
【デザイン学習】Daily UI記録①
はじめに
初めまして。りんです。
現在は企業に属して、WEBデザイナーとして主にECサイトの制作を行っています。
クライアントとのやりとりの中で、使いやすいデザインの重要性を感じたため、UIデザイナーに興味を持ちました。
そこでUIデザイナーを目指して本日からDaily UIにチャレンジします!

Daily UI とは
全部で100個のお題があり、毎日1つメールでお題が届きます。
初めてお題が届いた時は、この情報だけで作成するの!?
とびっくりするくらいシンプルな内容でした。

Daily UI 001 「Sign Up」

早速制作を始めていきます。
1日目のお題はログイン画面を作成するというものでした。
実際に作成した手順は以下の通りです。
①商材、ペルソナなどの詳細設定
②参考デザインの調査
③ワイヤーフレームの作成
④デザイン作成
この流れを3時間かけて行いました。
①商材、ペルソナなどの詳細設定
事前に作成した商材リストからランダムで選択しました。
今回の商材は「旅行」です。
その他詳細設定
ここからはChat GPTを活用させていただきました。
【ペルソナ】
名前: 山田太郎
年齢: 35歳
職業: IT企業のプロジェクトマネージャー
家族構成: 妻(32歳)と子供2人(5歳と3歳)
所在地: 東京
趣味: 旅行、写真撮影、美食探索
ペルソナの概要:
山田太郎は仕事で忙しいが、家族と一緒に旅行に行くことを大切にしている。彼は時間が限られているため、効率的に旅行の計画を立てることができるツールを求めている。山田はスマートフォンで簡単に旅行先を探し、宿泊施設や観光スポットを予約できるアプリを利用したいと考えている。彼は特に子供連れに優しい場所やアクティビティを探すのが得意で、コストパフォーマンスにも敏感である。
要件定義:家族旅行の計画を簡単に立て、宿泊施設や交通手段、観光スポットを効率よく予約できるアプリを提供する。ユーザーが安心して旅行を楽しめるよう、ユーザーフレンドリーなデザインと直感的な操作性を重視する。
②参考デザインの調査
要件定義からも、今回は旅行先のサポートではなく旅行を計画する際の予約システムのデザインを作成します。
参考としたアプリは以下の通りです。
楽天トラベル
JTB
じゃらん
るるぶ
近畿日本ツーリスト
実際にアプリをダウンロードしてログイン画面を確認しました。
③ワイヤーフレームの作成
参考にしたアプリではどんな要素が使用されているのか、ログイン画面に必須な機能は何かを探してワイヤーフレームを作成します。
今回必要だと判断した要素は以下の通りです。
ロゴ
アドレス、パスワードの入力
パスワードの表示ダイアログボックス
規約の同意
ログインボタン
パスワード再設定
新規会員登録ボタン
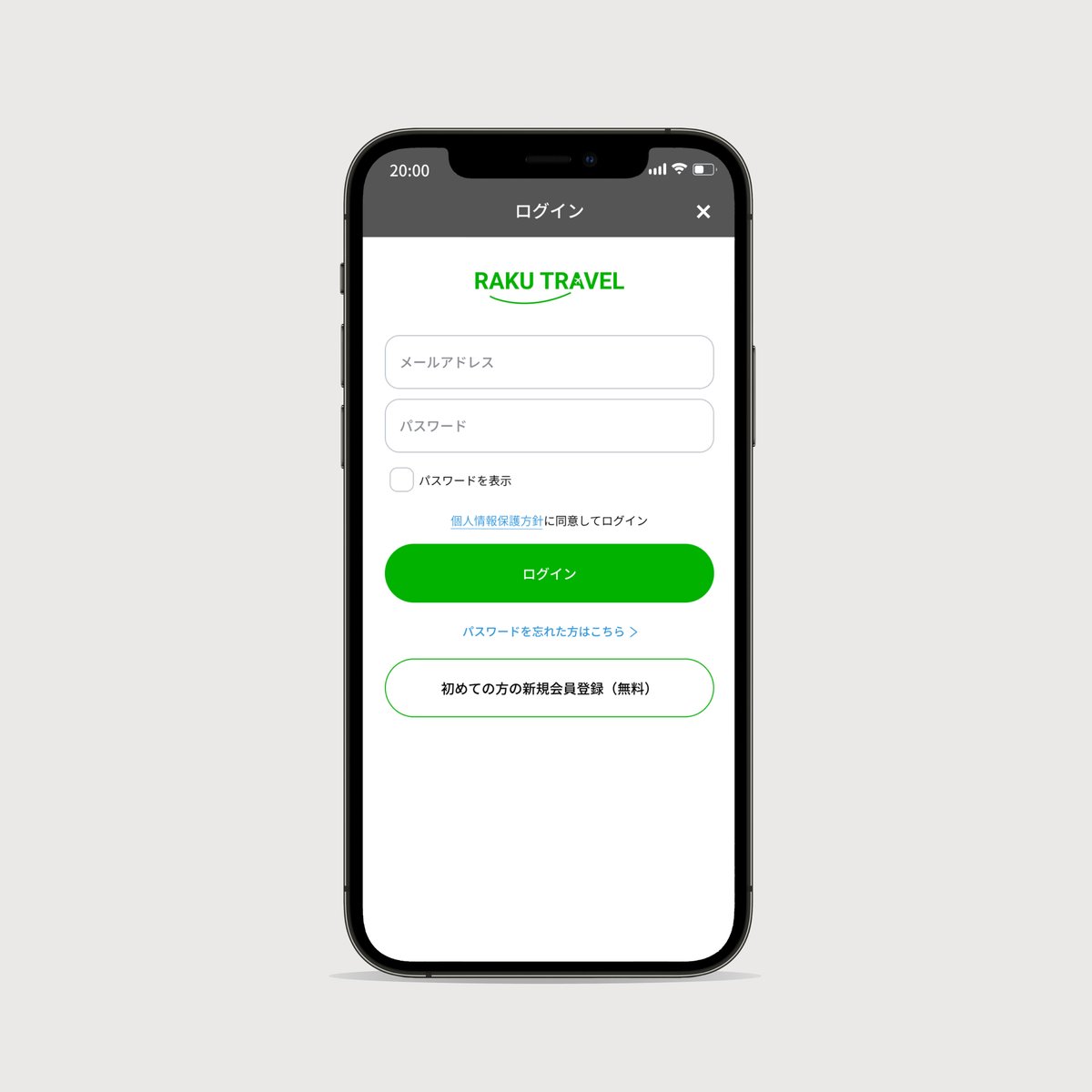
④デザイン作成
使用するロゴの作成、カラーの反映、要素の配置の調整を行いました。
簡単でユーザーが安心して利用できるイメージとなるように配色は緑を選定しました。
使いやすさを重視したポイントは以下の通りです。
会員IDだと複雑なことが多く、メールアドレスを入力することが多いと感じたためプレースホルダーにはメールアドレスを記載
パスワードの表示はパスワードを入力する前に表示設定をしたい方がいると想定して、目のマークではなくチェックボックスを採用
目的を無意識に認識できるようにログインボタンのみアクセントカラーを使用して目立たせた
新規登録は登録のハードルを下げるために”(無料)”を記載

まとめ
実際にDaily UIを始めてみて、お題がシンプルだからこそ自分で考えて、調べて作成する面白さを感じました。
Daily UIを通してどんどんUIの引き出しを増やしていきたいと思います!
この記事が気に入ったらサポートをしてみませんか?
