
#西東のデザイン分解【vol.8】 いろはじめ
やっと無限列車に乗れそうな,西東です.
この note は,Twitter にて発信中の
#西東のデザイン分解 をまとめるシリーズです.
vol.8 の今回は 色の基礎の話 です.
配色については様々な手法がありますが,色の考え方は今回の話を起点にしやすいと思います.
今回は,色の基礎のうち,
・PCCS
・色相環
・トーン概念図
・配色のバランス
についてまとめます.
PCCS
PCCS(Practial Color Co-ordinate System)とは,色彩調和に適したカラーシステムを指します.具体的には,主体となる色み「色相」と雰囲気を担う「トーン」によって配色が構成されます.
このとき,色相はHue(ヒュー),トーンは明度・Lightness(ライトネス)と彩度・Saturation(サチュレーション)で指定できます.
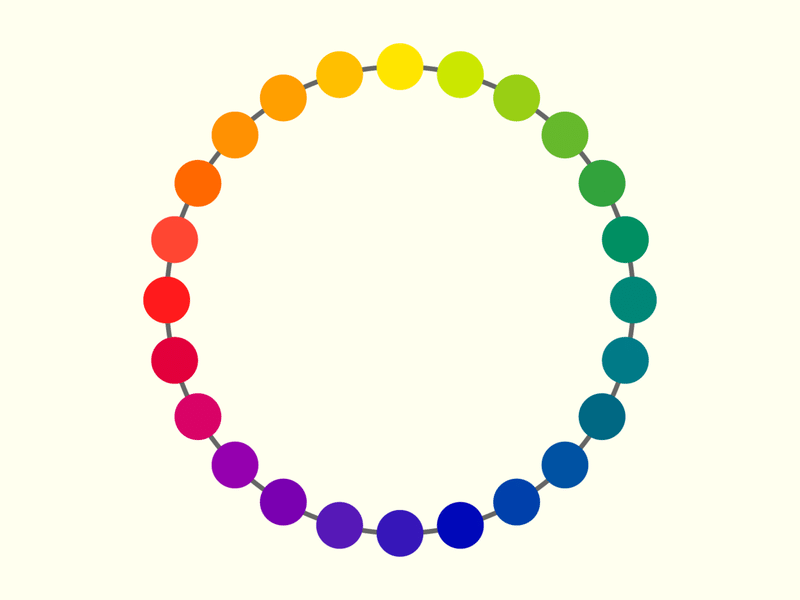
色相環
では,色相はどんな色があるの?ということで色相環です.こちらは知名度が高いのでどこかで見たことあるかもしれません.おもに,赤・緑・青・黄(心理四原色)とそれらの反対になる色(補色)を基準に24分割した環状の色相をいいます.(最終的に,ある色相と反対に位置する色相はすべて補色関係となります.)このとき,どの色相にもくすみがない純色を用います.

心理四原色:エバルト・ヘリングによって提出された色の知覚機構理論(1878)で,基本色と想定された四色
補色:一定の割合で混ぜ合わせると光では白色光に,絵の具では灰色になる関係にある2つの色.
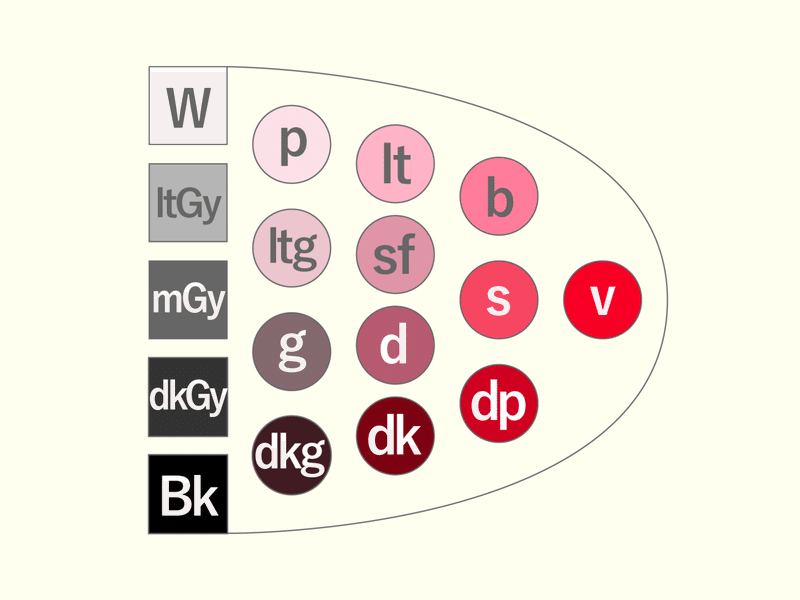
トーン概念図
トーンを構成する明度と彩度は,明度を17段階の黒〜白,彩度を9段階のくすみ〜鮮やかさに分割して表現します.この組み合わせを,雰囲気別に分類したのがトーン概念図です.

