
Safari(Mac)でページ全体のスクショを撮る方法
Macには標準でスクリーンショット(以下スクショ)を撮る機能が搭載されていて、「Command」+「Shift」+「3」or「4」or「5」で撮影箇所の選択方法を分けて使うことができて便利ですよね。
でも画面に表示されている部分しか撮影できないので、Webページ全体のスクリーンショットを撮りたいときには不便です(縦に長いときは特に)。
MacのSafariにもWebページをPDFとして保存する機能があり、これでも別にいいんですが、できれば画像データとして保存したい。
PDFを画像に変換すればいいじゃないかとも思いますが、いくつもソフトを立ち上げたりするのは面倒臭い。
ということでSafariだけで他のソフトを使わずに、Webページ全体のスクショを撮る方法です。
【準備】「開発」メニューを表示させる
既に表示されている場合は飛ばしていただいて結構です。
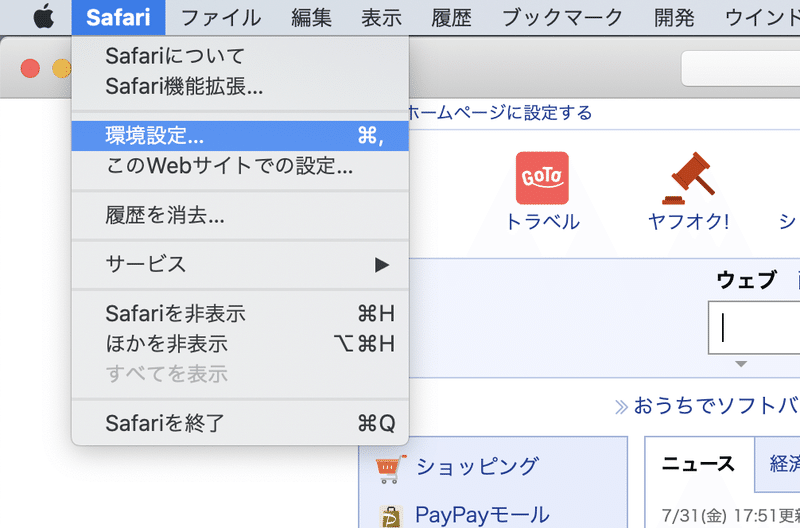
まず「環境設定」を開いてください。

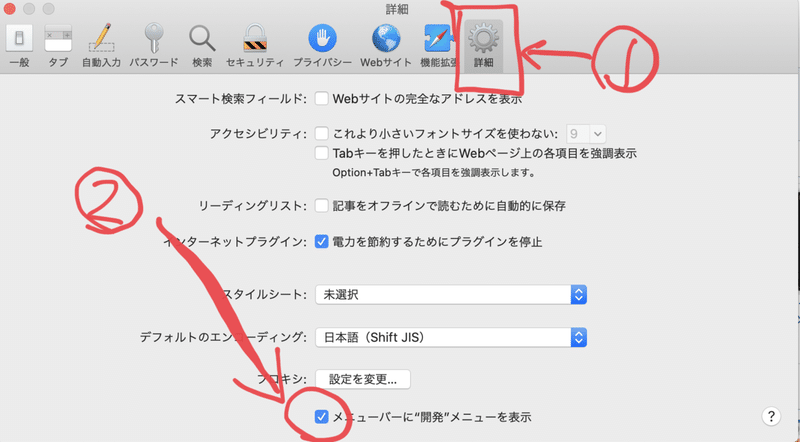
「環境設定」を開いたら、「詳細」タブに移動し、下部の「メニューバーに"開発"メニューを表示」にチェックを入れます。

