
After Effectsを習得したいデザイナーへ、アニメーショントレースが効果的です。
こんにちは、BasecampのLeoです。
最近、UIトレースと同じようなことを代わりにアニメーションでやっていて、結構いい感じに学べることがわかったので、その方法についてまとめようと思います。アイコンやロゴのアニメーション実装のためにAfter Effectsを練習したい!というデザイナーにオススメな方法です。
(この記事はAfter Effectsの使い方について書いているわけではありません!)

アニメーショントレースが効果的な理由
1. 実践的にAfter Effectsの使い方を学べる
2. 1フレームごとに観察するからこその発見
3. どうしたら気持ちの良い動きになるか感覚で学べる(イージング)
特に3.が大事です。アイコンのアニメーションなどでは複雑なエフェクトを使ったりするわけではないので、結局イージングが肝になってきます。
ふとアイコンを押した時の「なんか気持ち良い」をどう作り出すかはトレースをしてみないと学べないことだと思うんですよね。
アニメーションといえど、大体のプロセスはUIトレースと同じなのでとりあえずやってみましょう。
ステップ1 素材探し
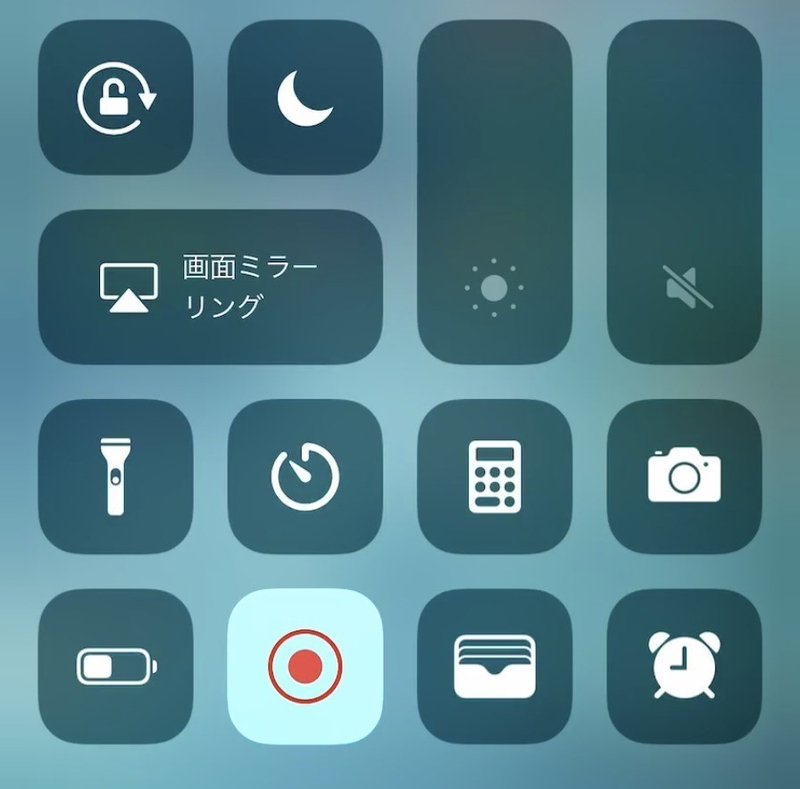
まずは、素材探しからです。基本的にはどんなアニメーションでも良いと思いますが、今回は日頃よく見るiOSコントロールセンターのアニメーションを使いました。