※今回は雰囲気の違いを単色(赤)でわかりやすくしていますが,実際は色相環の12色で表現されています.
赤ひとつとっても,トーンによって印象が全く異なることがわかりますね.
トーン概念図では,縦が明度の変化,横が彩度の変化を示します.トーンは同じような印象やイメージのまとまりなので,必ずしも明度や彩度の数値が一致するものではありません.
v (vivid)_冴えた
s (strong)_強い
b (bright)_明るい
dp (deep)_ 濃い
lt (light)_浅い
sf (soft)_柔らかい
d (dall)_鈍い
dk (dark)_暗い
p (pale)_薄い
ltg (light-grayish)_明るい灰みの
g (grayish)_灰みの
dkg (dark-grayish)_暗い灰みの
W (White)_白
ltGy (light-gray)_明るい灰色
mGy (medium-Gray)_灰色
dkGy (dark-Gray)_暗い灰色
Bk (Black)_黒
(参考:PCCSとは(色相環、トーン概念図) | 色彩101
PCCSとは | DICカラーデザイン株式会社)
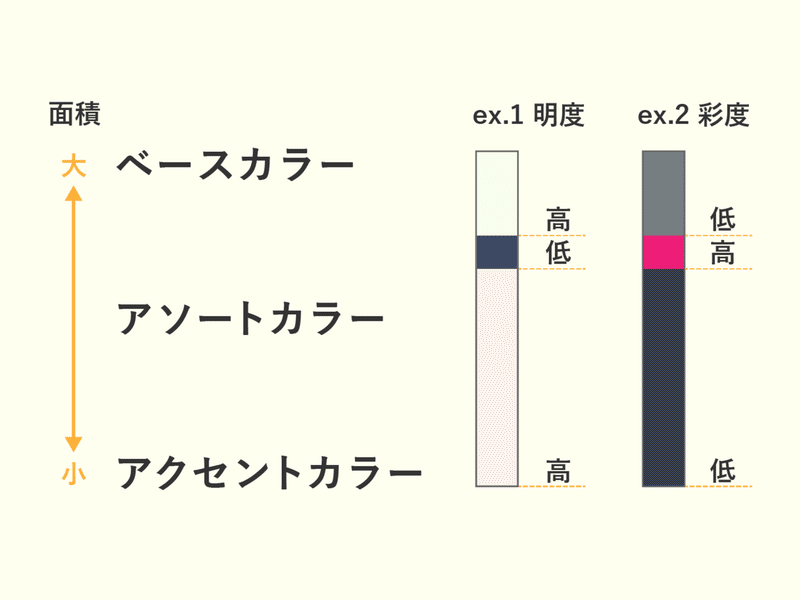
配色のバランス
配色は印象に直結します.一辺倒な配色や無鉄砲な多色配色よりも,意図に合わせてバランスを整えた配色には伝わりやすいメリハリがつきます.
配色の基本的なバランスにはベース・アソート・アクセントがあります.
基礎となるベースカラーは配色の大部分を占めます.また,アソートカラーによって印象に広がりを持たせます.そして,変化となるアクセントカラーを加えて全体を引き締めます.(ベースとアソートは色相やトーンに類似性を持たせ,アクセントで変化を大きくすることがポイントとなります.)これらのバランスと意図を合わせると,思い通りの配色が実現しそうです.

配色は 基礎+拡張+変化
— 西東 (@sa__i__to) August 17, 2020
基礎となるベースカラーが
全体を支え、アソートカラー
によって印象が拡張する
そこにアクセントカラーの
変化が加えられ引き締まる pic.twitter.com/wq6rkpbt4J
いかがでしたでしょうか.
個人的に色は好きな分野でなんですよね.学生時代にふと思い立って色彩検定とカラーコディネーターの2級を取りました.工業学生だったのに…笑
次回は色相環にまつわる配色についてまとめようと思います.
ご指摘ご意見ご感想お待ちしております.
Twitter もよろしければお願いします.
それではまた次回.
お読みいただきありがとうございます.
西東
この記事が気に入ったらサポートをしてみませんか?
