
資料が劇的にわかりやすくなる!おすすめピクトグラムサイト7選
皆さんこんにちは。ルバートの資料作成講座で講師を務める中川です。
突然ですが、皆さんは資料を作成する際にピクトグラムを使用していますか。
「プロフェッショナルの大原則」の原則105でも紹介しているピクトグラムですが、人に情報を伝えるために作成する資料において、視覚的にわかりやすいピクトグラムを追加することは非常に有効です。
と言われてもピンとこない方もいらっしゃるかと思うので、その効果を実際のスライドを見て体感ください。
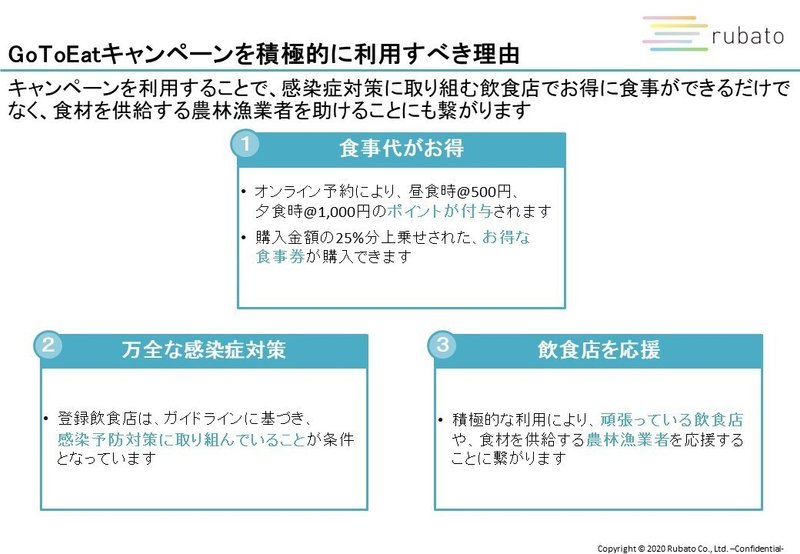
【ピクトグラム使用前】

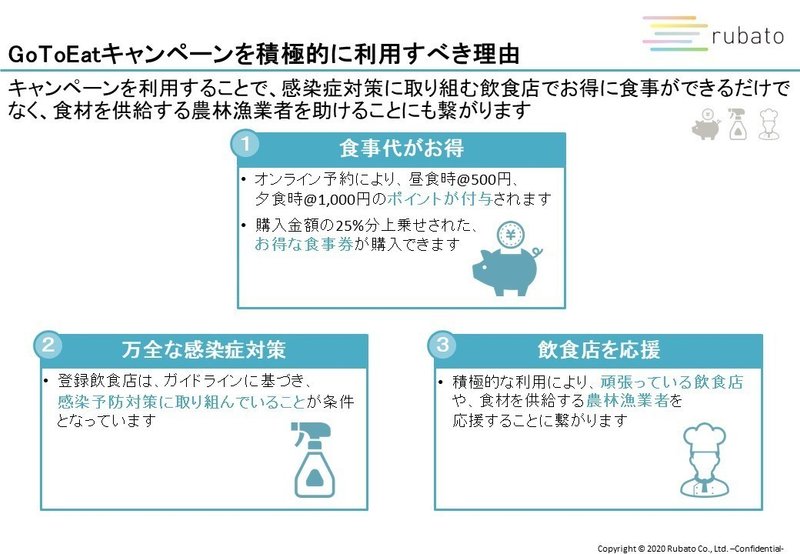
【ピクトグラム使用後】

ちなみに、そもそもピクトグラムって何?という読者の方もいるかと思いますが、上図の貯金箱やスプレー、シェフのイラストをピクトグラムと言います。
いかがでしょうか。
文章だけではあまり内容が入ってこなかったスライドが、ピクトグラムが入るだけで急に読みやすくなりませんか。
その効果は時間が無い時にも非常に有効で、資料を短時間で読みたいときは、スライドメッセージと①小見出し、②強調、③ピクトグラムを読むとだいたい内容がわかるかと思います。
個人的にはピクトグラムは、コース料理の箸休めのような存在かなと思っており、複雑な資料や量が多い資料ほど、是非利用していただきたいと思っております。
ということで今回は皆さんの資料を視覚的に手助けするピクトグラムを探す上での、おすすめサイトを紹介していきたいと思います。
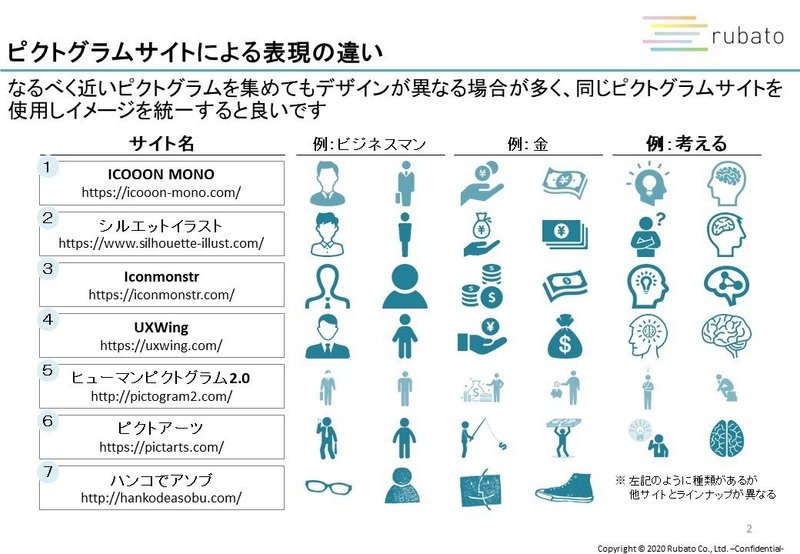
最初に今回ご紹介する7つのサイトのピクトグラム例をまとめてみました。

ピクトグラムはサイト毎にデザインが大きく違う場合もあり、同じ資料内で様々なサイトから使用するとデザイン性を損なうケースがありますので、是非お気に入りのサイトを中心に使ってみてください。
ではいよいよ各サイトのご紹介です。今回紹介するサイトはすべて、商用利用が可能かつ会員登録不要なサイトとなります。
1. ICOOON MONO
掲載数:6,000個以上
ダウンロード形式:PNG、JPG、AI、EPS、SVG
ピクトグラムと検索するとだいたい2番目に出てくるサイトで、汎用的に利用できる点が特徴です。また12個まで保存し、ZIP形式でまとめて落とすことができるため、資料完成後にまとめてピクトグラムを選び、配置することが可能です。
ダウンロードする際にRGB形式で色指定ができるため、コーポレートカラー等を把握していればパワーポイント側での色変更も不要になります。
モノのピクトグラムは豊富なのですが、ヒト型ピクトグラムは少ない点が弱点ですが、最低限の人物描写は揃っています。
メリット:
✔ 12個までまとめてダウンロードができる
✔ ピクトグラムサイズが正方形のため、画像の整列がかけやすい
✔ ピクトグラムのサイズや色を細かく指定した上でダウンロードができる
デメリット:
✔ シンプルな表現が多い
✔ 人の動作表現(動詞)が少ない
2. シルエットイラスト
掲載数:10,000個以上
ダウンロード形式:PNG、JPG、AI
ICOOON MONOと似ていますが、ピクトグラムの数ではこちらの方が多い点が特徴のサイトです。種類が多くて非常に良いのですが、ファイル形式をダウンロード時に選択するのではなく、ZIP形式でまとめてダウンロードするため、使用前に解凍をする手間があることが難点です。
