
SmartHRの制作物はどう見える?「色覚検証ワークショップ」開催レポート
SmartHR、コミュニケーションデザイングループのみやもとです。
2021年5月に第一回、6月に第二回と、2回にわけてグループ内で作ったデザイン制作物の色覚検証ワークショップを開催したのでレポートしたいと思います。
この会は、具体的なデザイン修正や制作進行の改善を求める場ではなく、みんなで色覚に関する意識を高めよう、多様な見られ方があることを知ろう、という目的で実施しました。
マーケティングの せっちん丸さん が、「ゆくゆく、内容をきちんと伝えたい資料では色覚に配慮したくなるシーンがやってくるかも。」と投げかけてくれたことが開催のきっかけでした。素敵な気づきをありがとう!
色の見える仕組み、色覚について知る
まず検証の前に、東京都カラーユニバーサルデザインガイドライン ※ をみんなで眺める時間を用意しました。(ガイドラインを教えてくれた masuP9 さん、ありがとうございます!)
※ 東京都カラーユニバーサルデザインガイドラインとは
東京都福祉保健局が作成した、カラーユニバーサルデザインへの取り組みに必要な知識と配慮事項をまとめたガイドラインです。
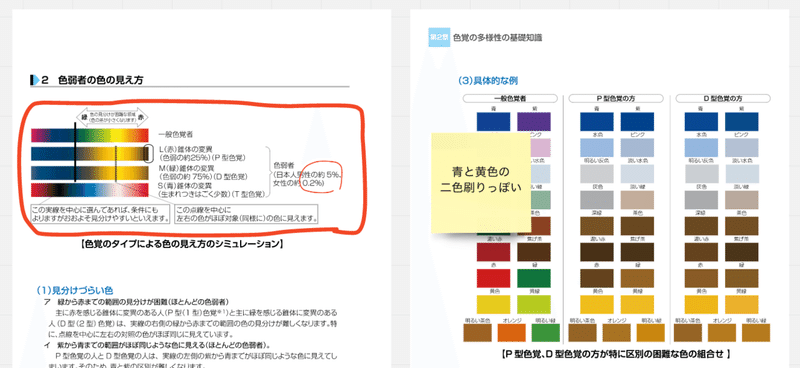
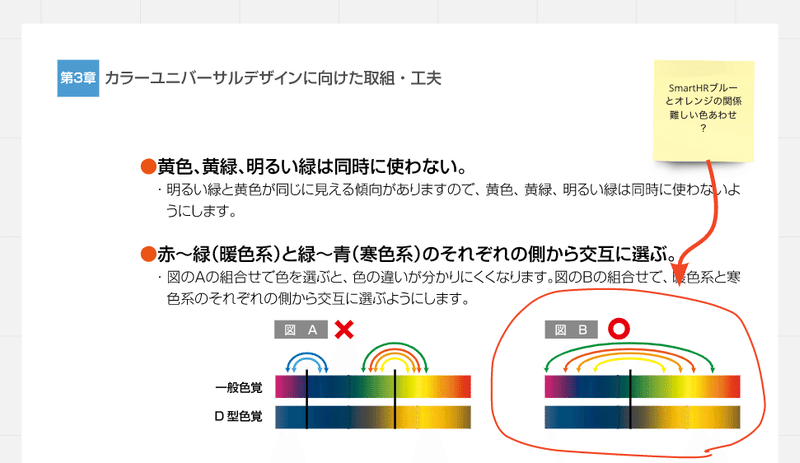
コミュニケーションデザイングループには、特別この領域に詳しい人がいるわけではありません。miroボードにガイドラインの各ページを並べて読み込みながら、ペンで丸をつけたり、付箋でコメントを書き、みんなで知識を深めました。


東京都カラーユニバーサルデザインガイドライン 4p,5p,7p / https://www.fukushihoken.metro.tokyo.lg.jp/kiban/machizukuri/kanren/color.files/colorudguideline.pdf / 東京都福祉保健局生活福祉部地域福祉推進課 2011
検証方法
第一回
対象色覚:P型色覚、D型色覚
※色覚多様性に多いとされているふたつに絞りました
ワークの会場:miro
画像加工方法:Photoshop、Sketch
第二回
対象色覚:D型色覚
※第一回で、変化の傾向としてP型とD型に大きな差がなかったため減らしました
ワークの会場:miro
画像加工方法:Chrome
Chromeのデベロッパーツールから色覚のシミュレーションができることを知り、第二回はこちらの方法で画像加工を行いました。
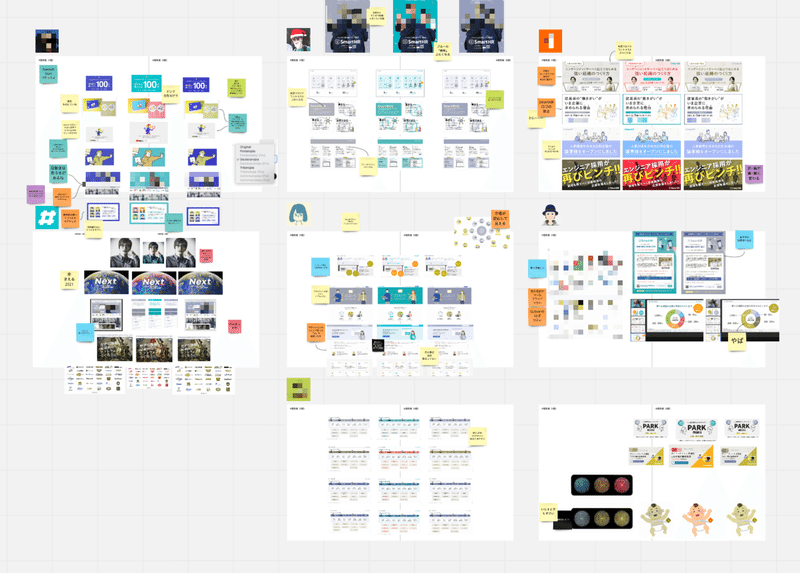
実施の様子
第一回