すると「開発」メニューが表示されたと思います。

手順
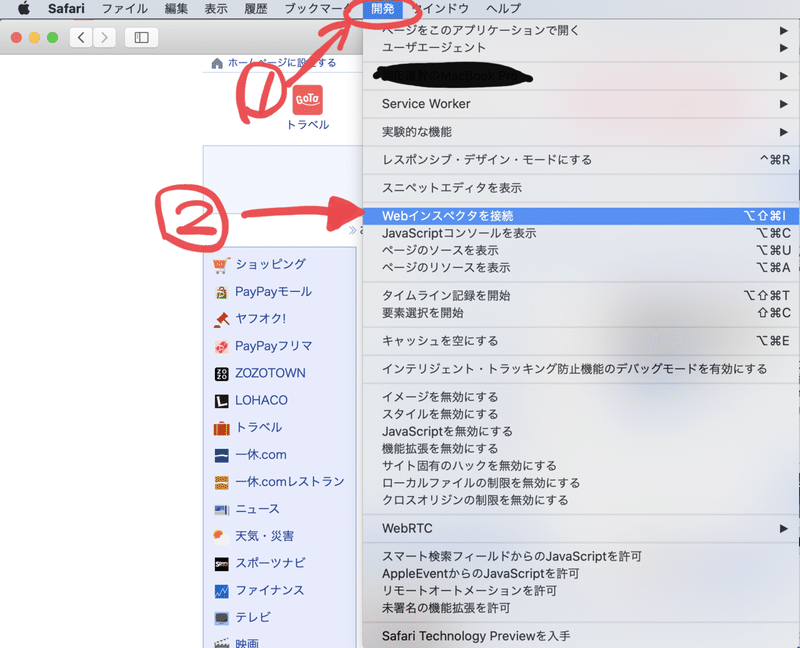
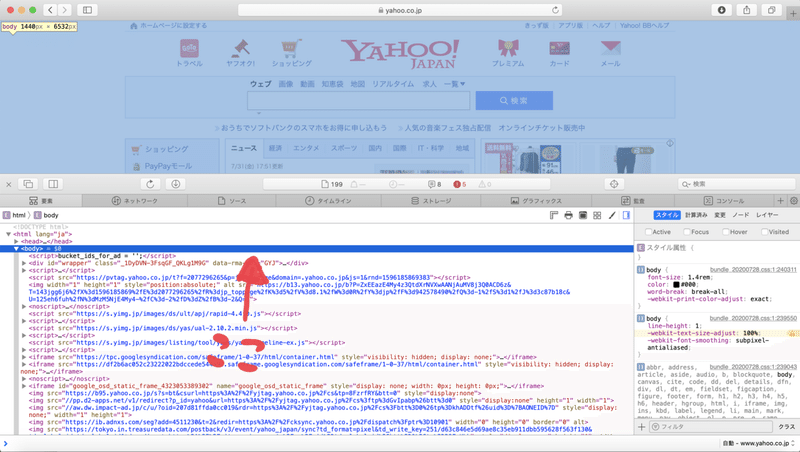
スクショを撮りたいページを開き、「開発」メニューをクリックし、「Webインスペクタを表示」をクリック。 この操作は「Option」+「Command」+「I」でもできます。(画像が若干異なっていてすみません)

すると画面下部に何か出てきたと思います。
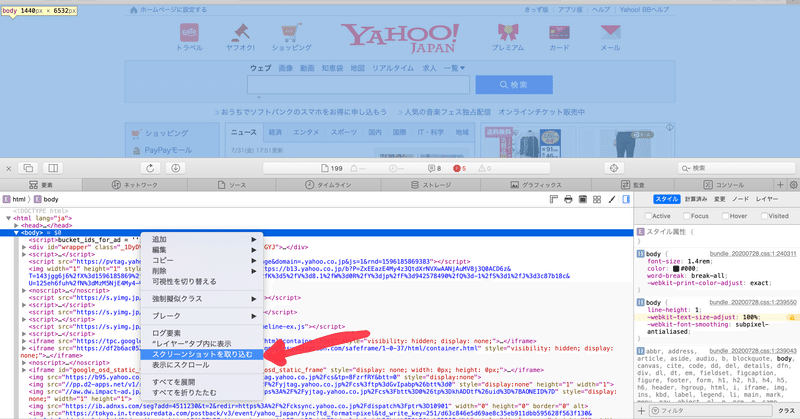
とりあえず<body>を選択します(上の見えている部分がおそらく青くなります)。