また画像ごとの縦横比が違うことにより等間隔に整列するとずれてしまうため、パワーポイント上での使用時は注意が必要です。
メリット:
✔ 種類が多く、細かな表現や人の動作表現も多少ある
✔ カテゴリー分けがわかりやすいため、お目当てのピクトグラムが探しやすい
デメリット:
✔ ピクトグラムサイズの縦横比がそれぞれ異なる
✔ ZIP形式のダウンロードとなり、使用前に解凍する必要がある
3. iconmonstr
掲載数:約5,000個
ダウンロード形式:PNG、AI、EPS、PSD
英語のサイトになりますが英単語で簡単に検索できるため、おすすめのサイトです。ICOOON MONOに似ており、カラーパレットで好きな色に調整してダウンロードが可能な点が特徴です。
各ピクトグラムのセンスが欧米仕様のためおしゃれなものが多いのですが、日本の円マークやアジア圏の文化系素材はないため、そのような素材が必要であれば別サイトとの併用がおすすめです。
メリット:
✔ ピクトグラムサイズが正方形のため、画像の整列がかけやすい
✔ ピクトグラムのサイズや色を細かく指定した上でダウンロードができる
デメリット:
✔ ピクトグラムの外枠線がやや太い(他サイトと混ぜるな危険)
✔ 円マークなどの日本向けラインナップがない
4. UXWing
ダウンロード形式:PNG、SVG
iconmonstrと同じく海外のサイトであり英語検索となります。
こちらはイラストも同時に検索できるため、ややピクトグラムだけを利用するにはめんどくさいのですが、他のサイトよりも枠線が細く、見た目は同じようなピクトグラムでも細かいこだわりを感じるデザインのものが多く存在します。
また最大の特徴はピクトグラムを作成できることです。とはいえできることがパワーポイント上とさほど変わらないため、あまり使用しなそうですが、特徴的な機能であると思います。
なお画像ごとの縦横比が違うことにより等間隔に整列するとずれてしまうため、パワーポイント上での使用時は注意が必要です。
メリット:
✔ ピクトグラムを自分で作成することができる
✔ ピクトグラムの枠線が細めで細かなデザインが多い
✔ 海外サイトだが、円マークなどの日本向けラインナップもある
デメリット:
✔ ピクトグラムサイズの縦横比がそれぞれ異なる
✔ イラスト等も同時に検索するため、ピクトグラムだけを探すのがやや難しい
5. ヒューマンピクトグラム 2.0
ダウンロード形式:PNG、JPG、AI
ピクトグラムと検索すると常に1番目に表示される皆さんもご存じのサイトです。サイト名の通り、ヒト型ピクトグラムにこだわっているため、どのようなキーワードであれ、常に動詞としてのヒトの動きで表現されています。また、くだらないポーズなどを多めにバリエーションを増やしていく、という管理人さんの意向により、日常生活の様々なシーンに対応しています。
このサイトのヒト型ピクトグラムは手足の先がやや細くなる形状にデザインされているため、他のサイトと混ぜるとすぐにわかってしまうので、基本は混ぜないように気を付けましょう。
メリット:
✔ 人の細かな感情や動作表現やシチュエーションが豊富
✔ 微妙なデザイン違いなどのバリエーションが豊富
✔ ピクトグラムサイズが正方形のため、画像の整列がかけやすい
デメリット:
