APPLEのSOFT-UI
Apple新しいiOSとMacOSのUIの変更は、業界が向かっているところを反映しています。

Appleは、WWDC 2020でかなりワイルドなアップデートを発表しました。
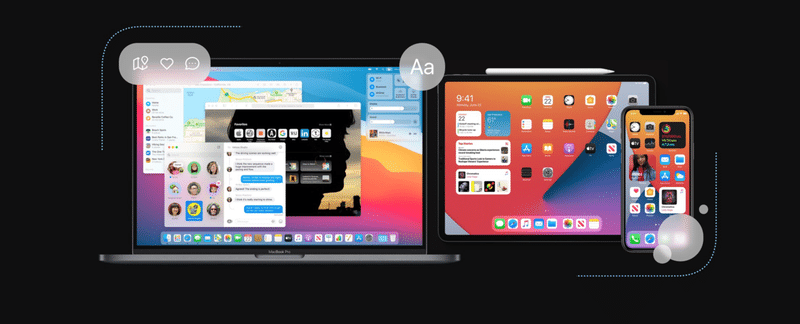
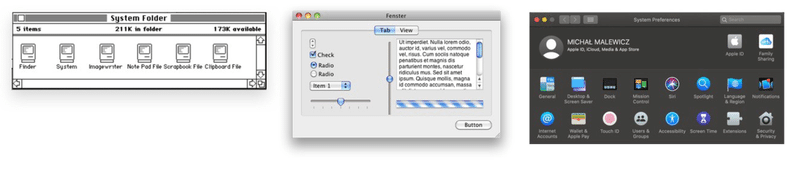
しかし、テクノロジーは別として、UIがどのように変化したかに焦点を当てましょう。最初のビットマップ表現、Aqua、よりモダンなスタイルを経て、今ではすべてがまったく新しい一貫したデザイン言語で統合されています

Apple Mac OSのデザインスタイル
モバイルとデスクトップの両方のオペレーティングシステムの変更は、現在どのデザインスタイルが最適に機能しているかを示しています。モーフィングディスプレイがでるまでには、ソフトUIはそのままです。Appleが今日示したものとMicrosoftがFluent UI設計で開発したものには類似点があります。
10年以上前にAppleがMicrosoft Vistaを製品に統合したとき、彼らのアイデアを(かなり正当に)コピーするためにWindows Vistaをあざけましたが、今はAppleがMicrosoftを真似している感じです。

Apple Mac OSのデザインスタイル
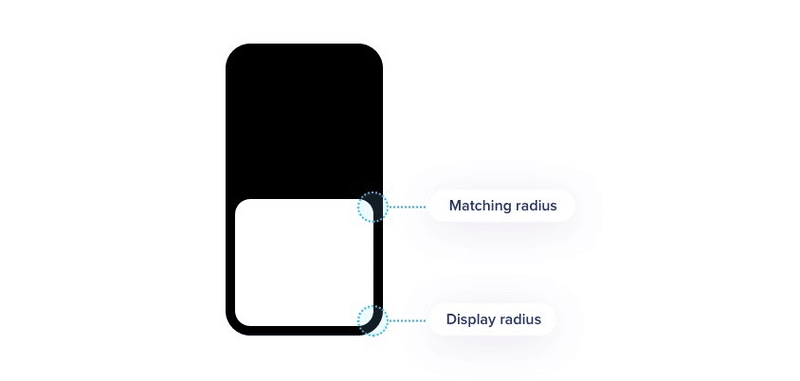
(more)丸みを帯びたコーナー
新しいユーザーの一部はこれを覚えていないかもしれませんが、Appleは常に丸みを帯びた角に傾いていました。
彼らは途中で次第に丸みを帯びてきました。
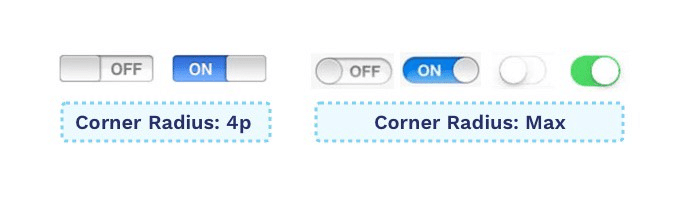
最初のiPhone OSは、四角に見えるトグルとパネルを備えていました。
そこで、Appleはもっと丸く、トグルをゆっくりと洗練し、丸みを帯びたバージョンに向けました。

