
パワポっぽさを脱却する 〈変形編〉
PowerPoint「変形」とは?
「現在表示しているスライド」と、「次に表示するスライド」の差を読み取って”自動的”に移動したり、拡大・縮小したりする機能。
PowerPointで一番最強の機能といっても過言ではありません。
画面切り替えの「変形」と書かれたものをクリックすることで発動します。
まずはこちらをご覧ください。
【変形機能《基礎編》】
— あらた | PowerPoint+ (@powerpoint_plus) March 15, 2021
パワポの変形機能について基本的なことを解説した動画を作りました。
いろいろ可能性がある機能なので、みなさんもぜひ触ってみてください^_^#パワポでもここまでできる pic.twitter.com/MwsqyD9job
ここからは主に「画像」にフォーカスを当てて解説していきます。
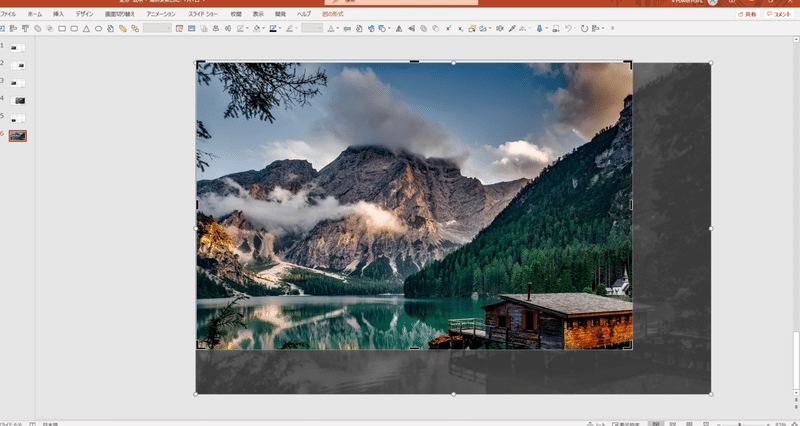
お気に入りの画像を挿入します。画像だけではなく、四角や丸などの図形でもできます。


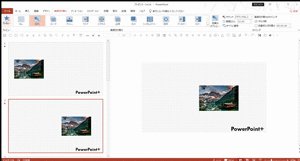
■変形機能①<移動>
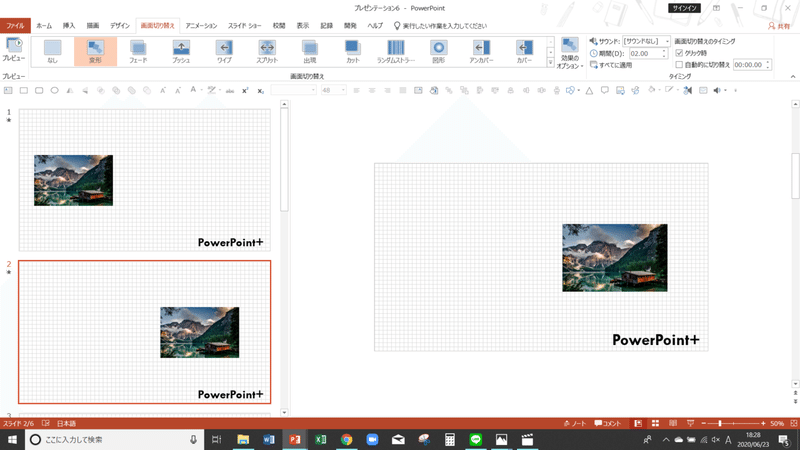
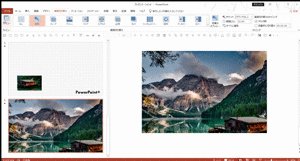
画面左上のプレビューで確認してみましょう。(前後のスライドの違いが分かりやすいように、画面左側部分のサムネイルと呼ばれる部分を通常よりも拡大しています。)

