
AeTech_005 (vol.2) シェイプ文字アニメーション
ようこそ、PORT8 CHANNEL.へ。
AeTech担当のHikariです。
AeBasic:AfterEffectsの基本を分かりやすく説明
AeTech:AfterEffectsで作ることのできる表現や手法を紹介
After Effectsの基本を分かりやすく説明するAeBasicと異なり、AeTechでは実際にAfter Effectsで作ることができる表現や手法のチュートリアルを行います。
今回は、第5回の「シェイプを使った文字の出現アニメーション」の作り方について、さらに続きを説明していきたいと思います。
vol.01では、1つの文字の作り方をご紹介しました。今回は、引き続き「TEXT ANIMATION」の単語を制作していきます。
それでは制作していきましょう!
1. 文字を制作する
前回は「T」の文字まで制作しました。
次に、同じ手順で「E」の文字を作っていきたいと思います。
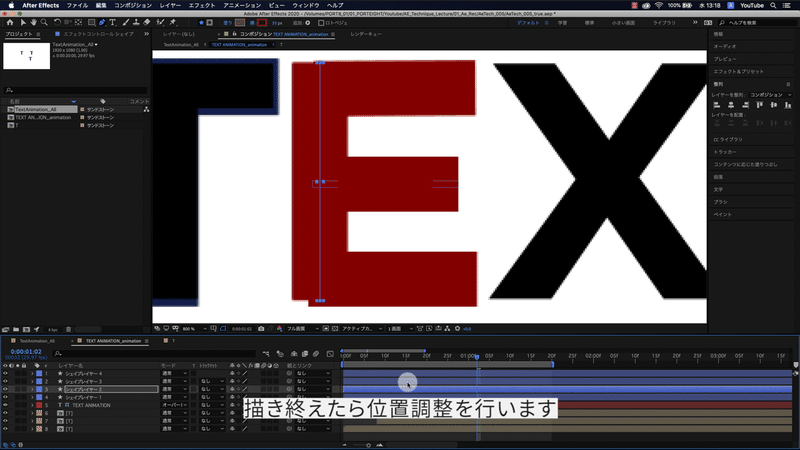
1-1. 「E」を制作する

ツールパネルから「ペンツール」を選択し、線:33pxに設定します。
Eの線をなぞるように、シェイプを描きます。描き終えたら位置調整を行います。

前回制作した、アニメーションプリセットを適用します。
(↑前回の記事はこちら)
パスのトリミング、塗りのアニメーションプリセットを適用させました。
できたテキストレイヤーを複製し、フレームをずらし、塗りのアニメーションプリセットを適用し、気持ちの良い文字の出現にします。
文字ができたらプリコンポーズを行い、コンポジションのサイズを整えておきます。
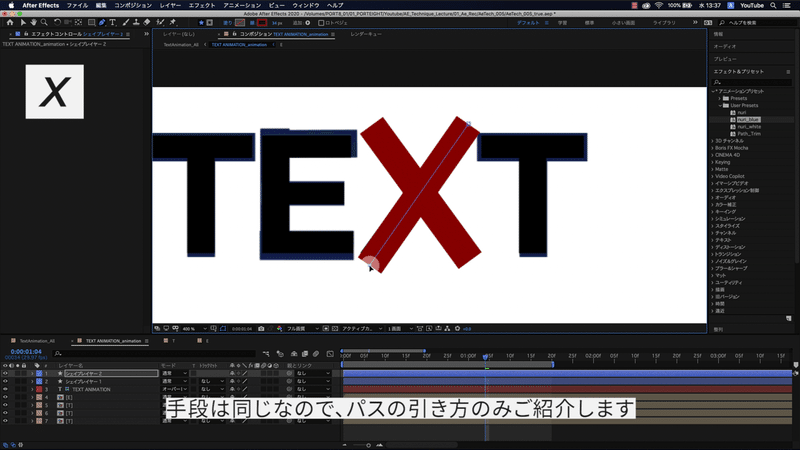
1-2. 「X」を制作する

