
リモートユーザテストにも活用できる!ProtoPieのススメ
「Airレジ ハンディ」と「Airレジ ハンディ」の「セルフオーダー」でプロダクトデザイナーをしている高橋 朋子です。
2020年5月、「Air ビジネスツールズ」のプロダクトデザイナーが所属するグループで、プロトタイピングツールであるProtoPieを導入しました。
この記事では、ProtoPieの概要や、「Airレジ ハンディ」ではリモートでのユーザテストなどに利用しているので、ProtoPieの活用法についてご紹介します!
ProtoPieはこんなデザイナーにおすすめ💁♀️
- SketchやInVisionでのプロトタイピングに物足りなさを感じている
- B2Bだからユーザ数が少ないなど、ABテストに向いていないプロダクトに所属している
- 実装してみたら、なんか思っていたのと違う挙動になっちゃった😇という経験がある(笑えない)
インタラクションデザインのかゆいところに手が届くProtoPie
私は、プロトタイピングツールを使うメリットを以下の2つだと考えています。
1. ノンコーディングで、手触りを確認しながらのデザインフローが実現できる
2. URLでインタラクションを共有できる。社外の人にもリンクひとつで触ってもらえる
上記2点を叶えるプロトタイピングツールは他にもありますが、
ツール自体の学習難易度の低さやドキュメントの日本語対応など、とっつきやすさという点で、私はProtoPieを気に入っています。
1. ノンコーディングで、手触りを確認しながらのデザインフローが実現できる
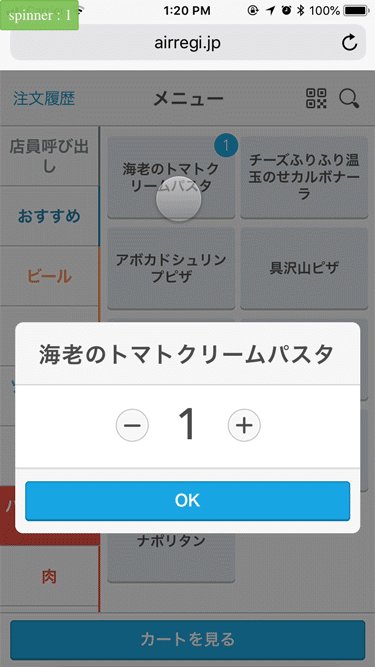
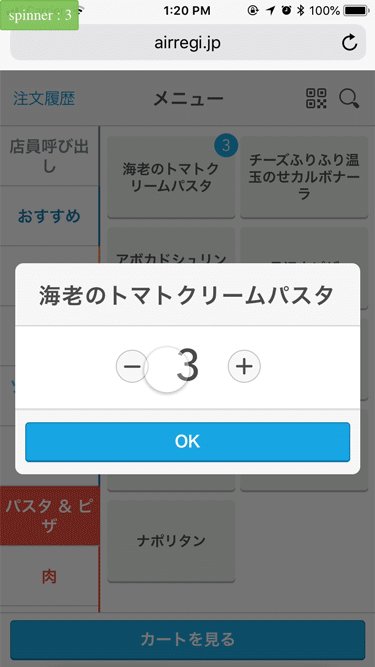
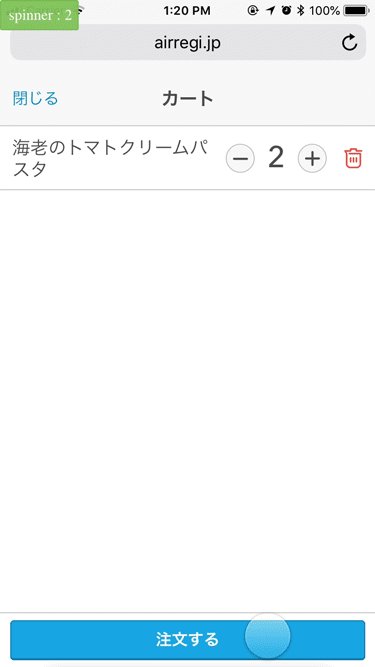
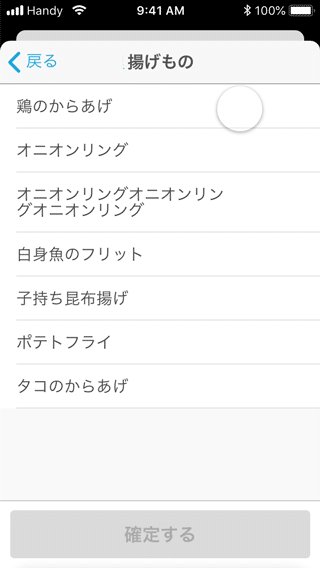
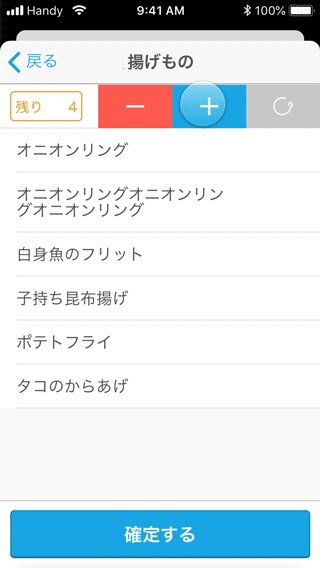
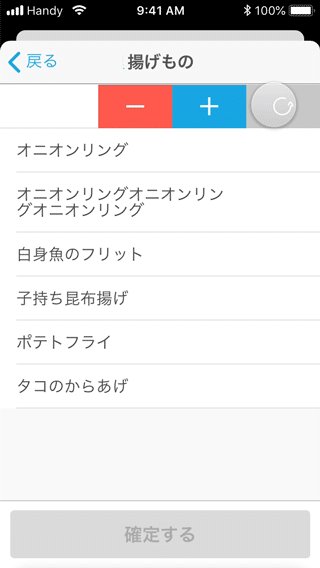
商品の個数をSpinner UIで操作して、カートに入れる動作や、

スクロール量に合わせて動くナビゲーションや、押したナビゲーションに合わせてスクロールさせることや、

スワイプでボタンを出すことなどが、すべてノンコーディングでできます!

