
InVision Studioの使い方 | 01 基本編
この連載はInVision Studioの使い方について、初めて触る人でもわかるように解説することを目的としています。
InVision Studioについて
InVision Studioとは、デジタルプロダクトデザインプラットフォームであるInVisionが開発・提供しているデザインツールです。簡単に言うとInVision版SketchとかAdobe XDみたいなものです。
InVisionはもともとSketchなどで作成した画面をWeb上にインポートして画面遷移モックが作れるサービスを提供していましたが、今では
- 画面遷移モックが作れるPrototype
- 画面上の色やマージンなどが確認できるInspect
- イメージや書体などデータをムードボード的にまとめられるBoard
- SketchやPhotoshop用のエクステンションCraft
- オンラインホワイトボード的にみんなでコメントやペン入力のできるFreehand
- コンポーネントやスタイルを同期・管理できるDesign System Manager
……などなど、多くのサービスを開発・提供しています。個人的には、InVisionはデジタルデザインツールの会社っていうよりはコミュニケーションプラットフォーマーの印象。
で、そんなInVisionが2017年10月に開発発表したのが、InVision Studioです。特徴としては
- Mac & Windows対応(現時点ではMac版のみ)
- 画面遷移・アニメーションの作成が可能
- 各種InVisionのサービスとシームレスに接続
- APIの提供により、サードパーティによるプラグイン等の開発が可能
が挙げられます。年始あたりからEarly Accessが届いた報告がちらほら出てきて、自分はいつ来るんだろうかとやきもきしていましたが、ようやく招待が届きました。
InVision Studioのインストール
……については割愛します。Early Accessに申し込んでしばらく待つとダウンロードリンクの記載されたメールが届きます。注意点としては、Early Accessを申し込んだ際に入力したメールアドレス(と、それで作ったアカウント?)でないとインストールができないようです(検証するの忘れたので憶測です)。
起動〜新規ファイル作成

InVision Studioを起動するとログインダイアログが出てくるので、登録に使用したメールアドレスとパスワードを入力します。ちなみにオフラインだとログインが失敗してファイル作成まで辿り着けないので要注意です。また、オフライン状態でInVision Studioを終了してしまうと、ログイン後であろうと再度ダイアログが出てきます。ただし、すでに作成してある.studioファイルを開くことでオフライン状態でも使えるようになります。
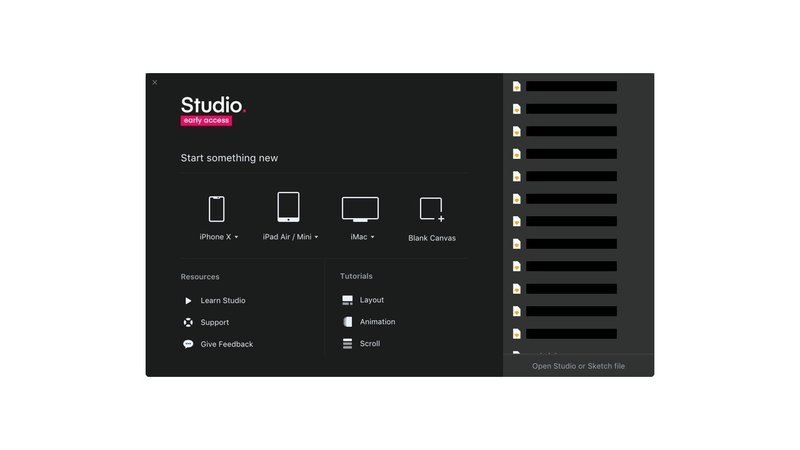
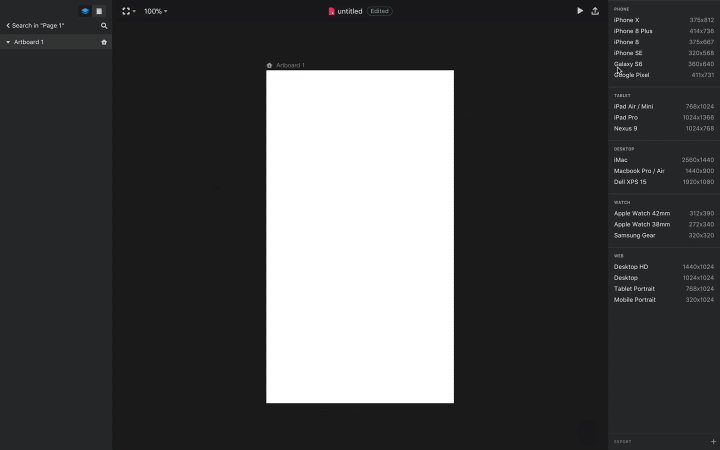
ログインに成功すると、新規ファイル作成のダイアログに移ります。

デフォルトで用意されている画面サイズは
- モバイル
- iPhone X
- iPhone 8 Plus
- iPhone 8
- iPhone SE
- Galaxy S6
- Google Pixel
- タブレット
- iPad Air / Mini
- iPad Pro
- Nexus 9
- デスクトップ
- iMac
- MacBook Pro / Air
- Dell XPS 15
- Blank Canvas
です。そのほか、InVision Studioの簡単な紹介動画・サポートページ・フィードバック・問い合わせへのリンク、3つのチュートリアル(可変レイアウト・遷移アニメーション・ヘッダ固定スクロール)ファイルの展開、Sketchファイルのインポート導線(黒く塗ってるとこはファイル名が表示されてます)が用意されています。
新規ファイル作成
今回はiPhone 8サイズを選択しました。

