
INITIALリブランディング、名脇役は?
こんにちは。JVRあらため、INITIAL(イニシャル)のデザイナー、廣田(@nacchin777)です。転職したわけじゃないですよ。笑
ユーザベースグループの株式会社ジャパンベンチャーリサーチは、株式会社INITIALへ。スタートアップデータベースの「entrepedia」と起業家と未来の仲間をつなぐスタートアップメディア「ami」は、「INITIAL 」というひとつのブランドとして生まれ変わりました。
会社名もサービス名も一緒。なんて、わかりやすい!
この、会社名もサービス名も変わる & サービスを統合する、、、という大プロジェクトに、またもや、おひとりさまデザイナーという状態で取り組んだのでした。あれ、なんでだ?笑
さて、このリブランディングのコンセプトとかロゴのお話とかはまた別の記事に書くとして、先に、このリブランディングの名脇役、、、と私が勝手に思っているデザインについて、ここに記そうと思います。
タグ別に記事をまとめると...
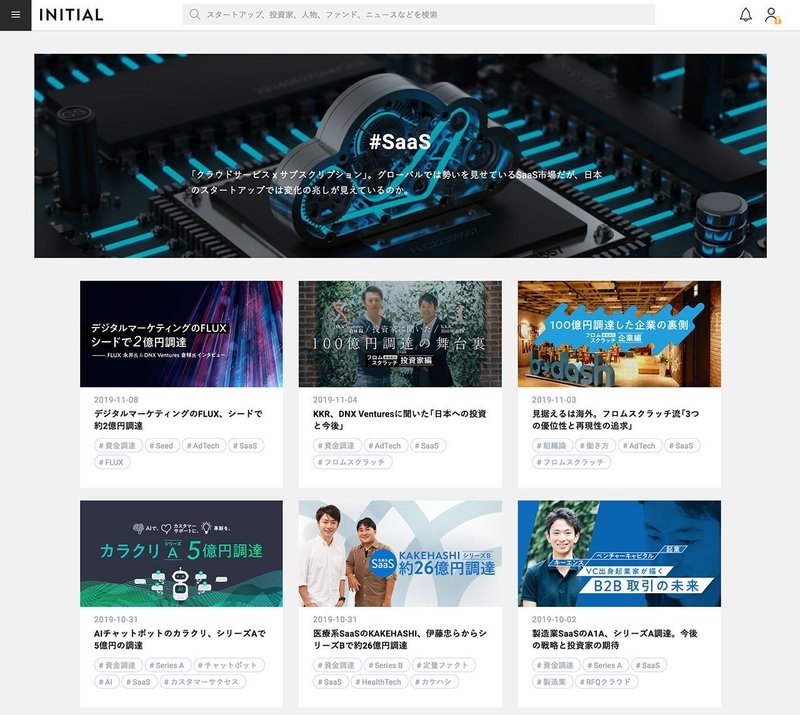
INITIALの記事には、その記事の内容を想像できる「記事タグ」というのが付いています。
いくつか例を挙げると...
業種や分野を表すようなタグ「SasS」「HRTech」「シェアリングエコノミー」、起業家のバックグラウンドが想像できるようなタグ「連続起業家」「エンジニア出身」、記事のテーマを表すタグ「失敗談」「起業ストーリー」「組織論」などなど。
そういったタグが、記事タイトルと一緒に表示されていることで、このストーリーは読むべき?のような一瞬の判断に役立ったり、同じタグ(テーマ)のストーリーを簡単に探せたり。そんな効果を期待して。
ただ、そういう便利機能としてのタグに終わらせたくなくて、今回、INITIALへのリブランディングを機に、タグ別の記事一覧ページがもっと魅力的なものにならないか、、、と考えました。思い描いたのは、雑誌の冒頭を飾る特集ページのようなもの。
INITIALの記事って、単独でもおもしろいんですが、同じのテーマの別の記事も併せて読むことで、また違った見方ができておもしろいと思うんですよねぇ。そんなきっかけも提供したくて、タグの付け方も、その名前も工夫しています。
そんなタグ別の記事一覧(この呼び方がイケてないけど。笑)。
そのテーマに沿ったビジュアルでまとめあげられていたら、ちょっと素敵だと思いませんか? 便利機能という側面だけでなく、何らかの感情を呼び起こすページに。
40個のタグにカバー画像を
・・・というわけで、タグ別の記事一覧ページを飾るカバー画像を作ることにしました。えっと、さすがにすべてのタグにカバー画像を用意するのは、おひとりさまデザイナーでは難しいので、こんな優先順位で。