第二回

ピックアップ
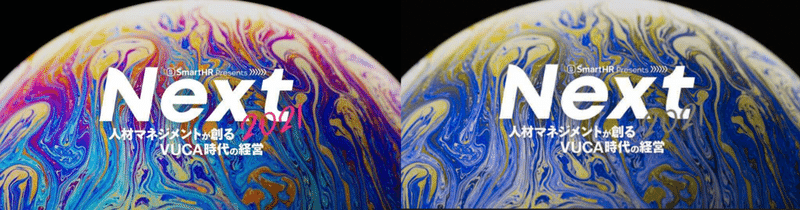
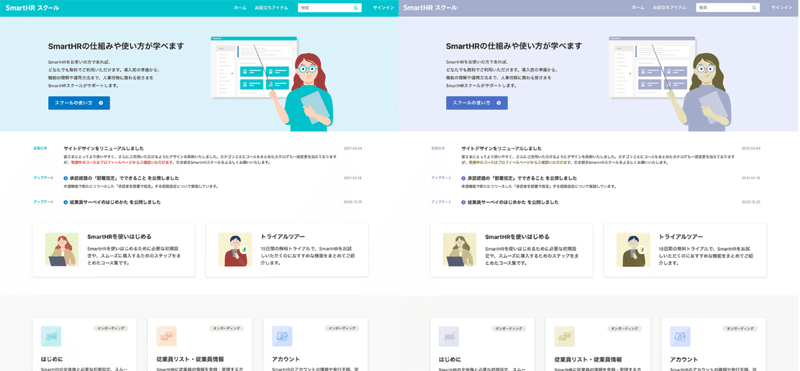
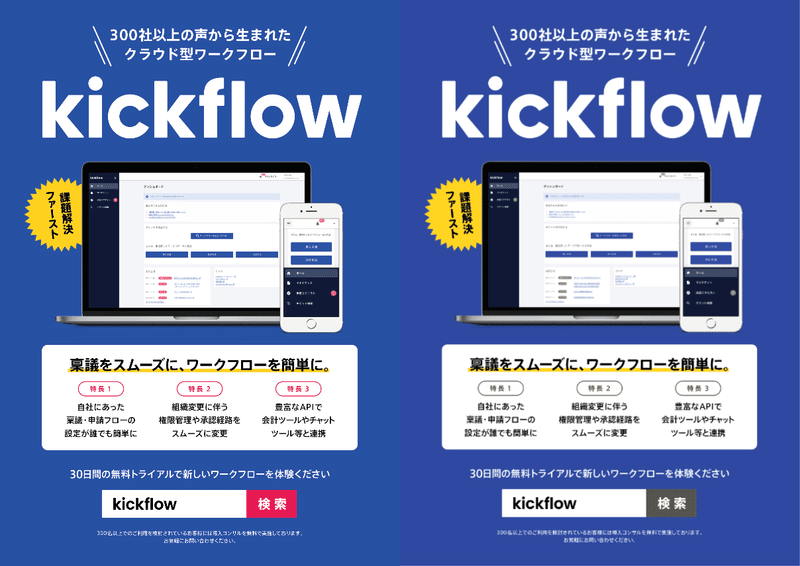
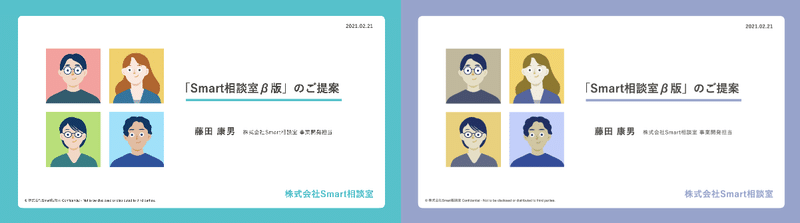
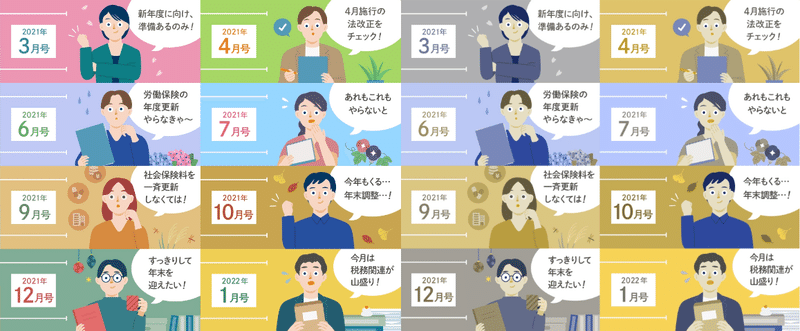
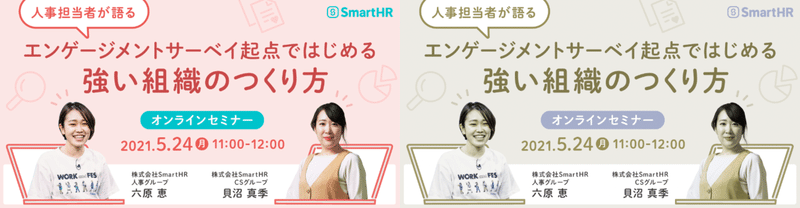
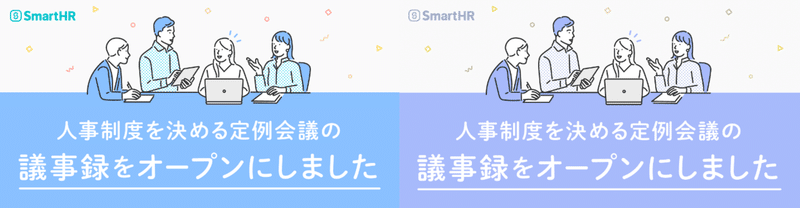
左半分が一般色覚、右半分がD型色覚に加工したものです。

