
賃貸アプリで基本UIトレーニング/BONO
UIデザインを独学しています。Satoと申します。
今回はデザインコミュニティBONOの「賃貸アプリで基本UIトレーニング」シリーズが一通り完了したので、学習記録をまとめたいと思います。
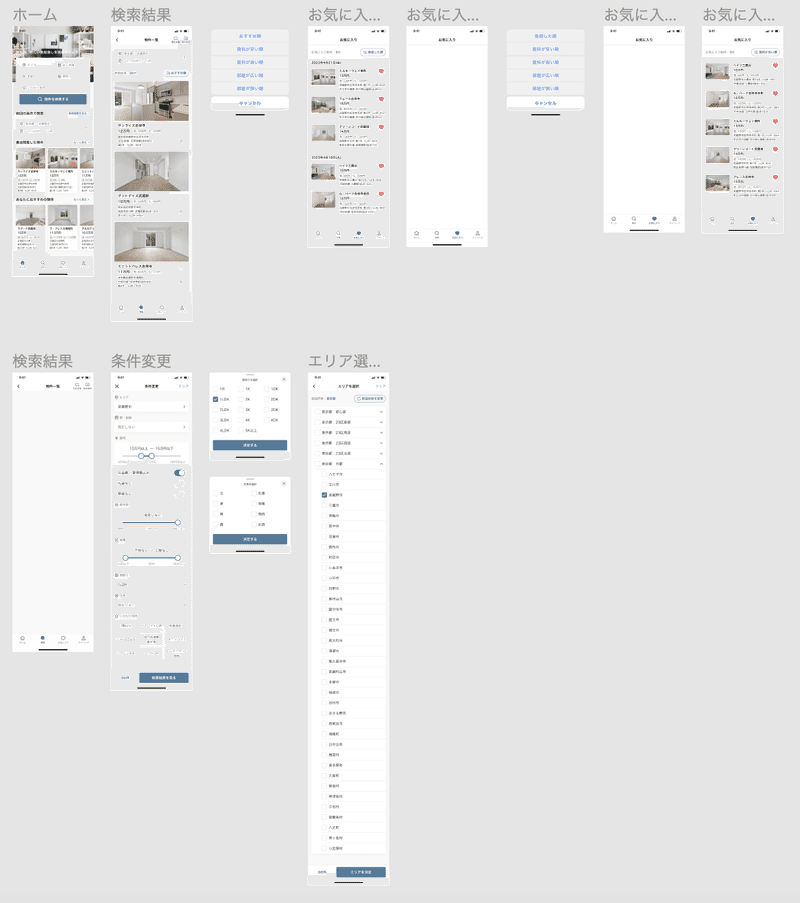
完成品を先見せ

プロトタイプ
プロトタイプはこちら
※スマートフォンだと動作が重たいのでpc推奨です。
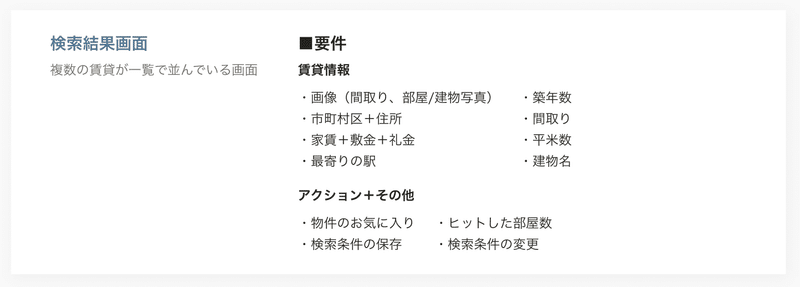
要件