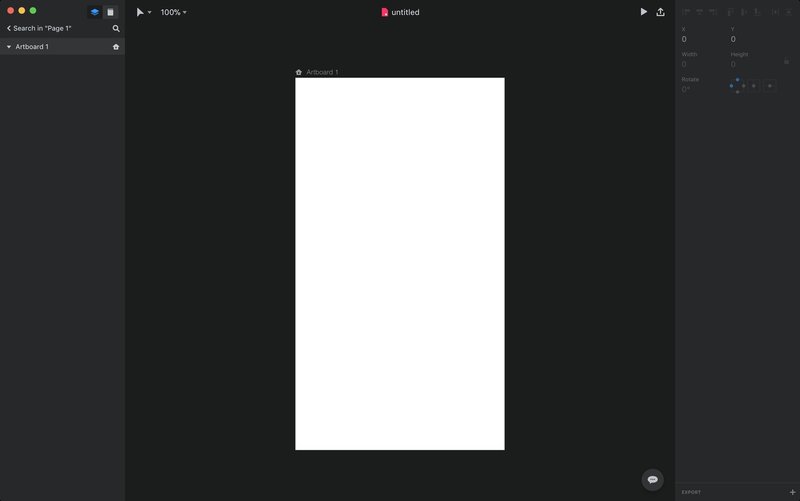
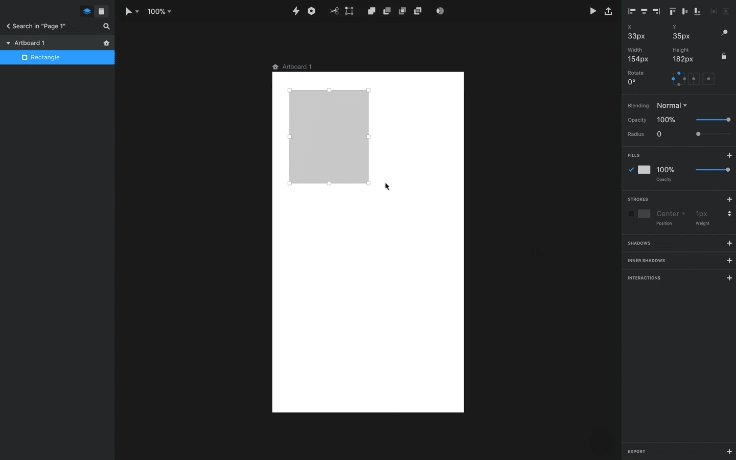
SketchやAdobe XDで見慣れたレイアウトの画面が表示されました。そういえばInVision Studioはダークテーマがデフォルトなんですね。
メニューによると、左にあるのがLayer List(レイヤーリスト)、右にあるのがInspector(インスペクタ)だそうです。Sketchと同じ名称ですね。おそらく真ん中の作業領域もCanvasと呼称されていると思われます。Canvasの右下にフィードバックボタンがあるのが面白い。
基本操作1. オブジェクトを作る
ここから先は基本的な操作方法についてご説明します。
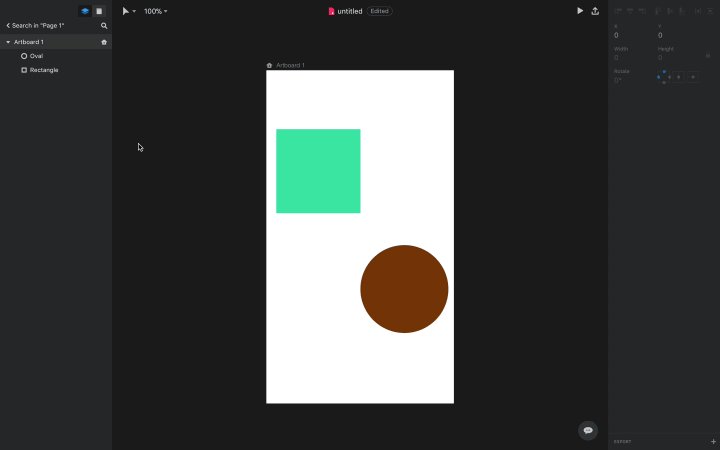
シェイプやテキストなど、何かしらを作成・挿入したい場合、基本的にはキャンバス左上にあるインサートメニューから選択するか、ショートカットキーを押します(機能名の右に括弧で併記しています)。

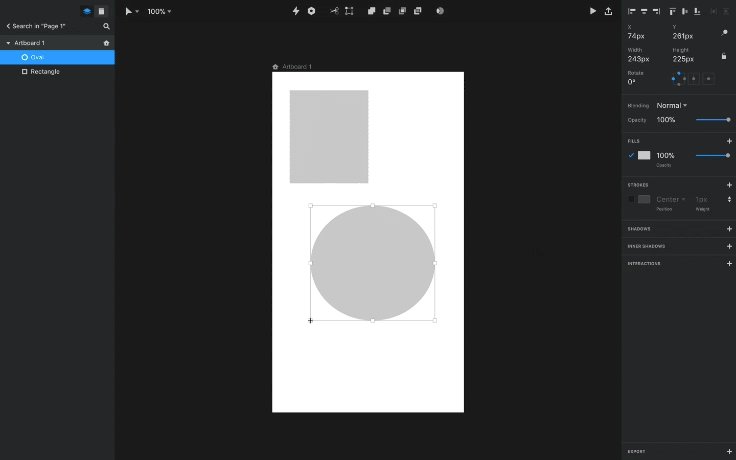
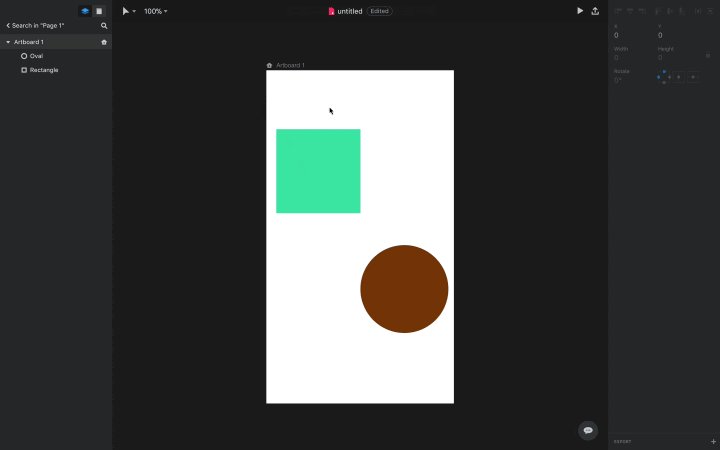
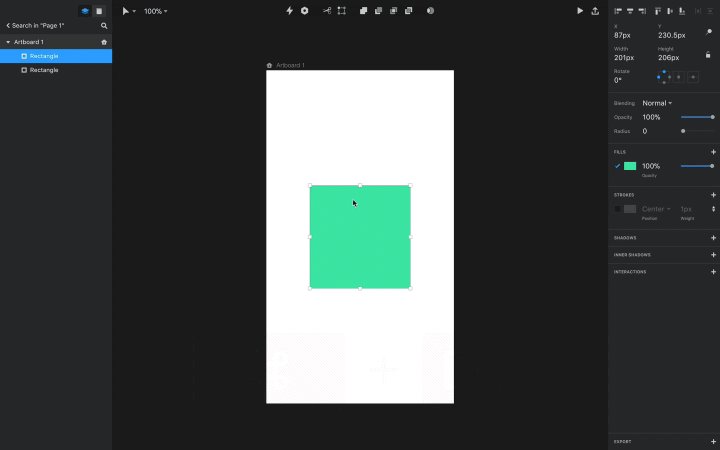
↑インサートメニューから作成した例