ここで紹介した機能以外にも、デバイスのカメラを起動させる機能など、「あれやりたい!」が叶う機能がたくさんあります。
SketchなどからインポートしたUIに、ProtoPie上でインタラクションをつけることができるので、
デザイナーだけで高品質なプロトタイピングをサクッと完成させることができます。
ProtoPieを使うことで、
「ここはふわっと下から出す感じで〜」という曖昧なコミュニケーションではなく、「0.3秒で画面の下から真ん中に移動させてください」と言えたり、
「なんかこのインタラクション案は微妙そう」って言われた挙動も「わかりやすいでしょ?」と手で触って実感してもらえたり(逆も然りで、良いって思っていたものが微妙だったりもする)、
新機能の開発で、まだ参考にできるような競合のアプリが少ない場合、ProtoPieでUIの方向性をいくつか共有すると、開発の手を借りずに手触りの実感を持つことができます。
先月リリースした「Airレジ ハンディ」の「セルフオーダー」でもProtoPieを利用して、UIを制作しました。
お店のメニューと同じ商品数をUIに入れてProtoPieで触ってみると、ワイヤーフレーム上では良かったパターンも、ProtoPie上ではあんまり良くないね、となったことがあります。
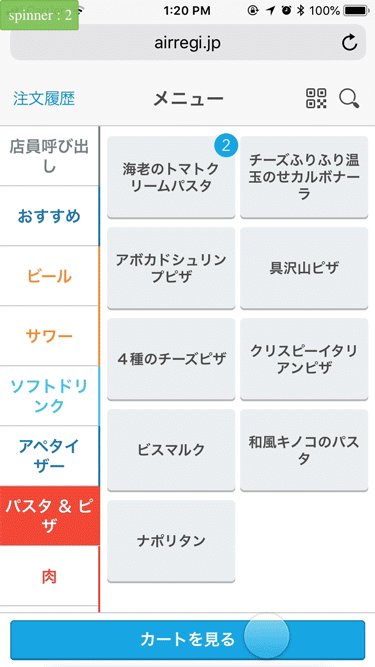
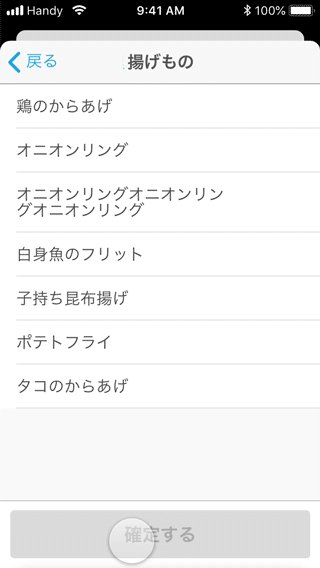
↓この水平方向にスクロールするカテゴリは気に入っていたけど、
カテゴリ数が20近くある実際のメニューを入れてみると微妙と気づいた

↓現時点の製品版ではこのUIを採用している

2. URLでインタラクションを共有できる。テストユーザにもリンクひとつで触ってもらえる
ProtoPieで作ったPie(=ファイル)をProtoPie Cloudにあげると、URLを発行できます。
これを他の人に共有することで、共有を受けた人はブラウザ上でPieを触ることができます。
アプリをダウンロードしてもらうことなく、プロトタイプを共有できるので、テストユーザなど社外の方にも気軽に試していただけます。
※ProtoPie Enterpriseの場合は、リンクをPublic/Private切り替えができ、Teams・個人プランの場合はPublic linkのみになります
「Airレジ ハンディ」チームでは、新機能の開発前に、Pieのリンクをテストユーザに送って、「UIがわかりやすいか」「その機能をほしいと思うか」などを確認するときもあります。
手触りを確かめながらUIデザインしていきたい
「Airレジ ハンディ」はお店の人が毎日使うもの。
だからこそ、触ったときになめらかな体験になっているかを、自分自身でも触りながらUIデザインをしていきたいと思っています。
また、「ホットペッパーグルメ」のような「利用者数3億人!」みたいなサービスであれば、ABテストによるUI改善は可能ですが、
BtoBの業務支援サービスの場合、ABテストを有意なものにするだけのサンプルを集められなかったり、「1日だけUIが違う」なんてテストはお店の迷惑になったりするので、なかなかABテストは難しいです。
その代わり、ProtoPieやTestflightでプロトタイピングをつくり、お店の人に試してもらうという定性のアプローチで、UIの良し悪しを判断することを大切にしています。
デザイナーだけで高品質なプロトタイピングを作れるProtoPie、ぜひ試してみてください🧚♀️
※この記事で紹介したUIは、開発検討時のものであり、実際の製品のUIとは異なります。