TとE以外の文字も制作していくのですが、手順は全く同じなので、完成形のみ載せておきます。
パスの引き方などの参考にしてください。
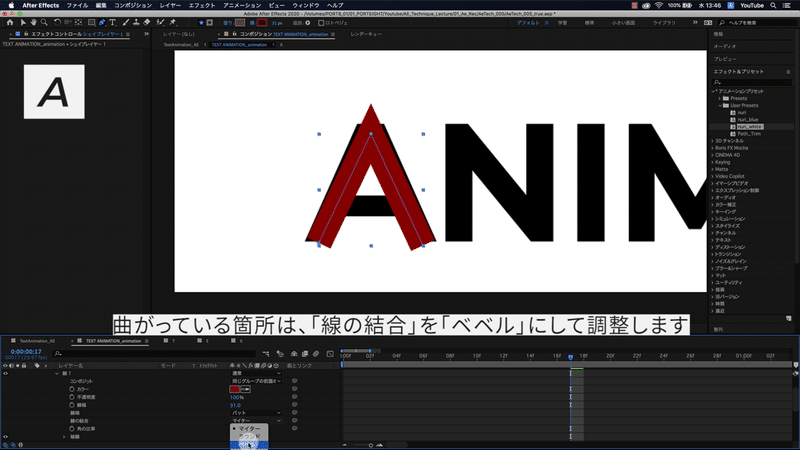
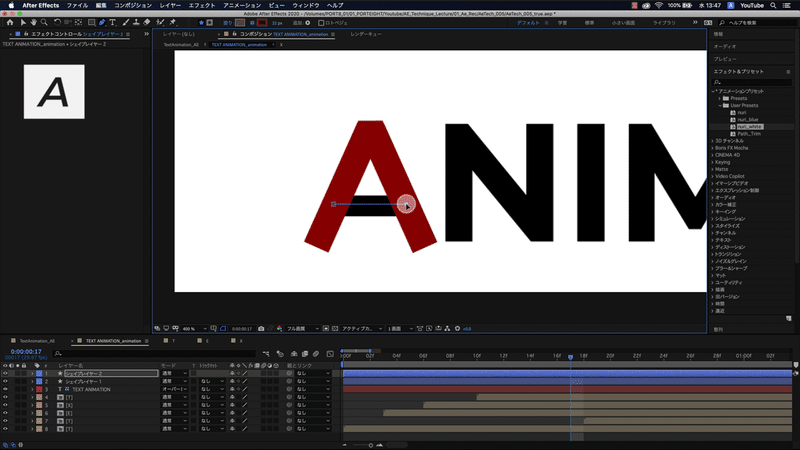
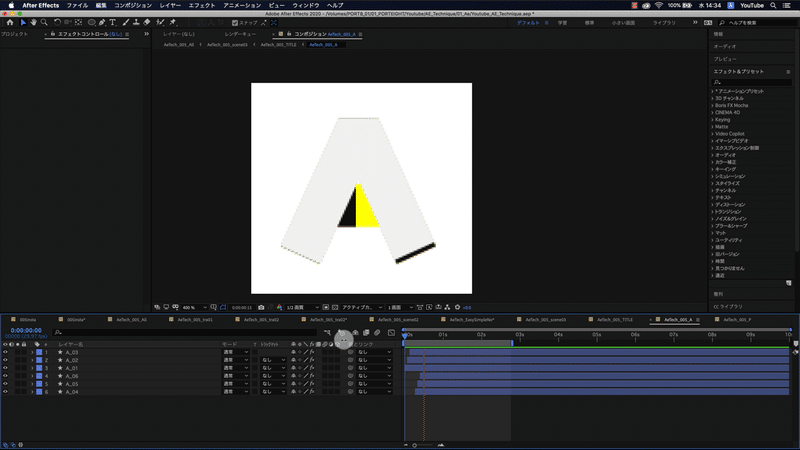
1-3. 「A」