素材を決めたら、画面録画してください。
ステップ2 パーツごとにイラレでトレース
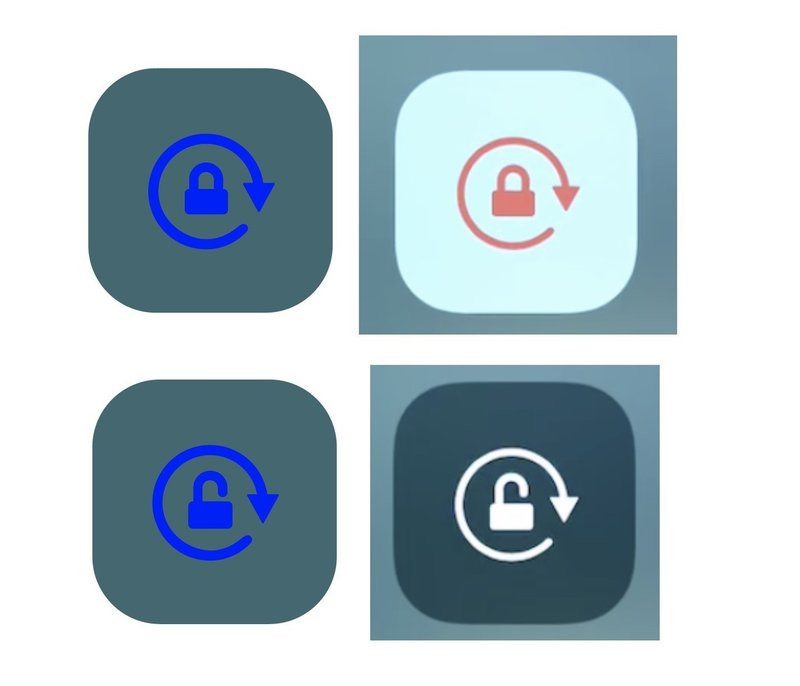
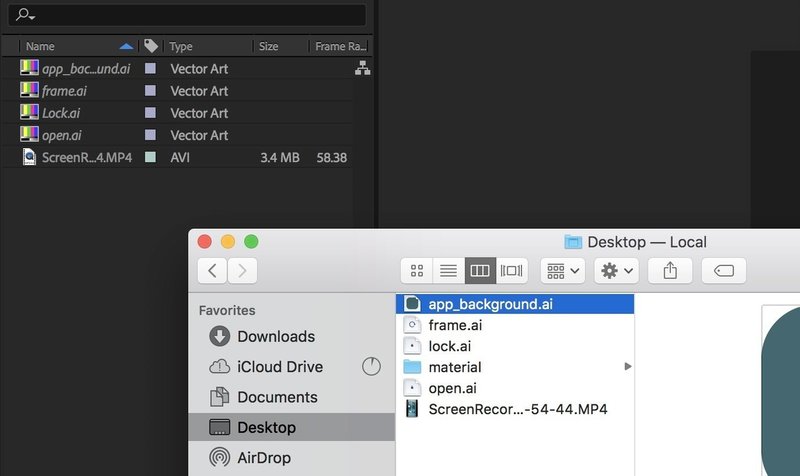
画面録画が終わったら、スクショをとってイラレに取り込みましょう。まずは、静止画の状態で素材の型取りをします。基本はアニメーションの始点だけで大丈夫ですが、必要であれば終点もトレースしてください。色は後から変えられるので適当で大丈夫です。

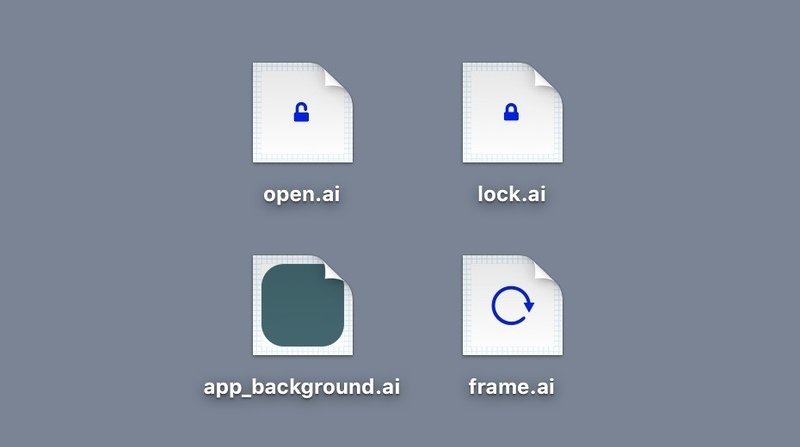
この時に気をつけなくてはいけないのが、パーツごとに分けてaiファイルを作ることです。実際にアニメーションを作ることを考えた時に、別々に動かさなくてはいけないものは分けて作ってください。今回の場合だと、鍵の部分と周りの矢印と座布団は別のaiファイルになります。