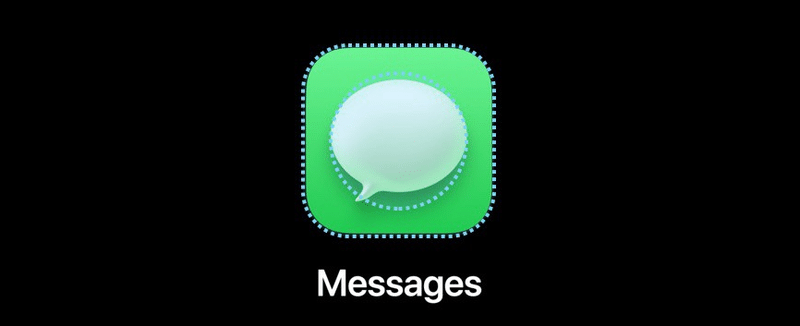
しかし、彼らはそこで止まらず、アイコンのコーナー半径も変更しました。現在、同様のスタイルのアイコンがMac OSにも登場しています。

ウィンドウ、パネル、アクションシートも少し丸みを帯びています。その変化のほとんどは、非常に丸みのあるディスプレイを備えたiPhone Xから始まりました。これにより、アクションシートのトップも一致するように丸められました。

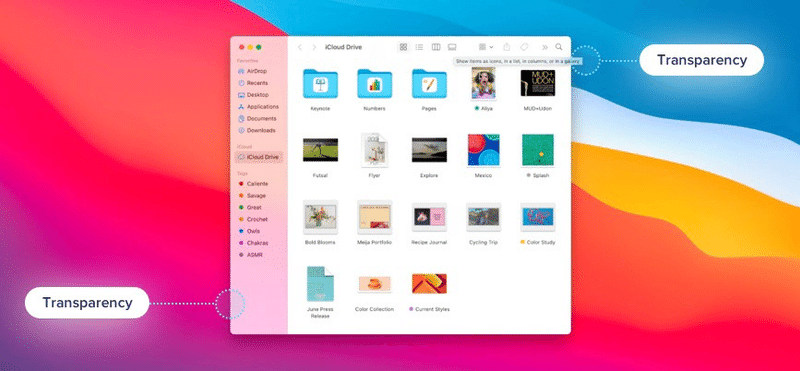
透明度と背景のぼかし
悪名高いiOS 7が登場したとき、透明度と背景のぼかしが人気になりました。ほとんどの人は、超薄型フォントと組み合わせた超ミニマリズムの新しい外観を嫌っています。
しかし、ほとんどの人は、背景のぼかし効果も非常に気に入りました。現在、背景のぼかしはサイドバー(いくつかのMac OSバージョン前)とツールチップの両方でさらに顕著になっています。
多くの場合、背景のぼかし(特にサイドバーの下)は、背景の一部が透けて見えるようにすることで、ウィンドウのこの部分がOS全体に「接続」されていることを示します。
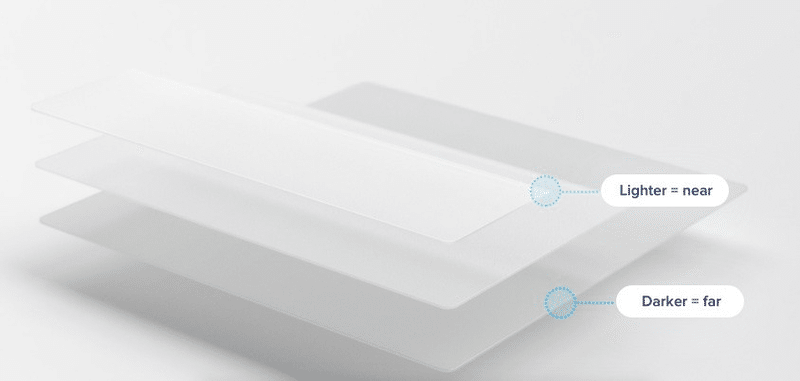
マイクロソフトは、透過性を使用した非常に類似したレイヤーベースのアプローチを使用しています。

レイヤリングは、ユーザーに近い明るい表面を持つという同じよく知られた概念を使用しますが、その後、スタックの低いレベルは少し暗くなります。これは、半透明の効果がなくても階層を示しています。
個人的に私はこのオプションについてあまり確信がありません、無地の色がそれをよりはっきりさせると信じていますが、私は下のレイヤーと「接続」したいという欲求を理解しています。