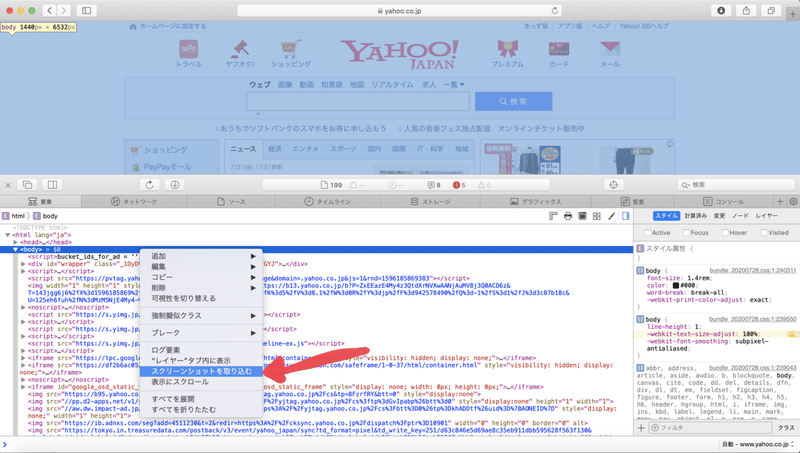
ここで「control」を押しながら右クリック(「control」を押さなくてもいいかも)。そして「スクリーンショットを取り込む」をクリックします。

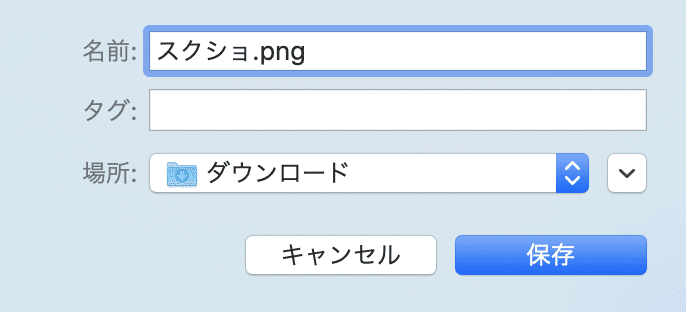
保存場所や名前を変更して保存します。
このとき、名前の後に拡張子「.png」などを付けておくことをオススメします(別に後からでもOK)。

