
EARTHBOAT様のWEBサイトを分析してリデザインしてみた/トレーストレーニング前編(分析メイン)
デザイン学習中の同士よお疲れ様
WEBデザインの学習の一環で自分が大好きなサービスであるEARTHBOAT様サービスサイトを分析しました。
尚今回の分析は、以前執筆したデザイントレーニングのやり方に基づいて行なっているので私も同じ方法でやりたいにょ〜という方は下記記事を参考にしてください✏️
EARTHBOATとは
Earthboatとは、長野県を中心に拡大している自然の中で快適に過ごすためのトレーラーハウス型宿泊施設です。キャンプ体験をアップグレードし、アウトドアを楽しみながらホテルのような快適な滞在・宿泊を実現した自然好きにはもってこいのサービスとなっております🏕️
自分は、昨年の冬に野尻湖にあるEarthboat利用したんですが大自然に囲まれながら入るサウナや薪ストーブの前で本を読んだりと都会の喧騒を忘れのんびり出来て最高でした…。
魅力を語り始めるとそれだけで1記事書けちゃうので当時の写真を添付してデザイン分析に移ります。

サイトリサーチ
基本情報
サイトURL:https://earthboat.jp/list/detail/1
運営企業:株式会社アースボート
企業理念:自然に飛び込むきっかけをつくる
事業(サービス名):Earthboat
価格帯(複数ある場合は可能な限り記載):35000-40000円/1泊
顧客像

まず顧客像を理解する為に既存のグランピング施設とEarthboatを比較してみました。比較した結果Earthboatの強みは、プライベート空間で自然を手軽かつ安全に楽しめる点にあると分析しました。
またEarthboat広さは22㎡と人数的に二人が宿泊するのに適しているサイズ感の設計になっている点,宿泊イメージがカップルの写真を使用されている点からパートナーと二人の記念日を自然の中で過ごしたい方がメインユーザーではないのかと思いました。

こちらはTAKIBI様が出しているグランピングに関するアンケート結果です。グラフを見るとグランピング顕在層と潜在層共に10代-20代の男女がの数値が高いことから年齢層は10代-20代の男女と想定。
上記特徴をまとめたペルソナを以下の様に定めました。

デザインリサーチ
ロゴリサーチ


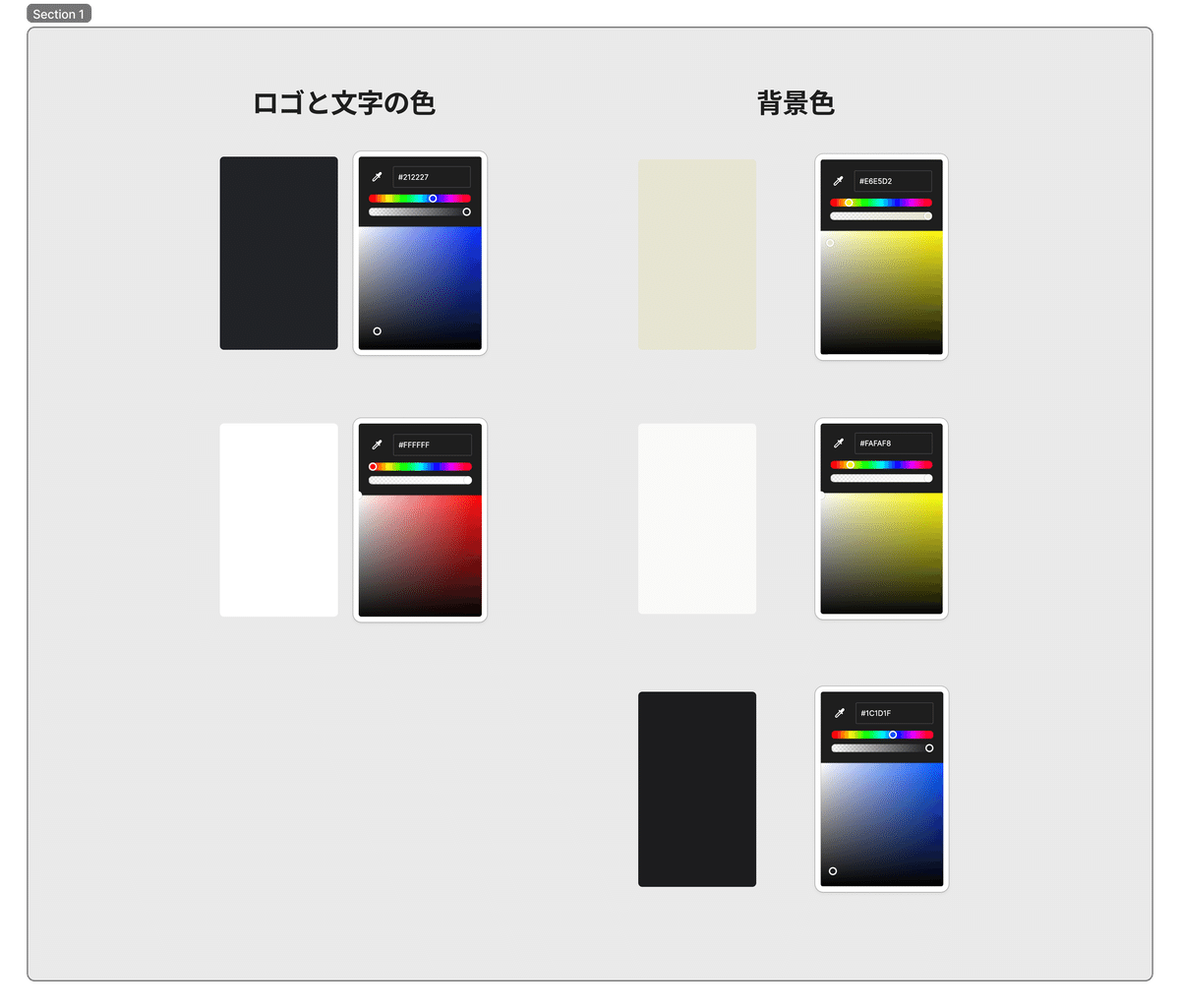
ロゴのカラー分析
2パターンのロゴのカラーパターンがあります。
1つ目は、トップページに使用されている白パターンのロゴです。Earthboat様のトップページを見ると野尻湖の自然やEarthboat室内の写真が切り替わるスライドショーのアニメーションが使用されています。
トップページは、写真を強調するデザインとなっておりロゴの色が写真を邪魔しないように白が使用されているのではないかと分析しました。
2つ目は、メインカラーである薄い橙色(#E6E5D2)の上にホバーした時に表示される黒パターンのロゴです。この色が使用されている理由は、メインカラーと対比した時にデザインを通じての統一感と存在感を出したいからだと思いました。

