
珈琲の焙煎度を知るアプリを開発しました1
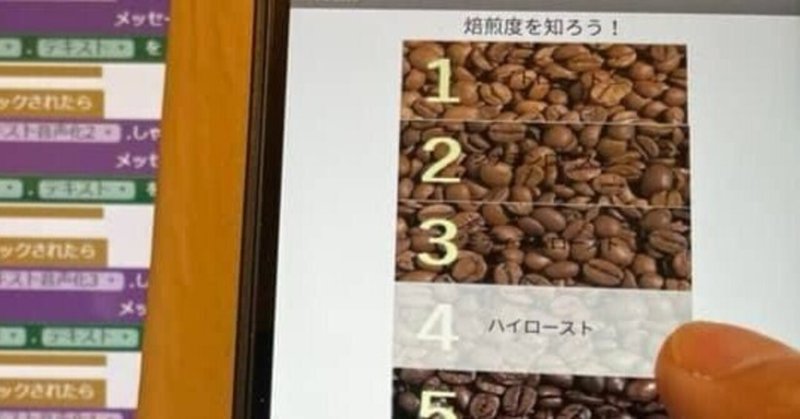
珈琲の焙煎は一般に8段階があるとされています。今回初めて、MIT App Inventor2 というソフトを活用して、この8段階の色を確認しながら、文字と音声でそれぞれに対応した出力をするアプリを開発しました。
このソフトウエアは無料で使用できますが、グーグルのメールアドレスが必要になります。
英語版はこちらから。
日本語版はこちらから。
また、スマートフォンはandroidを使用しました。iPhoneにも対応したとの情報もありますが、私が試したところでは上手く転送できませんでした。
今回は日本語版を使用しました。
「プロジェクト」→「プロジェクトを新規作成」で、プロジェクト名を「coffee」として、アプリの開発画面を立ち上げます。

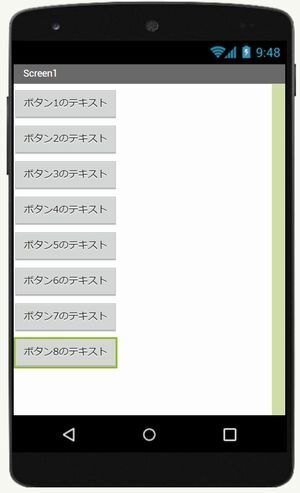
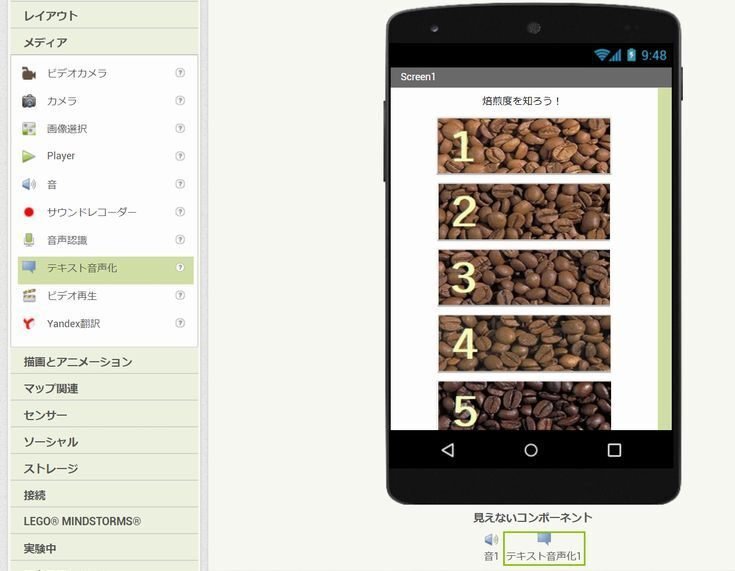
画面左の「ユーザーインターフェース」にさまざまなコマンドが並んでいます。はじめに、焙煎度の8段階に対応させるための「ボタン」をドラッグします。

ボタンを8個並べます。

右側にある「プロパティ」→「水平方向並び」を「中央揃え」にすると、ボタンが中央に揃います。

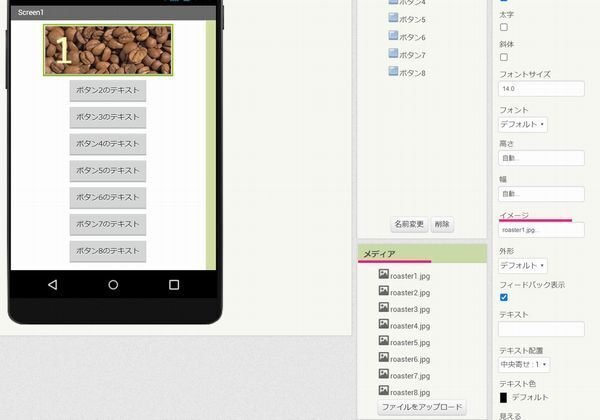
8つの焙煎度に対応した画像を準備して「メディア」から「ファイルをアップロード」し、「コンポーネント」で各ボタンをクリックしながら、8つのボタンに対応する「イメージ」を「ボタンのテキスト」に重ねていきます。このとき「ボタン〇のテキスト」は「プロパティ」の「テキスト」を空欄にすることで消しておきます。