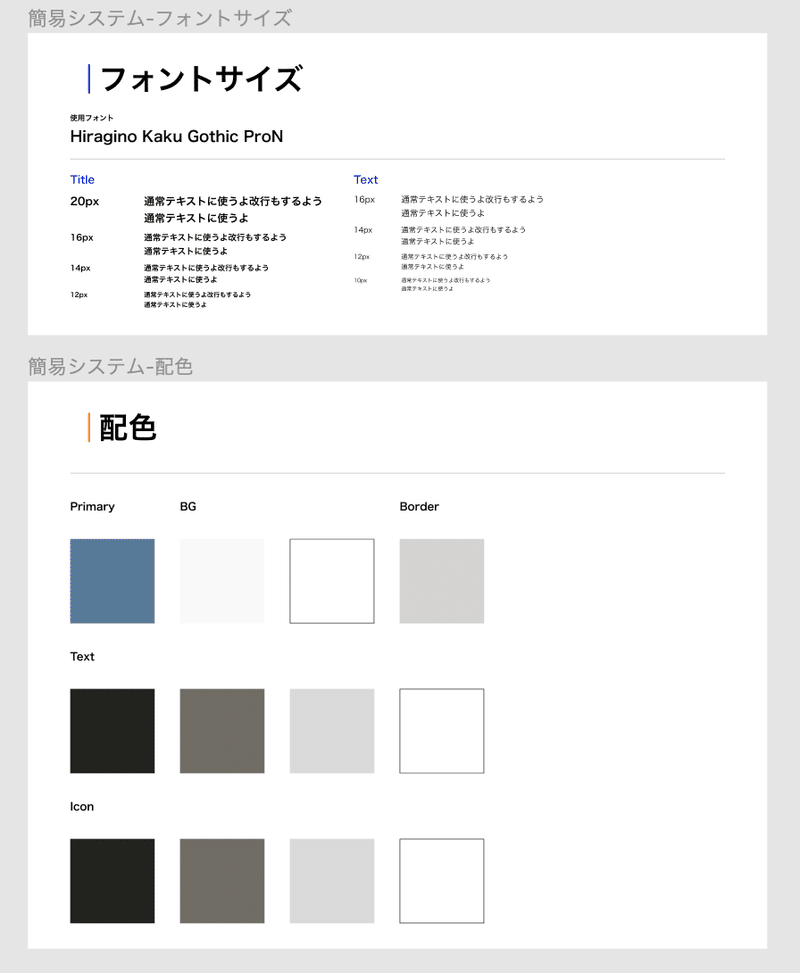
簡易デザインシステム

コンポーネント

では各画面について説明していきます👀
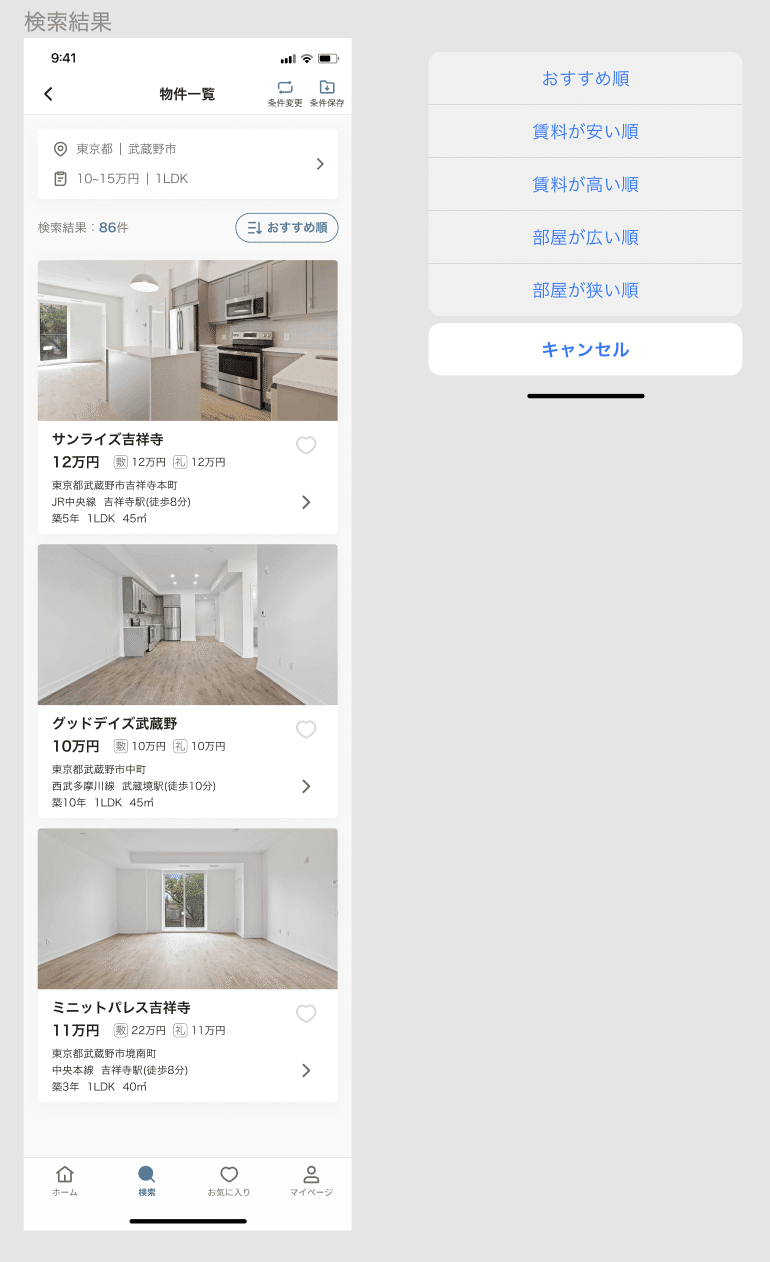
🔍検索結果画面


まずは検索結果画面を作成しました。この画面は、賃貸条件を入力し、検索を行った後に表示される画面です。
お題では、以下の3つの要素を持つ検索結果画面を作成するように指示されています。
検索条件に合う賃貸が並ぶ。
検索条件を保存できる。
検索条件を変更できる。
賃貸情報は、BONO動画内で推奨されているMaterial DesignのCardUIを参考にしています。詳細ページに遷移しなくても部屋の雰囲気を確認できるように、物件の写真を大きく掲載してみました。
検索条件変更や検索条件保存などのアクションは、floating action buttonを使用することも検討しましたが、メインコンテンツの範囲を確保するために、ナビゲーションバーの右側に配置しています。
また、検索結果の並び替えも行うことができます。検索結果の並び替えはiOSの標準コンポーネントであるアクションシートを使用しています。
🏠ホーム画面


ホーム画面は物件を探す起点になる画面になります。
画面上部には物件の検索ができる入力フォームを配置しています。
前回検索した検索条件は1件のみホーム画面に表示し、それ以前の検索条件を見たい場合は検索履歴を見に行ける導線を作っています。
また物件の訴求一覧として最近閲覧した物件やおすすめの物件を並べています。
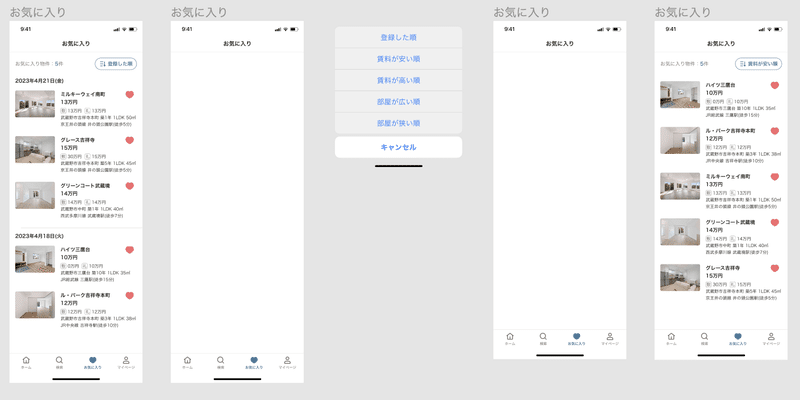
🌟お気に入りリスト


お気に入りリストはお気に入りの物件一覧を表示する画面です。
登録した順で物件が並んでいる場合は、日付別のラベルで表示し、物件をお気に入りした日付が分かるようにしています。
並び替えのアクションでは、登録した順、賃料が安い・高い順、部屋が広い順・狭い順で並び替えが可能です。