ステップ3 After Effectsにパスデータを移行
静止画のトレースができたら、After Effectsにデータを移します。
After Effects を開いてドラッグアンドドロップで大丈夫です。トレースの時に使うので、最初に画面録画していた動画も取り込んでください。

この時、aiデータからパスデータへの変換をしなくてはいけないのですが、詳しくは、こちらの動画( How to Morph SHAPES - After Effects Tutorial )の後半部分のパートを見てください。
ステップ4 ひたすらトレース
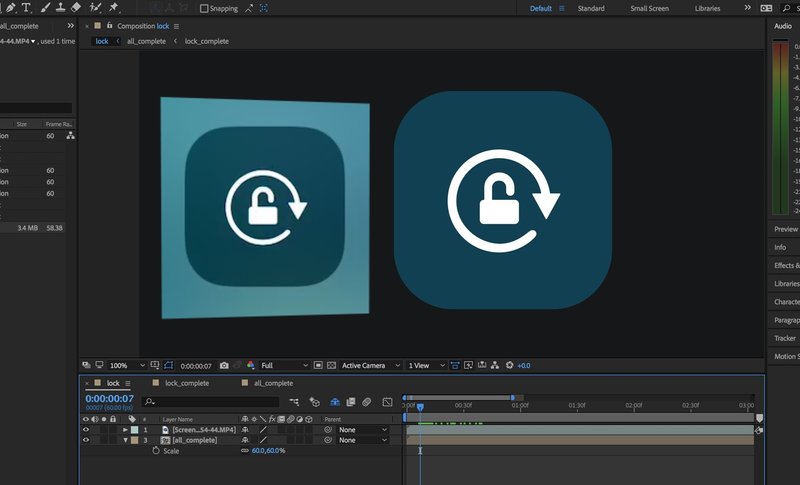
あとは、見本を隣に置いてひたすらトレースします。

作業的なところは長くなるので省きますが、大体のWebやアプリで使われているアニメーションは、パスの変形と基本的なパラメーターで再現可能なので、特にエフェクトのことについては気にしなくても構いません。
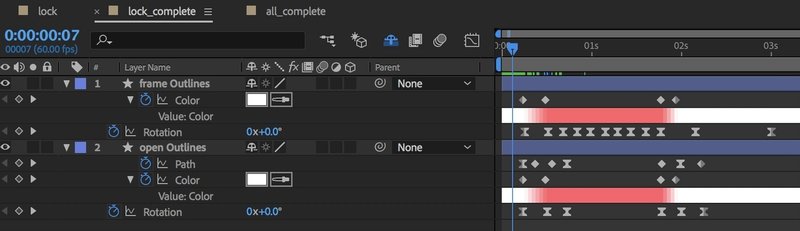
メインで使うパラメーターはこんな感じ↓

パスの変形については先ほどの動画( How to Morph SHAPES - After Effects Tutorial )がわかりやすいのでおすすめです。
ステップ5 書き出してレビューor発信

完成したら、あとは書き出すだけです。そして、できれば誰かに見てもらいましょう。
アニメーショントレースは、UIトレースとは違い、動的なものなので完全に再現することは難しいですが、新しい気づきがたくさんあるはずです。アニメーションに興味があるデザイナーさんはぜひやってみてください!
最後まで読んでいただきありがとうございました。そのうち、作業で使えるAfter Effectsノウハウもnoteにまとめようと思います。
同世代のデザイナーの方ともっとつながりたいです! Twitter、ぜひフォローお願いします!