↑インサートメニューからできること
シェイプを作成する(R / U / O)
矩形・角丸矩形・円形が作成できます。

パスを作成する(P)
ベジェ曲線が作成できます。

Sketchなどと微妙に違う点として、最初の1点目はドラッグしてもハンドルが出ないこと、パスを閉じても編集モードが継続しており、キーボード(V)かreturnキーを押して選択モードに戻る必要があることが挙げられます。
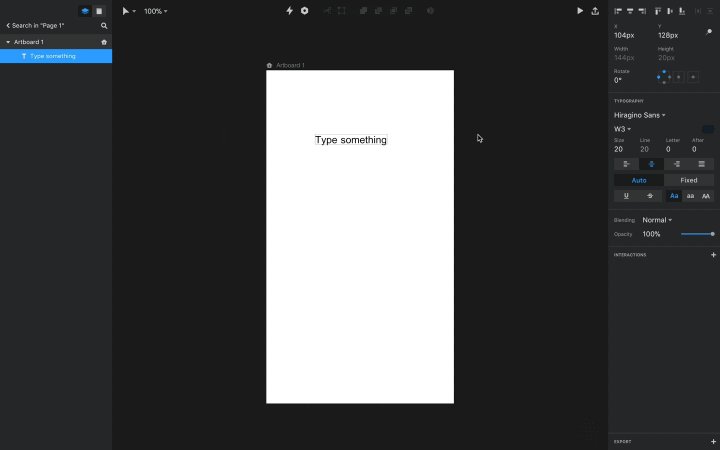
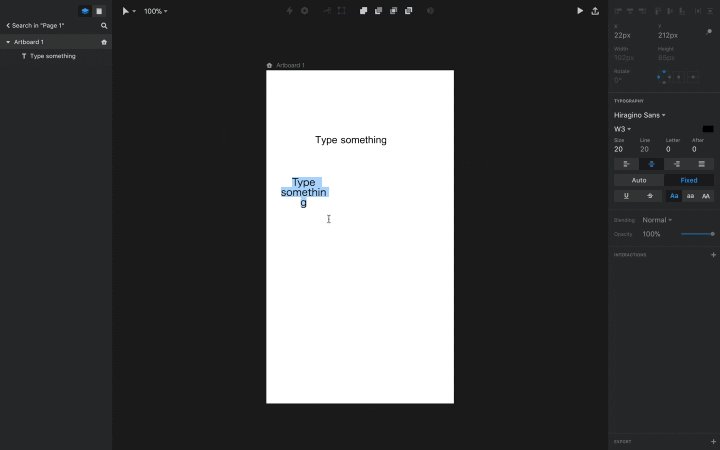
テキストを挿入する(T)
テキストを挿入できます。
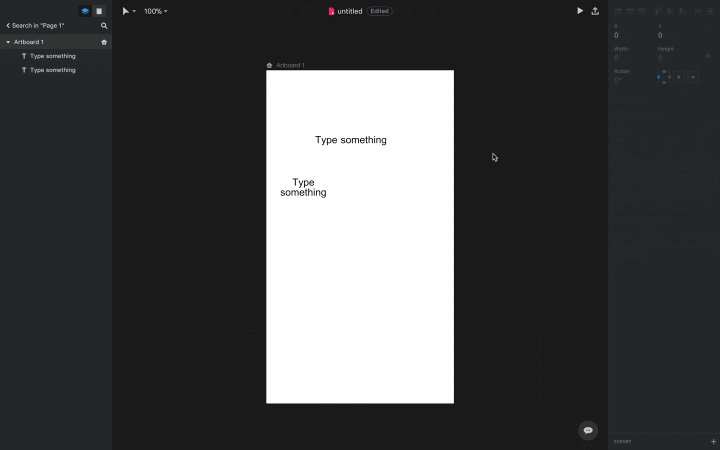
Sketchなどと同様、シングルクリックでポイントテキスト(改行しない限りテキストが続く)に、ドラッグでエリアテキスト(ドラッグした範囲内で自動的に改行される)が作成されます。

動画を見てもお分かりのように、若干挙動が怪しいです。言語の問題もあるのでしばらくは不安定な状態が続きそうですね。。
なお、他ツールと同様、シェイプとテキストは作成時に特定キーの組み合わせが利用できます。
- shiftキーを押しながら作成
- 1:1比率で作成できる
- optionキーを押しながら作成
- マウスカーソルの位置が中心になる
上記2つの併用も可能です。

