
目の色が変わるステンシルメガネのやり方
概要
なんとなくサンプルアバターのリア・アリスアバターを使ってたら使いたくなったので購入後、しかし青目のリアアリス(それもデフォルトがよい)も好きだけど個人の個性としては赤目としておきたいと思ってメガネで目を青くしているっていう設定で改変しました。
「ステンシルってなんだよ」って思うかもしれないですが、ものすごくザックリ説明するとこのメガネを例に言うと内部的に番号を割り当てられたものをレンズが描画してくれるというものです。設定次第では逆にレンズの中だけ映らないものを作ることも可能です。
この記事ではとりあえず難しい原理は置いておいてステンシルメガネを作りたいって人向きに工程だけを解説するもので、細かいところは親切そうで親切じゃないものになります、blenderでFBXにするところとかそのFBXをUnityに導入してあれやこれやする基本的なところとかは一切解説に入れていません。
今回改変に使用したモデル
「リア-アリス(RearAlice)【オリジナル3Dモデル】」
かわいいです。
「蝶装飾眼鏡(調整用ボーン入り)」
オシャレだったのでわたしは今回これを選びました。
商品名通り調整用ボーンが搭載されており、レンズとフレームでマテリアルスロットが分かれているので丁度よかったです。
(分かれていなければblenderで編集する必要がありました。)
「【無料】lilToon」
いつもお世話になっております。これが無料ってマ?
人気の多機能系Toon系シェーダー。実はステンシル機能も備えているので
メガネのマテリアルもこれに変更します。
マテリアルスロットの並びを変える
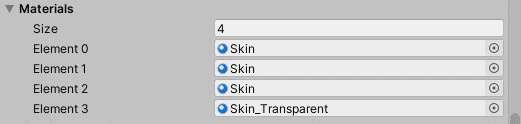
まずはUnityでリアアリスちゃんの顔メッシュのマテリアルスロットを見てみましょう。

「0」が顔全体のマテリアル、「1、2」が目のマテリアルで一番下がコミック表現用の半透明マテリアルです。ステンシルを利用するにあたってマテリアルを重ねたいのでマテリアルスロットをそのまま増やしてみる(マテリアルを重ねる方法をわたしはこれしか知らないです)のですが重ねられるのは一番下のマテリアルスロットになってしまうため都合が悪いです。

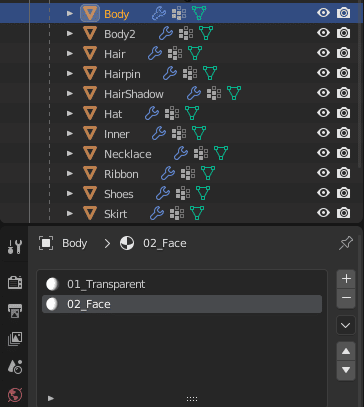
blenderを利用して一部マテリアルスロットを統合したり並び替えをします。

右目と左目のマテリアルスロットを削除するとそのまま統合されます。
(ぶっちゃけ後で目だけのマテリアルスロットを一番下のするのも良いなって思いました、任意で大丈夫です。)
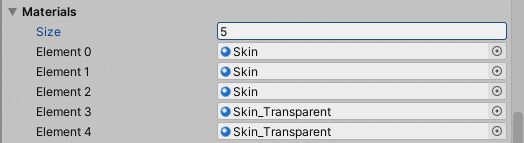
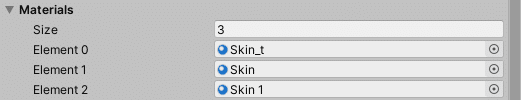
分かりやすいように名前を変えてこのような順序にしました。
ただ、これだけではUnity上でマテリアルスロットの並びは変わりません。