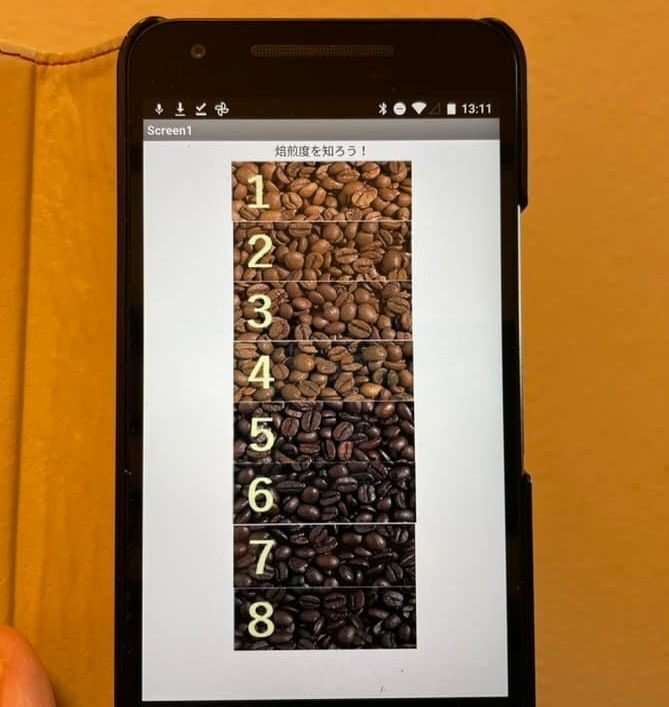
ボタンに対応する写真を8枚重ねたら、左側にある「ユーザーインターフェース」の「ラベル」を画面の上にドラッグして「焙煎度を知ろう!」と入力します。ラベルはボタンと違い、ただ文字を描くだけのコマンドです。

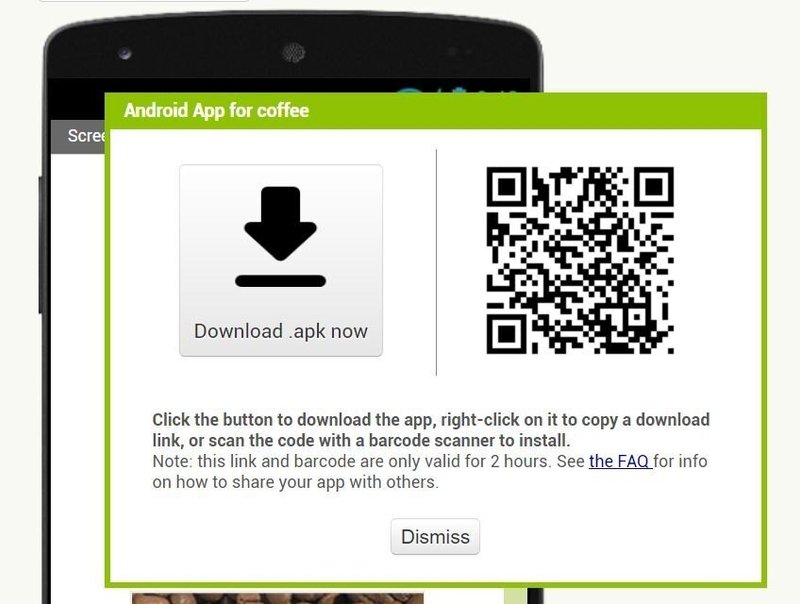
ここまでできたら、一度、アプリに転送してみましょう。画面中央上にある「ビルド」→「アンドロイドアプリ(.apk)をクリックすると、次のような画面が現れます。

また、この前に、アンドロイド端末の方に、MIT App Inventor2のアプリをインストールしておきましょう。アイコンは次の通りです。

MIT App Inventor 2のアプリを開くと下記のような画面が現れるので、scan QR codeから、開発画面に表示されるQRコードを読み込みます。その後、インストールの指示がいくつか出てきますが、上手く進めると、開発画面と同じ画面が表示されます。

開発画面と端末の表示画面の位置などがやや異なることがあるので、「ボタン」の「プロパティ」にある「高さ」などを調整して合わせます。今回は8つのボタンを1つの画面に表示させたかったので、高さを70ピクセルにするなど変更しました。開発画面と異なり、ボタンとボタンの間の隙間がなくなっています。

ここまでで画面は完成しましたが、まだボタンを押したときの「文字」や「音声」の設定はできていません。「音声」設定をするために、「メディア」→「テキスト音声化」を開発画面にドラッグしておきます。ドラッグできると画面の下に「見えないコンポーネント」と表示されます。これを忘れると、プログラム開発画面で「テキスト音声化」のブロックが出てこないので注意しましょう。なお、音声ファイルを再生したいときには、ここで「音」をドラッグしておきます。今回音声ファイルは使用しませんが、下記の画面では2つとも設定してあります。

ここからが画面右上の「ブロック編集」をクリックして、別画面にてブロックを組み合わせながらプログラミングを行っていきます。
こちらは「その2」で説明します。
なお、このアプリはMIT Inventor2をインストールしていれば、下記のQRコードからandroid端末にダウンロードできると思います。iPhoneではまだ試していません。

なお、生豆は下記から購入しています。
この記事が気に入ったらサポートをしてみませんか?
