【Trading View】裁量トレーダーのためのPine Editor
1.はじめに
こんにちは、ぷらする(@plusl_BTC)です。最近はBotブームが沸き起こっていますが、裁量トレーダーにとってはあまり関係ないと思われている方も多いと思います。
確かに、裁量トレーダーにとってPythonのプログラミングやBotの運用方法などは知っても仕方がないでしょう。
では、Trading Viewに好きなインディケーターを組み合わせて表示できると言われたらどうでしょうか?
・インディケーターの数制限を回避するために、一つのインディケーターで移動平均線とボリンジャーバンドなど複数の指標を表示する

・1時間足のチャートに日足の高値、安値を表示する

その他、
・表示している足によってパラメーターを自動で変更する
・移動平均線が上向き、下向きになったらシグナルを表示
・移動平均線がパーフェクトオーダーで、且つRSIが70以下だったら矢印を表示

などなど、Trading ViewのPine Editorを使えば、Botのバックテストだけではなく、裁量トレーダーにも役に立つシグナルを自由自在に表示することが出来ます!
これを気に、自分だけのオリジナルインディケーターを作ってみるのはいかがででしょうか?
目次
1.はじめに
2.Pine Editorとは? ~基礎編~
3.自分だけのインディケーターを作ってみよう ~実践編~
3-1.複数の指標を同時に表示する
3-2.時間足によって、パラメーターを自動で変更する
3-3.日足の高値、安値を表示する
3-4. 移動平均線が反転したらシグナルを出す
3-5. 複数条件を満たしたらシグナルを出す
4.まとめ
2.Pine Editorとは? ~基礎編~
そもそもPine Editorとは?という方も多いと思います。
Pine EditorはTrading Viewに搭載されている機能です。スプリクトを組み事で、オリジナルのインディケーターを作ったり、システムトレードのロジックを検証したりすることができます。
作成したインディケーターやロジックは公開することが出来るため、自分の作ったものを世界中の人に使ってもらうことが出来ます!(勿論、非公開のままでも使えます。)
それではまず、Pine Editor の起動の仕方から見ていきましょう。
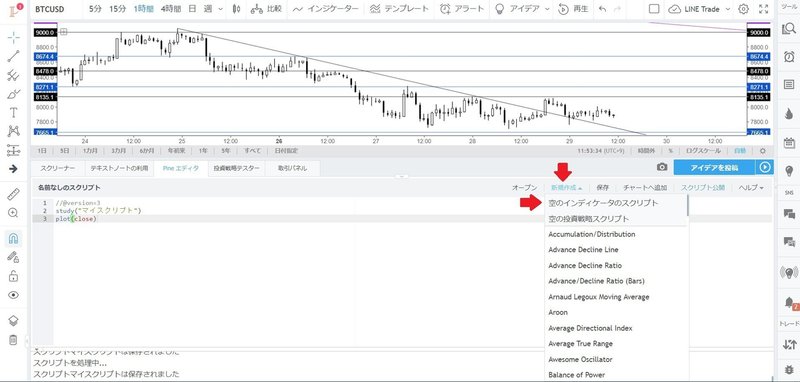
1.チャート画面を開く
2.下にあるPine エディタをクリック

3.新規作成をクリック
4.空のインディケーターのスクリプトをクリック

これでインディケーターのスクリプトを組む準備は整いました。
最初の状態では、終値をプロットするサンプルが自動で入力されています。
次に、スクリプトをチャートに表示する方法を見ていきましょう。
1.保存をクリック
2.チャートへ追加をクリック

保存する際に、名前を聞かれたら自分の好きな名前をつけましょう。
無事、スクリプトを表示することが出来ました!
あれ?思っていたのと違う!
そうです、このままチャートに表示してしまうと、オシレーターのような表示になってしまいます。
では、実際にスクリプトを編集してチャートと重ねて表示できるようにしてみましょう。
study("マイスクリプト")
↓変更
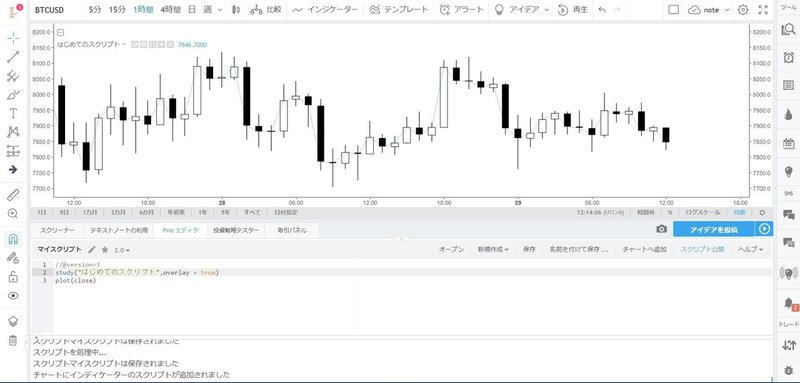
study("はじめてのスクリプト",overlay = true)スクリプトを変更したら、先程追加したインディケーターを消した後、保存して、チャートに追加してみましょう。

無事、チャート上に表示することが出来ました。
それではコードを見てみます。
study("はじめてのスクリプト",overlay = true)""で囲まれている部分はインディケーターのタイトルになります。分かりやすい名前をつけてあげましょう。
overlay = trueこの部分で、これからプロットするものはチャートに重ねて表示させるように設定しています。
最初は忘れがちなので注意しましょう。
plot(close)この部分は、()の中のものをプロットするという命令(関数)になります。closeは終値を意味しているので終値がプロットされます。
では、closeをhighやlowに変えたらどうなるでしょうか?
各自、試してみると良いと思います。
さて、ここまではPine Editorの基本的な使い方などを見てきました。
次の項では実際に様々なインディケーターを追加していきましょう。
3.自分だけのインディケーターを作ってみよう ~実践編~
この項では、Pine Editor実践編として、5つのインディケーターを実際に作ってみましょう。
3-1.複数の指標を同時に表示する
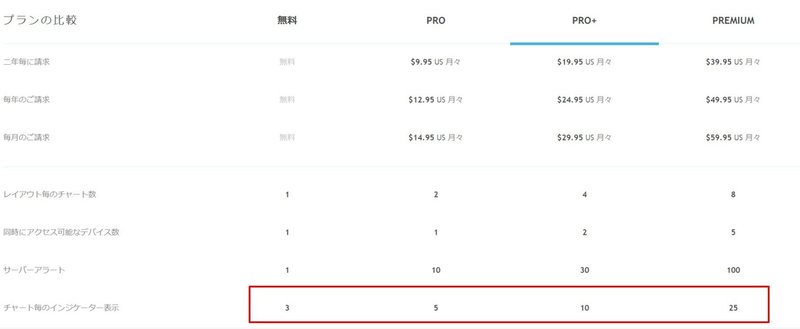
さて、とても便利なTrading Viewですが、プランによって使用できるインディケーターの数が制限されています。

よって、無料プランを使っていると、思ったほどインディケーターを表示出来ないと頭を悩ますことがあります。
しかし、複数の指標を同時に表示するスクリプトを自分で組めば、制限の中でたくさんの指標を表示出来るようになります。
今回は、3つの移動平均線とボリンジャーバンドを一つのインディケーターとして表示するスクリプトを組んでみましょう。
こちらがスクリプトの全容になります。
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