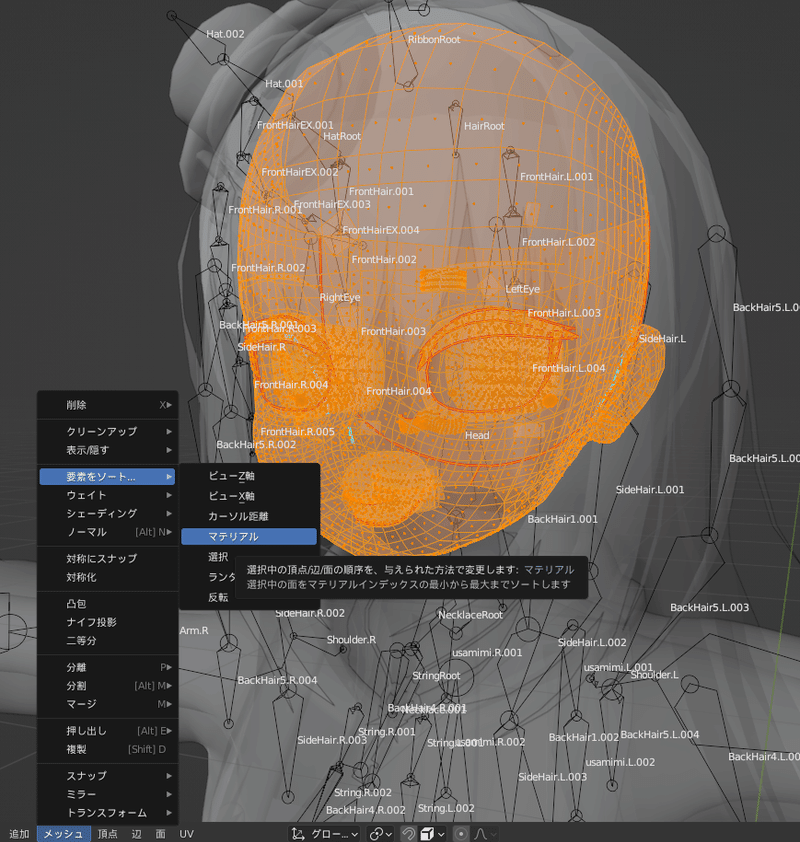
編集モードに切り替え、全て選択した上で「メッシュ」→「要素をソート」→「マテリアル」で順序を完全に変えられます。

変更後はUnityに入れたらステンシル用にマテリアルスロットを増やし、メガネで見えてる時のマテリアルを割り当てます。
わたしの改変例だと「Skin」は赤目に改変したもので「Skin 1」は青目にしたものを割り当てています。
liltoonでマテリアル設定
ここまで来たらあとは簡単です。
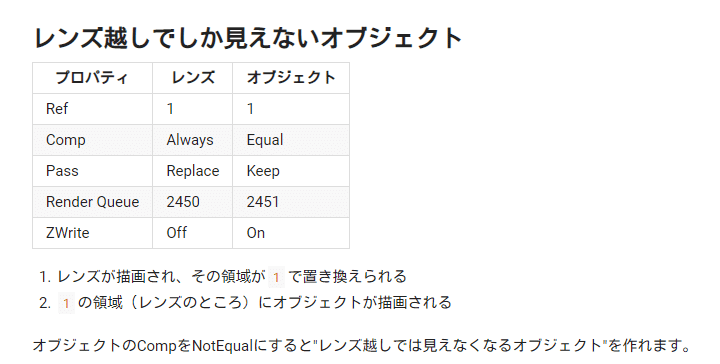
何故ならliltoonのマニュアルに例として書いているのでこれを真似すればいいだけです!


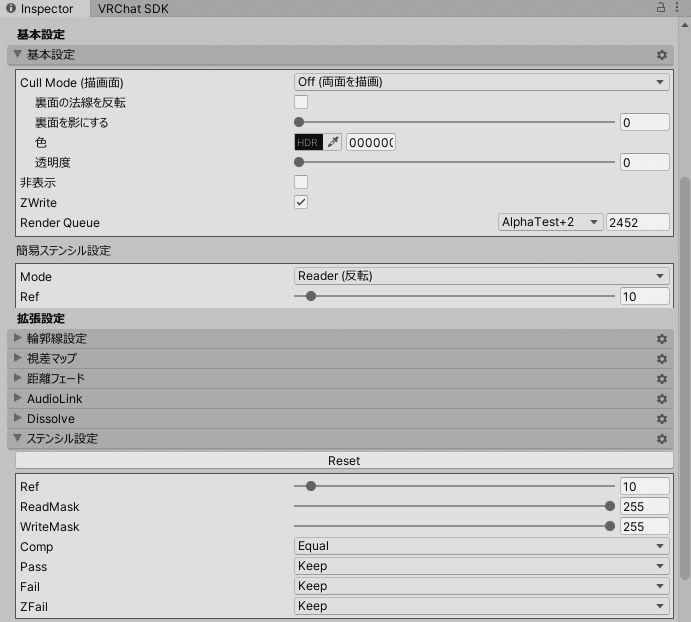
上が青目の方(Readerはステンシルによって描画されるものです)のマテリアル設定です。わたしの改変では念の為Refを「10」にして割り当てています。今回はマテリアルを重ねているのでRenderQueueを赤目のマテリアルより上に表示できるように変更しています。

