#UIデザイン
業務システムにつよいUIデザインライブラリー
要件定義段階からプロトタイプを活用するアプローチ
私がつとめるアストロラボでは、DX推進支援事業におけるITソリューション開発で、プロジェクトの初期段階である要件定義からデザイナーが参加し、プロトタイプを活用して実際の業務をイメージしながらシステムの仕様を詳細に検討するアプローチをとっています。
従来のSI開発アプローチにおいては、UIデザイナーは、開発フェーズがある程度進んだあとで、ようやく
業務を効率化させるデザインシステムとは?
こんにちは!アルプのデザイナーの大澤 (@Tadaki) です。
先日デジタル庁でデザインシステム勉強会の記事が公開されましたね。活用事例として私が所属するアルプでのデザインシステムについて紹介できればと思います。
アルプではサブスクリプションビジネスを行う企業向けに、今まで手作業や自社開発がスタンダードだった契約や請求の管理を SaaS として提供する Scalebase というプロダクトを
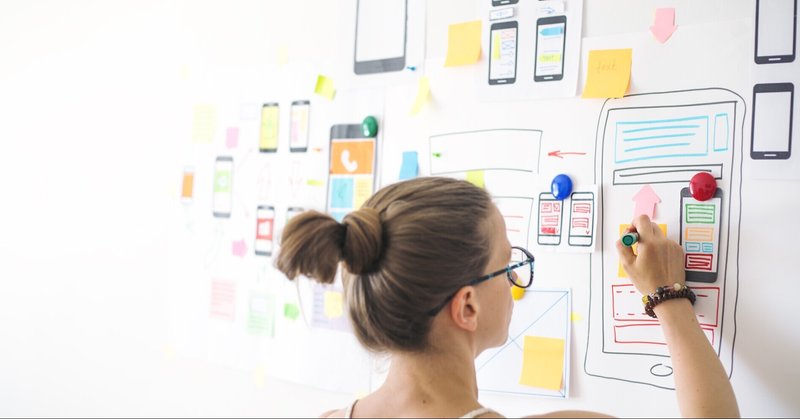
まずは紙とペンでUIをデザインしよう、みんなで。
アンカーデザインの木浦です。
ここ数年、弊社を含めUIデザインの現場ではFigmaやAdobe XDなどのツールが当たり前のように使われるようになりました。
パワフルだけど使いこなすのが難しいAdobe PhotoshopやIllustratorと比べて、ある程度直感的に使用できるFigmaやAdobe XDはデザインを学び始めた方にも積極的に利用されているように見受けられます。これらのデザイ
UIデザインのためのブックリスト(2020, 追記あり)
UXや認知科学のブックリストはおかげさまでかなり読まれていますが、そういえば「UIデザイン」のリストは作ってなかったなと思い至って本を探し始めました。手元の本を並べてみると該当する本はあまり多くなくて、関連する周辺の分野のものにも対象を広げることにしました。UIデザインと周辺分野との境界はハッキリと分かれるわけではないので、自分が作った他のブックリストとの重複があります。また、分野の明確な線引きは
もっとみる独学でUIデザインはじめた方へ。デザインガイドラインについて語ろう!
こんにちわ!はじめまして、ゆいです。
都内でデザイナーとして働きつつ、兼業で画家になりたいです。設計したりWEBデザインしたり、社内ではグラレコ風のなにかを描いたりしています。休日は絵を描いています。
日々の思考・メモなどはツイッターにあるので良かったら見てください
休日描いた絵はこちらに載せています↓こちらもよかったら。
ガイドラインについて、話したい。今回はナレッジの整理と共有です。2
タブレットUIのアクセシビリティ改善とユニバーサルデザインへの目覚め
Ubie Advent Calendar 2019 15日目の記事です
Ubieでデザイナーをしている3284です。
入社して一年が過ぎようとしています。
普段は医療機関向けのAI問診Ubieというプロダクトを作っています。
今回は、個人的にも挑戦だった患者向けタブレット問診のアクセシビリティ改善についてざっとまとめていけたらと思います。それに伴ってユニバーサルデザインへの目覚めについても少し
HIGを和訳してみた
Human Interface Guidelinesをもう一度きちんと読み直してみよう!ということで、和訳してまとめてみました。
変な訳のところがいくつかありますので、参考程度でお願いいたします。(そして間違った解釈があったら教えてください🙇♀️)
英語で読むのハードル高い、、、という方の助けになれば幸いです^^
iOS作成中…
App Architecture
User Interac
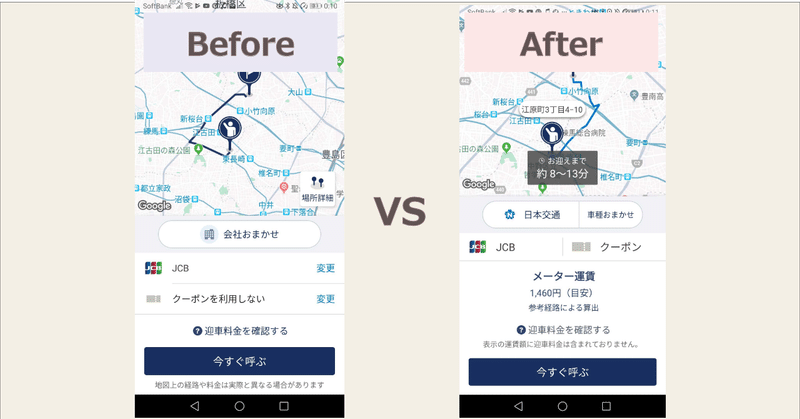
アプリのアップデート100本ノックから学ぶUI改善のヒント
はじめまして。HR業界でアプリマーケティングをしている宮﨑といいます。
・アプリのアップデート前後のUI変化
・Push通知など気になったGrowth施策
こうしたものを「#アプリノック」としてTwitterで毎日投稿しています。
https://twitter.com/yositune12345
noteでは10月の1ヵ月間で100本のノックをする中で感じた「〇〇できたら、ユーザー体験が