
rumraisin.tokyoをなんとかしました
はじめに
どうも✋(´・ᴗ・` )
2020/09/26(土) 02:24にrumraisin.tokyoをなんとかすると投稿してから11ヶ月が経とうとしています。
なんとかすると投稿してから一昨日(8/11(木))まで, 進捗は本当に何もありませんでした。
が, なんと1日でなんとかなってしまいました。
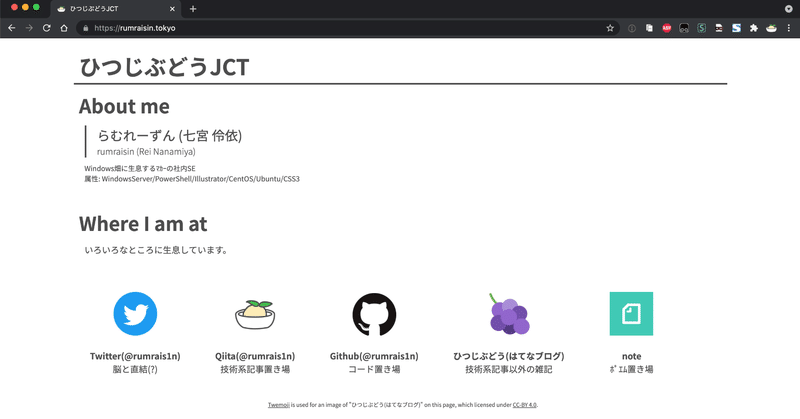
それがこちら。
なにこれ?
ひつじぶどうJCT(ジャンクション)。説明の通りらむれーずんのポータルサイトみたいなページです。
私はドライブが好きなので, ここから分岐して私が使っているサービスに飛べるということから, 高速道路のジャンクション(JCT)をイメージして名前をつけました。
OGPは設定していないのでまだちょっと不完全ですが, とりあえずね。
「rumraisin.tokyoをなんとかする話」というマガジンにまとめていこうと思うので, このマガジンがこの記事だけになっていたら, まぁそういうことです。
-- rumraisin.tokyoをなんとかします より
"""そういうこと"""になってるなぁとだけ思っていたのですが, 「rumraisin.tokyoをなんとかする話」というマガジンは, なんとかするという話と, なんとかしましたという話の2つで終わりになりそうですw
なぜ急に?
エンジニアリングってまとまった時間が必要なんですよね。
1時間の自由時間が100日あるより, 10時間の自由時間が10日あった方が成果が出せます。
今私が夏休みを取っているということもあり, まとまった時間が取れるようになったので, 文字ベースだけで良いからと8/12(木)の午後からHTMLやCSSを書き始めた結果, 8時間程度で殆ど今の状態まで出来上がってしまいました。
去年も夏休みあったじゃんと言われたらぐうの音も出ませんが, 去年は日々の残業の積み重ねであんまり気力がなかったのでやろうという気持ちにならなかったんでしょうね。
残業削減の効果の話についてはブログに書いていますので興味があれば。
カテゴリに「ポエム」って設定しているのでOGPに「ポエム」って出てきてやだ
振り返り
下記の「rumraisin.tokyoをなんとかします」にも書いていますが, 2020年の頭にはMeterializeというCSSフレームワークを使っていい感じに装飾をしようとしていますよね。
そういうものを使うことは決して悪いことではないんですが, 私の目的は装飾をきれいにすることではなくまずは自分のポータルサイトを作ることなので, 最初はテキストだけのページでも作っていれば良かったんですよ。CSSフレームワークを使うとかいうのはその後で良い。
ちなみに上記の記事を書く前はWebフォントを使うために, ライセンス的にOKなフォントをサブセット化して自前でWebフォントを用意しようとしていました。
今はGoogle Fontsです。繰り返しですが別にフォントのサブセット化を勉強したいわけではなく自分のポータルサイトがほしかっただけなので, 後回しで良い or 既にあるものを使えば良い作業なんですよね。
まぁ目的の達成のために何をすべきなのかきちんと整理できるようになった証としての, 「ひつじぶどうJCT」の完成なのかなと思います。
ちなみに今回はCSSフレームワークは使わずに自分で全部書きました。
WebStormを使うと表明していましたが, 使ったのはVisual Studio Codeのみです。
フレームワークもWebStormも優れたツールですが, こういうシンプルなサイトを作るのに, わざわざ学習コストをかけてまで使うようなツールではないと思っています(既に使い慣れているなら別だけどね)。
私が「何をすべきか」をきちんと整理できた証はこういうところにも現れているのかなと感じています。
