
『機能面』と『情緒面』の2つの側面を意識する。Takramと考える「UXライティング」ラクスル社内勉強会レポート
こんにちは、「RAKSUL DESIGN MAGAZINE」です。
デザイン・イノベーション・ファーム「Takram」とラクスルの2社で、定期的に開催している勉強会。先日は「UXライティング」をテーマにした勉強会を行いました。
ラクスルは2020年にデザイン推進室を発足して以来、デザイン経営を軸に事業を展開しています。今回勉強会のテーマとして設定した「UXライティング」は、ことば(伝え方)をデザインするという観点から、ラクスルの全社員に関わる内容で、非常に重要なテーマになっています。
この記事では勉強会のレポートをお届けしながら、近年、プロダクト開発やサービスの運営において注目される「UXライティング」の基本と実践について紐解いていきたいと思います。
UXライティングは「機能面」と「情緒面」を意識する
デザイン推進室の水島から、冒頭でイベントの趣旨について説明しました。
「お客様へテキストでメッセージを伝える際、どういう風に書けばいいかを考えていく上では、ロジカルだけではこちらの意図が伝わりません。今回はお客様に刺さり、ラクスルらしさが伝わるライティングはどのようにすればいいのか、Takramさんからエッセンスを教えてもらうワークショップになっています。プロダクト開発はもちろん、メール作成やLP作成など、お客様と接点を持って働く人にとって、UXライティングは有益なものになるでしょう」
第1部では、UXライティングの概要について、Takramの河原香奈子さんがプレゼンテーションを実施しました。
そもそもUXライティングとは、ユーザーのタッチポイントにおける適切な「ことば」のデザインを行うことです。
例えば、コンバージョンを上げたり愛されるプロダクトを作りたい。
そう思っても、ユーザーとの接点において、伝わりにくいことばを使ってしまえば、思うような結果が得られなくなります。
つまり、ユーザーにきちんと意図が伝わり、行動に移してもらうためには、ことばのデザインが重要になってくるわけです。
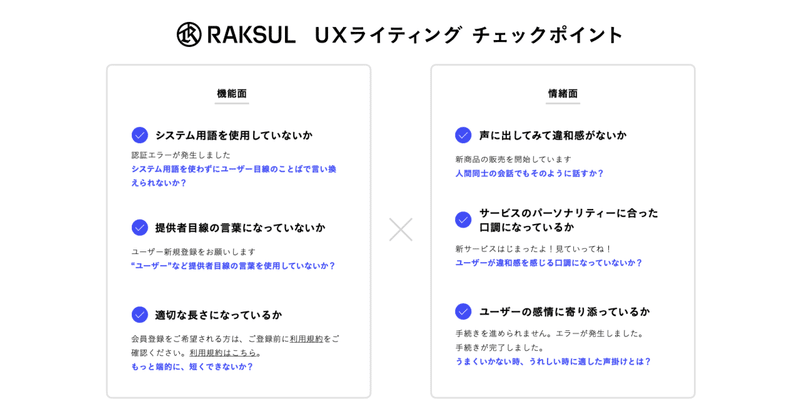
河原さんはUXライティングを考える上で、「『機能面』と『情緒面』の2つの側面を意識するといい」と述べました。
「機能面は、ユーザー目線の言葉で目的達成までガイドすることです。的確にユーザーをガイドし、スムーズにプロダクトが使用できるようになると、結果的にコンバージョンを向上させられるようになります。また、情緒面は、ユーザーと心の通ったコミュニケーションをとることで、人間味や個性が感じられたり、顧客のエンゲージメントを高められたりします。そうすることで、サービスの再訪率やLTV向上の寄与につながります。」

また、UXライティングのチェックポイントについては図示したように、ユーザーフレンドリーになっているか、ユーザーが心地いいと感じるテキストになっているかを見ていくのが肝となっています。
UXライティングの成功事例
ここからは、河原さんがピックアップした他社のUXライティングの事例について紹介しました。まずはビジネスコミュニケーションツール「Slack」の事例です。
「Slackらしさが伝わる、遊び心のあるUXライティングは、サービスや開発者のことを好きになってもらうことを目的にしています。ユーザーに寄り添ったSlack特有のメッセージは、他社との差別化につながり、LTV向上につながっていると想像することができます」
続いてはデザインツール「Canva」の事例となります。
UXライティングを取り入れたことで、クリック率が28%上昇した成功例となっています。
「ボタンの文言を『無料のチュートリアルを開始する(Start the free tutorial)』から『私のデザインスキルをアンロックする(Unlock my design skills)』へと変更し、ユーザーの目的にフォーカスさせた文言にしたことで、実際にチュートリアルに進むユーザーが増えました。こうしたちょっとした変更でも、十分に数値改善につながる余地があることを証明する事例となっています」

