GREE Tech Conference 2021に登壇してきました!
はじめに
GREE TechConference終了後に体調ダウンしてましたかむいです。
準備が大変だったのもありますが、最近更に冷え込んできたのでそのせいかもしれないです...皆さんもお気をつけくださいmm
今回は登壇された方々に再度集まって頂き、登壇した感想や解説についてまとめていこうと思います!それではどうぞ!
REALITYアバターを様々なメタバースで活躍させてみた - GREE VR Studio Laboratory インターン研究成果発表
ラボのインターンを中心としたこの夏の研究成果のまとめです。
https://techcon.gree.jp/2021/session/ShortSession-8

実は冒頭で運営さんの機材トラブルがあったようで、メンバーのインタビューからはじまります(MCの大河原あゆみさんの機転!)。
「メタバースで使われそうな指トラ技術」
和歌山大学からリモートインターンで参加している大学院生・武政実玖さんによるショートデモ2本です(この日は新幹線で物理登壇でした!)。
ご家庭のどこにでもあるWebカメラを利用して、より手軽に、意のままに動く、高品質なアバターモーションの生成を目指しています。
最初のデモは表現力の実験のために、アバターにピアノを弾かせています。ピアノの弾き方って人や曲で大きく異なって、指がほとんど動かなかったり、体全体で引いたりするんですよね。現在の処理的には30fpsは出ていますが、より自分らしい多様な表現を実現するには、まだまだ課題が多そうです。後半のデモはジャンケンのグー、チョキ、パーの分類器です。右下が判定結果です。現在の分類速度はJavaScriptでの実装で30msec程で30fpsを超えていますが、マルチプレイヤー化するには工夫が必要かもですね。手の形状分類とタイミング制御、適切な長さのアニメーションを割り当てれば、楽しいコミュニケーションになるかもしれません。画像認識にはGoogleのMediaPipeを利用しています。
「声にならない声で自然にエモートを起動する」
明治大学3年・中野友介さんによる、配信中のBGMや配信者の発話から、REALITYアバターの動き・表情を表現する開発中のアルゴリズム「DanceListener」の基盤技術のデモです。自分の身体として違和感のないイキイキとした動作を高速に生成することを目標にしています。発表では、特にリップシンクを使った表情の生成を中心にお話しています。
通常のリップシンクは母音を中心に認識を行いますが、このデモでは「Shiii」という母音ではない音で指を操作するエモートを高速に起動しています。単一のエモートではなく強弱で異なる表現も実装しており、より自然な表現ができています。
「ARでメタバースを表現してみた」
明治大学4年・堀部貴紀さんによる、「pARty」はラボが参加したオンラインハッカソンNiantic Lightship Global Jamで制作したXR-UXのプロトタイプです(詳細はこちら「"世界のAR"に期間限定で挑戦!Niantic Lightship Global Jam参戦記」)。実は今回のGREE Tech Confのオープニング映像にも採用されています(特別版はこちら)。
「みんなで(バーチャル)世界旅行」
最後は東京工業大学の博士インターン・山崎勇祐さんによるショートデモです。「みんなで(バーチャル)世界旅行」では、子供たちがREALITYアバターで世界各地の街並みや観光地を隅々まで探索したり、仲間と一緒に記念写真を撮影したりする、といった旅行体験を完全オンラインで実施しました。Googleストリートビューを活用したXRメタバースのUX設計で重視したところを中心にお話しています。詳細はこちら(「XRメタバースのプロトタイプを設計して、子供たちをバーチャル世界旅行に連れて行った話」)。