オンラインカンファレンスSmartHR Next 2021
マゼンタの「2021」の文字が見えづらくなってしまいました。

SmartHRスクール
お知らせの赤字が目立たなくなりました。ボタンの青は変化が少ない。

kickflow 展示会パネル
全体の変化がほとんどありません。が、注意を惹きたくて使ったマゼンタが埋もれています。


Smart相談室 提案資料
人事労務だより タイトルイラスト
境界線のないイラストなので、肌と背景の色に気をつける必要がありそう。イラスト作成を担当したメンバーは、制作時モノクロでも確認して、明度差を気にしているそう。見やすい!

オンラインセミナー アイキャッチ
右肩のSmartHRロゴなど、色相の差で出ていたコントラストが弱くなった。

SmartHR Store 商品写真
ピンク背景がぜんぜん違う。

SmartHR オープン社内報 アイキャッチ
雰囲気がほとんど変わらないものもある。
実施してみて
参加者の感想を一部抜粋します。
コーポレートカラーである SmartHR Blue の見えにくい世界で、どうSmartHRらしくあるのか、考えさせられた。
色の変化は、ざっくり青・黄・グレー、の3色の世界観になるんだなあ
P型色覚、D型色覚の見え方が「青と黄色の二色刷りっぽい」という表現、わかりやすい。しっくりきた。
境界線・アウトラインがないイラストは、隣り合う色との境目をはっきりさせる必要がある難しさを実感。気をつけたい。
アテンションのつもりで使った「赤」「マゼンタ」がまったく機能しないことが衝撃だった。色以外の方法でたたせる処理が必要。
プロダクトのプライマリーカラー(主にボタンに使用されています)の青 #0077C7 がほぼ意図通りに見えている。納得のアクセシブル。
※ SmartHRのサービス画面は今年の2月、より見やすさを考慮したカラーにアップデートされています。
SmartHRの画面のカラーが新しくなりました | SmartHR
https://smarthr.jp/update/21763
文字だけではなく画面全体で見たときのコントラストの重要性や、色に頼らない表現。
「デザインする上で大切」と知識ではわかっていたはずですが、反映できていたかといわれると自信のない部分を改めて実感することができました。
また、メンバーの中には普段の制作からモノクロでも確かめながら明度差を調整している、というメンバーもおり、一同刺激に。
「墨文字とグレーボックスで全部レイアウトしきってから、色をつかえ」とデザイナーになりたての頃はよく言われていたのに、最近意識できていなかった…。というわかり味の深い感想もありました。
アクセシビリティの面だけでなく、デザイン基礎としても、改めて刷り込ませたいと思うきっかけになった検証会でした。
このようなアクセシビリティを取り扱うワークは半期に一度行う予定をしており、今後のSmartHRのデザインにじわじわと浸透していく価値観になるとうれしいです。
取り組みにとても協力的なグループメンバーみんなに感謝です。
-----
採用強化中
そんなコミュニケーションデザイングループでは、絶賛仲間を募集中です🙏
どんなグループなの?というnote記事をちょうど先日 bebeさん が書いてくれているのでよければ読んでみてください。
デザイナーも、デザイナーじゃない方も、ぜひお待ちしています!
-----
おまけ
色覚多様性に配慮した信号は、赤に × が見えるようになってるらしい。
この記事が気に入ったらサポートをしてみませんか?
