
【GAS】家計簿アプリ〔解説編Vol.2〕テーブル形式フォームの作成 について
この記事は、GASによる簡単な家計簿アプリを作成するコードについて解説した以下記事(Vol2)の補足です。
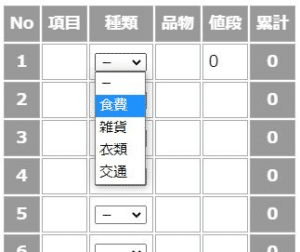
テーブルに入れる便利なHTML要素としてプルダウンをご紹介
GASのテンプレートはHTMLで書かれています。HTML要素には色々便利なものがありますが、記事ではその一例をしてプルダウンを入れた例を紹介しています。

1列目はクレジットカードなどの備考に使いたかったので2列目に入れていますが、どの列でも、以下の要領で<td>(=セル)要素内に入れられます。
<td contenteditable="true">
ここに<select>要素=プルダウンを入れています。
</td >
沢山このような記述をするのは大変ですが、GASの仕様であるインラインコードを使用し、forループの中で書かせることで、簡単な記述で済んでいます。
<?
for(行のループ){
for(列のループ){
?> <td>ここに<select>要素=プルダウン</td> <?
}
}
?>
読み込みの時に入力データに応じて既選択の値を変える
このプルダウンですが、読み込んだ場合は、読み込みデータに応じた値を選択済の状態にしたいものです。
選択済項目の設定は、プルダウンの選択肢(<option value="選択肢名">タグ)に ”selected” という属性を書いておく事で可能です。
そこで、またもやインラインコードで、読み込みデータが一致した場合だけ、selected と記載する様にしています。
食費なら、
<select>(=プルダウン要素)
<option value="食費"
<?
if(Cell == '食費'){ ?> selected <? }
?>
>食費
</option>
<select>
インラインの記号<? ?> とタグ記号 < >が錯綜していますが判りますでしょうか?
インラインの中で >?~?< があれば、~の部分がHTMLコードとして実装されるわけです。
以上、補足記事でした。
アプリそのものの紹介は、以下のリンクをご覧ください。

この記事が気に入ったらサポートをしてみませんか?
