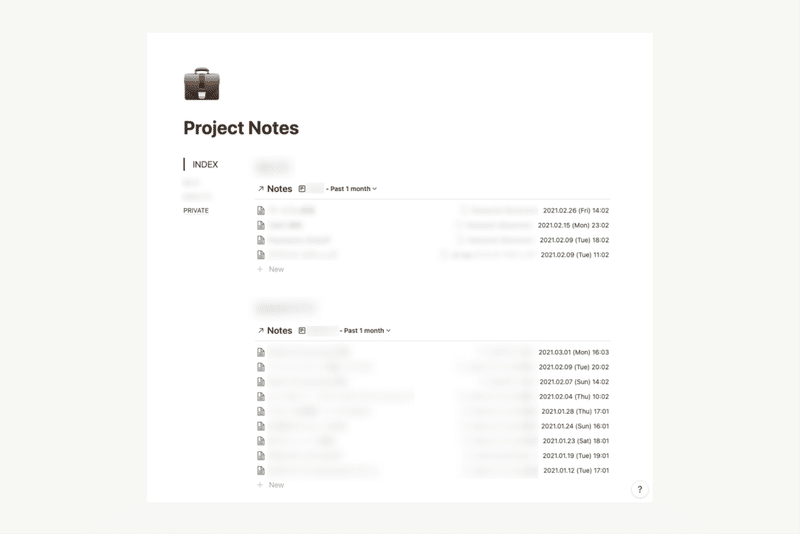
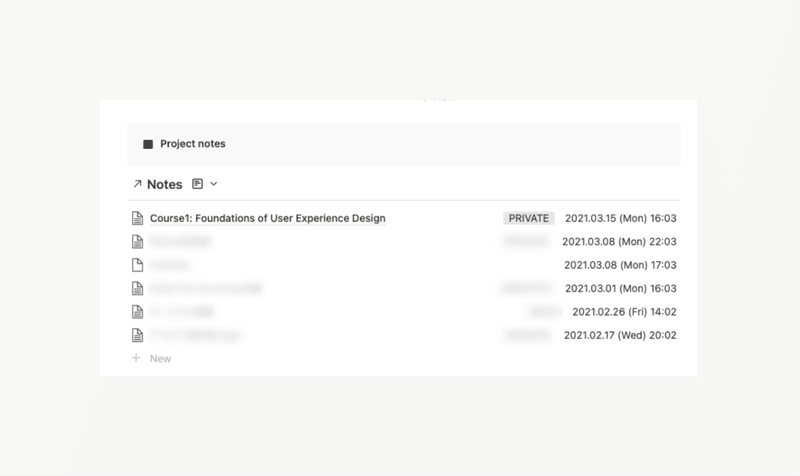
3️⃣ Project Notes

前述した「Notes」という大元のデータベースから、「直近1ヶ月のノート」をフィルタリングして、この「Project Notes」のエリアに表示させています。
ひとつ気に入ってるのが日付表示です。Notionデフォルトの表示があまり見やすくないので、Fomulaを用いて見え方をカスタマイズしています。
Notion、Fomula使うと日付のフォーマットの自由度めちゃくちゃ上がるのね。知らなかった。
— Sakino|咲野 (@sakinotomiura) March 8, 2021
(なんかわからないけどできたからいいや) pic.twitter.com/W09gjyil6y
Fomulaは使いこなすと超便利そうなのですが、まだあまり使いこなせてないです...。下記のサイトを参考にすると、いろいろできそうです(雑ですみません)。
その他の要素 (カレンダー、時計、ショートカット)
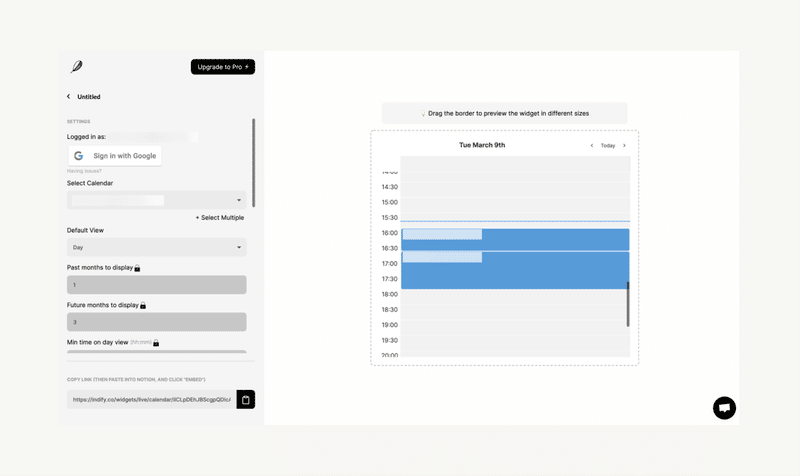
▼ 時計とGoogleカレンダー埋め込み

時計とカレンダーの埋め込みは、どちらもIndifyのウィジェットを使っています。他にも天気や、カウンターを表示することもできます。
見た目のカスタマイズも可能です。

▼ Shortcuts

この「Shortcuts」はセカンドディスプレイに常に表示させていることもあり、よくアクセスするNotion以外のツールのリンクを置いています。
Calendar | BOX | Sheet | ...
のようにテキストで入力して、それぞれをテキストリンクに変換しているだけです。
見た目やスタイルについて
「運用だけでしんどくなりそうなことはしない」という方針通り、ページごとにアイコンを登録したり、テキスト入りの画像を作ったり...ということはやらない流派なので笑、Notionの機能だけで「いい感じに見える」ようにすることを意識しています。