曲がっている箇所は、「線の結合」を「ベベル」にして調整します。

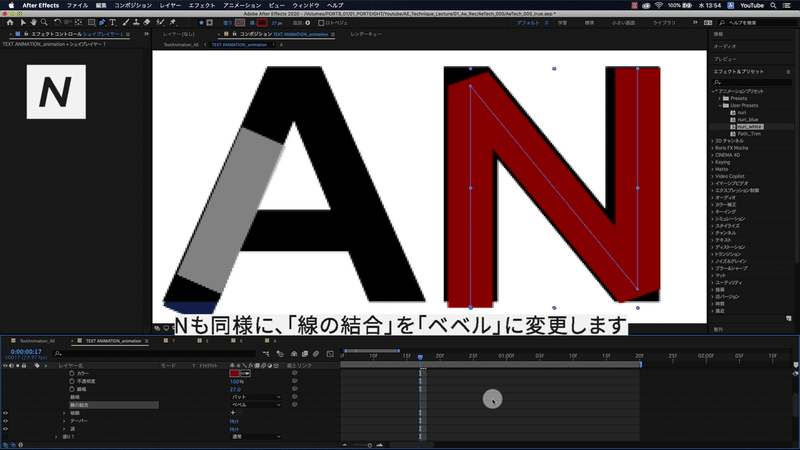
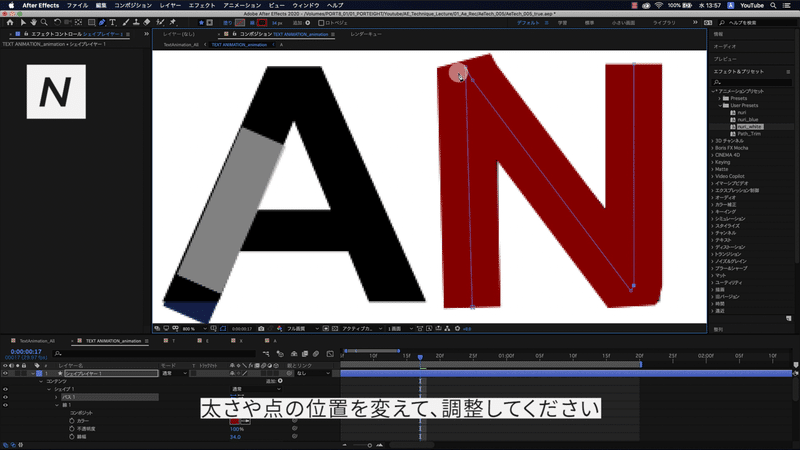
1-4. 「N」

