
ステキなWebサイトって、どんなもの?
こんにちは、ラナエクストラクティブ(通称: Rex)広報のしまだです。
ものづくりをしていると、「もっとステキなものをつくりたい」「もっとスキルや技術を磨きたい」とは、常に思うことではないでしょうか。
Rexでも、メンバー間で勉強会や知見共有などをしながら、日々よりステキなものづくりを目指しています。
先日は、「漠然とクオリティを上げるのは遠回りになりがちなので、まずはどんなものをステキだと思うのかをみんなで共有しよう。」ということで、メンバーそれぞれの「ステキとは?」を紐解くことにしました。認識を揃えるため、今回はWebサイトに焦点をあてて、「ステキなWebサイトとは、どんなものか?」をディスカッションしました。
意見として多く出たのが、下記の3ポイント。当たり前のようですが、改めて意識しておきたいと思ったので、例として挙げられたサイトと共にご紹介します。
1. Webサイトの目的が明確。それを達成するための構成・デザイン・実装。
・「なぜつくるのか」が明確に設定されており、構成、デザイン、実装などあらゆる要素がその目的達成のために集約されている。
・目的(何のためにあるのか、見た人にどう思って欲しいのかなど)がある→目的に沿った設計がされている。
・伝えたいことが直感的にわかる。
例:
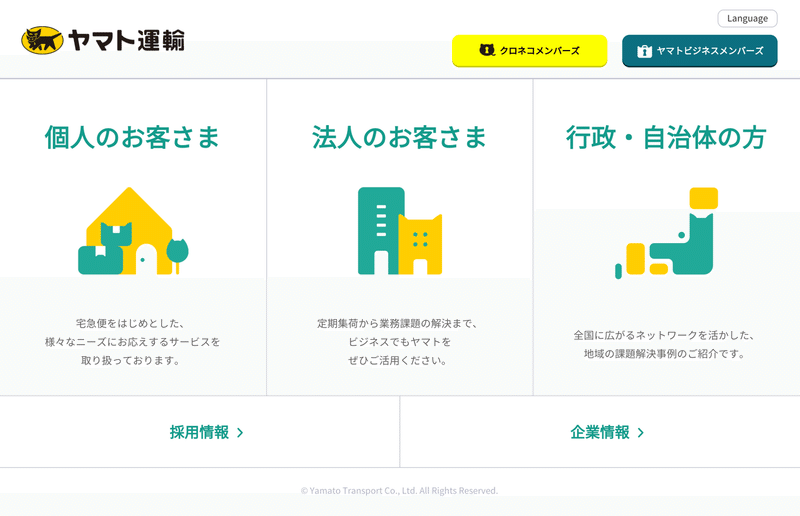
ヤマト運輸 サービスサイト
膨大な数があるヤマト運輸のサービスを、うまく情報設計されていてユーザーが直感的に操作できるようになっている。アイコンアニメーションや、クロネコのモチーフなど、情緒的な表現もステキで、使いやすさと親しみやすさが共存している。

ほっとけないどう プロジェクトサイト
参加者を募る、コミュニティサイト。すでに参加を果たした人がヒーローになる、ファーストビューでサイトを訪れた人の気持ちを盛り上げる。オフィシャルLINEへの導線もわかりやすい。

2. No ストレスで閲覧できる。使いやすい。
・閲覧の気持ちよさ。
・ストレスなく閲覧できる(ネットの環境がそこまでよくなくても閲覧できる、閲覧する順番・文字サイズ・文字の量など情報の整理がされている)。
・何のサイトか一眼でわかる。
・目的に、ストレスなくすぐたどり着ける。
・見て5秒で何ができるか、何をすべきかわかる。
例:
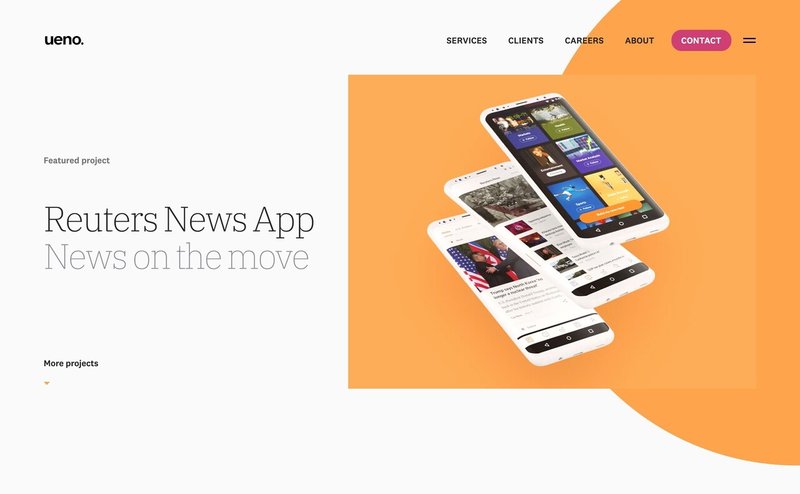
Ueno. コーポレートサイト
シンプルで表示スピードが早く、気持ちの良いアニメーションで閲覧していて心地よい。公開されてから結構時間が経っていますが、いつ見ても見やすくステキだなと思います。