次いで紹介したのは、ラクスル社内での成功事例です。
ラクスルノベルティのボタンを「カートに入れる」から「デザインを保存」に変更したことで、結果的にカートへの遷移率が+7%、購入完了率が+1.2%増加しました。
「変更理由については、『カートに入れる』のままだと、そもそも購入意思を持ってないユーザーや、また後でノベルティのデザインを編集したいユーザーの離脱につながっていたからです。そこを、多様なユーザーのニーズに寄り添った『デザインを保存』という文言に変えたことで、購買プロセスを前進させることができた事例になっています」
そして、子会社のダンボールワンの事例も合わせて紹介しました。

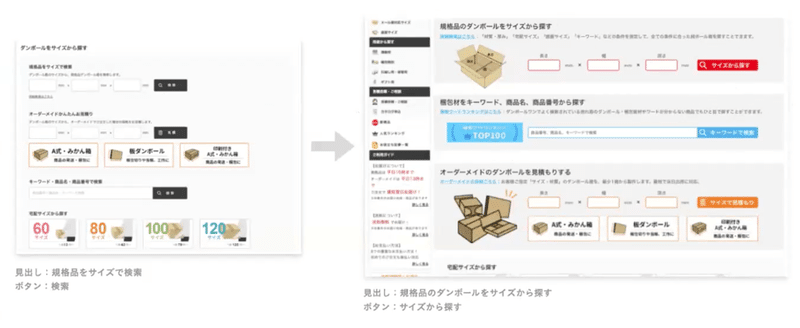
見出しについては主語を明確にし、ユーザーが迷わないよう「規格品をサイズで検索」から「規格品のダンボールをサイズから探す」へと変更。
さらにボタンに関してもシステム的な用語である「検索」ではなく、次のアクションを想起させる「サイズから探す」という文言へ変えたことで、検索回数や見積もり回数の向上を期待しています。

のほか、ラクスルの事例では図のようにユーザー目線の文言に変えることで、ユーザーに価値や意図が伝わりやすくなったという効果が得られました。
UXライティングを学ぶためのワークショップ
第2部では、ワークショップが行われました。
▼ワークショップ1(初級編)
お題:空のカート
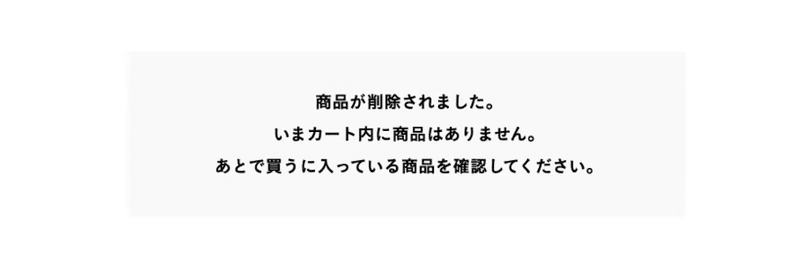
商品をカートに入れていたユーザーが、商品を削除したところ、以下の画面が出ました。
文言「カート内に商品はありません」をリライトしてください。

参加者のメンバーから出された案のうち、いくつかの回答例を記載します。
「印刷も発送の準備も整いました!商品を選んでください!」
「きっともっといい出会いがあるはず!探してみませんか?」
「あなたにぴったりの商品を探しませんか?」
▼デザイン推進室の回答例

もともとのお題が、カートに入れていた商品を削除したときに出す文言だったので、それに対するフィードバックをユーザーへ伝えるため、「商品が削除されました」という言葉にしています。
また、現状の状態が伝わるような「いまカート内に商品はありません」にし、そこで終わったしまうのでなく、次の行動を促すために「あとで買うに入っている商品を確認してください」という言葉も付け加えています。(Takram 神原)