Nも同様に、「線の結合」を「ベベル」に変更します。

太さや点の位置を変えて、調整してください。
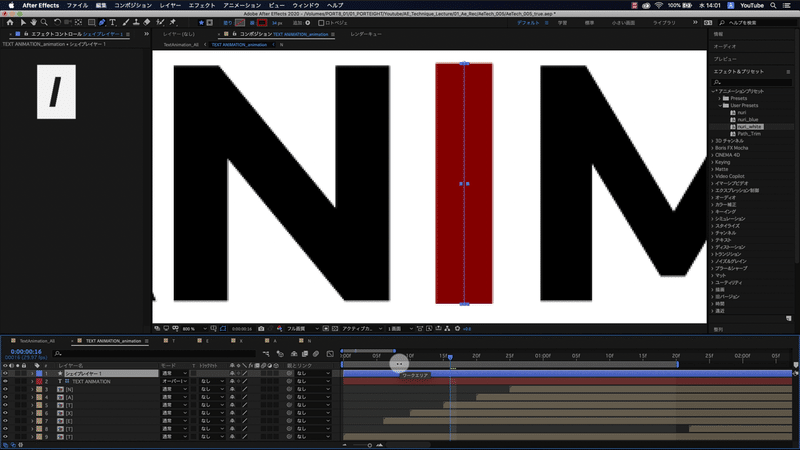
1-5. 「I」

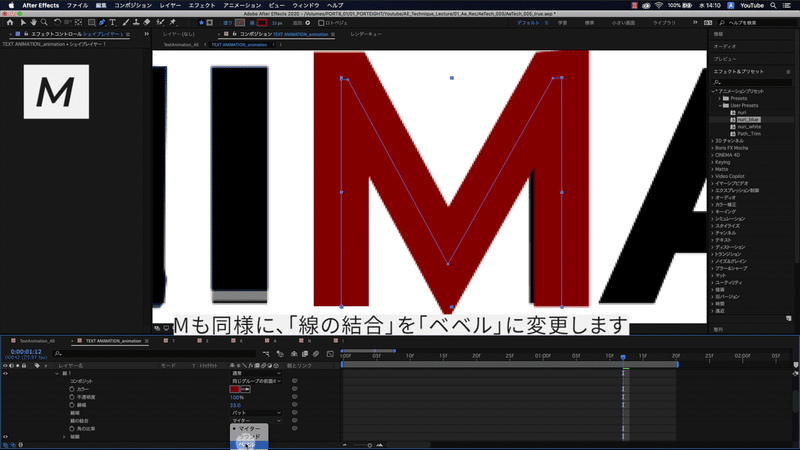
1-6. 「M」

Mも同様に、「線の結合」を「ベベル」に変更します。
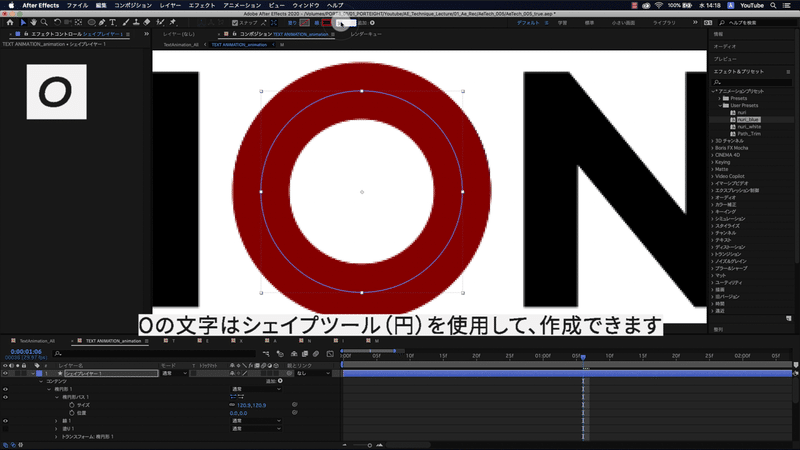
1-7. 「O」

Oの文字はシェイプツール(円)を使用して、作成できます。パスをなぞり、制作するだけなので手段としては他の文字と同じです。
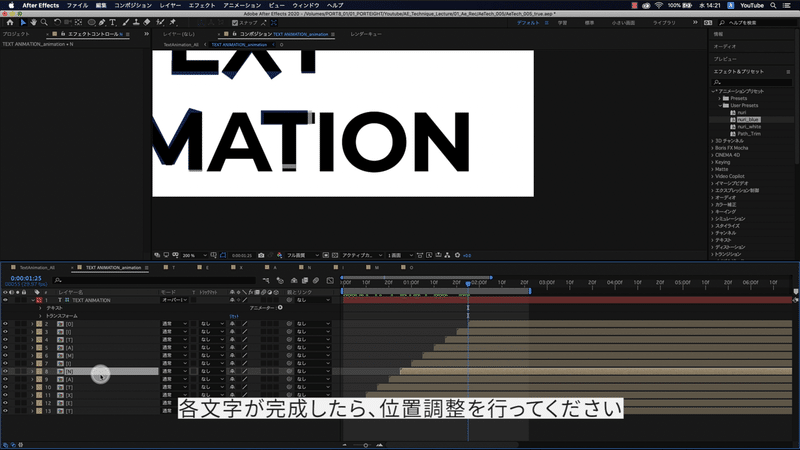
2. 一文字ずつずらす

各文字が完成したら、元のコンポジション(今回のチュートリアルでは「TEXT_ANIMATION_animation」)に入れて、位置調整を行ってください。
1文字ずつフレームをずらし、文字が順番に出てくるようにして、ポンポン!と気持ちのよいアニメーションにしましょう。
ご自分の納得のいくフレーム数ずらすといいと思います。

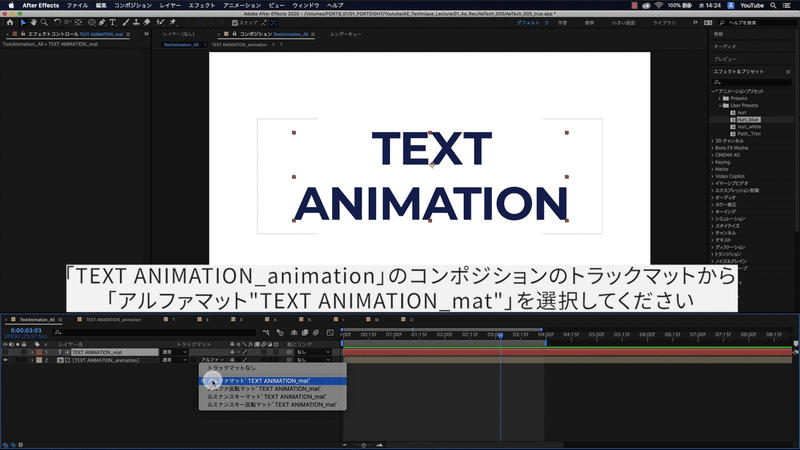
「TextAnimation_All」のコンポジション(一番始めに作ったコンポジション)に戻って、「TEXT ANIMATION_animation」のコンポジションのトラックマットから、「アルファマット"TEXT ANIMATION_mat"」を選択してください。
すると、文字の出現アニメーションが完成となります。(文字間の出現が気になる場合は、1文字ずつ調整してください。)
3. チュートリアル動画に近づける
冒頭のチュートリアル動画と同じものを制作したい場合のテクニックもお伝えします。

