
HTMLとCSSとPHPの関係って
HP作成に必要な知識とされるHTMLとCSS。最近やっとつかめてきた気がします。
HTMLさんとCSSさんとPHP氏(突然の擬人化)

今までは

こんなの感じかな?とか、

こんな感じなのかと思っていたんですけど、ちがうんですね。
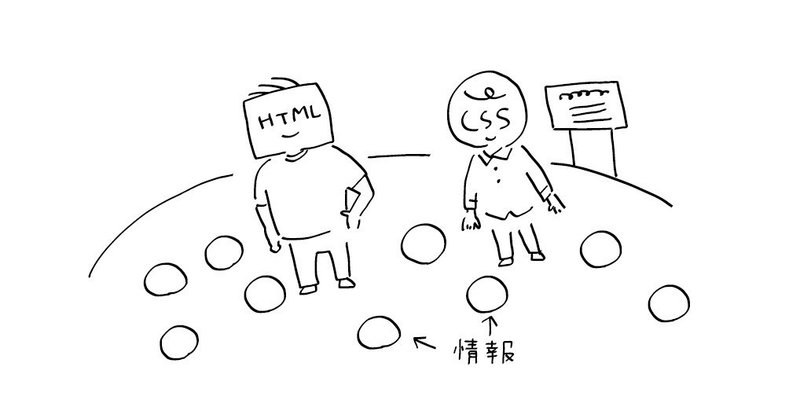
まず、サイトに表示させたい情報があります。

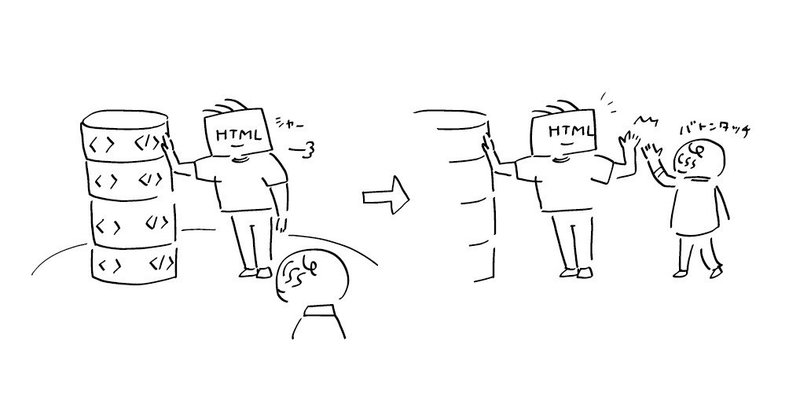
HTMLさんがこう積み上げます。

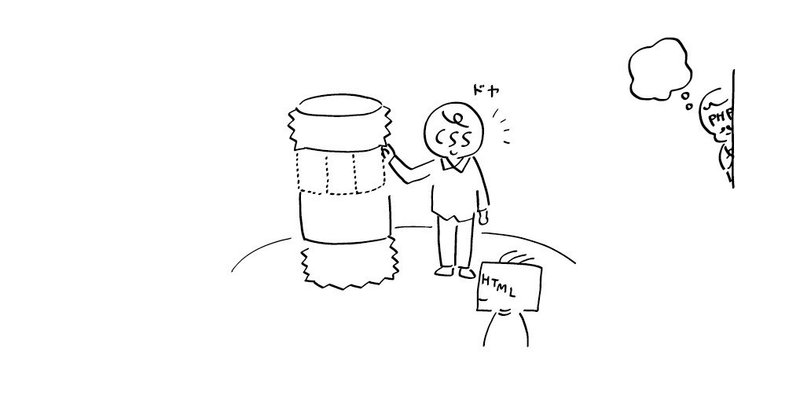
そして、CSSが、それをもとにオシャレにします。

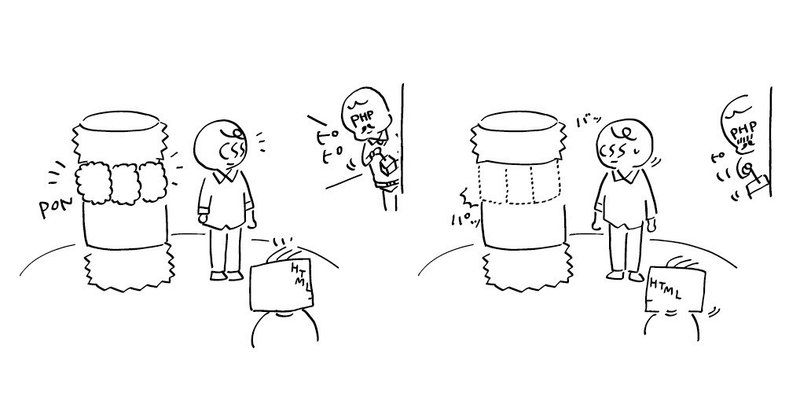
そっとのぞいているPHP氏。HTMLとCSSとは違ってこの人はプログラミング言語です。

見る人や時間帯によって表示を変えたり、動的なwebサイトを作ることができます。
そして、プログラミング言語というのは歴史があって種類も様々。ワードプレスで活躍するのはPHPらしいです。

ちなみにHTMLはマークアップ言語(ざっくり言うとタグを使って文章などを構造化する)

CSSはスタイルシート言語(タグを目印に見た目を整える)

CSSさんとは今後仲良くなりたいのですが、私のwebサイトでは全然いらっしゃいません(いつか使いたい)。
ワードプレスの編集で「ビジュアル」と「テキスト」編集を切りかえると、意図しないところでちょこちょこ<p></p>が出てきてこれはなんなんだろうと思っていたのですが、これらがわかってからはHTMLの領域の話だとわかりました。
それ以来意図しないところに突然出現するタグをHTMLさんのゲップだと思っています。
この記事が気に入ったらサポートをしてみませんか?