上記画像はロゴ写真の色とメインカラーの背景色を比較した表です。色をよく見ると背景色は黄色群からロゴの色は青群から使用されています。

色相表を見ると黄群(10YR,5Y,10Y)と青群(10PB,5PB,10B)は補色関係にあるのでロゴの存在をより強調する為にロゴのカラーは青群の黒を使用されていると分析しました。
またEARTHBOAT様のサイトは、彩度の値が近い色が採択されており色でサイト全体の統一感を出しているとも分析できます。いや〜勉強になりますね…。
サイト全体の分析
サイト全体カラー分析

こちらがEARTHBOAT様のサイト全体で使用されている色です。全体的に落ち着いた淡い色合いで構成されておりEARTHBOATの木を基調としたデザインを体現されているなと感じました。
これ種類的にどんな色使いなのかなと調べてみたら北欧風っぽいですね。EARTHBOATがトレーニーハウスを改良して作られておりトレーニーハウスのルーツが北欧からなのでイメージ的にマッチしていると思う。
あとは前述した通りサイト全体の彩度の値は近しいのでサイトの統一感がある。色を決める時に彩度が近しい色を使用するテクニックは自分のサイト作りにめちゃくちゃ活かせそう。
フォント分析
ロゴ:new-spirit
ボタンや見出し:Manrope
文章:m-plus-2p
EARTHBOAT様のサイト全体のフォントを分析すると丸みを帯びているフォントで統一されています。丸みを帯びているフォントを使用する事で温かみや人間味が出て良いなと思いました。
またロゴのフォントのnew-spiritは、北欧風デザインをする際によく使用されている丸みを帯びているが文字の始まりと終わりがシャープなフォントでありノスタルジックな印象を与えていると分析しました。
「ゆとり」「のんびり」した印象を与えたい場合
行間ばかり気にしていましたが丸みを帯びているフォントも合わせて使えるようになれば更にデザインの奥行きが広がるぞ…!まじで勉強になる。神(心の声ダダ漏れ)
使用している写真の効果分析


こちらがEARTHBOAT様で使用されている画像です。特徴的なのが写真の明るさとコントラストを下げている点,写真にノイズを加えている点の2点です。
この作業を加える事で写真の雰囲気を柔らかくノスタルジックな印象を相手に与えることができる。フォントやカラーで考察した北欧風デザインの世界観にマッチさせるべくこの加工をしているのだと分析しました。
GOODポイント

何個かあるのですが1つ目は、写真をスライドさせる時に2枚ユーザーに見せるようにして前のスライドを左側に残している点です。ここは、前のスライドの写真を見返す為に戻るボタンを押す手間を省略してUXを向上させているのだと分析しました。

続いては、ページの始まりが丸くなっており冊子をめくっているようなデザインになっている点です。このデザインにする事でUI要素に対して自己帰属感(自分で操作できている感覚)が高まりサイトの離脱率を下げる効果があるのではないかと分析しました。
Appleが目標としているFluid Interfacesの世界では、インターフェースのふるまいは人間にとって自然に感じられるものにすべきであるとされており情報を閲覧するという目的に置いて本はサイトと同じ位日常的な体験と言えます。
次はどんな情報が載っているのだろうと本を捲るようにWEBサイトでもスクロールという行為に期待感を持たせられるのでこの手法は非常に良いなと感じました。最近増えてるよね〜この手法。

最後は、トップビューの文字のレイアウトです。このサイトは、野尻湖やEARTHBOATの写真をメインにしており情報を左寄せに配置する事で目立たせたい写真に干渉せず文章情報を表示できています。
振り返りと反省
初回なのでじっくり時間をかけて行おうと思ったらサイトのリデザイン含め20時間位かかってしまった…。ここは自分の中でルーティン化をして短略化を測りたい。
あとはフォントが人に与える印象を考えるのが知識が無さすぎて難しかったので各フォントが人に与える印象の言語化のトレーニング及びフォントの知識を学びたいですね…。
改めて丁寧にサイトを分析する事で自分自身が気づかなかった知識をインプットできて非常に勉強になりました!次回はサイトのリデザイン編なのでお盆中に公開できるよう頑張ります!
この記事が気に入ったらサポートをしてみませんか?