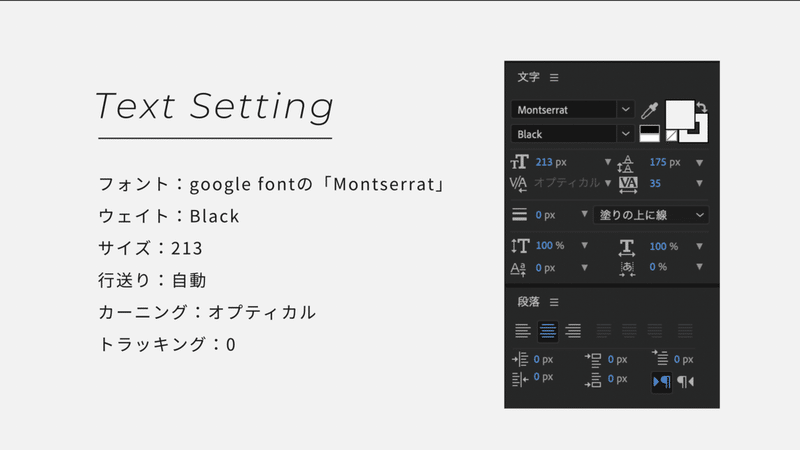
サムネイルのテキスト設定は上記です。
(コピペ用に、以下にも記載しておきます。)
【テキスト設定】
フォント:google fontの「Montserrat」
ウェイト:Black
サイズ:213
行送り:自動
カーニング:オプティカル
トラッキング:0

チュートリアル内では、シェイプを2つ重ねたのですが、冒頭の動画では、文字のシェイプを3つ複製して重ねています。
1. トランジションをつくる
トランジションを作ります。
新しいコンポジションを作成し、新規レイヤーを作ります。

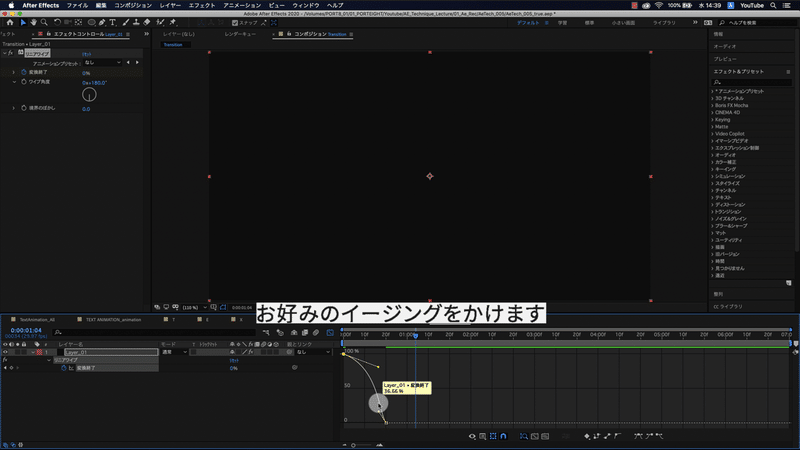
レイヤーにリニアワイプをかけて、変換終了に以下のようにキーフレームを打ち、イージングさせます。
【リニアワイプ】
0フレーム目:100
20フレーム目:0
※フレーム数はお好みで。