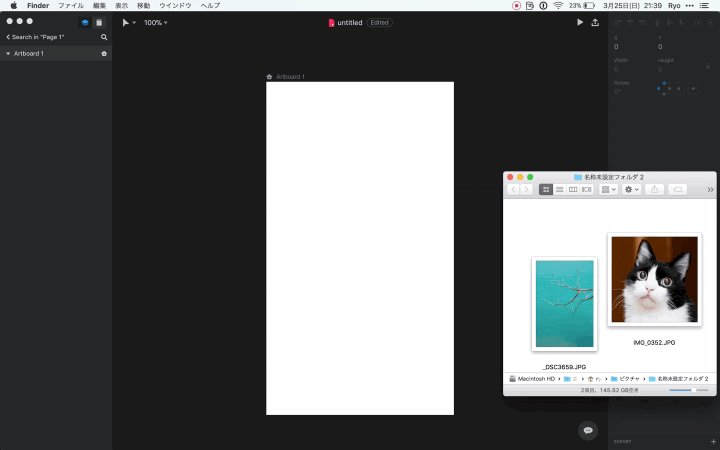
画像を挿入する(I)
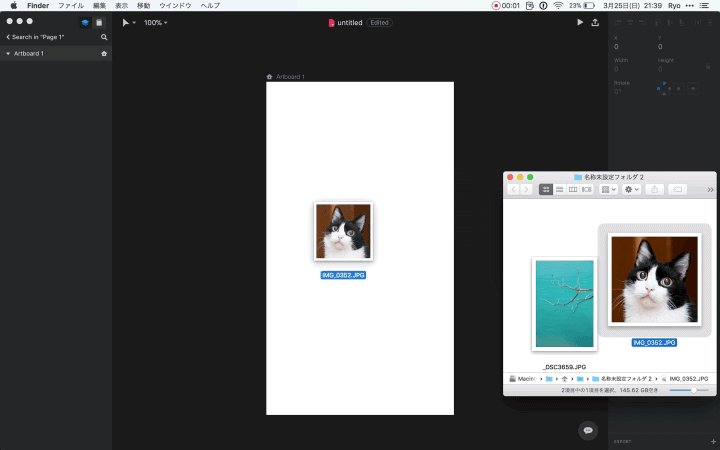
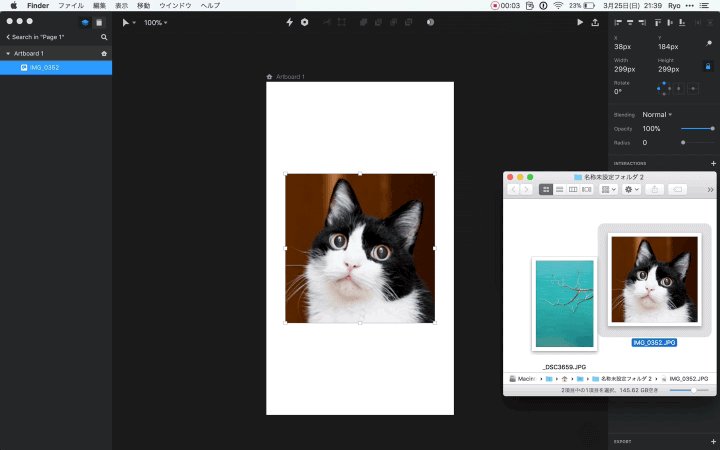
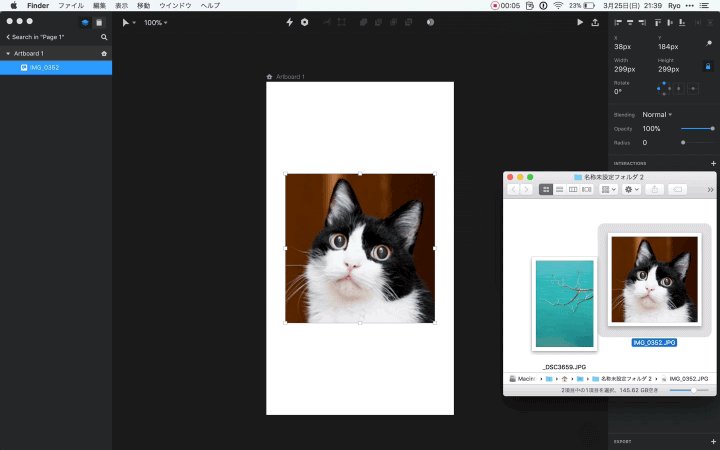
画像を挿入できます。Finderなどからドラッグ&ドロップで挿入することもできます。

画像の挿入も地味に他ツールと違いがあり、アートボードを選択していない状態ではキャンバスの中央に配置されますが、アートボードを選択している状態だとアートボード中心に自動的に配置されます。

以降、シェイプ・テキスト・画像を説明する際は基本的に「オブジェクト」と呼称します。
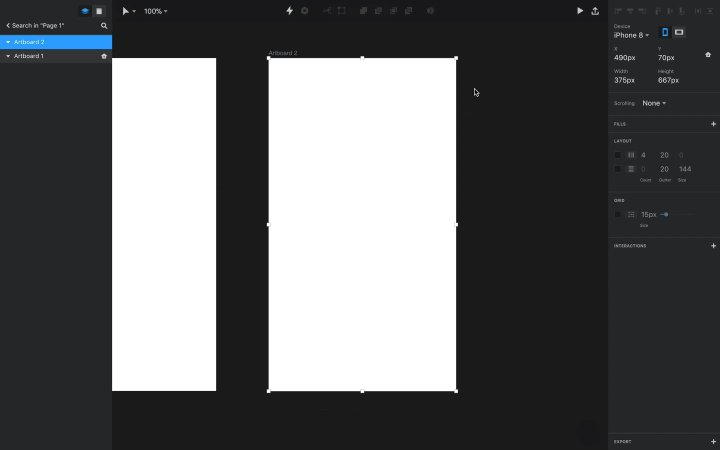
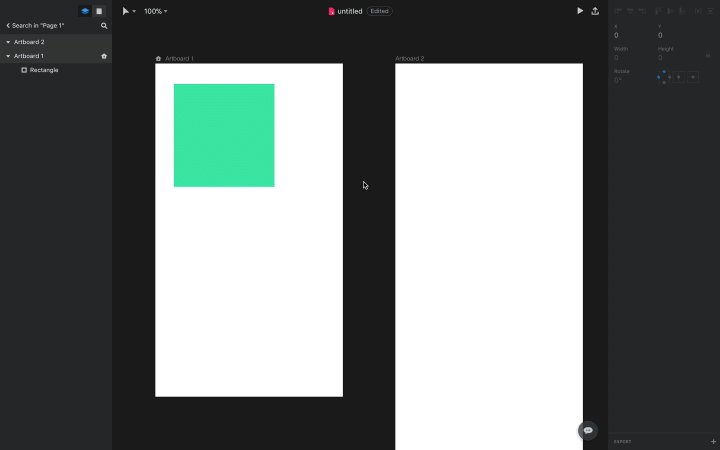
アートボードを追加する(A)
新しいアートボードを追加できます。最初の起動ダイアログで選んだ時と同様に、用意されているサイズを選択するか、キャンバス上をドラッグすると生成されます。