境界線は、登録した順で並び替えした際に日付ごとにリストをグルーピングするために使用し必要最小限にとどめています。
✅検索条件変更


この画面は検索結果画面で検索条件の変更のアクションを行う際に、条件を指定する画面になります。
エリアや駅・路線の選択は項目が多いため、別画面に遷移して選択するようにしています。エリア選択ではチェックボックスを使用し、複数選択ができるようにしています。
賃料の項目では、共益費/管理費を含めるかの指定や敷金・礼金なしの指定に標準コンポーネントのトグルスイッチを使用しました。
オプションの選択には、トグルスイッチ・チェックボックス・ラジオボタンの3種類を用いるのが一般的です。
Material Designを参考に、トグルスイッチは即時反映されるもの、または単一の選択肢に対して使用するようにしています。エリア選択や間取り、方角など、複数の選択肢から複数選択できるような場合は、チェックボックスを使うのが適切です。また、今回は使用していませんが、複数の選択肢から単一選択をする場合は、ラジオボタンを使用するのが適切です。
賃料、築年数、面積の範囲指定には、スライダーを使用しました。ピッカーなどのコンポーネントもありますが、スライダーの方が直感的な操作ができるため、今回はスライダーを採用しました。
間取りと方角は、お題で指定されているハーフモーダルを使用して条件の変更が行えるようにしています。
まとめ・感想
「賃貸アプリで基本UIトレーニング」は、Material Designを読みながら賃貸アプリを作成していくというものでした。普段デザインを構想する際にはMaterial Designを参考にしていましたが、今回Material Designを改めて読み込むことで、何となくでデザインしていたものが言語化されたと感じました。
今後もBONOでの学習を頑張っていきます!ここまで読んでくださり、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