✔ 人物描写に限定されており、人以外のピクトグラムがない
✔ 手足がやや細いデザインとなっている(他サイトと混ぜるな危険)
✔ 全身表示が基本のため、縦に広いスペースでないと使用しづらい
6. ピクトアーツ
ダウンロード形式:PNG
ヒューマンピクトグラム 2.0と同様、日常の一コマに関するピクトグラムが多く集まるサイトです。ピクトグラムをイラストの一部にしてしまった作品も多くあり、灰色で書かれた背景に黒いピクトグラムがポーズを決めている等、特徴的なものが揃います。また3Dのヒト型ピクトグラム画像が手に入る点もこのサイトの特徴です。
なお画像ごとの縦横比が違うことにより等間隔に整列するとずれてしまうため、パワーポイント上での使用時は注意が必要です。
メリット:
✔ 日常生活や少し変わったシチュエーションが豊富
✔ ピクトグラムとイラストを混ぜた他にはない表現の画像もある
デメリット:
✔ 人物描写が中心であり、人以外のピクトグラムが少ない
✔ ピクトグラムサイズの縦横比がそれぞれ異なる
7. ハンコでアソブ
ダウンロード形式:PNG
ハンコ廃止論の中、是非紹介したかったサイトがこちら。厳密にはイラストに近い素材ですが、ピクトグラムとしても使用できる素材が手に入るサイトです。
全てがハンコで押したような質感になっておりかわいいのですが、それでもちゃんとtwitterやYouTubeのロゴなどもあり、資料にもきちんと利用できます。
ヒトが身に着けるものはありますが、ヒト自身のピクトグラムが無いため、動作等を表現することができない点が弱点でしょうか。
メリット:
✔ ハンコで押したような独特の質感がかわいい
✔ カテゴリーがまとまっておりわかりやすい
デメリット:
✔ ピクトグラムがカテゴリーごとにまとまっているため、トリミングをする必要がある
✔ デザインが独特のため統一使用する必要がある(他サイトと混ぜるな危険)
さて、これまでの7サイトはすべてオンライン上で検索できるサイトでしたが、最後にオフラインでピクトグラムを使用するために、予め落としておきたい資料をご紹介します。
それがこちらです。
こちらはGoogle が開発しているデザインシステム「Material」のアイコンをパワーポイント用にコンバートしてくださっているもので、全部で942種類入っております。
またすべてのピクトグラムの下には英語でタイトルが書いてあり、検索としても使用できるため、これさえダウンロードしておけばオフライン作業でもピクトグラムを追加することができますね。
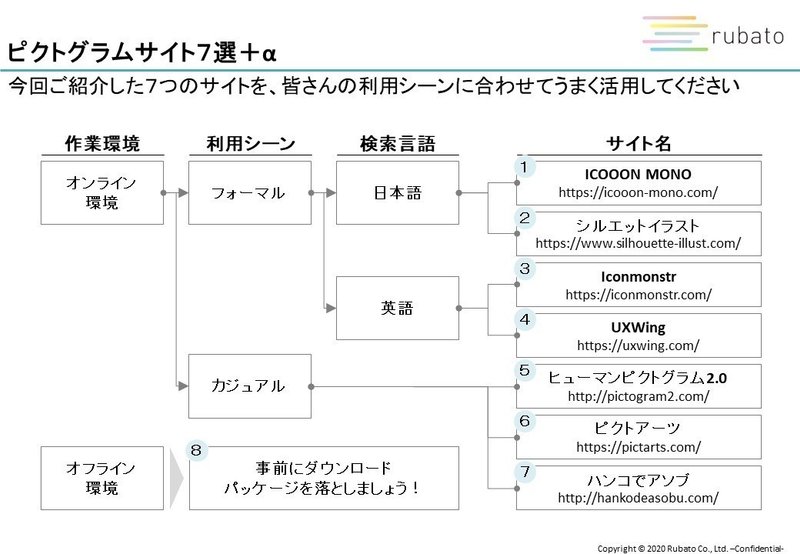
今回ご紹介したサイトを、作業環境、利用シーン、検索言語でフローチャートにしてみました。

ピクトグラムはわかりやすくなるものの、入れるものによっては資料がカジュアルに見えてしまうため、使い分けるのが良いと思います。
よりフォーマルな資料が作りたい場合は、ピクトグラムではなく、シルエットや線画を入れるというのもおすすめです。
さて、これまで様々なピクトグラムサイトを紹介してきましたが、ここで最後にGerd Arntz氏というドイツ人を紹介したいと思います。
彼は、オーストリアの社会学者であり、アイソタイプと呼ばれる絵で人に情報を伝える手法を生み出したOtto Neurath氏の下で、デザイナーとして活躍した人物です。
彼の生み出した作品は、全部で四千以上といわれており、その作品は彼の公式ページで見ることができます。