基本操作2. リサイズ・複製・編集
続いては作成したファイルに対しての操作、リサイズや編集などについてご説明します。
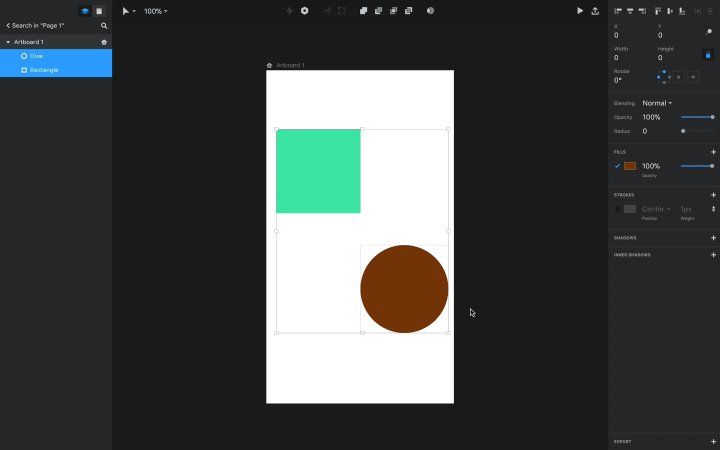
選択
対象のオブジェクトをクリックするか、アートボードorキャンバス上をドラッグすると選択状態になります。

他ツールと同様に、shiftキーを併用して複数選択 / 解除もできます。自分はSketchのoption+ドラッグ(ドラッグした範囲内に収まったオブジェクトだけ選択状態になる)が好きでよく使うのですが、今のところできないようです。
なお、アートボードの場合は対象アートボードの上辺(オブジェクトがある場合)か、アートボード内(空の場合)をクリックすると選択状態にできます。

削除(delete)
オブジェクトを選択した状態でdeleteキーを押すと削除できます。ちなみにアンドゥ・リドゥは他ツールと同様、⌘+Z, shift+⌘+Zです。
移動
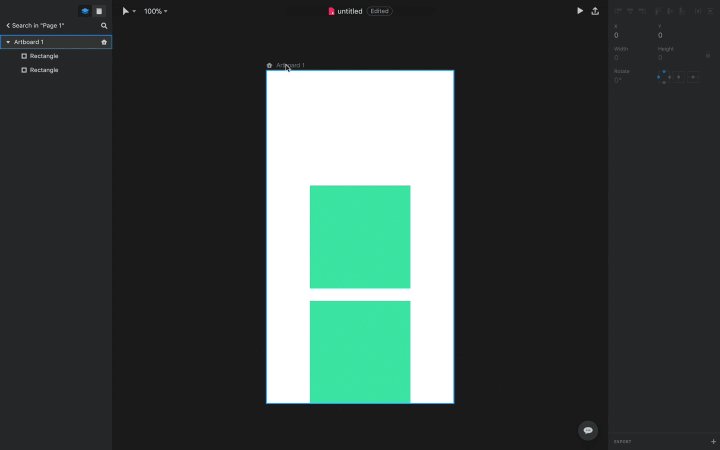
オブジェクトを選択した状態、もしくはカーソルがオブジェクトに重なっている状態でドラッグすると移動できます。他ツールと同様、移動時にshiftキーを押していると水平 / 垂直方向にだけ移動します。また、optionキーを押していると複製されます。

グループ化(⌘+G / shift+⌘+G)
オブジェクトを複数選択した状態で⌘+Gを押すとグループ化ができます。反対にグループを解除したい場合はshift+⌘+Gを押します。