写真が左から右へと移動するように画面が切り替わります。
こうした単純な移動であれば、同一スライド内においても「アニメーションの軌跡」を用いて表現することができます。
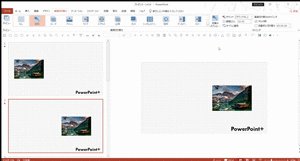
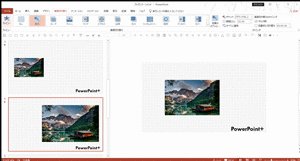
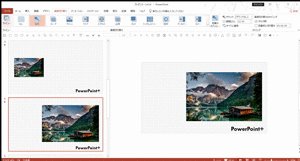
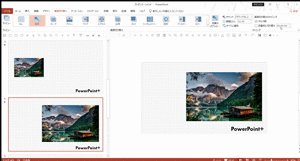
■変形機能②<移動+拡大>
次はさらに発展させて、移動だけではなく、拡大縮小も実行してみましょう。
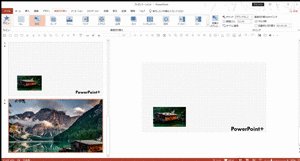
2枚目のスライドの画像を右側に移動させ、さらに画像を大きくしてみましょう。
プレビュー機能で確認してみましょう。

右側に移動しながら画面がスムーズに拡大されました。
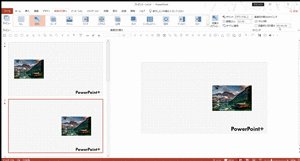
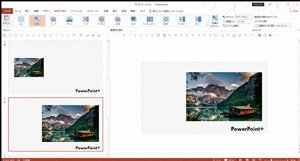
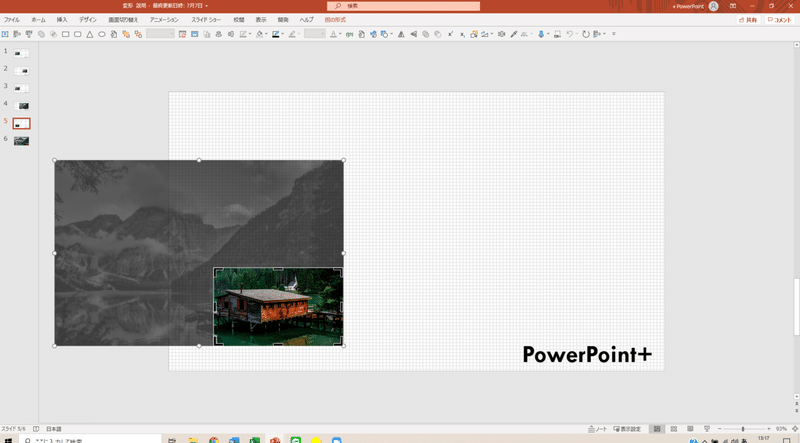
■変形機能③<移動+拡大+画像内移動>
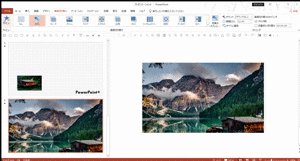
画像をトリミングします。このトリミングによって「変形機能」は第三形態になります。

トリミングすると、このように画像を切り取るわけではなくて、トリミングした部分が隠れているような状態になっています。

2枚目のスライドでもトリミング機能をします。そしてここで、トリミングの位置を移動するのがポイントです。
それでは、プレビュー機能で確認してみましょう。

移動しながら、拡大し、さらには画像内でも移動するという、とても「パワポ」とは思えない動きが完成しました!
(※画像内移動は私の造語です。)
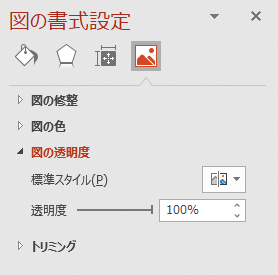
■変形機能④<移動+透明度変更>
PowerPointの変形機能を活用して、
— あらた | PowerPoint+ (@powerpoint_plus) March 26, 2021
人物が次々に入れ替わるスライドをつくる。#パワポでもここまでできる pic.twitter.com/M0z9iZu9oH
スライドの1枚目では画像の透明度を100%(見えない)に