程よく暖かみを残した作品の数々・・・、素晴らしいですね。
アイソタイプは、言語や文化の壁を越えて伝えること、また文字が読めない人にも意味を理解していただくことを目的として生まれました。
是非皆さんも自分らしいピクトグラムを利用することで、どんな相手が読むことになったとしても理解いただける資料作りに挑戦してみてください。
ちなみに1番最初のスライドの右上に置いてあるグレーのピクトグラムは、次ページ以降で3つの内容を詳しく説明をすることを想定して、パンくずリストとして使えるようにおいております。このような使い方でできるのもピクトグラムならではですね。
もし気づかなかった方は再度最初の画像にも注目して見てみてくださいね。
* * *
【公開中note一覧】
◆「人を動かす一人歩きする」資料Before→After
第1回 入門編①図解の基本形「一人で行くバー」をお薦めするスライド
第2回 入門編②2つの比較「ストアカ」をお薦めするスライド
第3回 入門編③図解の基本形「コーチングアプリ」をお薦めするスライド
第4回 基礎編①線グラフの基本 企業の変革を促すスライド
第5回 基礎編②スライド構成と図解 新規事業を提案するスライド
第6回 Before→After OBOG版(前編)~霞が関文学編~
第7回 Before→After OBOG版(後編)~霞が関文学編~
番外編 『PowerPoint資料作成 プロフェッショナルの大原則』
Amazon週間売上ランキングのスライド
◆Rubato講師×note
1.ロジカルな図解のつくりかた(前編)
2.ロジカルな図解のつくりかた(後編)
3.アウトプット→インプットの話
4.Rubato流「オトナのパワポ正月遊び」
5.ターゲットを絞り、刺さる資料をつくるコツ
6.「かっこいい」デザインと「余白」の話
7.添削からわかる、伝わるパワポ資料3つの特徴~添削 of the Year
8.図解でわかる!新型コロナウイルス予防のコツ
9.外資系コンサルはなぜ資料作成にこだわる?
10.知る人ぞ知るPowerPoint効率化スキル
11.テレワークでのコミュニケーションスキルとは
12.【保存版】グラフを自在に操りたい人必見の書籍9選
13.周りに差がつく!情報収集のコツと独断で選ぶ国内外のウェブ9選
14.ビジネス記事のロジカル図解化3ステップ~設計→MECE→表現~
15.オンライン研修から学ぶ、オンライン打合せの生産性を高める3つの小さな工夫
16.ゼロからロジカルシンキングを学んだ講師のおすすめ書籍5選!
17.オンライン会議をスムーズにする3種類の1枚資料
18.4つのグラフで予算と実績のギャップを可視化する~ファイナンス(FP&A)実務から~
19.パワポはチャラ書き(下書き)が重要って知っていますか~そのプロセスとコツ~
20.資料の配色でもう迷わない~ブランドイメージを伝える配色のノウハウ~
21.論理で「見えていない世界」に気付く ~MECEな切り口(軸)の考え方~
22.プロフェッショナル流、マネージャーのための資料作成マネジメント術
23.資料作成講師がMacのパワポを触ってみた~MacとWindowsのパワーポイントの違い~
24.パルテノン神殿解体~外資系コンサルがよく使うメタファー表現~
【Rubatoの資料作成講座】
講座一覧はRubatoウェブサイトから
【Rubatoの書籍】
この記事が気に入ったらサポートをしてみませんか?