削除後にこの画面に来た場合とカートページへ直接遷移した場合の2パターンを想像しながら汎用性のある文章を心がけました。
削除したという表現は使わず、シンプルに意味が伝わるように「お客様のカートに商品はありません」という文章にしています。そして、商品をカートに入れることで注文できるのを理解してもらうために、最も注文の多い商品であるチラシ・フライヤーをワーディングに使い、かつリンクも添えることで、ユーザーの行動を促すのを意識しました。さらに、事業側で推したいキャンペーンの情報も記載するように工夫しています。(ラクスル 倉谷)
▼ワークショップ2(中級編)
ラクスルのパーソナリティを踏まえてUXライティングを行う
お題:新規会員登録
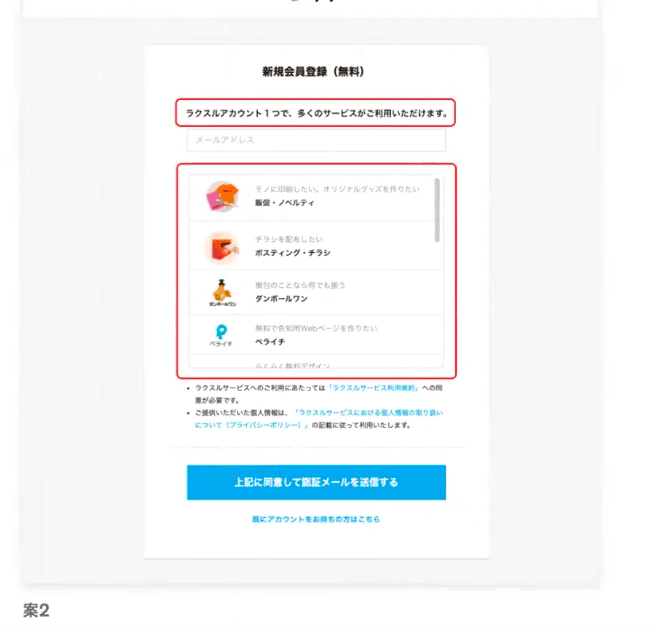
はじめてラクスルを使うユーザーが会員登録ボタンを押したところ、以下の画面が表示されました。「メールアドレスを入力してください。入力したメールアドレスへ認証メールが自動送信されます」の文言を、ラクスルのパーソナリティを踏まえてリライトしてください。

参加者から出されたアイデアの中から、回答例を記載します。
「安全に会員登録いただくため、はじめに、確認メールをお送りいたします」
「メールアドレスをお知らせ頂けますか」
「はじめまして or おかえりなさい!」
「会員登録は約2分で終了します」
「新しい印刷の世界へ!」
▼デザイン推進室の回答例

案1:
急いで印刷を検討するユーザーやオンラインで印刷物を発注するのがはじめてのユーザーを想像し、「ラクスルは24時間注文可能。全国送料無料!(名刺を除く)」という表現にしました。加えて、ラクスルで注文するベネフィットが伝わるように「無料デザインテンプレートも豊富」といった文言も入れています。(ラクスル 竹末)

案2:
ラクスルがチラシのみならず、多様なサービスを展開しているという認知が獲得できるよう、「ラクスルアカウント1つで、多くのサービスがご利用いただけます」という文章にしました。その下に、具体的なサービスを記載することで、ユーザーへの訴求を高め、目的に応じた行動の後押しができるインターフェースにしています。(ラクスル 竹末)
イベントの最後には、ラクスルの和泉が総評を行い、会を締めくくりました。
「UXライティングは、職種に関係なく活用できるスキルになっています。今回の勉強会を通じて、日頃利用しているサービスやプロダクトで、何か違和感やわかりにくさを感じた際、『もっとこういう表現にすればいいのでは』という視点の見方ができるようになると思います。UXライティングを一度学んだだけで終わらせず、業務で携わっているプロダクトの改善のひとつにUXライティングの要素を入れ、実践で活用することを心がけましょう」
『RAKSUL DESIGN MAGAZINE』では、RAKSULに所属するデザイナーをはじめとしたスタッフが書いた記事を、定期的に更新しています。是非フォローいただけると嬉しいです。
✔︎ RAKSUL DESIGN MAGAZINE
✔︎ Twitter
✔︎ RAKSUL DESIGNの紹介
✔︎ RAKSUL デザイナー採用情報
この記事が気に入ったらサポートをしてみませんか?