グループ化をおこなうと、複数のオブジェクトを1つのまとまりとして、移動やコピー、リサイズなどが可能となります。
ちなみに不具合なのか仕様なのかは不明ですが、InVision Studioではグループに対しても後述するFillやShadowの設定が適用できます。
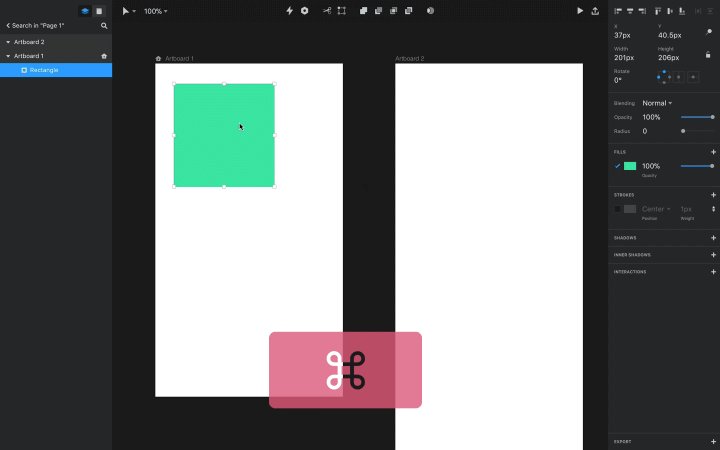
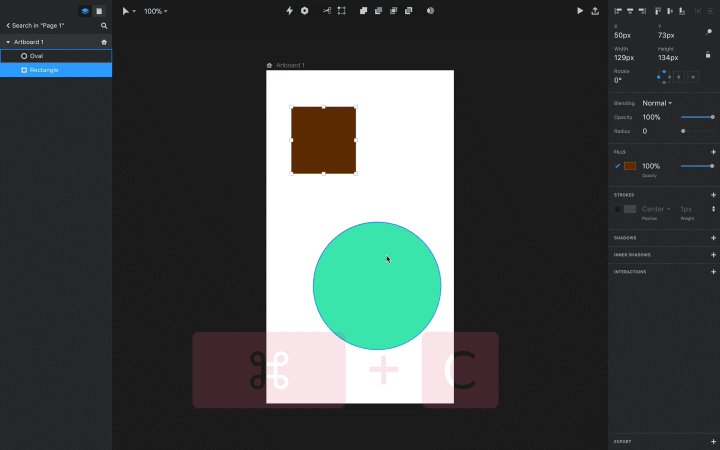
カット・コピー(⌘+X / ⌘+C / option+⌘+C)
オブジェクトを選択した状態で⌘+Xでカットが、⌘+Cでコピーができます。また、option+⌘+Cで、対象オブジェクトの塗り色やシャドウなどの情報をコピーできるCopy Styleができます。
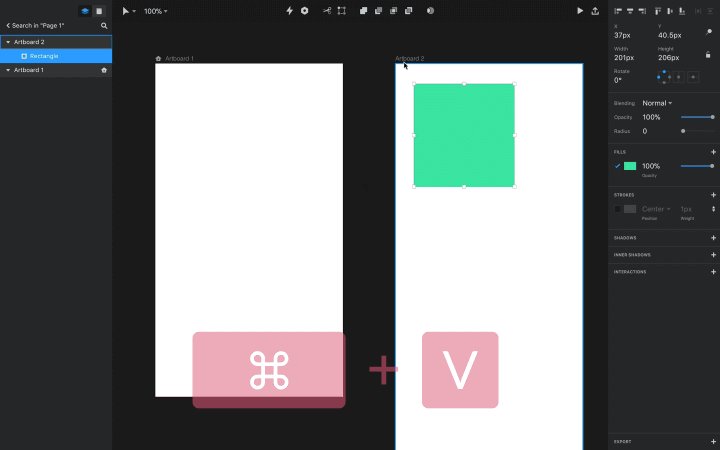
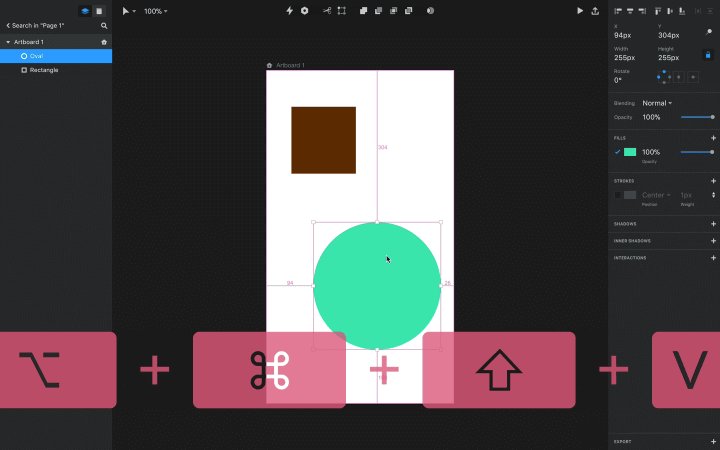
ペースト(⌘+V / ⌘+D / shift+⌘+V / option+shift+⌘+V / option+⌘+V)
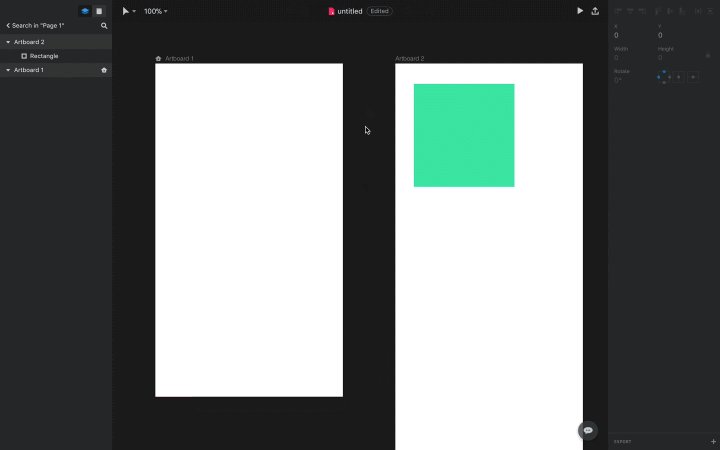
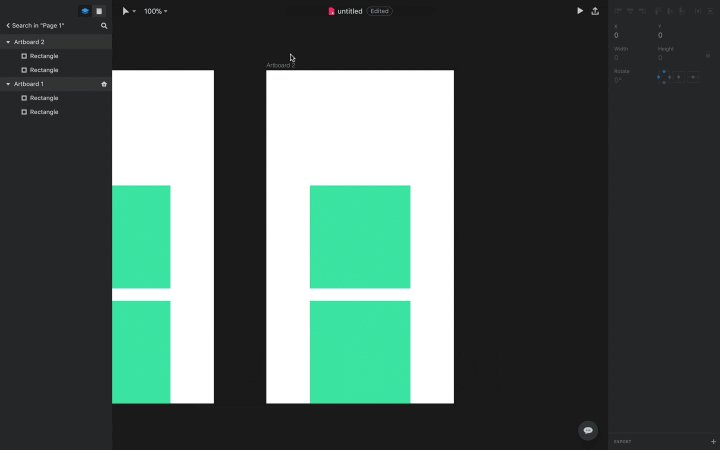
カットもしくはコピーをした後に⌘+Vでペーストできます。違うアートボードにペーストした場合でもXY座標は維持されます。