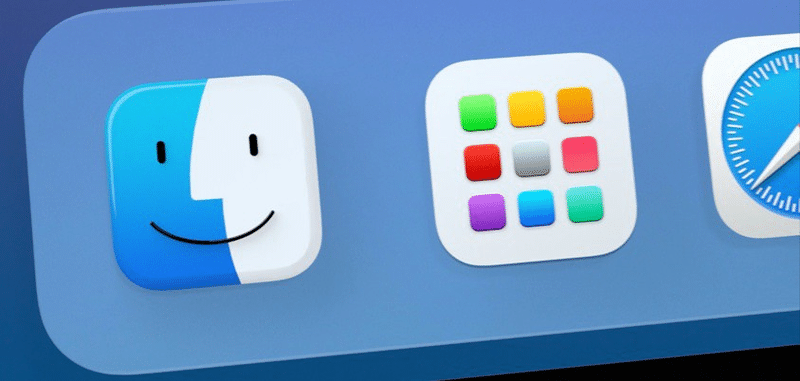
統一記号(少し)
この変化は緩やかになると思います。Appleは、Mac OSアイコンスタイルの「リアリズム」を十分に保ちながら、モバイルOSにさらに近づけたいと考えていました。
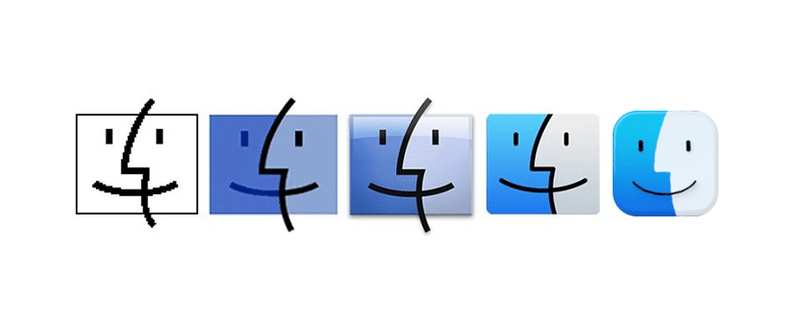
ファインダーアイコンがこれまでにどのように変更されたかを次に示します。

アイコンは間違いなく単純化されており、長方形の形状が均一になり、残りの大きく丸みを帯びた正方形が失われます。笑顔が薄くなりますが(変化する可能性があります)、角度を変えるとさらに親しみやすくなります。
Mac OSのツールバーアイコンも、典型的なiOS / iPad OSアイコンで統一されています。アイコンのスタイルが再び丸みでフレンドリーになりました。ストロークは理解しやすいほど太く、アイコンには不要な装飾がありません。

スキューモーフィズム?
Mac OSは、Skeuomorphic要素の最後の要塞の1つです。さて、それらは新しいスキューモーフィズムに統合され、現代の平らな表面と組み合わされています。OSに最新の外観を与えるだけでなく、独自のスタイルに基づいてOSを維持します。
これは、より最小限の再設計が行われる前の中間点である可能性があります。結局のところ、私たちは身近であると信じているものが好きなので、iOS 7のように根本的な変更を受け取ることができました。

その他
以前のMac OSバージョンでも、モバイルOSからダークモードとサンフランシスコ(フォント)が導入されていました。現在、Apple Designシステムは、すべてのプラットフォームで一貫しています。
サンフランシスコは現代的なサンセリフ書体で、シンプルさが素晴らしいことを改めて証明しています。
この全体的な再設計により、何百万人ものユーザーを抱える企業が、UIを一般的な方向に押し上げている可能性が高いことがわかりました。
丸みを帯びた角、柔らかな影、繊細なグラデーションなどが今も残っています。

もちろん、「すべての人間」のために設計された製品は、最も一般的な地に優しいガイドラインに従う必要があります。これは、私たちが行うすべてのことで同じルールを使用する必要があるという意味ではありません。
高度に専門化されたニッチな製品を製造している場合でも、鋭い角や完全に不透明なレイヤーなどを使用できます。
しかし、私はAppleが宿題をしなかったとは思わない。彼らは確かにほとんどの人が好きなものについて広範な研究を行いました、そしてそれは今しばらくの間勢いを得ているトレンドです:モダン、ソフトUI。
原本出典:How Apple makes soft-UI the future
https://uxdesign.cc/how-apple-makes-soft-ui-the-future-9f3ac69eea6f