例えば↑のスタイルは、「Callout」パーツの背景を水色に設定して、絵文字を「⬛ 」にすることで、通常の見出しよりセクション感がわかりやすくなります。
もちろん、自分好みにもっとカスタマイズしたい方も多いと思うので、そういった時に参考は下記のような方法があります:
・Twitterで「#notiontwt」で検索してみる
・PinterestでNotion関連の画像を探してみる

(引用元:Pinterest)
自分も学生だったら絶対やってるなぁ...と思いながらたまに眺めています。
見た目やスタイルの参考に限らず、海外ユーザーのテンプレートや、Product Huntで紹介されているような高度な使い方はよくチェックしています。
さいごに
普段はUI/UXデザイナーとして働いていますが、まさに「自分だけがユーザーのサイトを設計している」というのが最近Notionを使っていて感じることです。
ユーザーリサーチをするように、自分の仕事を客観的に観察したり、Notionを使う環境を分析したり、自分の性格と向き合ったり...試行錯誤しながらプロダクトを成長させているイメージです。
他のアプリを完全コピーしても自分たちがアプローチしたいユーザーには刺さらないのと同じで、使う側(自分)をきちんと理解しないとなぁ...と、複雑な運用を試みては挫折し、を繰り返していて思ったりします。
日々のタスク管理をラクにするのも、運用負荷を少なくするのも、わかりやすく見出しをつけるのも、きれいに整えてテンション上がるようにするのも、全部デザインだなぁ...と。
これからも一趣味としてNotionの沼にハマって行きたいと思います。
-----
今後は仕事以外でのNotionの使い方や、会社でじわじわ導入し始めているチームでの使い方なども紹介していこうと思っています。
Twitterでも時々、Notionについてつぶやいたりしています。もしよければ覗いてみてください。
Twitter: @sakinotomiura
Notionのユースケースまとめ [ 個人 / 仕事編 ] をやってみようと思います。
今回は、超メインで使っている「Home」をどうやって使っているか?について解説して見たいと思います。
けっこう厚めに書いてしまったので、目次から気になるところを読んでみていただけると嬉しいです🙏
-----
✨ 2022年3月現在
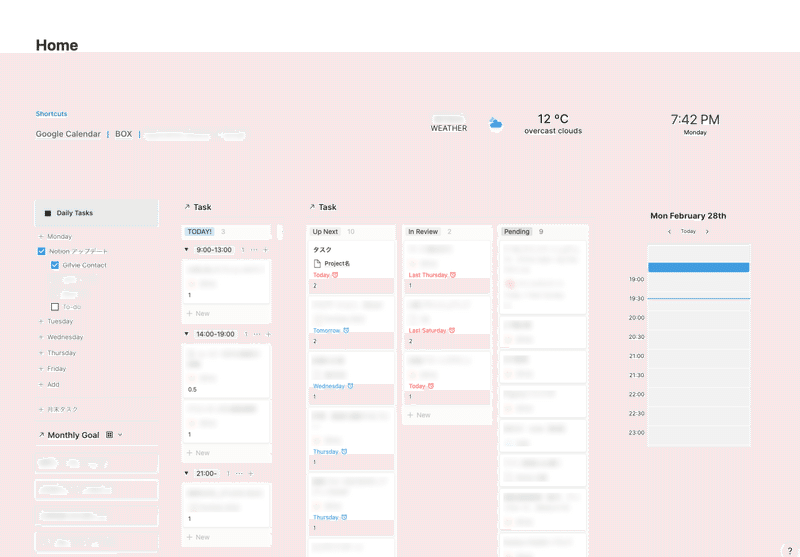
1年経ってマイナーアップデートをし続け、落ち着いてきた現状のHome画面を貼っておきます。


見える部分で大きく変わったのは、下記の3点です。
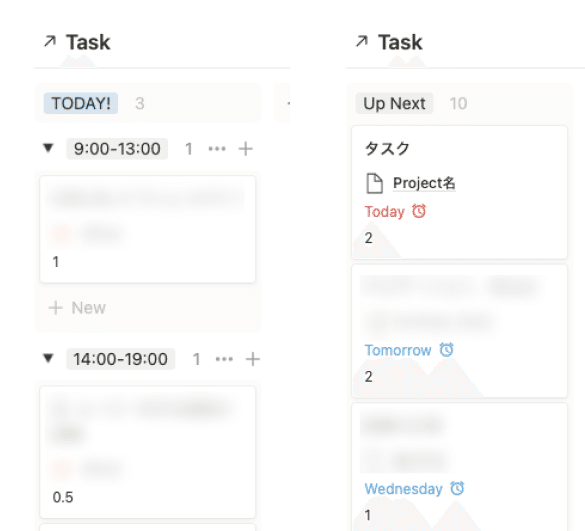
[TODAY] のタスクのみをLinked Databaseで独立させ、グループ化を利用し、時間の枠を作った
タスクのカードに、想定される工数と期限を表示
今年から始めたMonthly Goalの一部を追加(いつかnote書く)
またアップデートし次第、こちらに追加していこうと思います。
この記事が気に入ったらサポートをしてみませんか?