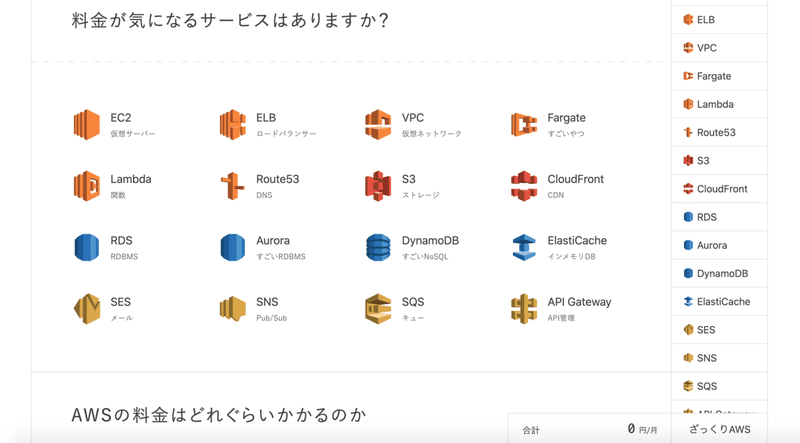
ざっくりAWS サービスサイト
AWSの料金がざっくりどのくらいかを調べられるサイト。無駄なものがなくUIがスッキリしていて直感的に操作できる。

3. そのサイトならではの、オリジナリティがある。
・粋である(ほんのちょっと気が利いてるとか、洒落た遊び心とか)。
・目を引くポイントがある。
・Webならではなひと工夫がある。
・意図の分かる新しさがある。
・オンリーな体験ができる。
例:
バーチャルねり丸ランド
昨年夏閉園したとしまえんをバーチャル体験できるサイト。空間を歩き回るだけでなくアトラクションのVR映像も体験できる。Webは消費されるものというイメージが強かったが、こうして保存の目的でつくられ、継続的に訪れたくなるサイトはコンテンツのあり方として素晴らしいと思いました。

AirPods Pro 商品サイト
Webサイトならではの表現を活用したプレゼンテーション。スクロールに連動して画面に少しずつ動きが起き、商品特性を動的に印象的に見せることができている。スライドと動画の中間のような表現。

また、その他にもユニークな意見が出ました。
・個人的には、リッチであればあるほどいい。みんなに届くことは、超大事だけど自分の思う「良い」とは、違う。技術的限界点みたいなのが良いと思う傾向にあります。(エンジニアメンバーより)
・Webサイトを使いやすい・使いにくい、という風に見たことがなかった。日本は使いやすいことを前提で構築してて、どれもすごく使いやすいと思います。なので、使いやすい上でカッコいいと更に良い。(海外出身メンバーより)
・WebGLでごりごり動くサイトのことをどう思う?
→ほしい情報があるときに、アニメーションとか演出挟まれると、困る。
→動きすぎて引く時がある。
→技術すごいけど「・・・で?」って思っちゃうサイトもある。
→世界観が必要なときには演出がよく働く、など使い分けが大事。
(盛り上がった議論)
・ダサくても使われるサイトが良いものだと思う。(この場合、コンテンツやそのサービス自体の便利さなどがポイントになりそうですね。)
以上。この日はそれぞれの思う「ステキな基準」を共有しただけなのですが、ふだんは制作に携わる機会は少ない自分でも、制作に着手するまえの前提の共有・目的や課題の本質を追求することが大切だなと感じました。
みなさんは、「ステキなWebサイト」とはどんなものだと思いますか?ぜひ教えてください。
それでは、また次回。
広報・しまだ
▼こちらの記事も、ぜひ合わせてご覧ください。
▼Rexでは一緒に働くメンバーも募集中です!
▼お問い合わせはこちらから
※掲載させていただいたサイトで削除・修正などをご希望の方は、こちらのメールアドレスまでご連絡ください。:rex_pr@ranaextractive.com
この記事が気に入ったらサポートをしてみませんか?