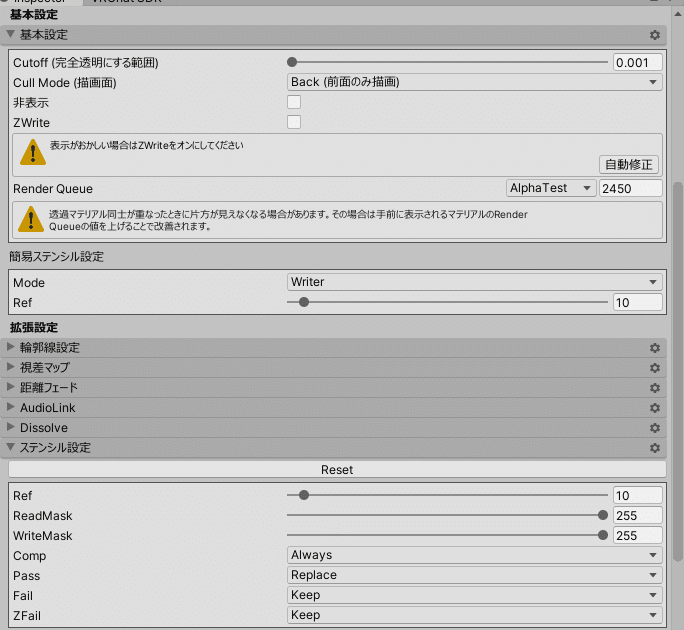
次はレンズ側(Writerはステンシルを描画するものです)の設定です。今回の改変ではRefが「10」になっているので10にします。
これはやってみたらわかるんですが、WriterはReaderのRef10番を映しますよという設定です。
完成

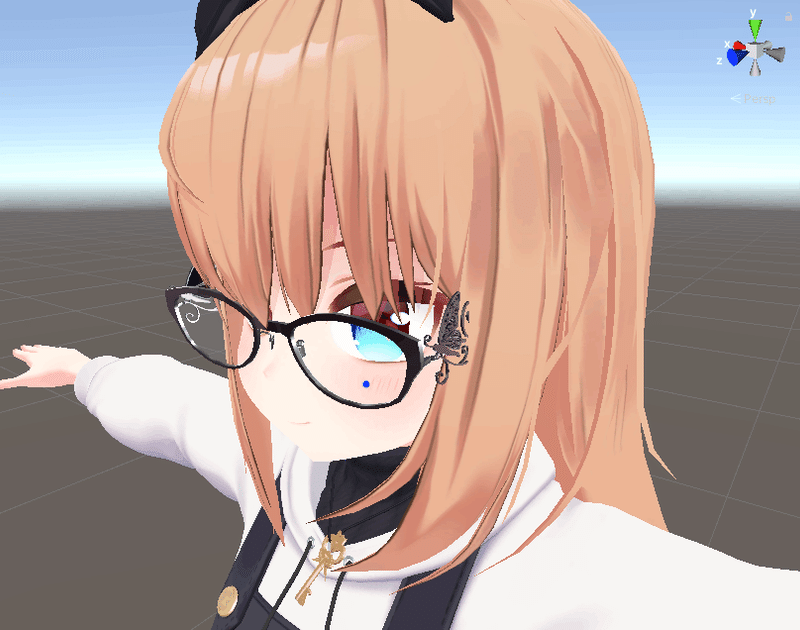
これでレンズ越しでは青目に見えるようになったと思います!
今回はこういうメガネでやってみましたが、応用するとイラスト的表現をごり押しできたりします。髪越しに見える目や眉なんかもできると思います。
この記事が気に入ったらサポートをしてみませんか?
