
Webアプリケーションを公開するまでのつぶやき 11
プロローグはこちら↑。
地図アプリを開く
図書館までの道のりを知りたいですよね。
OpenLayersをごにょごにょするのは疲れて来たので、道のりの検索は地図アプリに任せてしましょう。
Webアプリ上の地図みるよりいつもの地図アプリのが使いやすいってのもありますよね。
どこへいくにもGoogleMapさんにお世話になっているので、今回もGoogleMapさんのお世話になろうと思います。

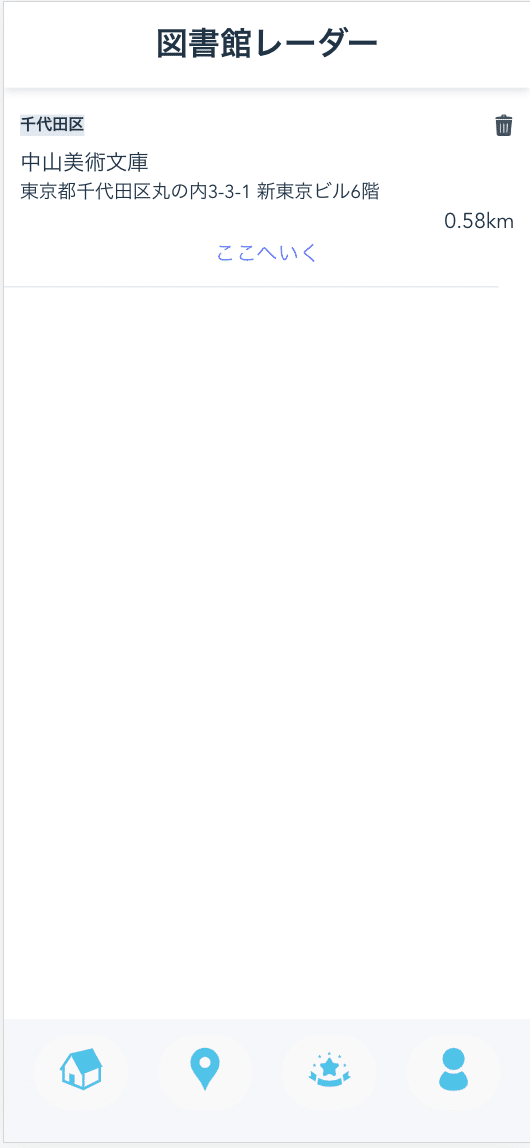
お気に入りリストにここへいくボタンを追加しました。
PCだとアプリがないのでUrlスキームでGoogleMap開かないので、userAgentを取ってモバイルだった場合にはGoogleMapを開くようにしました。
モバイル外の時はWebでGoogleMapを開くようにしました。
<a v-if="isMobaile" v-bind:href="favorite.geocode.toScheme()" target="_blank">ここへいく</a>
<a v-else v-bind:href="favorite.geocode.toUrl()" target="_blank">ここへいく</a>ここへいくリンクはこんな感じ。
extentionsで緯度経度を設定しています。
PCでは動作確認できました。
モバイルでは動作確認できてないです。
なんだかスマホでlocalhostに繋がらないんですよねー。
ファイアーウォールの設定も変えてみたんだけどだめでした。
どこかにホスティングしてから動作確認しようと思います。
今回はここまで。
次回はMyPageのコンテンツを作っていこうと思います。
ここまで読んでくださりありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