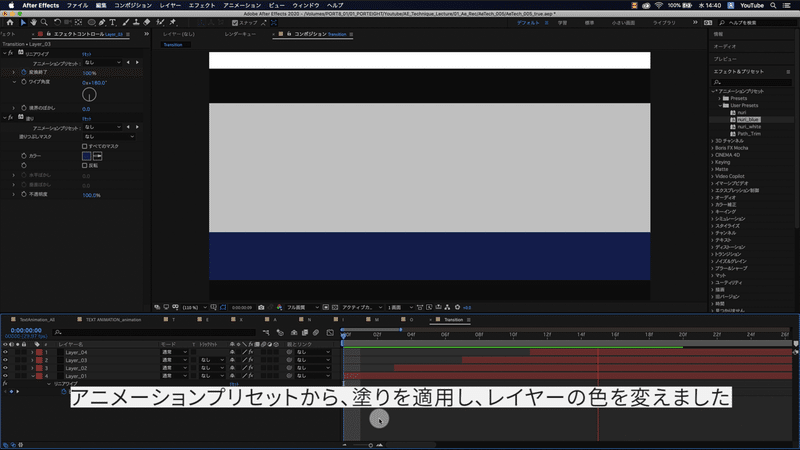
制作したアニメーションプリセットを適応させて、色を変えます。
このレイヤーを3つ複製し、出現してくる時間を少しずらします。

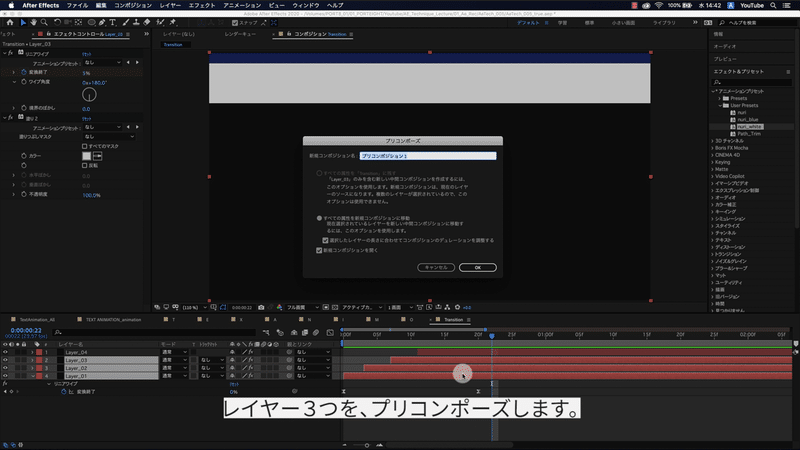
レイヤーを3つ、プリコンポーズします。(つまり1つはプリコンポーズしない状態です。)

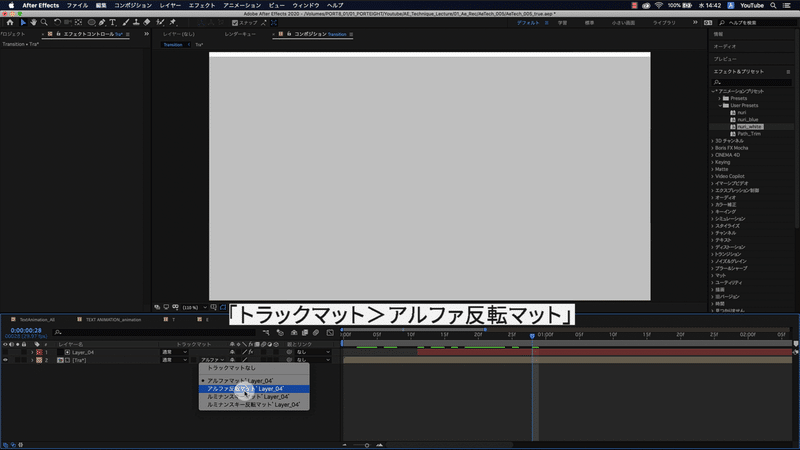
プリコンポーズした新しいコンポジションを、プリポンコーズしていないレイヤーの下に置いて、「トラックマット>アルファ反転マット」を行います。
これでトランジションが出来ました。
2. 「Easy Simple Noplugin」の文字
「Easy Simple Noplugin」の文字を作ります。