(グリー本社にあるメタバースの始祖サーバの前ではしゃぐインターン達)
※上記のラボのインターンによる研究成果は研究開発の一端であり、将来のREALITYの製品に組み込まれるかどうかは未定です。でも「おもしろい!自分もこんな研究開発したい!」という学生さんはこちらへの応募やラボのTwitter(@VRStudioLab)あてにフィードバックをいただければ幸いです!
GREE VR Studio Laboratory 「XR-UX Devプロジェクト」の成果紹介
https://techcon.gree.jp/2021/session/ShortSession-7
活動開始から3年、GREE VR Studio Laboratoryは従来のVTuber、ライブエンタメ研究に加えて、REALITYの魅力を生かし、連続的にメタバース化するためのR&D課題についての研究を開始しています。この発表では聴者として特にIT系研究所のリサーチャーを想定して、単なる面白い「新奇な機能」をつくるのではなく「新しく輝きがあるR&Dとは」をテーマにビジュアルと設計、社会実装テクニックを交えてDirector白井暁彦とUnityエンジニアの加藤(やはぎ)琢磨さんとで、ハイスピードに紹介しています。
それぞれの詳細については講演動画をご参照ください!
※映像はGREE VR Studio Laboratoryのプロトタイプであり、将来のREALITYの製品に組み込まれるかどうかは未定となります。
WebXRであるMozilla Hubs のワールドエディタ”Spoke”を使って、Webブラウザ上で編集できるワールドエディタを作りました。Creative Commons ライセンスの無償で利用できるオブジェクトなどを使ってオリジナルのワールドが制作できます。クラウドからglTFをランタイムロードし、複数アバターを影つきで踊らせるデモを作っています。OculusQuestなどHMDにも対応しています。
もともとのモデルを再利用する場合は影のベイクなどもありますので、このあたりをアバターのライティングと併せてどのように整合性をとるか、などの課題がPoCを通して見えてきています。
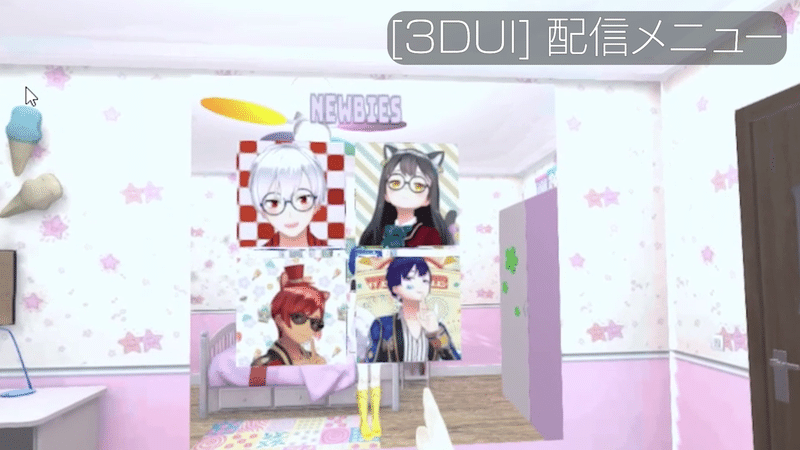
現在のスマホ版の「タブ」{おすすめ,コラボ,新人,...}にあたる機能をHMD化したときに、視聴側のUIとして自然な設計として、特に視線を大きく動かさなくても大量の視聴者のプレゼンスを感じられるUIを作ってみました。UXの手触りを比較確認するPoCでもあるので、配信リストのランタイムロードを想定し、アナログスティックと手の両方を体験できるようになっています。

メタバース、特にHMDでの体験は「全身を見せる鏡」が身体所有感(Sense of Ownership)や運動主体感(Sense of Agency)を高めるという研究が報告されており[1,2,3]、アバターを自分であると認知する重要なアセットであると認識しています。鏡だけで3種類のレンダリング方式で試作を行っています。ただし!なんでも最高品質の方式を選べばいいというわけではなく、HMDで他のアバターの表現含め、快適に動作する方式を選ぶ必要があるので手触りを見ながら進めています。