アートボードもしくはオブジェクトを選択した状態でshift+⌘+Vをすると、左上(XY座標0)にペーストされます。

カットorコピーをしていなくても、オブジェクトもしくはアートボードを選択して⌘+Dで複製が可能です。

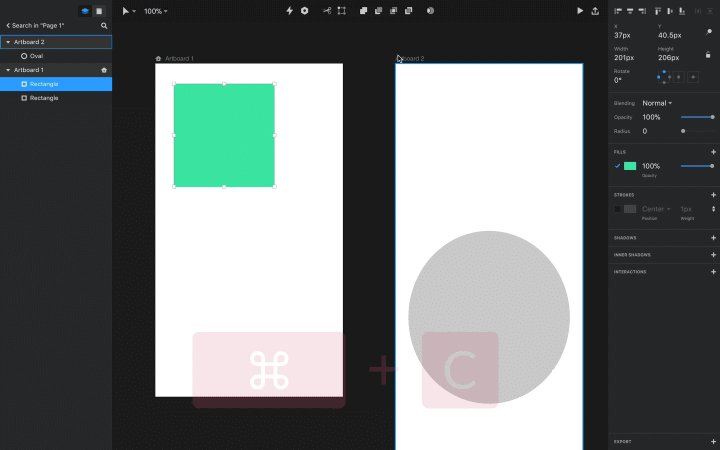
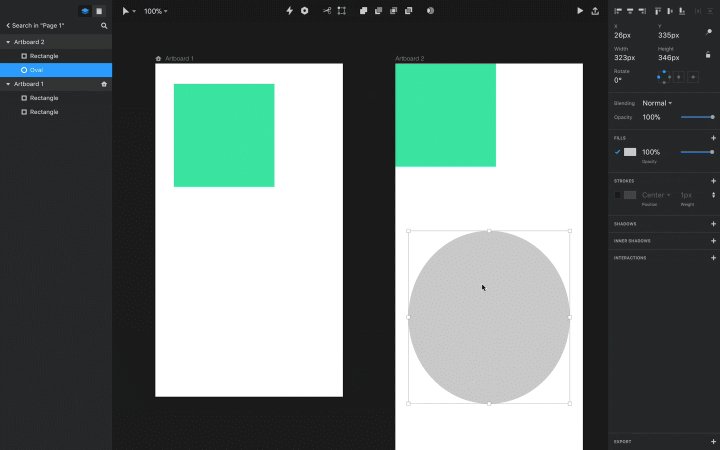
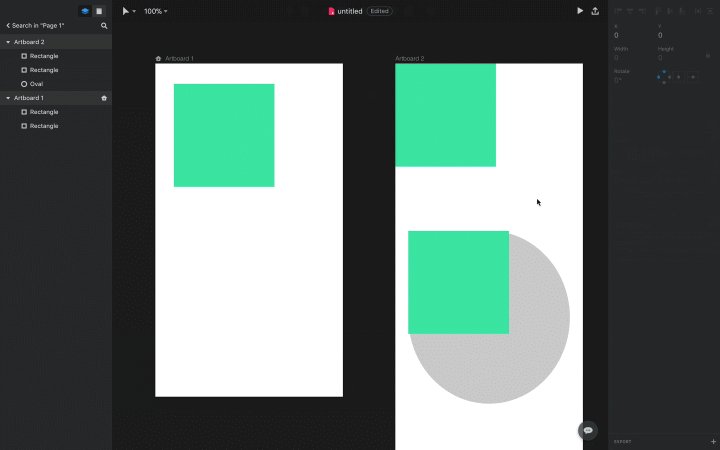
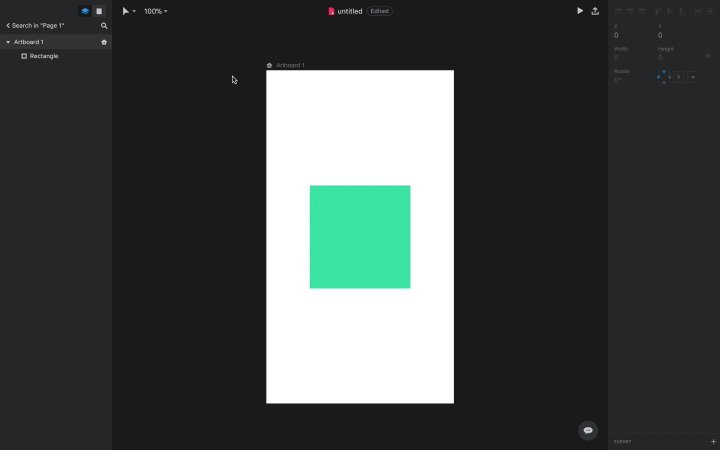
ここまでが一般的なペースト機能でした。続いて、ちょっと特殊なペースト機能であるPaste StyleとPaste and Replaceについて紹介します。
カット・コピーの紹介でCopy Stlyleについて触れましたが、それを反映する機能がPaste Styleです。Copy Style(もしくはカットorコピー)をした後、任意のオブジェクトを選択してshift+⌘+Vすると、塗りやシャドウといった情報を反映できます。