スタートアップらしいテーマのタグ
- 資金調達、IPO、起業ストーリー、失敗談、組織論、クラウドファンディング など
注目予想の分野のタグ
- SaaS、HRTech、HealthTech、シェアリングエコノミー など
インスピレーションがすぐにわいたタグ
- 宇宙、デザイン、エンジニア出身、連続起業家 など
今回のリブランディングのプレスを出した、18日(月)時点で用意した画像は40個。多いか少ないかの評価は別にして(笑)、それなりに読者層が多そうなタグの画像は作れたぞっと。
ちょっとの遊び心を
カバー画像をデザインする上で意識したのは、ストレートすぎず、ある程度の抽象度のあるデザイン。
この場所におけるクリエイティブは、わかりやすすぎるよりも、ちょっと捻った「うん?」という違和感が大事だと思ったんです。加えて、ちょっと先の未来を感じるもデザインを。あっ、でも、想像できないほどの抽象度が高いものはNGだと思っています。そこのラインは毎回悩むところで、正直なところ、今も試行錯誤中です。
「ストレートすぎない」を目指す理由はいろいろあれど、一番は、ここを訪れてくれた人に、それが疑問であれ、納得感であれ、違和感であれ、何かひっかかる感触を持ち帰ってほしいと思ったから。INITIALのブランドパーソナリティにある3つの要素、「シンプルで」「エッジーに」「遊び心を持って」のうち、遊び心の部分かしら。

あと、大事にしたのはスピード。
なんといっても数が多いので、すべて手作りするのではなく、既にある素材をうまく調理してデザインすることで効率化を図りました。複数の素材を組み合わせたり、一部を切り取ったり。。。だけど、アイデアの創出には、納得いくまで時間をかけましたよ。
それでは、そのいくつかをご紹介。
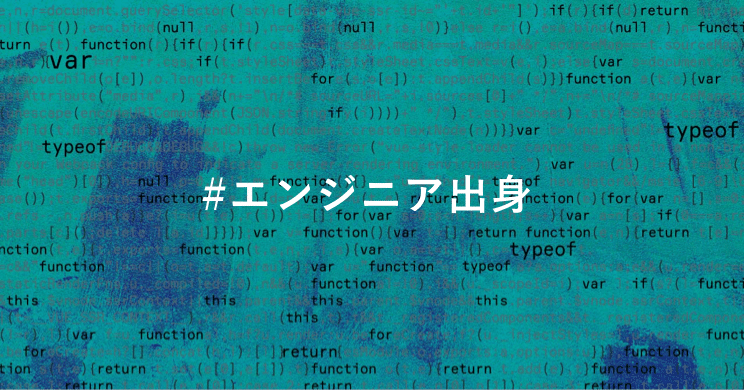
「エンジニア出身」というタグ。
エンジニアという人物を描くのではなく、エンジニアのアタマの中を想像してデザイン。きっと、こんな数字や記号がたっくさん頭に浮かんでいるだろうな、、、と。笑
「資金調達」タグには、見渡す限りのドルを。その少し高い位置には、覚悟を持って先を見つめる起業家の姿が。最初、お金をモチーフにすることに抵抗感を感じたんですが、資金調達でお金を扱わないのは、かえって不自然な気がしたんですよね。なので、お金をモチーフにしつつも、少しコミカルな感じに。
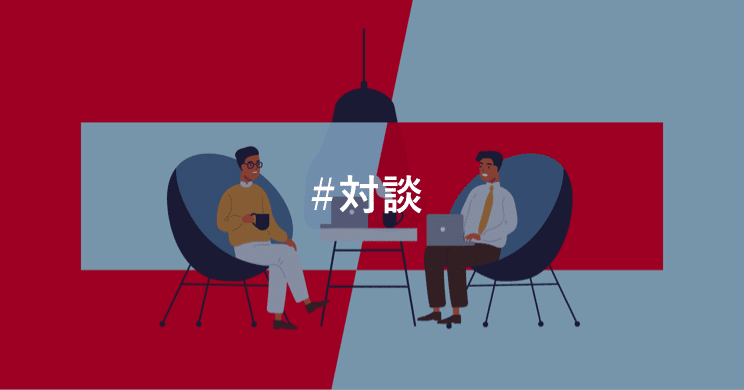
「対談」タグのポイントは対称性。
対峙しているわけではなく、クロスしている様を残す。それを背景のシェイプで表現しました。

これは、「連続起業家」のタグ。
複数の事業を連続で切り拓く様が、このカラフルなレイヤー(層)に集約されている気がしませんか? あと、カタチもサイコロっぽくて、運命(ダイス)を握る起業家っぽいですよね。