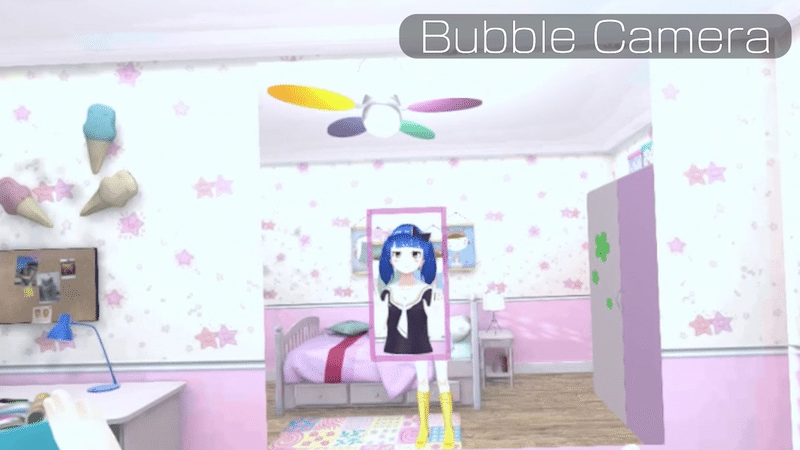
HMDでの体験とスマホ視聴者の互換性を保つUX「バブルカメラ」を開発しています。自分を中心とした角度操作に加えてズームや広角/望遠をHMDのサムスティックのみで操作でき、頭の上/足の下/床の中といった “望まれない角度” からの撮影をしないアルゴリズムや、コラボ時に複数のアバターを自動でフレームに収めるアルゴリズムも実験しています。

「ワールドの中で、いろんな人の配信を一緒に同時に観たい!」という想いを叶えたい。既存のREALITYの見え方の互換性を維持しつつ、スマホ版とHMDの相互互換性かつ「HMDならでは」の体験として、複数のREALITY配信(縦動画)を同時に視聴する機能です。もちろん単体のYouTube等の動画視聴機能や、3Dのアバターを再生する視聴形態もありますが(当たり前すぎるので割愛しています)、やってみると複数の音声ソースが混在する問題も解決しやすいということがわかりました。

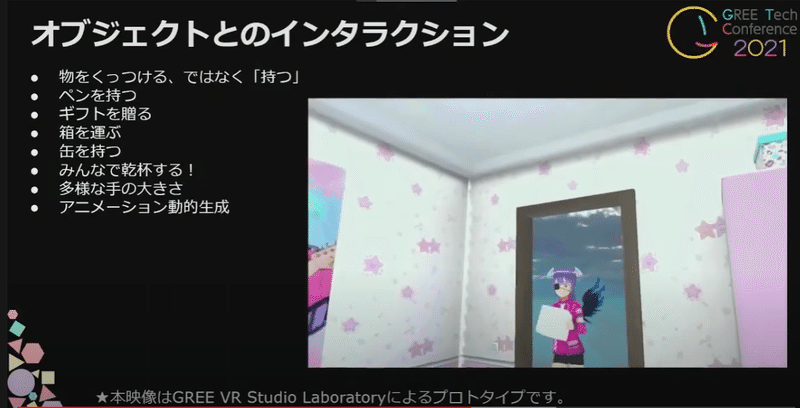
他のVRSNSであるような「ものを持つ行為」を3DCG的に「手に物をくっつける」、ではなく「持つ」、つまりハンドリングを実現しています。ペンを持つ、ギフトを贈る、持った箱を運ぶ、缶を持つ、みんなで乾杯する!といった操作が短い時間で可視化されています。多様なギフト、多様なアバターの手の大きさに対して、アニメーションを動的生成する技術をアーティストさんの負荷少なく実現する方法を開発しています。
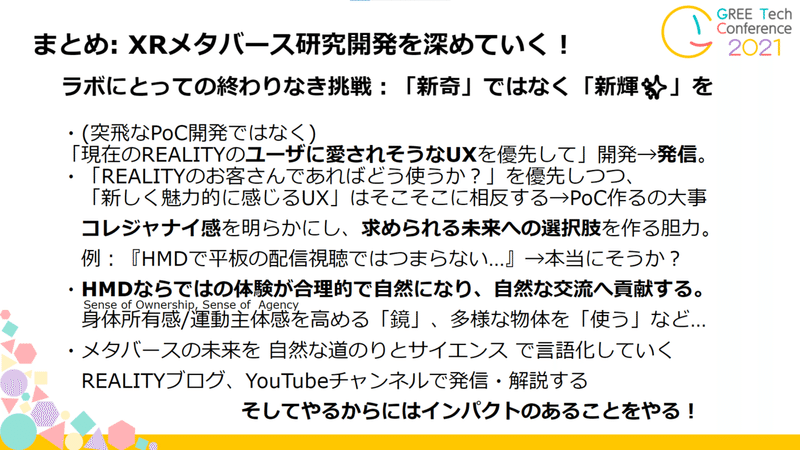
まとめ:ラボにとっての終わりなき挑戦「新奇」ではなく「新輝✨」を

