
it's --very-very-very-light-gray
スタイルシート(css)のカラーパレットとかの話だけど、視覚の偏りの話としては誰でも専門じゃなくてもわかるように話すね。普通にグレーのグラデを作ったとき、中央部分より両端に近い部分のが、変化が大きく見えませんか?困ってるんですけど!
って話です。
ここでいう普通にグレーのグラデを作るというのは、彩度は0で、輝度を0〜100%に変化させたやつってことです。平たく言えば輝度0%が真っ黒、輝度100%が真っ白です。
輝度 なまえ
0.00% black
16.67% very-dark-gray
33.33% dark-gray
50.00% gray
66.67% light-gray
83.33% very-light-gray
100.00% whiteこのグラデを輝度で7分割してして、上記みたく cssで名前つけてカラーパレットとして初期設定しておくってのをよくやるんですが、、、

このカラーパレットでスタイリングしてると(webページ作ってると)、経験上絶対、very-light-gray と white の間の明るいグレーが欲しくなるのよ。(あるいはデザイナーさんがしれっと使ってくる)そこで、中間の very-very-light-gray を作るんだけど、またしばらくすると very-very-light-gray と white の間が欲しくなるんです。つまり、、、
very-very-very-light-grayなんでなのかなあって思ってるんですが、実務上は、あとから途中に挿入しても大丈夫なような命名規則を考えるか、あるいは very-very シリーズが欲しくなっちゃう理由をあらかじめ解き明かしておくかなんですよね。
命名規則での対応はいったん諦めていて、「人間の視覚」に関わる理由ではと疑っているところです。『つまり輝度で等分しても人間の目には等分に見えない』ってことがあるんじゃないのか?
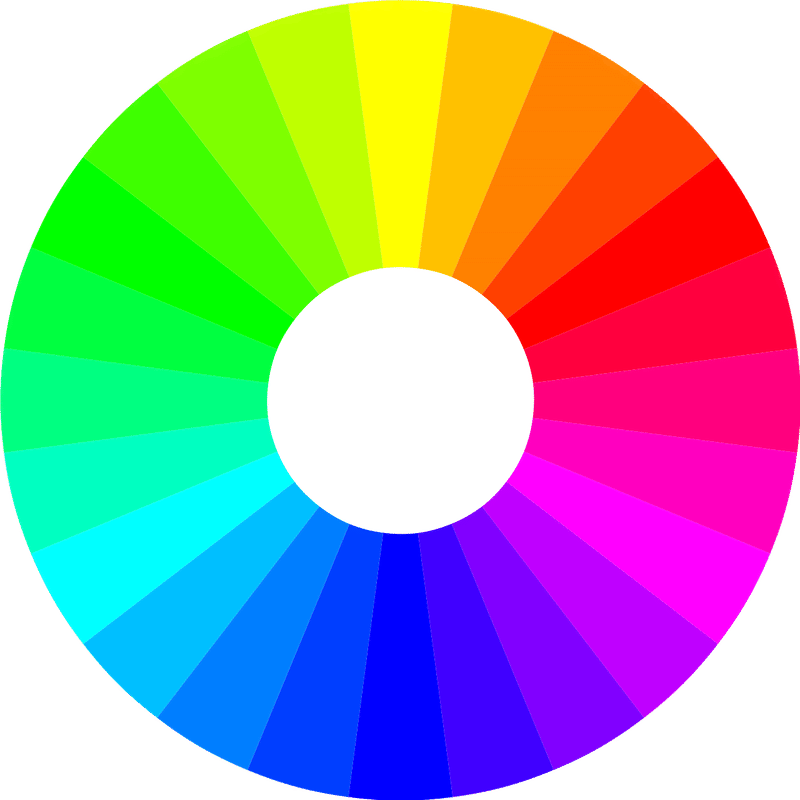
というのは、色相に関して言えば『色の波長で等分しても人間の目には等分したように見えない』という現象が実際に起きているんすわ。

上記の図は、可視光域を24等分してるものなんだけど、(多くの人にとって)等分してるように見えないと思います。具体的には緑色周辺の変化は、オレンジ周辺の変化や紫色周辺の変化よりずっと小さく見えるでしょう。
これは人間の視覚の仕組みに起因することで、似たようなことが、輝度でも起きているとしたら、その補正をかけたものを分割して、名前をつけたら解決するんじゃないかなと。
ただ、色は面積によって明るさが違って見えるので文字色なのか、背景の塗りなのかという話もありそうではある。
いいグレーのパレットを作りたいので、人間の視覚と輝度に対する反応について、なにかしらの情報待ってます。
いつでもサポートお待ちしております。凍える荒野を行く旅人の足を前へ進めるのは、いつだって心地の良い熱を持った風だから・・・