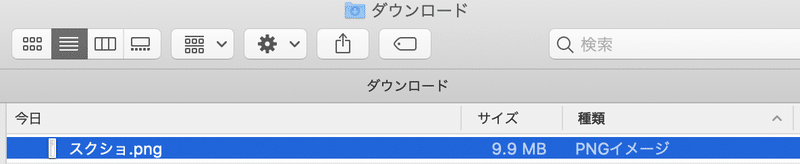
「Finder」で先ほど保存した場所を開くと保存されているはずです。

もし保存する際に拡張子をつけ忘れた場合、テキストエディット書類という扱いになっていると思います。

でも後から名前の変更で拡張子を追加してやれば大丈夫です。

ちなみに拡張子を変更してやれば大丈夫だということに気づいたのは僕は最近で、以前やっていた面倒な方法もこの際なので載せておこうと思います。
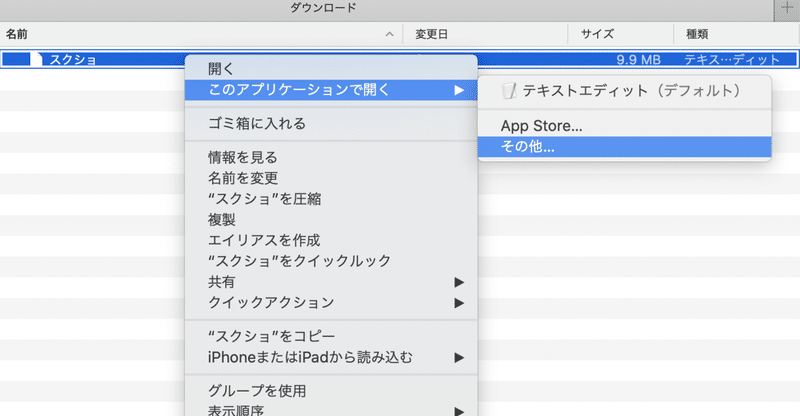
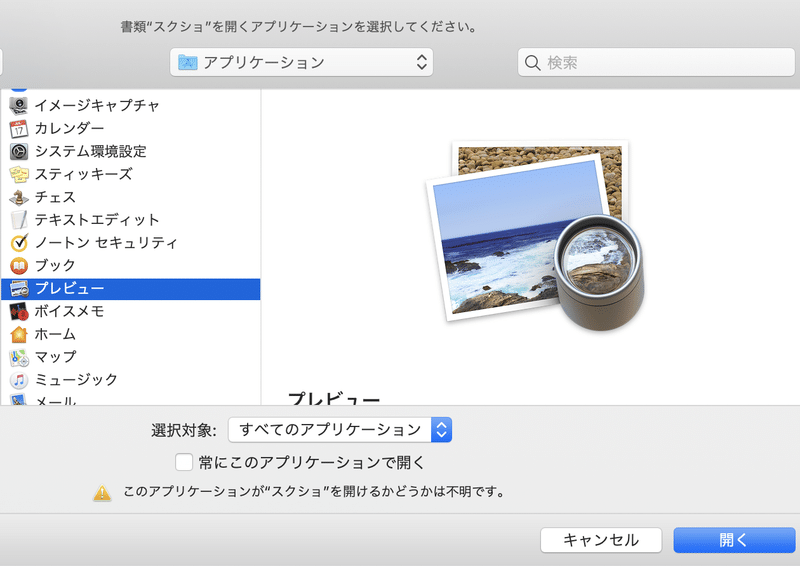
まず「このアプリケーションで開く」→「その他」

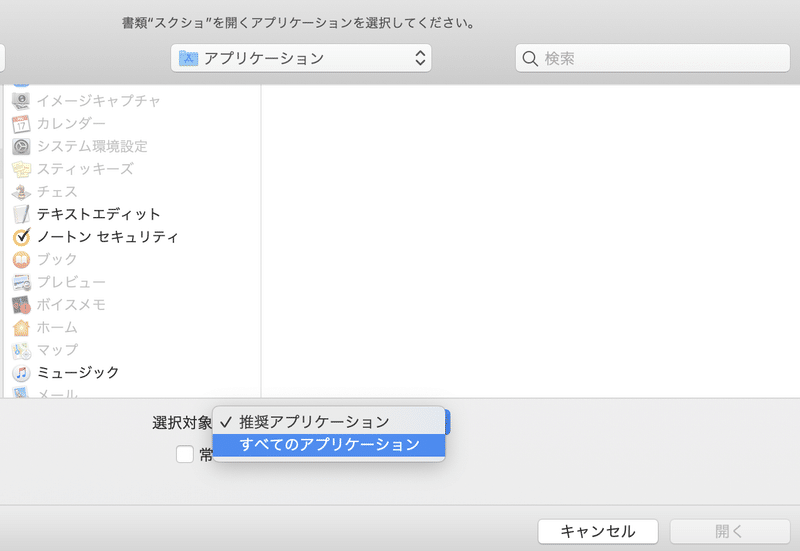
「プレビュー」で開きたいのですが選択できないので、選択対象を全てのアプリケーションに変更します。

これでプレビューで開けました。

または「プレビュー」を開いた後に、「ファイル」→「開く」から保存したファイルを選択するのもアリです。
「プレビュー」でスクリーンショットを開けたら「ファイル」→「書き出す」で画像ファイルとして書き出せばOK
後々、「ファイル」→「保存」でもPNGファイルになることが分かって今までの面倒くささはなんだったんだってなりました。
たくさんあるといちいちこれをやるのも大変だったのでAutomatorで自動化してデスクトップのショートカットにドラッグアンドドロップすれば勝手に画像にしてくれるようにしたりしてました。
今は名前の変更で拡張子を付けるだけでいいことが分かったので使っていませんが、ページ数が多いときにはまたAutomatorで一括リネームしたりしようと思います。
この記事が気に入ったらサポートをしてみませんか?