ラボにとっての「終わりなき挑戦」は、(突飛なPoC開発ではなく)「現在のREALITYのユーザに愛されそうなUXを優先して」開発→発信すること。「REALITYのお客さんであればどう使うか?」を優先しつつ、「新しく魅力的に感じるUX」のPoCを作ることです。この命題はそこそこに相反する要素もあるので、ハイセンスで尖ったものを作りながらも、コレジャナイ感を明らかにし、求められる未来への選択肢を作る胆力が必要です。身体所有感/運動主体感を高める「鏡」、多様な物体を「使う」など…HMDならではの体験が合理的で自然になり、自然な交流へ貢献しつつ、メタバースの未来を 自然な道のりとサイエンスで言語化していく挑戦ができればと思います。

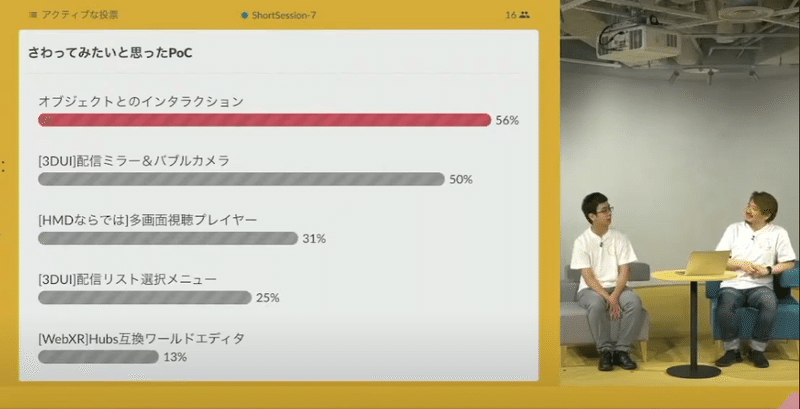
なお、ライブ投票では「オブジェクトとのインタラクション」と「ミラー&バブルカメラ」が『さわってみたいと思ったPoC』として多くの票を集めました。これからも、公式Web、Twitter@VRStudioLab、REALITYブログ(noteマガジン)、YouTubeチャンネルで発信していきたいと思います。
そしてやるからにはインパクトのあることをやる!以上です
アプリ起動時間高速化 ~推測するな、計測せよ~
発表者のうすぎぬです(?)
本発表では「アプリ起動時間高速化プロジェクト」を中心にREALITYの品質改善プロジェクトについて紹介させていただきました。
アプリ起動時間高速化は以前noteの記事にも投稿している通りで、サーバとしては発表にそこまで大きな差分はないですが、今回はAndroidエンジニアのたかしさんの協力があり、クライアント側の解説も併せて行うことができたのは良かったです。
実は今回の発表、単にREALITYの品質改善プロジェクトを紹介するのではなく、
・モバイルアプリエンジニアの視聴者さんを対象にできるだけ汎用化可能な事例を紹介する
・REALITYアプリはUnityだけではなく、NativeとServerも結構頑張っていることを紹介する
・それらによりエンジニア採用へ貢献したい
という裏目標を立てて発表構成をしました
まあ、それ故にREALITYユニークな尖った内容を発表できなかったとか、いろいろ反省はあるのですが、対外発表を経験できたことに個人的には価値を感じましたね。
(学生時代の学会発表をする雰囲気に似ており、若干懐かしさを感じつつ
ということで発表を見て興味を持っていただいたそこのあなた!ご応募お待ちしております!(もちろんUnityやその他職種も!!)
REALITY iOSアプリを支える開発効率化
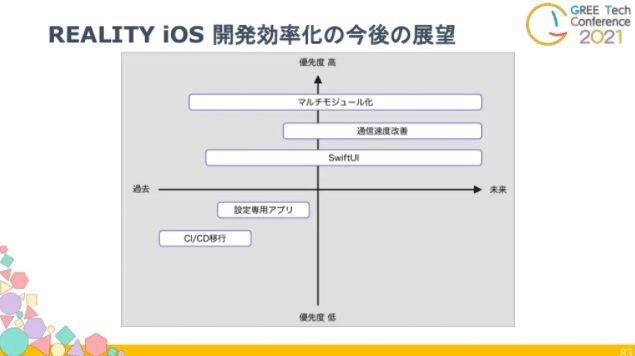
この1年間でREALITY iOSチームが取り組んだ開発効率化を高める取り組みについてお話しました。最初の構想ではマルチモジュール化のDI改善のみの予定でしたが、更にスコープを広げて話そうということでこのタイトルになりました。
チーム全体として取り組んだものをテーマとしたため、把握しきれていない箇所は都度チームメンバーに協力頂きながらの発表準備となりました。
準備を進める上で大変だったのが、スライドをまとめている段階でマルチモジュール化関連の取り組みが進み、課題として話そうとしていたものが解決してしまったことです。準備には1ヶ月ほど要したのですが、他の内容を割愛してでも成果として取り上げられたことは嬉しい誤算でした。
またスコープを広げた結果まとめ方にも苦労しました。対応期間が異なり現在の優先度にも差が出てきていたため、テーマごとの課題を並列に並べた際に違和感が出てきまったことなどがありました。
最終的に時間軸と優先度を合わせ状況説明を行う形となりましたが、通信速度改善に対する話を割愛してしまったので、いつかその成果発表も出来たらと思っています。