2枚目では0%(見える)にして左側にずらす。
3枚目では100%(見えない)にしてさらに左側にずらすということをすると上のツイートのような動きになります。
■変形機能⑤<3Dモデル>
3Dの惑星をつくってパワポで動かしてみた。#パワポでもここまでできる pic.twitter.com/ogGJZPvJbE
— あらた | PowerPoint+ (@powerpoint_plus) September 23, 2020
パワポでは3Dモデルと変形機能を掛け合わせることでよりアクティブな動きを演出することが可能です。
□変形機能を使った作例
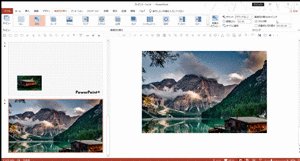
パワポだけでこんな風におしゃれなスライドが作れちゃいます!!#PowerPoint #パワポ #Landscape pic.twitter.com/AOtkBKSg6H
— あらた | PowerPoint+ (@powerpoint_plus) June 20, 2020
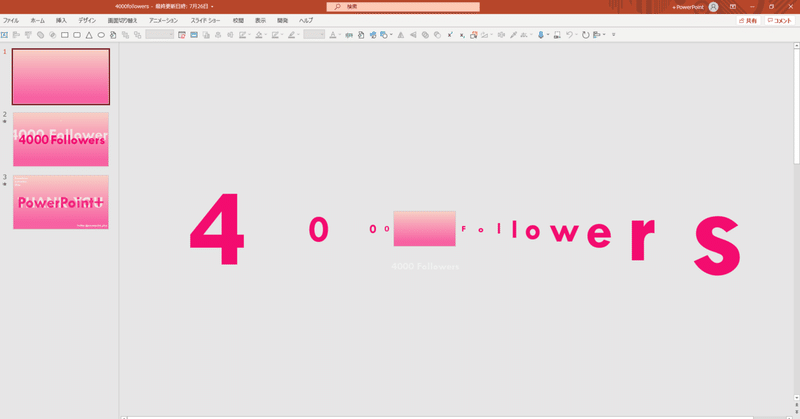
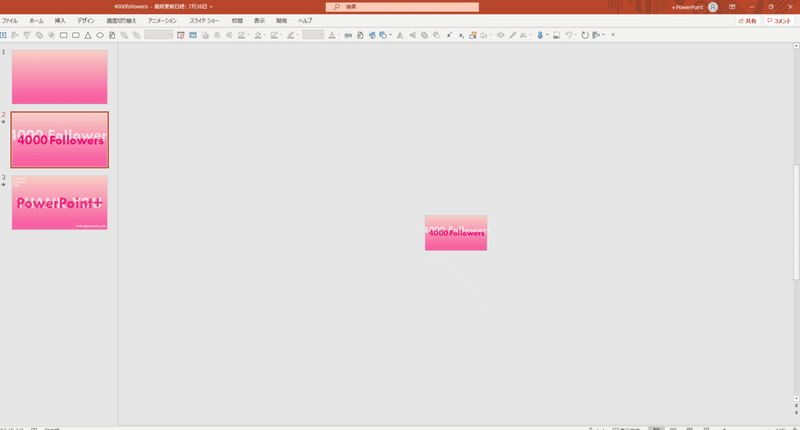
【祝】フォロワーさん4000人!!
— あらた | PowerPoint+ (@powerpoint_plus) July 30, 2020
まさか......ここまで多くの人に私のパワポを見てもらえるようになる日が来るとは思っていませんでした!
コツコツ続けてきてよかったです。
これからもパワポが楽しくなる発信を続けていきますのでよろしくおねがいします^_^#パワポでもここまでできる pic.twitter.com/M1bJdfLVcx
1枚目のスライド

2枚目のスライド

問題点
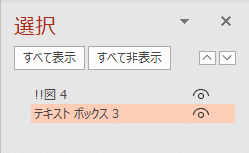
・同じようなオブジェクトの数が増えると、変形先を誤認識し、思うような動きにならない場合があります。
その場合は変形前と変形後のオブジェクトの名前の先頭に"!!"を書くことで、その問題が解決されますので、複雑なアニメーションを作成したい人はぜひご活用ください。

注意点
①半角!!であること ②名称が同じなこと

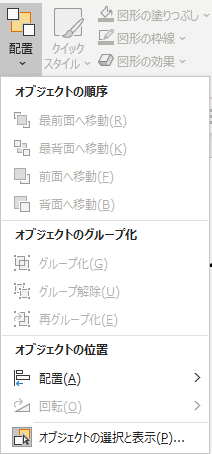
「配置」>「オブジェクトの選択と表示」で表示されます。
ぜひみなさんも変形機能を使ったパワポを作成して披露してください!!
これは変形機能を使ったものの中では一番の力作ですのでよかったら見てください。
PowerPointにちょっと一工夫するだけで、ぐっと魅力的になりますよね!