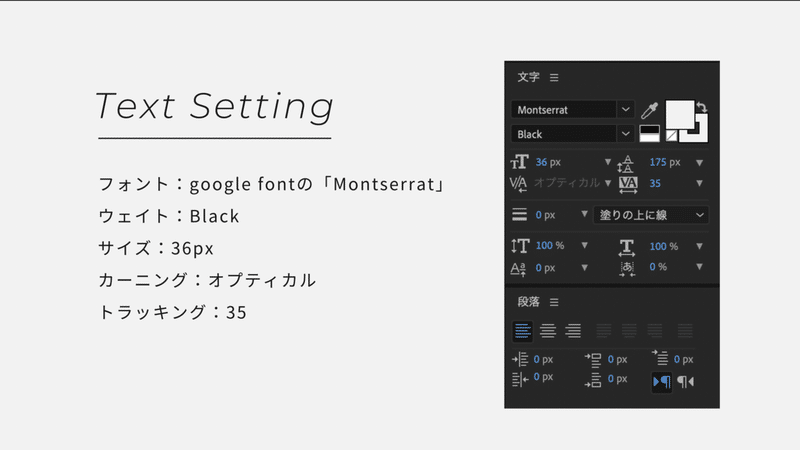
文字の設定は上記の通りです。
(コピペ用に、以下にも記載しておきます。)
【テキスト設定】
フォント:google fontの「Montserrat」
ウェイト:Black
サイズ:36px
カーニング:オプティカル
トラッキング:35
シェイプを文字の上に作り、アルファマットにし、アニメーションを行います。

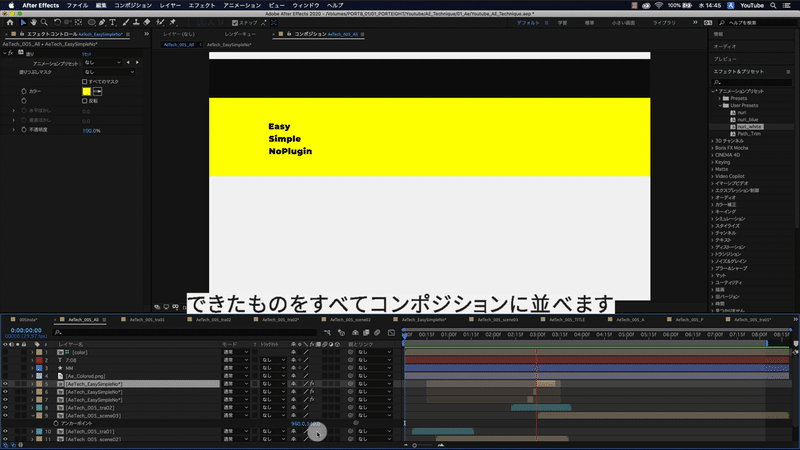
できたものをすべてコンポジションに並べます。

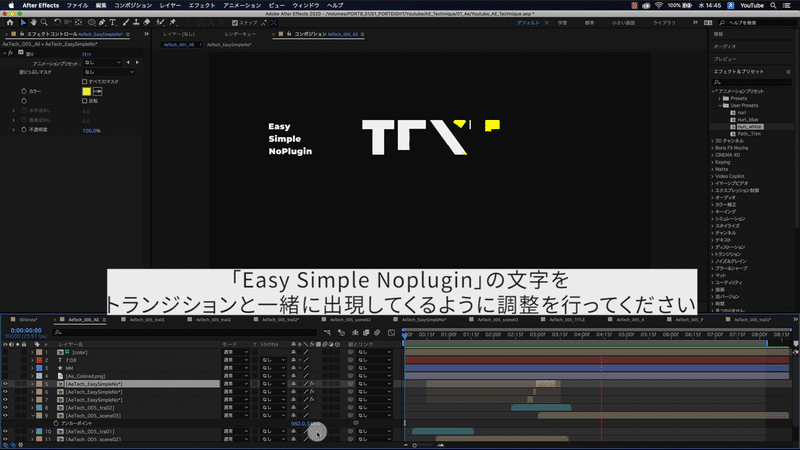
「Easy Simple Noplugin」の文字を、トランジションと一緒に出現してくるように調整を行ってください。これでチュートリアル冒頭の動画に近づきます。
4. 完成
以上が、2回に分けた「シェイプを使ったテキストペイントアニメーション」の作り方でした。
アニメーションプリセットやアルファマットを使うと、比較的早く制作することができると思います。
ぜひ、制作してみてください!
それではまた、次回のチュートリアル動画でお会いできると嬉しいです。
---------
この記事は動画でも紹介しています。
AeTechの再生リストはこちら
この記事が気に入ったらサポートをしてみませんか?