最後に、REALITY iOSチームの知見に興味を持ってもらうための社外向け登壇でしたが、チーム全体の取り組みについて復習できたのは自分が一番得をしたと思いました笑
久々の登壇機会でしたが、次回はアバター登壇したいと思います💪
法人向けメタバースプラットフォームの開発の裏側をのぞいてみた(仮)
事業のDX化の動きの中で、これまで他社のプラットフォームを活用してサービスを提供されてきた企業やオフラインで事業を展開されてきた企業が、自社でプラットフォームを立ち上げる事例が増えてきています。
これからオンライン上でリアルタイムにビジネスを展開・運用していくシステムの概念の一つとしてメタバースというキーワードが話題になっています。
メタバースとはなにか?を語る上で、リアルタイムコミュニケーション、UGC、クリエイターエコノミーの3つのキーワードは欠かせません。メタバースプラットフォームを目指す上で必要や機能やインフラ、3D空間におけるUXや演出表現、新型ハードの対応やスマホへの最適化、開発難易度や運用において必要な事前知識など、エンジニアのバックグラウンドがないと把握しきれないものが多いです。
全て実現しようとすると重厚長大なシステムになりがちですが、ある程度実現性を考慮したメタバースプラットフォームの裏側を紹介しました。
最後に
少し時間が空いてしまいましたが、今年のGREE Tech Conference 2021の登壇について振り返ってみました。
毎年REALITYもこのイベントに参加しており、1年のREALITYの進化について発表できる場にもなっていると思います。
来年の開催ではより進化したREALITYの技術成果を発表できるよう、これからも日々研磨していきたいと思います。
この記事やセッション動画を見てREALITYの技術について気になった方は、以下のリンクから私たちとお話してみませんか?ご応募お待ちしておりますmm
▼REALITY
▼VR Studio Laboratory
・Twitter@VRStudioLab ・Web ・YouTube ・noteマガジン
インターン相談は上記Twitterへ。就活生は「グリー新卒」で検索!