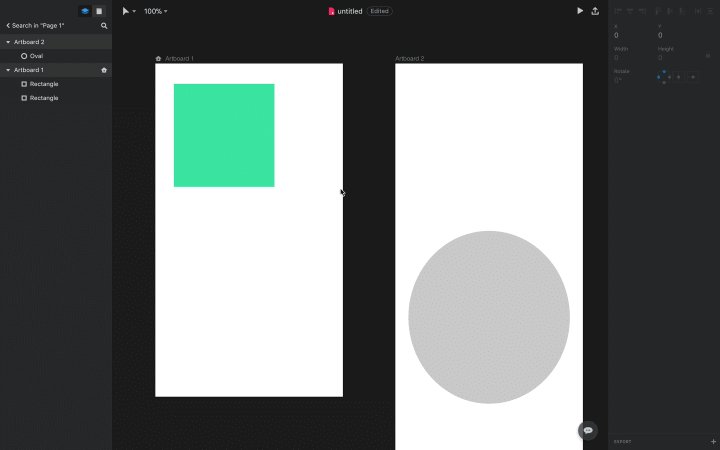
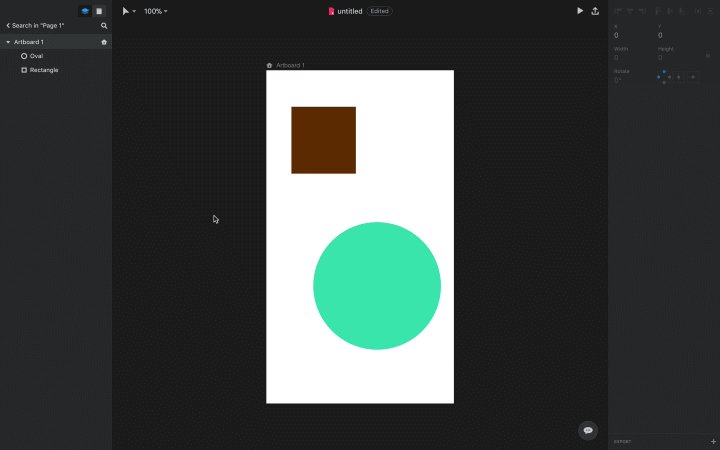
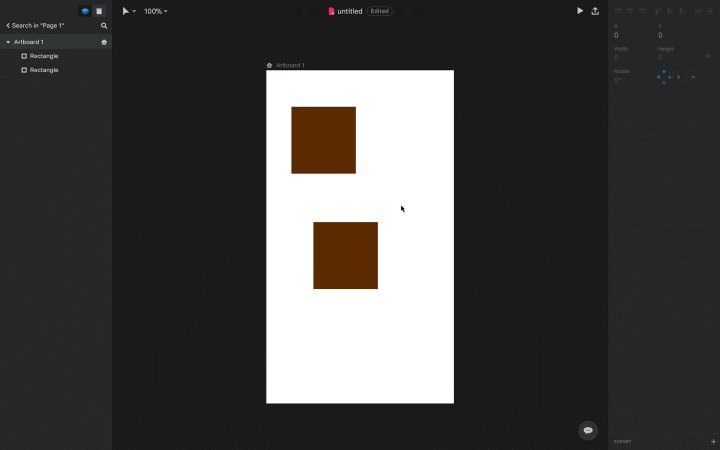
Paste and ReplaceはSketchにはない面白い機能です。オブジェクトをカットorコピーした後、任意のオブジェクトを選択してoption+shift+⌘+Vをすると、コピー元のオブジェクトに入れ替えることができます。サイズなどの情報は維持されており、左上を基準位置としてペーストされます。

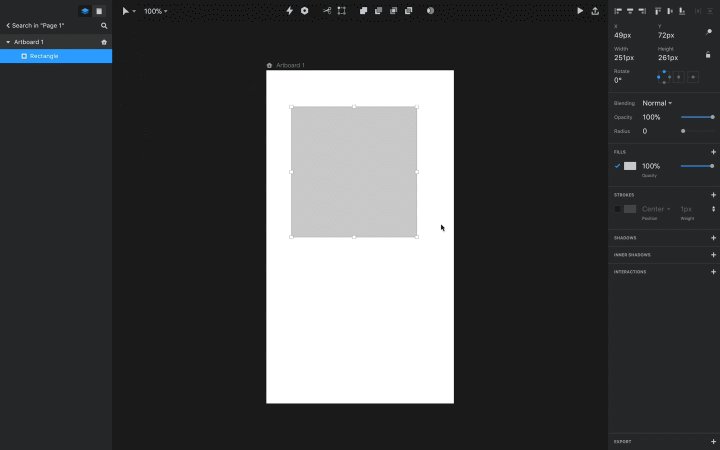
リサイズ
オブジェクトorアートボードを選択すると、周囲に9つの四角い点が表示されます。これをアンカーと言います。アンカーをドラッグすることで拡大・縮小ができます。またオブジェクト作成時と同様、shiftキーを押すと元の比率を維持したまま、optionキーを押すとオブジェクトの中心を軸にしたリサイズができます。

ちなみにオブジェクト作成時に1:1比率で作成していた場合は、比率が固定された状態でリサイズされます(比率解除についてはインスペクタの章で触れます)。
編集(return)
オブジェクトを選択してreturnキーを押すと編集モードになります。対象はシェイプとテキストのみで、シェイプはパスの編集・追加・削除が、テキストはテキスト内容の編集ができます。Sketchでは画像に対しても簡単な編集がおこなえましたが、InVision Studioには今のところ画像編集機能はないようです。

パスの編集もSketchと同等ですが、InVision Studioでは編集中にoptionキーを押していると、SketchでいうところのScissors機能が使えるようになります。

反対に、Sketchが搭載している、パスの中心にポイントを追加する機能(option+shift)はInVision Studioにはありません。
パスの編集についてはインスペクタも関係する箇所があるので、そちらは後述します。
マージン測距(option)
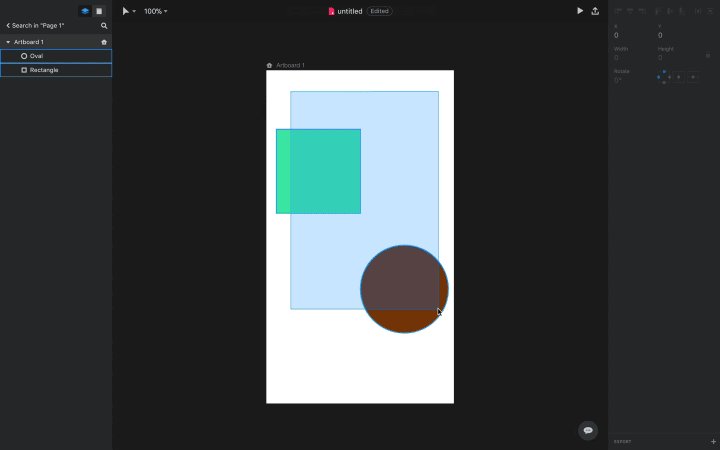
Sketchが搭載したことで一躍話題となったマージン測距ですが、InVision Studioにももちろんあります。使い方はSketchと同じで、オブジェクトorアートボードを選択した状態で、マージンを測りたい対象にマウスオーバーすると数値が表示されます(単位はpx)。

以上、ここまでがInVision Studioの使い方・基本編でした。次回はレイヤーリストやインスペクタの使い方についてご紹介する予定です。
頂いたサポートは撮影機材や執筆時のおとも(☕)などに使わせて頂きます