「不動産」タグは、素材屋さんの素材をレイアウトし直して、色味を自分の中のイメージに近づけていきました。大企業を想起するような配色ではなく、少しポップに。スタートアップだからね。
タグのおもしろさを伝えたい、文章でも
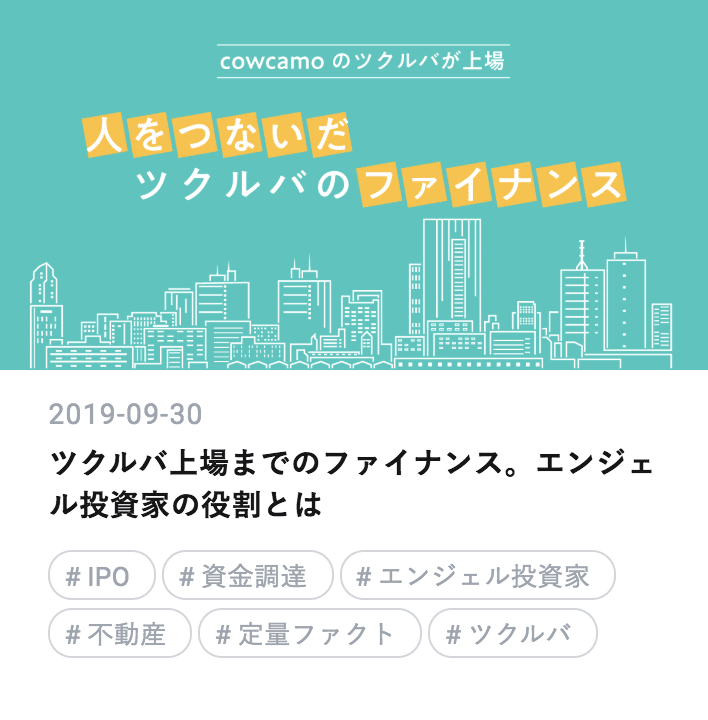
タグ別記事一覧には、タグ画像だけでなく、そのタグのおもしろさを伝える、ちょっとした説明文も添えています。これも雑誌の特集ページを参考に。
ほら、特集ページをみると、どうしてそのテーマが熱いのか、、、みたいな興味づけの文章が、特集名のすぐ下あたりにあるでしょ? リード文と言われる類の文章が。それを、INITIALにも導入。
INITIALのタグラインは、「データとストーリーで、スタートアップの未来を拓く」。データはもちろん、物語をとっても大事にしているんです。そのコンセプトに立ち返れば、自然な流れですよね。
そんなこんなで、100文字を目安に、スタートアップに関するトピックと絡めてタグの説明文を用意しました。これは、記事編集者のひでちゃんにも協力を仰いで。
この(↓)画像でいうと、「#SaaS」のすぐ下にある2行ほどの文章のことです。

名脇役 ... ?
リブランディングって、とっても大きな決断ですよね。だからこそ、その背景やコンセプト、公開までのプロセスは、デザイナーでなくても気になるもの。私もそういうプロセスを紹介してくれるnoteを読むのは大好きです。
特に好きなのは、『heyインサイドストーリー 〜heyのCIデザインプロセス全記録〜』です。デザインプロセスも好きですが、この記事自体に遊び心があって本当に楽しいです。笑
私もINITIALリリースまでの過程を残したい!と思ってるんですが、今回は、その前に... 当事者のデザイナーである私がが考える、名脇役とも言えるデザインを紹介したくって、先にこの記事を書きました。メインのストーリーは、また近いうちに!
最後は、ここまで読んでいただいた感謝の気持ちを込めて、ハートをモチーフにした「HealthTech」で締めくくります!
_________
INITIALでは、スタートアップのリアルを伝えるクリエイティブを一緒に作ってくれる、コンテンツデザイナーを大募集中です。私たちINITIALは、クオリティメディアとして、スタートアップに新たな価値をつくるクリエイティブ集団でありたいと考えています。
一緒に最高のコンテンツをつくっていきましょう!
ご連絡をお待ちしています。
この記事が気に入ったらサポートをしてみませんか?







/assets/images/4150888/original/ede2ce19-bfb7-49d7-936b-d7efe1929601?1574207339)