
チームでつくる意識が低いデザイナーなんてPOISON!!!
横浜流星くんから「星のきらめき」を感じずにはいられない!
\横浜優勝/
みなさん!こんにちは。こんばんは。
野球好きのおじさん改めデザイナーのりょっぴー(@ryoppi0726)です。
今回のnoteでは、自身の経験(失敗談)をもとにデザイナーとエンジニアの関わり方について書きたいと思います。
悩めるデザイナー達よ。俺の屍を超えていけ…
※プロダクトのフェーズやメンバー構成により最適解は異なります。あくまでもN=1の個人の経験談として読んでいただけれと思います。
また、発言は全て個人の見解で所属組織等には一切関係ありません。
開発スピードを上げるためにエンジニアとのコミュニケーションを過度に減らそうとするのは孔明の罠

「よし!エンジニアが作業しやすいように完璧な仕様をドキュメントに落として、質問がこないレベルでコンポーネントを準備しよう…」
こんなふうに考えている時期が僕にもありました…
制作会社のWebデザイナーとして外注のエンジニアと仕事をする場合は最適解なのかもしれませんが、事業会社でのアジャイル開発においてはもっと良い方法があります。
それは…
相談しながら一緒にデザインを考える。
完璧なドキュメントを作成してコミュニケーションコストを削減するよりも、適切にコミュニケーションをとって共創したほうが圧倒的に速くクオリティが高いデザインが制作できます。
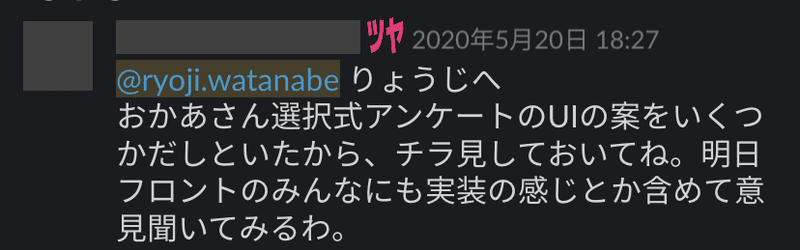
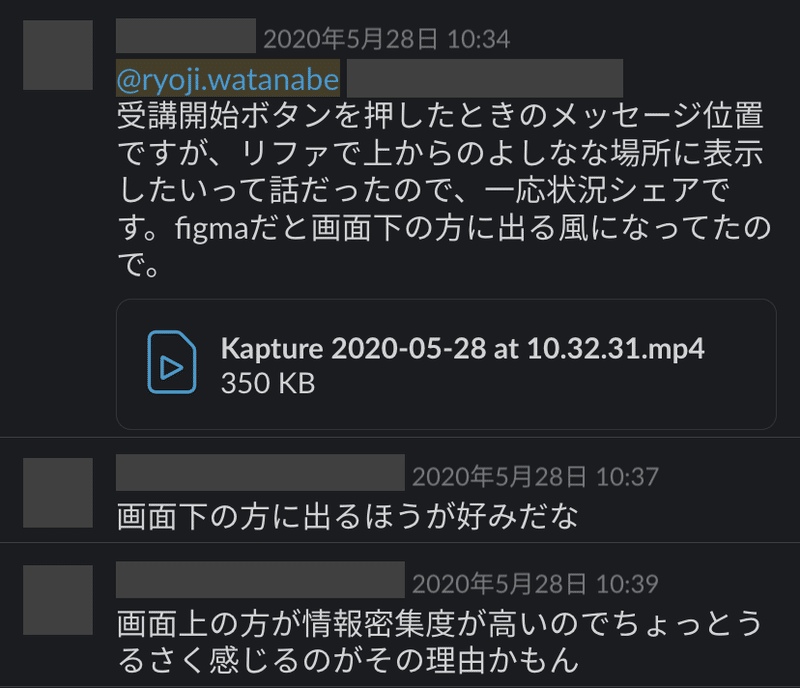
例えば、私が今所属している開発チームでは下記のようなやりとりがとても頻繁に行われています。

上記のようにデザイナーとフロントエンドエンジニア間でUIについて実装面も含めて相談できれば…
・複数人で思考することでUIの懸念点を早期に発見できる
・複数案あった時に実装コストを事前に把握でき、POが意思決定しやすい
・事前にある程度裏を取っているので開発着手後の手戻りを減らせる
・仕様の考慮漏れを減らせる…etc
メリットが盛りだくさんですね!
また弊チームでは、開発スピードを重視して外部のデザインシステムを利用しているので「カンプ」は一切制作せずにワイヤーを基にエンジニアがページを構築しています。
なのでエンジニアが構築したアウトプットに適宜デザイナーがフィードバックすることも一定のユーザビリティ・クオリティを担保する上で重要です。

※デザインシステムを利用しているのに独自実装をすることは線引きと駆け引きが難しいので慎重に…
まず明日からこれをトライ!
上記を踏まえ具体的に下記を実行したら良いのではないかと思います。
・アウトプットを即時チームのSlackに投稿してみよう
→デザインツールは共有しやすいFigmaがおすすめ。複数人の目を通すとクオリティ上がるし、仕様の抜け漏れもなくなよ。
・悩んだらチームチャンネルでつぶやいてみよう
→Timesチャンネルをやめてチームチャンネルに情報を集約しよう。悩んむより相談して共創しよう。言語化の過程で頭の中もクリアになるよ。
・完璧なドキュメントではなく伝わるドキュメント
→プロダクト運用を考えると完璧を維持するコストが高いので、あとで読んで過不足がなく整理されている状態を目指すべし。
まとめ
いかがでしたか?少しでも悩んでいるデザイナーの役に立てたなら嬉しく思います。反響があれば失敗談2を書きたいと思います。
最後まで読んでいただきありがとうございました!
PS:twitterをフォローしてもらえると全俺は泣いて喜びます。
